Mais do que dimensionar: como fazer o salto do celular para o desktop
Na última década, muito tempo foi discutido sobre como as interfaces e as experiências do usuário se traduzem de desktops para dispositivos móveis menores. Recentemente, no entanto, a conversa mudou e agora estamos vendo as tendências começarem no ambiente móvel e dar o salto de volta para o desktop.
Esse salto é enganosamente simples e merece uma inspeção significativa das diferenças fundamentais entre plataformas móveis e de desktop e como isso pode e deve afetar a maneira como as interfaces e as experiências são criadas.
Explore o Envato Elements
A ascensão do smartphone

À medida que o smartphone chegou ao poder e à glória, os designers perceberam que tinham muito a aprender sobre o novo fator de forma. Em plataformas particularmente impressionantes como o iPhone, havia o potencial de atender e exceder a riqueza de interfaces de aplicativos de desktop.
Inúmeros estudos, discussões e evoluções levaram os designers a um ponto em que os usuários de desktop se apaixonam por interfaces móveis, desejando que as UIs de desktops passassem por uma revolução semelhante.
Os dispositivos móveis têm muito a oferecer. O modelo de interação direta fornecido pelo multitoque é tão completamente intuitivo que todos sabem como ele funciona imediatamente. Além disso, há algo na tela pequena que realmente faz com que os designers se concentrem no que é mais importante, enquanto retiram todos os elementos não essenciais. O resultado são milhares de aplicativos lindamente otimizados que os usuários simplesmente não conseguem largar.
Um novo problema
Tradicionalmente, dada essa linha do tempo, a progressão de interfaces na história recente tem sido de grande a pequena. Como utilizamos a experiência de desktop e a transplantamos com sucesso para uma tela menor e para um novo modelo de interação?
Como agora consideramos o desenvolvimento móvel um sucesso esmagador, o problema do designer foi completamente revertido! Muitos desenvolvedores, incluindo a própria equipe da Apple, estão tentando traduzir as alegrias recém-descobertas das interfaces móveis para o desktop (para não mencionar um salto semelhante do iPhone para o iPad maior).
Mais do que o dimensionamento da interface
Conceitualmente, parece uma tarefa muito mais fácil. Você vai de uma pequena quantidade de espaço para uma grande, para ter mais espaço para implementar os recursos necessários. No entanto, na prática, a mudança é muito mais difícil. De fato, muitos desenvolvedores e designers ainda estão lutando para acertar.
"Na verdade, há uma diferença fundamental na maneira como interagimos com as interfaces de desktop versus as de um dispositivo móvel".Descobri que o problema vai muito além do simples modo como as interfaces são dimensionadas para um novo tamanho de tela; na verdade, há uma diferença fundamental na maneira como interagimos com as interfaces da área de trabalho em comparação com as do dispositivo móvel. Vamos explorar mais essa ideia.
Voltar ao Mac
É claro que liderar essa procissão de tecnologia e design, do móvel ao desktop, é a Apple Inc. O sistema operacional mais recente deles, o OS X Lion, foi rotulado como um projeto "De volta ao Mac", destinado a trazer os principais recursos que apareceram pela primeira vez no iOS de volta ao OS X.
Se alguém conseguiria essa transição corretamente, era a Apple. Afinal, eles estavam por trás do smartphone que estabeleceu o padrão para todos os smartphones: o iPhone.
Curiosamente, até os designers e desenvolvedores da Apple tiveram uma execução menos do que perfeita ao fazer a transição do móvel para o desktop. Vamos discutir algumas de suas tentativas.
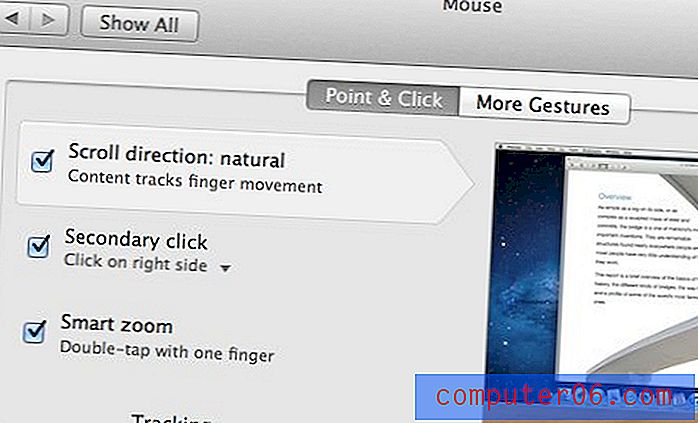
Rolagem natural

Quando você olha para um documento em um iPhone, não há controles físicos visíveis no próprio telefone, então sua primeira reação é estender a mão e tocar no documento quando você deseja rolar. Essa reação se mostra correta e você percebe instantaneamente que o modelo de interação imita o mundo real, é como se você estivesse realmente estendendo a mão e tocando um pedaço de papel. Se você mexer o dedo em um movimento para cima, ele agarra o pedaço de papel e o move para cima, rolando efetivamente para baixo. O principal argumento aqui é que a curva de aprendizado é o mais próximo de zero possível, quase ninguém leva mais do que alguns segundos para descobrir como a rolagem funciona e depois se lembrará dela para sempre.
Como a rolagem parece tão natural assim no iPhone, a Apple decidiu implementar o mesmo sistema no Lion. “Rolagem natural” agora é o modo de rolagem padrão no OS X, tudo o que realmente faz é inverter o método de rolagem: deslizar para baixo usado para rolar para baixo, agora rola para cima e vice-versa.
Não o que eu esperava
A primeira vez que usei pessoalmente um iPhone, imediatamente apreciei a natureza intuitiva da rolagem e observei que o Mac deveria adotar esse modelo. No entanto, quando tentei o Natural Scrolling no Lion pela primeira vez, percebi que ele não se traduzia tão bem quanto eu pensava.
Curioso sobre o que os outros pensavam disso, fiz uma pesquisa com mais de 1.800 usuários do OS X. Quase 26%, um número decente, com certeza, respondeu que a rolagem natural parece mais intuitiva que o modelo anterior. No entanto, 34% admitiram que demorou um pouco para se acostumar, 14% disseram que tentaram por um tempo, mas desistiram e os 26% restantes disseram que desativaram o recurso imediatamente.

Interação direta vs. indireta
Totalmente 74% dos entrevistados tiveram pelo menos alguns problemas para adotar o novo sistema de rolagem, supostamente mais intuitivo. Agora, a maior parte disso é porque estamos fazendo o contrário há anos, nossos cérebros estavam conectados para uma troca de modelo e, de repente, não era a tarefa mais fácil.
Muito mais importante, porém, é a percepção de que a interação direta é uma fera muito diferente da interação indireta. Os trackpads e os mouses de computador fornecem um meio indireto de entrada. Não estamos alcançando e tocando os ícones ou a página, estamos vendo esses itens enquanto nossas mãos estão em outro lugar, controlando o movimento na tela. Mesmo que os trackpads e o Magic Mouse sejam multitoque, usá-los ainda é uma experiência muito diferente da interação com um dispositivo touchscreen.
Os usuários de tablets de desenho sabem disso há anos. Desenhar em um tablet sem tela é uma experiência bastante interessante. Sua mão é um lugar e a saída é outra, muito diferente do modelo de desenho natural. O processo se torna muito mais intuitivo quando você usa um Wacom Cintiq, que possui uma tela sensível ao toque integrada para entrada direta.
Aplicativos em tela cheia

Este deve ser fácil de transferir, certo? Trazer um aplicativo para tela cheia em uma tela grande ajuda a manter o foco na tarefa em questão e certamente só pode aumentar a produtividade.
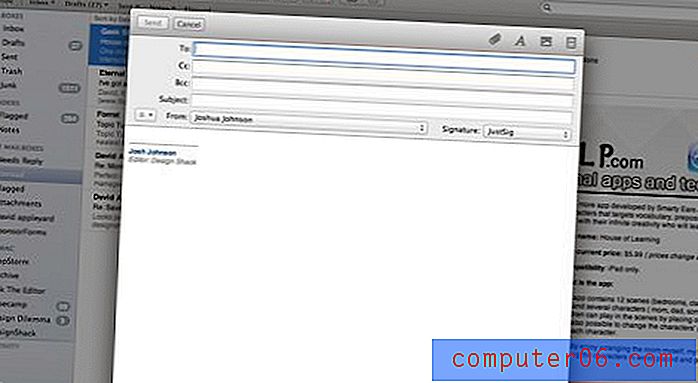
No entanto, de várias maneiras, os aplicativos em tela cheia representam realmente uma redução na funcionalidade e na eficiência. Um desses problemas que encontro diariamente é o Mail, o cliente de email padrão do OS X. Quando não estou no modo de tela cheia, posso iniciar facilmente uma nova mensagem em uma nova janela e voltar à janela principal para copiar um endereço de email ou algum outro trecho de informação importante. Também posso mover a janela da mensagem ativa um pouco, clicar em um arquivo na minha área de trabalho e arrastá-lo para a janela da mensagem.
No modo de tela cheia, nenhuma dessas ações é possível. A interface não é apenas esticada em tamanho, há uma mudança fundamental na maneira como funciona, que bloqueia as coisas e cria um fluxo de trabalho mais rígido. Isso parece natural no meu iPad, mas na minha área de trabalho, onde estou acostumado a mover-me livremente entre janelas, acho frustrante e geralmente reverto para dimensionar manualmente a janela do Mail em vez de usar o modo de tela cheia.
Versões e o novo modelo de economia

O salvamento automático é outro recurso que parece sobreviver facilmente à transição do iOS para o Mac OS. Afinal, quem não gostaria que seu documento se salvasse para que o trabalho nunca se perca?
A Apple decidiu dar um passo adiante com isso e repensar a funcionalidade principal de como a gravação de documentos funciona. Desde que salvar a forma como costumávamos saber agora é automática, cada vez que você pressiona “Command-S”, agora salva uma nova versão. Você pode classificar as versões anteriores do arquivo e ver as alterações progressivamente. Mais uma vez, um ótimo recurso!
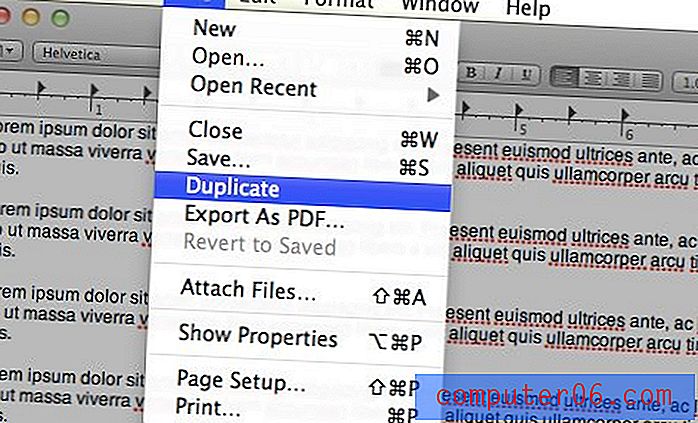
A parte em que isso se torna estranho é a remoção da funcionalidade "Salvar como". Como escritor em período integral, tenho vários modelos para vários tipos de conteúdo que normalmente produzo. Meu fluxo de trabalho costumava ser tal que eu abria meu modelo, fazia algumas alterações e pressionava “Command-Shift-S” para salvar essas alterações como um documento completamente novo, preservando o modelo original. Agora, no entanto, o sistema é muito menos eficiente. Sou forçado a abrir meu modelo no TextEdit, navegar manualmente para Arquivo> Duplicar no menu antes de fazer alterações, depois fazer as alterações e salvar o documento.
Ao fazer o modelo de economia de desktop imitar o do iOS, a Apple retirou as principais funcionalidades dos documentos, que existem literalmente há décadas. Antes disso, a falta de um recurso "Salvar como" em qualquer editor de texto seria motivo de reclamações em massa, agora é considerado um recurso.
Qual é o objetivo?
Tudo bem, então concordamos que existem diferenças significativas entre as interfaces móvel e de desktop e os modelos de interação para o mesmo, como isso se relaciona ao design?
O principal argumento deste artigo é considerar completamente todos os aspectos da mudança de um design de um espaço móvel para um espaço de desktop. Aqui estão alguns pontos a serem lembrados ao fazer essa transição.
Não basta dimensionar a interface, repensá-la
Muitos desenvolvedores foram criticados por criar portas simples de aplicativos iOS para o Mac. Lembre-se de que, assim como na rolagem natural, o que parece perfeitamente intuitivo em uma tela sensível ao toque pode parecer estranho na área de trabalho.
Comece a questionar por que seus botões são colocados onde estão, como as proporções de cada item funcionam com o restante da interface, se os usuários de desktop esperam maior controle e como você pode adaptar a experiência visual a um modelo de interação fundamentalmente diferente.
Pense sobre a experiência
Observe que, mais do que fazer o Lion parecer mais com o iOS, a Apple procurou fazê-lo funcionar como o iOS. Como mostramos acima, isso pode ser bom e ruim, dependendo da implementação.
Lembre-se de que há uma diferença fundamental entre a interface do usuário e o UX. Ao atravessar plataformas, arrancamos a interface do usuário e a UX e as colocamos em um novo sistema. Isso causa problemas óbvios com a interface do usuário, que são bastante fáceis de resolver, porque podemos vê-los claramente. No entanto, muito mais sutis e complicadas são as diferenças de UX entre as duas plataformas.
Nunca assuma que a experiência e a interação se traduzirão perfeitamente. Em vez disso, pense nos pontos fortes e fracos de ambos os sistemas e funde-os à luz das expectativas do usuário. Se você está constantemente se opondo à forma como o usuário deseja intuitivamente usar seu produto, uma vez que ele está em um ambiente de desktop, você pode estar travando uma batalha perdida.
Sempre pergunte "Por quê?"
Ao mover um produto de um ambiente móvel para um desktop, "Por quê?" pode ser seu maior patrimônio. Se você deixar algo exatamente o mesmo durante a transição, pergunte-se por que não foi alterado. Ambas as plataformas são semelhantes o suficiente nesta área para que sejam bem traduzidas? A maneira padrão de conseguir isso em um ambiente móvel é melhor do que uma rota alternativa que geralmente é usada em um ambiente de desktop?
Da mesma forma, se você alterar alguma coisa, comece também a fazer perguntas sobre o motivo da alteração. Quais foram seus motivos para a mudança? Você melhorou a experiência ou a tornou menos eficiente / eficaz?
Por fim, você deve sempre se perguntar se está imitando a interface do usuário móvel e / ou o UX apenas para fazê-lo ou porque realmente representa uma melhoria. Como vimos nas tentativas da Apple, a resposta nem sempre será em preto e branco. Pessoalmente, agora estou mais à vontade com a rolagem natural do que na maneira antiga, mas minha experiência realmente melhorou ou foi uma mudança superficial?
Conclusão
O objetivo deste artigo foi fazer você pensar sobre as diferenças fundamentais entre os ambientes móvel e de desktop e como isso afeta as decisões de design e interação.
Muitas pessoas transportam rapidamente um produto, recurso ou modelo de uma plataforma para outra sem pensar nas implicações desse salto. O resultado é um resultado final pouco desenvolvido que desaponta os usuários.
Lembre-se sempre de que um trackpad multitoque e / ou mouse são muito diferentes de uma tela multitoque e que mover um design de uma tela pequena para uma tela grande envolve muito mais do que dimensionar seus gráficos.
Créditos da imagem: superstrikertwo e kumazo