Tendências atuais de cores: Pastéis silenciados
Ultimamente, você deve ter notado que uma variedade de novos designs de sites tem uma aparência mais suave e mais leve. Depois de todas as luzes do arco-íris e até tons de néon ou fluorescentes que têm sido tão populares ultimamente, parece que alguns designers estão adotando uma abordagem mais sutil usando cores mais claras ou suaves.
Embora os mesmos tratamentos básicos ainda estejam sendo utilizados - como fotografia colorida ou bloqueio de cores - os novos tons estão contribuindo para uma variação mais refinada e discreta desses temas. Hoje vamos nos aprofundar um pouco mais nessa tendência e explorar vários exemplos e abordagens de design.
Explore o Envato Elements
Esquemas de cores pastel na web
As cores suaves são a solução perfeita se a sua marca exigir alguma suavidade e sofisticação, mas você ainda deseja tirar proveito de uma paleta multicolorida. Ao mesmo tempo, os pastéis também ficam bem quando são estratificados tom sobre tom, tornando-os um esquema de cores extremamente flexível que funciona em uma grande variedade de estilos de sites.
Plano e Negrito

Embora você veja frequentemente a tendência de design plano sendo executada com as cores mais brilhantes possíveis, em alguns contextos essa abordagem pode parecer severa ou até um pouco brega. Se os campos grandes neste guia de segurança digital fossem executados em cores primárias, o site pareceria um pouco simples e pouco sofisticado. Os tons pastel que foram escolhidos ajudam a tornar os elementos de design plano mais deliberados e polidos.
Cartoonish

Certas combinações de tons pastéis são doces e infantis, o que os torna uma ótima opção para um infográfico, como o acima, com ilustrações vetoriais divertidas. Este exemplo tem uma paleta de cores incomumente complexa, mas todos os vários tons funcionam juntos porque estão embotados e o estilo da ilustração é muito simples.
Fotografia colorida

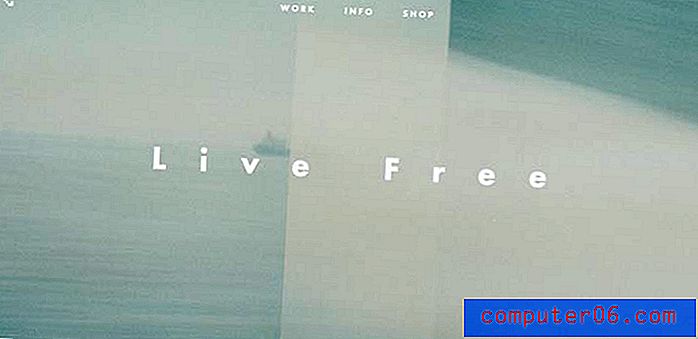
Uma aplicação mais elegante de pastéis vem surgindo em sites como o acima, onde fotos de página inteira são pintadas com tons suaves. Esses tons evocam uma sensação de nostalgia e suavidade, que andam de mãos dadas com o posicionamento da marca que esta empresa está tentando criar.

Um exemplo semelhante fornecido por este site de portfólio mostra como a fotografia em larga escala pode funcionar nesse contexto quase como uma textura simples; é um exemplo extremo de como uma cor desbotada pode ter um design tão minimalista.
Primárias Offset

Também pode ser divertido brincar com os pastéis e sua relação com a roda de cores. Qualquer derivado pastel de uma cor básica geralmente funciona tão bem quando você aplica princípios básicos da teoria de cores, exceto que a aparência é mais incomum, extravagante e leve. O site deste salão de massagem usa uma paleta de cores de tons pastéis baseados nas três cores primárias de vermelho, amarelo e azul, e o resultado é um esquema que é quente e energizante, mas não sobrecarrega.
Retro

As cores desbotadas são naturalmente nostálgicas, por isso faz sentido que os pastéis sejam destacados em um design retrô. O site desta padaria conta tanto com sua paleta de ameixa, rosa e azul claro quanto com seu tipo de letra cursivo, para proporcionar uma sensação retrô distinta.

O site deste vinhedo mostra um exemplo muito diferente do estilo, usando uma aparência que é descaradamente um renascimento vintage. A combinação de muitas fontes de títulos diferentes, juntamente com a imitação de um processo de impressão em tom duplo, é uma aparência bastante específica, mas uma boa opção para algo como um vinhedo histórico.
Monocromático

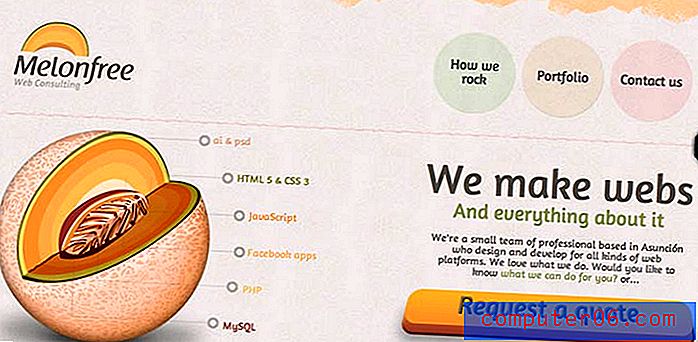
Apesar de os pastéis serem candidatos perfeitos para serem colocados em combinações de cores, eles também funcionam muito bem quando em um esquema de cores análogo. Este estúdio de design mostra como os tons de laranja em camadas suaves podem fazer tanto de uma declaração quanto os tons contrastantes.
Minimalista

Às vezes, tudo o que você precisa para uma página atraente é o uso minimalista de uma bela paleta de cores. A combinação incomum deste aplicativo de clima de tons verdes e azuis opacos com um soco de coral rico impede o site de parecer monótono, e o tipo de letra moderno acrescenta interesse suficiente para intrigar o espectador a explorar mais.
Ferramentas de cores para ajudar a encontrar os pastéis perfeitos
Como é possível em muitos desses exemplos, geralmente é a paleta de cores que leva o design de um site a parecer comum a inesperado e interessante. Se você precisar de ajuda com o emparelhamento de pastéis, existem algumas ferramentas de escolha de cores na Web que valem a pena explorar.
Paletas

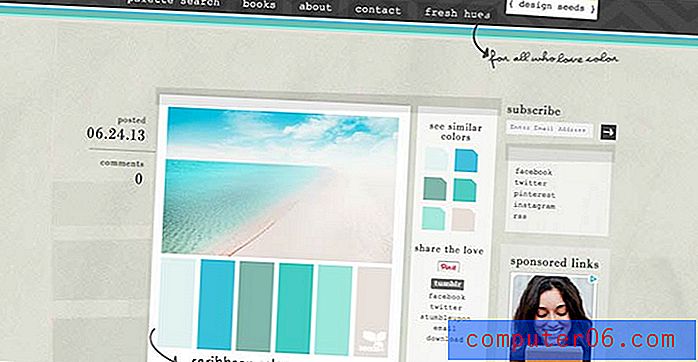
Existem algumas paletas de cores inspiradoras para serem pesquisadas no Design Seeds. Se você der uma olhada no site, é interessante observar a prevalência de tons pastéis em todas as suas postagens recentes; mais um exemplo de como essa tendência está ganhando velocidade.
Imagens

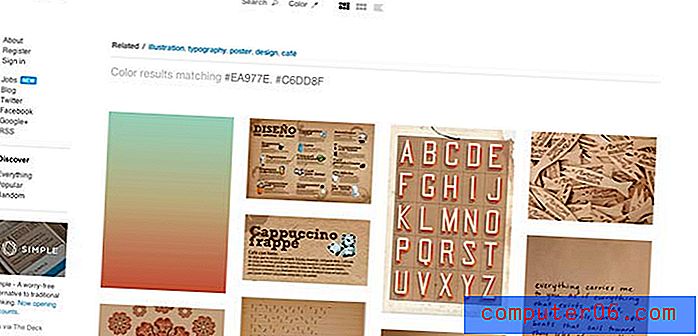
Tente fazer uma pesquisa baseada em cores no Designspiration para encontrar vários exemplos dessa combinação de cores trabalhando em um design. Você pode escolher até cinco tons da paleta de cores, para que seja fácil identificar exemplos de combinações muito complexas.
Fotografia

Se você precisar de alguma boa fotografia para complementar seu design, também poderá navegar pelo Shutterstock Spectrum, que classifica uma enorme biblioteca de imagens por cor, de maneira semelhante a, mas mais específica que a Designpiration.
Obviamente, um esquema de cores pastel não é a melhor opção para muitos tipos de sites. Se você deseja uma aparência mais ousada, o néon misturado com tons escuros pode ser a combinação certa. Para um site que precisa se sentir opulento e luxuoso, Borgonha e creme podem ser o caminho a percorrer. Mas se você estiver tentando encontrar uma paleta que adicione energia e calor silenciosos, aumentando o interesse sem sobrecarregar o resto do design, uma paleta de cores pastel pode ser apenas uma boa escolha para o seu projeto.



