7 erros de design de sites que me deixam maluco
Às vezes, sites me deixam mal-humorado. Clico com antecipação e depois… desastre. Admita, você também resmungou na tela algumas vezes.
Do tipo ruim aos links ausentes e aos problemas de usabilidade, vou compartilhar os erros que me deixam absolutamente maluco. Fique atento! Essas são coisas para resolver e corrigir em seu próprio site, antes que alguém as encontre!
1. Falta de contraste

O texto e as imagens no seu site precisam ser legíveis. A maneira mais fácil de conseguir isso é através do contraste. Mas muitos designers esquecem esse fato simples.
O maior problema geralmente é a falta de contraste entre o texto e o plano de fundo, tornando as letras ilegíveis. (Esse não é o objetivo principal do conteúdo?)
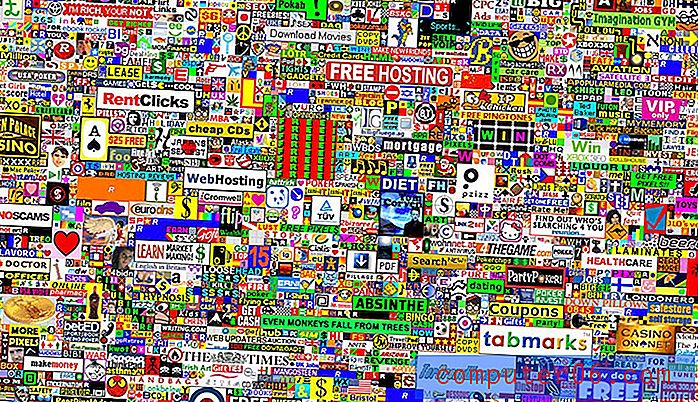
É importante garantir que todas as veiculações tenham contraste suficiente com os elementos ao redor para separá-las, de modo que elas sejam independentes. Lembre-se de alguns conceitos básicos do design ao pensar em contraste - cor, espaço e tamanho. O uso desses elementos ajudará você a separar os elementos um do outro.
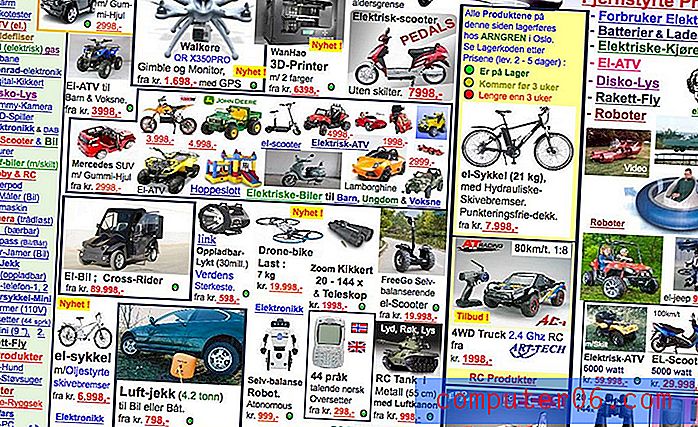
A imagem acima contém dois problemas de contraste com o texto. Observe a cor dos links no fundo. O texto é bastante difícil de ler. Em seguida, observe o tamanho do texto em comparação com a escala das imagens na tela. É muito pequena e letras brancas contra um fundo claro agravam o problema.
2. Má navegação e fluxo

A partir do momento em que aterro em seu site, devo saber o que você espera que eu faça a seguir. Os padrões de cliques e o fluxo de informações devem ser bastante óbvios. (Esse é um dos motivos pelos quais a navegação e os menus costumam estar na parte superior da página.)
Os truques e efeitos da navegação devem ser claramente rotulados e funcionar intuitivamente. Isso é para todos vocês experimentando a rolagem da esquerda para a direita ou outros efeitos animados incomuns - dê aos usuários algum tipo de sugestão sobre como ele funciona. Usuários frustrantes com truques de design mais complicados farão com que eles abandonem seu site.
3. Uso ou tratamento inadequado da foto

Não há nada pior do que uma ótima imagem obscurecida por outros elementos de design. Se você estiver gastando um tempo para usar ótimas imagens em seu site, use-as sem muitos efeitos sobrepostos. Adicione uma linha simples de texto e pare. (Daí a popularidade dos botões fantasmas.)
Embora existam muitas maneiras de isso acontecer, a armadilha costuma acontecer quando os designers tentam estar "na moda demais". Cabeçalhos de heróis são divertidos. Sliders são ótimos. Mas quando você emparelha esses elementos com o texto, eles podem se tornar perigosos. Todas as imagens no conjunto precisam trabalhar com o texto para que cada palavra seja legível e todos os elementos importantes da foto sejam visíveis.
Não cubra as partes importantes de uma imagem com texto ou botões. Se você sente que isso está acontecendo em seu design, talvez seja melhor optar por um plano de fundo simples e usar fotos em outros lugares.
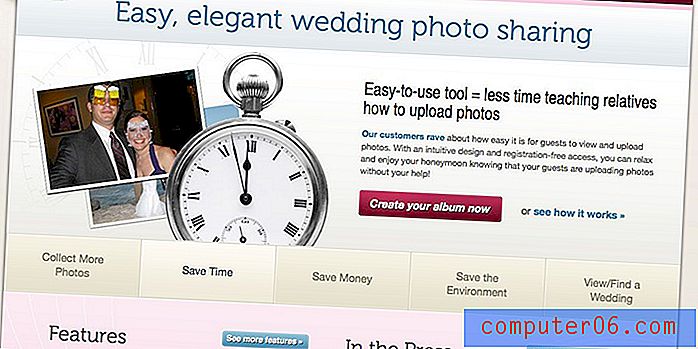
À primeira vista, a imagem acima o agarra porque está no estilo de esboço legal. Mas olhe mais de perto, os rostos são obscurecidos pelo texto e tudo fica um pouco confuso usando um depoimento que não precisa cobrir a imagem.
4. Não usando uma grade

Há uma certa quantidade de feliz caos no web design; a assimetria é um desses elementos. A falta de uma grade não é.
Usar uma grade é um daqueles polimentos profissionais que diferencia o bom design do ruim. As grades adicionam clareza e organização, ajudam a criar um espaçamento adequado e consistente entre os elementos e ajudam a dar uma idéia de onde e como colocar elementos. A grade pode ajudar a focar a tomada de decisões para o dimensionamento de elementos, tamanho e espaço do texto e o design em proporções ponderadas adequadamente.
5. Não usando design responsivo

Por favor, pelo amor de Deus, use uma estrutura responsiva para seus sites. Seu site precisa funcionar em um telefone celular. Período. Por outro lado, ele também precisa funcionar tão bem na minha área de trabalho.
Continuo a encontrar sites que são renderizados como páginas da Web completas no meu telefone. Sites que não respondem, ou que não têm uma versão para dispositivos móveis, perdem tráfego e conversões todos os dias. (Embora mais incomum, sites que oferecem apenas versões para celular são igualmente frustrantes.)
E muitos outros usuários provavelmente são como eu, se eu experimentar o seu site no meu telefone e ele não funcionar, também não voltarei nem no meu desktop.
6. Links ausentes
Links quebrados são uma das maiores frustrações da web. Adquira o hábito de realizar uma auditoria anual de links para o seu site. Isso é algo que você pode fazer manualmente ou com a ajuda de uma ferramenta como o Verificador de Link de Site.
A outra coisa que me incomoda? Quando o logotipo não é um link para a página inicial de todas as páginas. Sempre deve haver uma função de "casa". (E enquanto você estiver nisso, não desative o botão Voltar.)
Quando se trata de links, pense em usabilidade. Verifique se os links, especialmente aqueles no texto, são visíveis e grandes o suficiente para clicar ou tocar sem obter um link vizinho por engano. Não inclua muitos links de texto por esse motivo, pois pode ser difícil tocar no link correto, especialmente em dispositivos menores.
7. Reprodução automática de som

O som no seu site pode ser divertido. O som que é reproduzido sem aviso prévio não é.
Você deve sempre dar aos usuários uma opção de alternância de ativação / desativação de som e o padrão para desativado. O som pode ser surpreendente para os usuários, pode não ser seguro para ambientes de trabalho e geralmente é irritante. A maioria dos usuários deseja se sentir no controle da experiência de visualização do site e o som da reprodução automática retira parte desse controle. É muito mais provável que eu me envolva com o som e toque-o se me for dada a opção; A reprodução automática geralmente faz com que eu saia do site sem procurar um lugar para silenciá-lo.
Existem alguns lugares onde isso pode ser complicado - publicidade, por exemplo. Se você tem algo que contém som que deve ser reproduzido, considere uma caixa de estilo pop-up com um botão mudo grande. Os usuários são mais "treinados" para aceitar alguns segundos de reprodução de anúncios para visualizar o conteúdo. Ainda não é uma situação ideal, mas pode ser uma solução melhor.
Veja a imagem do site acima. Ele reproduz sons automaticamente - eles devem estar tranquilos - mas veja se você consegue identificar rapidamente o som. O botão é bastante pequeno, especialmente se comparado à escala de outros elementos.
7 Mais Pet Peeves
Infelizmente, existem muitas outras coisas pequenas que podem me deixar louco ao navegar na Web também. Tente não ser vítima de nenhum desses erros descuidados.
- Nenhuma pesquisa
- Erros gramaticais ou erros de ortografia
- Nenhuma chamada à ação
- Muitos links na cópia
- Texto hifenizado
- Botões super pequenos
- Tipografia e legibilidade ruins
Conclusão
Cair em algumas dessas armadilhas de design é fácil demais e pode acontecer com qualquer pessoa. Você encontrará alguns desses erros ocultos em sites com ótimo design geral.
Portanto, tenha cuidado e concentre-se nos detalhes durante todo o processo de design e lançamento para evitar muitos desses problemas. Você não quer me deixar mal-humorada, não é?