5 razões para usar um modelo de maquete responsivo
Se você não estiver usando modelos de maquete responsivos para mostrar seu site e projetos de design de aplicativo, estará perdendo! Um modelo de maquete fornece um shell realista ou estilizado para destacar um design, e a escolha de um modelo responsivo pode mostrar lindamente a versatilidade do seu design.
A maioria dos designers usa um modelo de maquete para colocar o design de um site em uma tela de computador, tablet ou telefone para fornecer aos clientes ou outras partes interessadas uma visualização de como será um projeto finalizado. O resultado é polido e fácil para os usuários entenderem.
Se você ainda não se aventurou no mundo usando uma dessas ferramentas, aqui estão cinco razões para usar um modelo de maquete responsivo. Tudo com ótimos exemplos para mostrar exatamente como eles funcionam.
Explorar modelos de sites
1. Mostre um novo site ou design de aplicativo

O principal motivo para usar um modelo de maquete responsivo é mostrar todas as iterações de dispositivo de um novo site ou design de aplicativo de uma só vez. Isso permite que os clientes e outros membros da equipe vejam como o design ficará entre os dispositivos.
Além de ajudá-lo a identificar falhas de design entre os dispositivos antes de apresentá-lo, também pode ajudar todos os outros a visualizar o design final. Esse pode ser um grande passo no início do processo de design ou fornecer uma rápida olhada no design depois de concluído.
Maquete em destaque: O que é interessante nos 62 Mockups responsivos é que ele inclui uma coleção completa de dispositivos para trabalhar e você pode empilhar adicionar ou remover elementos, conforme necessário. Também existem várias orientações e visualizações para os tipos de dispositivo neste modelo de maquete responsivo robusto.
2. Caracterize tamanhos de tela diferentes

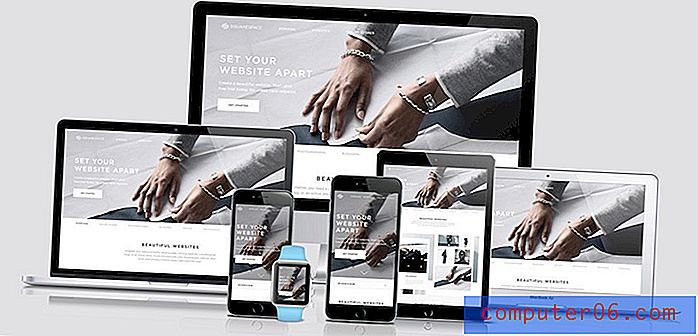
Um modelo de maquete responsivo permite exibir o design em diversos tamanhos e orientações de tela. De computadores a telefones e relógios, é importante saber como será o design de todos os usuários.
Com uma maquete, você pode apresentar todas essas opções rapidamente. Isso pode economizar tempo em reuniões de design, porque você não precisa acessar cada página individualmente individualmente por tipo de dispositivo.
O outro bônus aqui é que você pode mostrar uma visão geral do design antes que um projeto seja realmente concluído. Uma maquete fornece uma opção de apresentação elegante para designs visuais que ainda não estão prontos para interação.
3. Apresentação Rápida e Fácil
Embora a maioria dos motivos para usar um modelo de maquete de site responsivo seja centrada em clientes e usuários, também há um benefício distinto para os designers. Eles são fáceis e rápidos de usar.
Você levará mais tempo para procurar todas as opções disponíveis e encontrar um modelo que você gosta do que realmente usá-lo.
Com um modelo personalizável de alta resolução, você pode colar em telas do seu design em segundos, salvar e usar. É isso aí. O uso de um modelo de alta qualidade, como os do Envato Elements, não poderia ser mais fácil (ou mais rápido).
4. Destaque Design para Impressão / Tela Plana

Muitos designers descobrem que há promoção ou publicidade em torno de um novo site ou lançamento ou reprojeto de aplicativo. E muitas vezes isso envolve a necessidade de uma exibição impressa ou plana desse design para distribuir.
Um modelo de maquete responsivo fornece uma maneira de fazer isso um pouco mais sofisticada do que apenas fornecer capturas de tela. Ao colocar o design dentro dos dispositivos para mostrar o uso real, a maioria das pessoas pode visualizar o projeto mais completamente e entender como usá-lo. (Uma pequena captura de tela pode não parecer nada para o usuário comum, mas, dentro de um elemento do telefone, eles sabem exatamente o que está sendo comunicado.)
Maquete em destaque: O Multi Mockups Web responsivo Pack é um kit simples, mas realista de opções de exibição em uma variedade de dispositivos. O plano de fundo simples com várias orientações para escolher permite que o design realmente se destaque neste modelo de maquete responsivo.
5. Maneira profissional de mostrar projetos

Por fim, o uso de uma maquete fornece uma maneira mais profissional e refinada de mostrar um design. Isso pode ajudar os usuários a visualizar o produto final de maneira mais completa.
Uma maquete fornece um método visual de comunicação com uma exibição precisa de um design. Ele permite que clientes e não designers vejam o projeto de uma maneira que faça sentido para eles e possa ajudar a brechas brilhantes na conversa entre designers e clientes.
Se você ainda não tentou usar um desses modelos, pode se surpreender com a quantidade de clientes que gostam de ver o site com esse tipo de apresentação. (E não é muito trabalho extra para você!)
Modelo em destaque: O Kit de exibição na web responsivo é feito para exibir sites com bastante espaço para fazer personalizações. O que é legal em um kit como esse é que o design é mostrado em um ambiente real, que tem uma boa apresentação com uma sensação refinada.
Conclusão
Encontrar um bom site responsivo ou modelo de aplicativo facilitará sua vida. Depois de encontrar um que você goste, você pode usar o mesmo modelo para vários projetos. (Talvez até considere adicionar marca ou marca d'água no design da maquete, para que os clientes possam identificar facilmente seus projetos.)
A melhor parte de usar uma maquete é que eles são fáceis de trabalhar. A maioria dos kits também é atualizada ou atualizada com dispositivos novos ou modernos - sempre verifique se você está exibindo a tecnologia atual!