8 dicas simples e úteis para o tipo Kerning
Kerning é divertido! Tudo bem, a menos que você seja um nerd do tipo sério como eu, isso definitivamente não será uma afirmação verdadeira. No entanto, é uma parte absolutamente essencial da sua educação e implementação tipográficas.
Se você ignorou o kerning ou simplesmente não sabe ao certo como fazê-lo corretamente, dê uma olhada nessas oito dicas rápidas e comece a se tornar um mestre do kerning.
Explore o Envato Elements
Introdução
Nos últimos anos, houve uma explosão de tipos na web. Costumava ser criticado por web designers por não terem um forte senso de tipografia, mas nada poderia estar mais longe da verdade atualmente, já que os web designers levam a arte da tipografia a novos patamares de popularidade e respeito.
Os designers têm uma nova apreciação pela arte tipográfica e pelas maneiras práticas pelas quais a tipografia complementa e até impulsiona um design forte.
Ainda há pelo menos um tópico importante que os web designers tendem a perder: o kerning. A verdade é que o kerning na web ainda é um pesadelo. Existem algumas opções para tornar a tarefa mais fácil, mas no geral, meio que a ignoramos.
Como resultado, muitos web designers nem pensam no kerning nem sequer entendem como ele funciona em um nível fundamental. Felizmente, não é ciência de foguetes. O maior fator envolvido no aprendizado do tipo kern é conscientizar-se de que isso geralmente precisa ser feito. Abaixo, veremos alguns truques básicos e úteis para você começar.
# 1 O que é Kerning? Pense em blocos
A primeira coisa que você deve saber sobre o kerning é, bem, o que exatamente é. Existem muitos termos tipográficos com sons engraçados e é fácil confundir-se rapidamente, por isso é necessário garantir que estamos todos na mesma página.
Era uma vez, não havia computadores. O tipo foi definido, pegue isso manualmente. É um conceito louco, mas acredite ou não, o processo de dar vida a um design costumava ser uma tarefa bastante trabalhosa, diferentemente dos trabalhos de mesa confortáveis que todos nós gostamos agora.
Naquela época, as letras dos indivíduos eram colocadas em blocos físicos de madeira ou metal. Obviamente, a natureza dos blocos significava que você só podia espremer duas letras até agora, até o ponto em que suas bordas batiam. Como solução para o problema, os tipógrafos criaram conjuntos de blocos entalhados que se encaixam como peças de quebra-cabeça, permitindo que as letras se aproximem umas das outras quando necessário.

Crédito da foto: Joel Gillman
A razão pela qual lhe digo isso é que ele fornece algo real para você imaginar quando pensa em kerning. Isso ajuda a lembrar o que é e a distingui-lo de outros termos tipográficos. Agora, quando ouvir a palavra "kerning", você verá blocos de madeira com entalhes e lembrará como funciona.
Obviamente, hoje em dia a arte da tipografia manual é uma novidade. Em vez disso, tudo isso é tratado na esfera digital, diretamente na tela do computador. No entanto, o conceito central aqui é idêntico. Kerning ainda se refere ao ajuste de espaço entre duas letras.

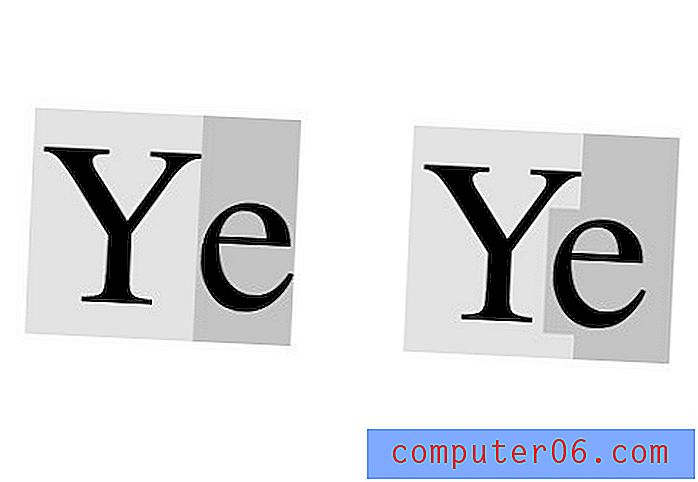
O objetivo é simples: equalizar a aparência do espaço em branco entre as letras. Isso fica complicado porque você realmente precisa sentir isso. Às vezes, o espaçamento uniforme entre as letras não parecerá um espaçamento uniforme e você precisará ajustar até que a palavra pareça que você acha que deveria. Realmente não existe uma fórmula mágica, basta olhar e decidir o que parece certo.
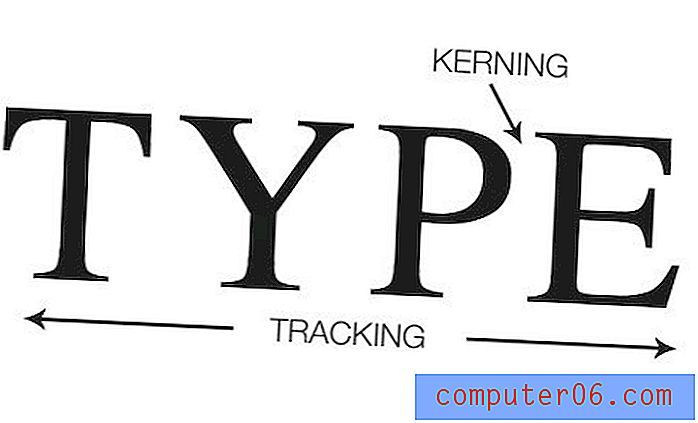
# 2 Kerning ≠ Rastreamento
Uma coisa que atrapalha a maioria dos novos designers é a diferença entre kerning e rastreamento. Não cometa o erro de misturar esses dois termos, os designers de impressão da velha escola adoram apontar e rir das pessoas que fazem isso.
A diferença entre os dois é simples: rastreamento refere-se ao espaçamento uniforme entre todas as letras em uma determinada seleção de texto e kerning refere-se ao espaçamento entre duas letras específicas.

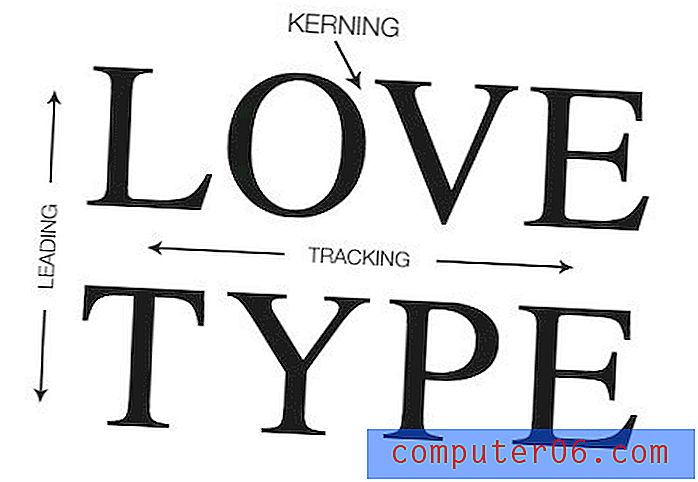
Conduzindo
Agora, para adicionar ainda mais confusão a essa equação, podemos lançar a liderança na mistura. Leading ("led-ing") é o espaço vertical entre as linhas do tipo. No CSS, usamos um ajuste semelhante chamado "altura da linha".

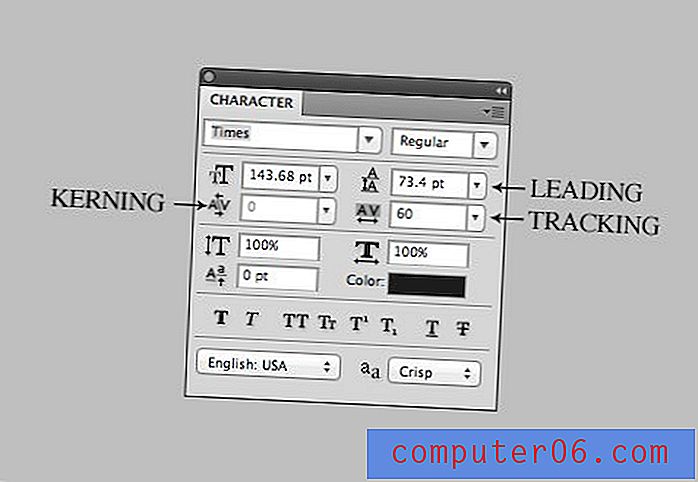
Na paleta de tipos
Enquanto estamos no assunto de ajustar todos esses valores, aqui está uma referência rápida para que você saiba como identificá-los no Photoshop, Illustrator ou InDesign.

Observe que a tecla “Option” (Alt) é sua melhor amiga ao ajustar qualquer uma dessas opções, juntamente com as teclas de seta, é claro. Qual deles ajusta depende da sua seleção e cursor. Coloque o cursor entre duas letras e Option + Esquerda / Direita ajusta o kerning ou, com uma seleção de texto maior, os mesmos comandos ajustam o rastreamento. Da mesma forma, Option + Up / Down com uma seleção de texto ajustará o início.
# 3 Cartas para assistir
Depois de começar a praticar regularmente o kern de suas manchetes e outros tipos importantes, você notará que certas letras são mais problemáticas que outras.
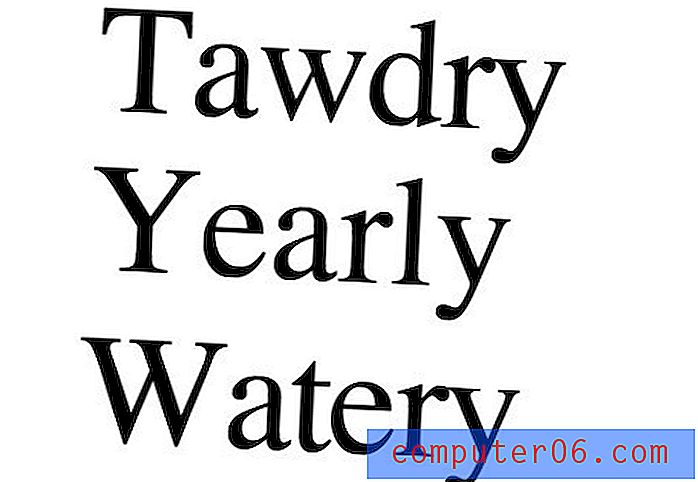
Para ter uma ideia de como isso funciona, vamos abrir o Photoshop, definir nosso kerning como "0" e digitar algumas palavras com Times. Esses resultados não foram aprimorados por mim, eles são realmente tão horríveis diretamente do software.

Definitivamente, todo o tipo de maiúsculas tende a ser bastante problemático, portanto, como regra geral, fique de olho nele. No entanto, encontramos problemas semelhantes quando começamos a misturar letras maiúsculas e minúsculas.

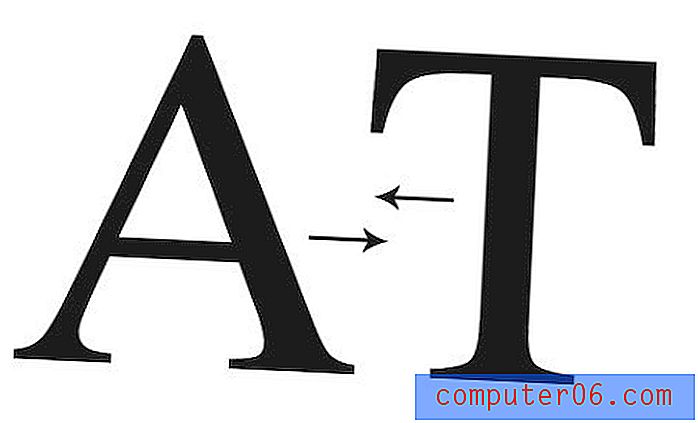
Olhando para isso, vemos um padrão começar a emergir. Em geral, quanto menos uma letra se conforma a uma forma de bloco, mais problemática ela se torna. Letras com inclinações fortes, como as maiúsculas "A" e "W", provavelmente causam alguns problemas, sejam elas misturadas com letras maiúsculas ou minúsculas. Observe também como a barra pendente no “T” e o braço no “Y” causam problemas quando usados como tampas iniciais. Aqui, as letras minúsculas a seguir estão espaçadas em relação ao contorno dos blocos, mas precisamos entalhar os blocos exatamente como os antigos tipógrafos:

Você pode encontrar grandes listas de letras específicas para assistir, mas como regra geral, eu geralmente fico de olho nas letras com linhas diagonais como "A" e instâncias de maiúsculas iniciais (especialmente quando há um "T"), não importa o que os pares. Além disso, embora as letras minúsculas tendam a tocar bastante bem juntas, você não está fora do comum com elas. Observe como o "ly" no exemplo acima difere muito do espaçamento "ry".
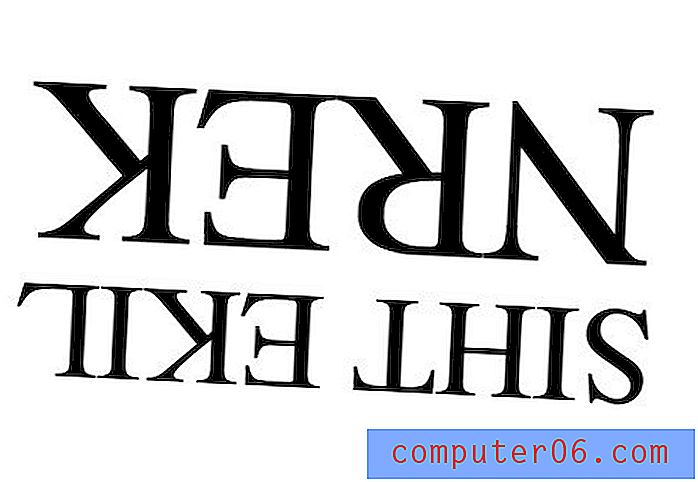
# 4 Kern de cabeça para baixo
A razão pela qual o kerning é tão fácil de perder é porque seus olhos tendem a ignorar o espaçamento na busca pela leitura da palavra ou frase. Após décadas de leitura, os adultos não vêem mais letras, vemos palavras.
Para ajudar a explicar isso, alguns designers sugerem o truque simples de virar seu tipo de cabeça para baixo antes do kerning. É uma técnica brilhantemente simples que realmente ajuda você a se concentrar nas formas das letras e em como elas se encaixam, em vez de se distrair com as palavras.

# 5 Não decore antes de decidir sobre uma fonte
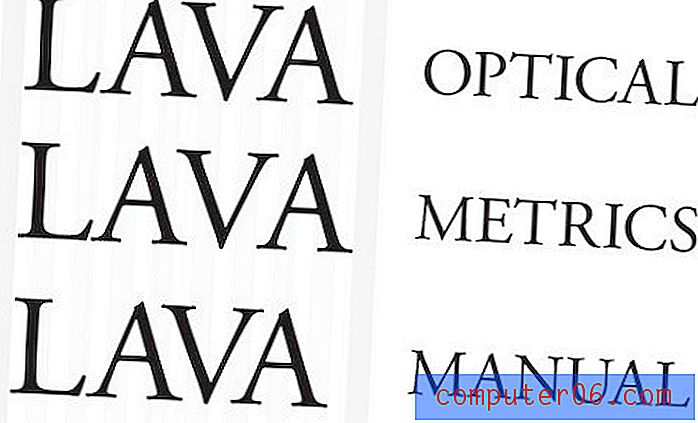
Obviamente, o espaçamento das letras diferirá drasticamente de fonte para fonte. Em um nível prático, isso significa que seu processo deve ser escolher uma fonte primeiro e depois o kern.

Fácil né? Porém, tendemos a esquecer essa etapa quando mudamos de idéia em uma fonte no último minuto. Nesse ponto, você não pode usar o kerning que já fez, mas precisa começar do ponto um e tratar cada fonte como única.
# 6 Observar espaçamento das palavras
Discutimos rastreamento, liderança e kerning, mas há mais uma área de espaçamento tipográfico que você realmente deve observar: o espaçamento entre duas palavras. Isso basicamente se resume ao tamanho de um "espaço" em uma fonte.
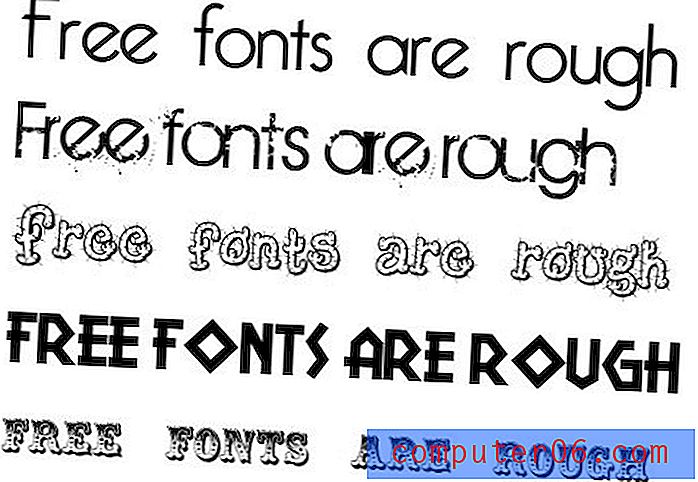
Uma coisa que realmente me incomoda ultimamente sobre fontes gratuitas é quantas delas tendem a ter uma quantidade realmente estranha de espaço entre as palavras.

Em geral, o kerning em fontes livres pode ser muito ruim, mas o espaçamento das palavras tende a ser um ponto problemático específico que você deseja observar. Uma fonte com espaçamento muito ruim entre as palavras se torna uma manutenção extremamente alta quando você realmente começa a trabalhar com ela, portanto é melhor usá-las com moderação ou evitá-las por completo.
# 7 Não confie no software
Como descrevi em um artigo recente sobre dicas gerais de tipografia, o Photoshop e o Illustrator possuem alguns modos de kerning automático incorporados. Eles são ótimos de usar, mas em conjunto com o kerning manual, eles simplesmente não são inteligentes o suficiente para lidar com a tarefa por conta própria.

# 8 Use o Kern.js no Kern Online
Todas essas dicas são ótimas se você estiver projetando para imprimir ou transformar seu título em uma imagem, mas e o tipo de web ao vivo? Como mencionei acima, o kerning na web é uma dor e muitos designers sugerem apenas viver com um kerning ruim no que diz respeito ao tipo de web. No entanto, recentemente, algumas ótimas ferramentas JavaScript foram criadas para tornar o trabalho um pouco mais fácil. Um dos melhores que eu vi até agora é o Kern.js, uma extensão do excelente Lettering.js.

Conclusão
Resumindo, kerning não é a coisa mais difícil que você fará em design, mas pode ser um pouco tedioso e tende a ser algo que você esquece de fazer.
Lembre-se de usar o kerning e sempre analise o espaçamento das letras. Sessenta segundos de kerning em cada título que você criar melhorará sua competência tipográfica aos trancos e barrancos.
Crédito da foto do título: katietower.