15 exemplos detalhados de experiência viciante para o usuário
Hoje vamos examinar 15 bits da interface do usuário e experimentar o design que realmente aumentam a experiência do uso de um site ou aplicativo.
Use esses exemplos de sites, aplicativos para iPhone e aplicativos de desktop como inspiração para criar suas próprias experiências de usuário exclusivas e viciantes.
Explore o Envato Elements
Introdução
Este post servirá como meu próprio pequeno hall da fama da interface. É uma mistura completa de diferentes tipos de interfaces e elementos que acho úteis e inspiradores.
Cada exemplo visa fazer você pensar em novas possibilidades que você nunca considerou e incentivá-lo a sempre procurar maximizar o valor da experiência que você está fornecendo aos seus usuários.
Efeito de paralaxe com rolagem lateral
Esse pouco é um reflexo supérfluo puramente visual, mas aprimora a experiência de um site de rolagem lateral.
A rolagem de paralaxe é um efeito no qual o fundo é dividido em camadas diferentes que se movem em velocidades diferentes durante uma rolagem. As camadas mais para trás se movem mais devagar do que as camadas de perto e uma ilusão 3D é criada.

O portfólio de Charlie Gentle acima é um excelente exemplo desse efeito. O site é dividido em seções separadas, acessíveis clicando nos botões para a frente e para trás na lateral da tela.
Quando você clica em um botão, o site rola suavemente para a próxima seção, momento em que o efeito de paralaxe entra em ação com o bokeh na parte superior da tela. É um truque simples que realmente dá vida ao site.
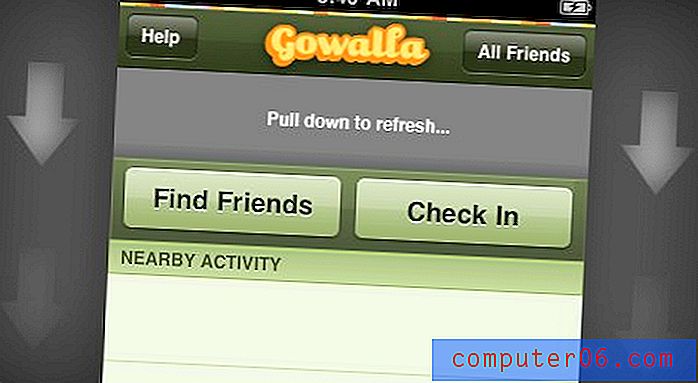
iPhone puxe para baixo para atualizar
A maioria dos aplicativos sociais para iPhone possui algum sistema para atualizar seu fluxo de dados. Alguns você aperta, outros aperta um botão, mas o método que realmente faz mais sentido para mim é "puxe para baixo para atualizar".

Aplicativos como Gowalla, Foursquare e Tweetie adotaram isso como a principal maneira de atualizar. A razão pela qual isso funciona tão bem é por causa da franqueza da interação. Você está olhando e folheando uma lista com o dedo e, quando deseja atualizar, não precisa sair dessa área.
Colocar um botão em qualquer outro local na tela cria uma desconexão e uma interrupção no fluxo de ação do usuário. Eles devem sair da lista, interagir com uma parte da interface do usuário separada e retornar ao que estavam fazendo. Dessa forma, é tudo uma ação, localizada em um único local principal.
A lição aqui é examinar suas próprias interfaces com o usuário em busca de elementos que interrompam desnecessariamente o fluxo de atenção do usuário. Considere se a interface pode ou não ser melhorada, integrando quaisquer elementos distantes na área que eles estão afetando.
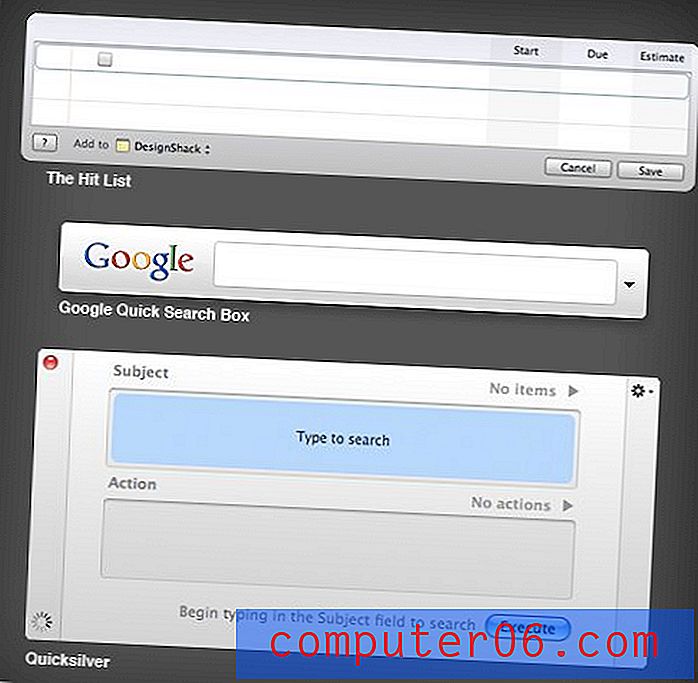
HUDs acessíveis globalmente
Alguns dos meus aplicativos favoritos para Mac são aqueles que rodam silenciosamente em segundo plano, mas podem aparecer a qualquer momento com um atalho de teclado especial e desaparecer quando você terminar com eles.

No caso da The Hit List, o heads up display (HUD) não é a interface principal do aplicativo, mas uma parte reduzida do aplicativo, útil para anotar itens que surgem na sua cabeça.
Esse tipo de funcionalidade global (acesso de qualquer lugar) faz com que elas pareçam menos aplicativos e funções integradas diretamente no meu sistema operacional.
Considere como você pode usar HUDs em suas próprias interfaces para estender a funcionalidade de certas partes de seus aplicativos e sites.
Menus circulares Convertbot
O Convertbot é um daqueles poucos exemplos de design de interface do usuário que é sem dúvida mais difícil de usar e, ao mesmo tempo, muito mais agradável.

Este aplicativo para iPhone utiliza um menu circular estranho, mas bonito, para converter unidades básicas. Existem muitos aplicativos na loja de aplicativos para iPhone que executam essa tarefa de uma maneira muito mais direta e fácil de entender, mas também não são divertidos de usar.
Com o Converbot no meu iPod, assisto constantemente a cenários que me merecem ser retirados do aplicativo. A interface do usuário apresenta animações lisas, cores e texturas deslumbrantes e funcionalidade suave, o que a torna prazerosa de usar.
Este aplicativo prova que, em raras ocasiões, dar aos usuários o oposto do que eles esperam pode ser exatamente o que o médico da interface solicitou. Apenas certifique-se de ter a habilidade de projetar para fazer backup, como os caras da Tapbots obviamente fazem.
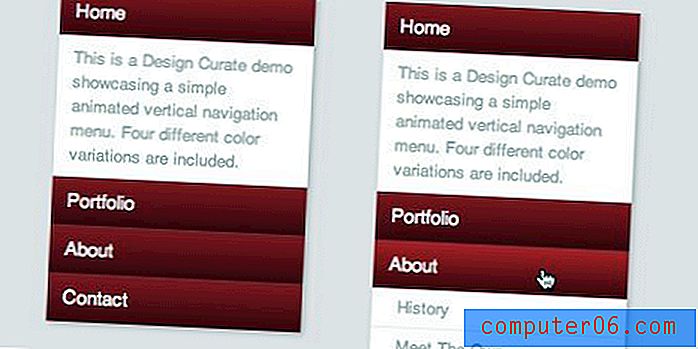
Conjunto de slides
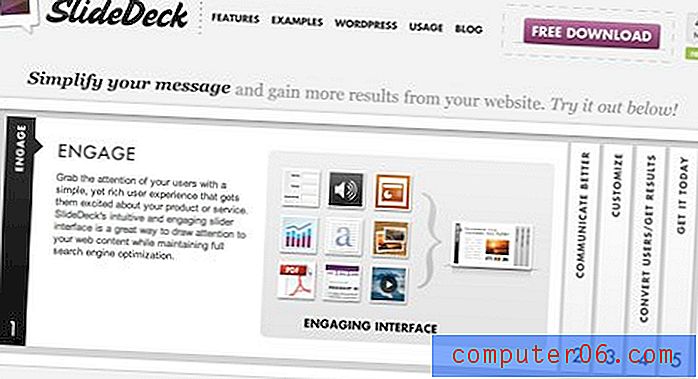
Não faltam controles deslizantes jQuery na Web, mas há alguns que realmente se destacam dos outros como uma implementação útil e exclusiva. SlideDeck é um desses.

O SlideDeck usa um formato de acordeão puro para reunir toneladas de informações em um espaço incrivelmente pequeno, organizado e totalmente acessível. O conteúdo é dividido em seções que são ocultadas em barras verticais que se expandem quando clicadas. À medida que uma seção se expande, a seção aberta anteriormente entra em colapso em uma animação agradável e fluida.
O que o torna tão bom é como é fácil chegar à parte certa da apresentação de slides que você deseja ver. Esses tipos de controles deslizantes geralmente usam pequenos ícones ou pontos para ir para páginas específicas, mas esse método é muito mais descritivo e óbvio.
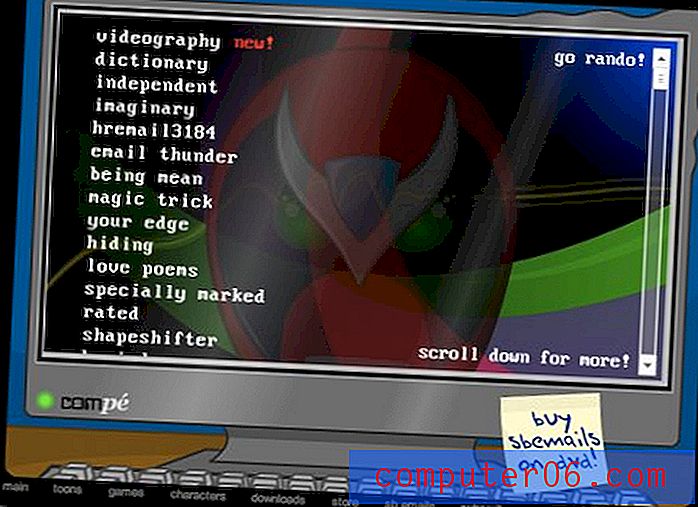
Strongbad Emails: Go Rando!
Primeiro, se você não sabe quem é Strongbad, tenha vergonha. Ele é de longe o personagem mais popular do desenho animado na internet de longa duração, estrelado por Homestarrunner e seus amigos.

A cada semana, Strongbad responde a um e-mail de um espectador e a hilaridade final se inicia. Os episódios anteriores são mantidos em uma lista enorme e pesada que você percorre enquanto Strongbad canta sua última música sobre rolagem.
Recentemente, os desenvolvedores adicionaram um botão "ir rando". Clicar neste pequeno trecho de texto poderia apenas levar você a um email aleatório, mas isso não era bom o suficiente para Strongbad. Em vez disso, clicar nesse botão define a rolagem de toda a lista como Wheel of Fortune (completo com desaceleração e parada) enquanto Strongbad fornece os efeitos sonoros hilariantes.
Obviamente, isso é tão incrível que você precisa usá-lo várias vezes antes de se considerar terminado.
O ponto é que, às vezes, colocar um pouco de reflexão (e até de comédia) em seu menor recurso pode transformar essa coisa no recurso favorito de todos no seu site. Além disso, tornar seu site simplesmente uma explosão de uso é uma maneira infalível de obter e reter usuários.
Feito por Tinder Color Picker
Tinder é algo super secreto que a Fuel Brand Network tem escondido na manga. Embora eu não tenha idéia do que é, eu amo a pequena página de teaser que eles desenvolveram.

Os pequenos retângulos na parte superior da tela fornecem sete esquemas de cores diferentes para visualizar o site. Ao clicar em uma cor, o plano de fundo muda e o conteúdo da página é atualizado para maximizar o contraste no novo plano de fundo.
Passei mais tempo do que admito neste site e brinquei com esses pequenos botões. Tiramos o chapéu para a equipe Fuel por criar uma das minhas páginas favoritas em breve.
Pixelmator: Strings Attached
O Pixelmator é uma alternativa de edição de imagens excelente e acessível ao Photoshop. Embora não seja tão poderoso, o Pixelmator traz muita inovação para a mesa e se sai melhor do que qualquer concorrente do Photoshop que eu já vi.

Um dos meus recursos favoritos da interface do usuário no Pixelmator são essas pequenas strings que aparecem quando você aplica efeitos. No caso acima, você pode arrastar o ponto para reposicionar o centro do efeito que está sendo aplicado. O ponto está anexado a essa sequência que a vincula à janela do filtro. À medida que você avança, a corda salta junto com a física realista.
Sinceramente, nem vejo a necessidade dessas pequenas strings existirem, pois é óbvio que a janela e o efeito estão relacionados, mas a presença deles serve como um bom reforço visual desse fato e torna a aplicação de filtros muito mais divertida.
Efeitos de pairar enormes
Quase todos os sites que você visita têm algum tipo de evento suspenso aplicado aos links. Geralmente, isso é algo pequeno e não é muito perturbador; apenas o suficiente para nos dizer que existe um link lá.
A Riot Industries decidiu, com razão, que precisava quebrar essa tendência, dando ao efeito de foco a maior parte do espaço na página e o link com uma pequena quantidade de espaço.

À medida que você passa o mouse sobre a pequena faixa vertical de miniaturas, o texto enorme à direita começa a aumentar e diminuir o zoom. Ele é executado e atinge a parte superior da tela, onde muda para uma nova mensagem correspondente ao ícone em que você passa o mouse e depois volta a correr para parar ao lado desse ícone.
Eu nunca vi outro site com um efeito como este antes e eu realmente amo a funcionalidade centrada na tipografia de tudo isso.
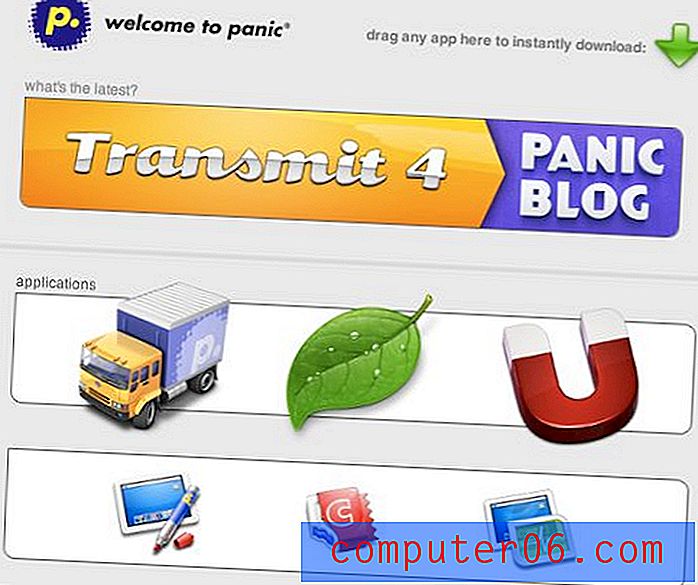
Arrastar e soltar online
Como um usuário ávido de Mac, costumo pensar que tudo na vida deve funcionar com a funcionalidade "arrastar e soltar". Ultimamente, estou vendo essa ideia espelhada em um ambiente online.

No exemplo acima, clicar em um ícone levará você à página dedicada do aplicativo. No entanto, se você quiser ignorar isso e baixar o aplicativo imediatamente, basta arrastar o ícone do aplicativo para o botão de download. Nifty não?
Outro local em que você vê excelentes funcionalidades de arrastar e soltar on-line é o carrinho de compras do IconDock. Aqui, basta arrastar os ícones que deseja comprar para o dock para mantê-los para compra posterior.
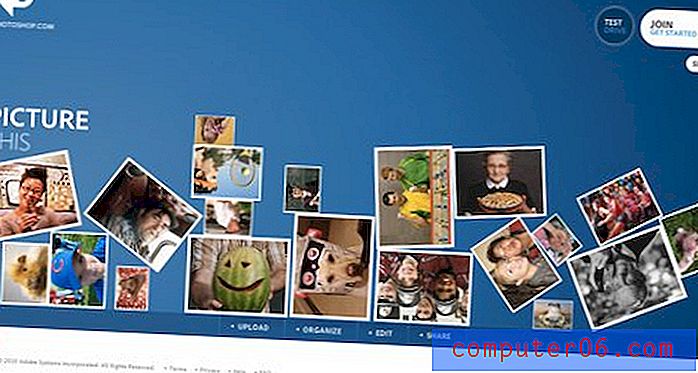
Pilha de fotos do Photoshop.com
Este é outro exemplo que é realmente funcionalmente inútil, mas representa um belo toque adicional que manterá os visitantes interessados por mais tempo.

À medida que a página do Photoshop.com é carregada, uma pilha de polaroids é solta na tela e é refletida em todas as direções. A pilha então se torna totalmente interativa. Você pode clicar e arrastar áreas da tela para lançar fotos descontroladamente e ver como elas colidem com outras pessoas.
A física parece funcionar muito bem e a coisa toda definitivamente adiciona uma grande interação à página.
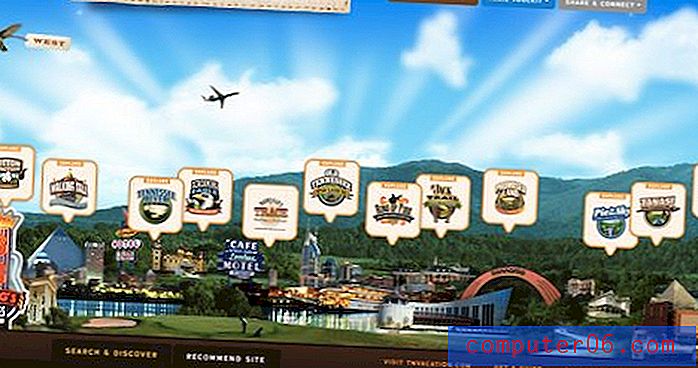
Siga o mouse
O site abaixo é outro que apresenta um bom efeito de paralaxe, mas desta vez quero focar mais na maneira como você interage com essa cena.

Assim que você carrega esta página, percebe que algo estranho está acontecendo. Conforme você move o cursor para a esquerda e para a direita, o fundo reage como se você estivesse movendo a cabeça. À medida que a página se move para o lado, mais da paisagem é revelada.
Embora não seja apropriado na maioria dos sites, esse método exclusivo de olhar ao redor funciona muito bem aqui e realmente contribui para o efeito 3D. Eu já vi outros sites que levam esse método ainda mais longe, tornando-o a principal maneira de navegar por todo o conteúdo da página.
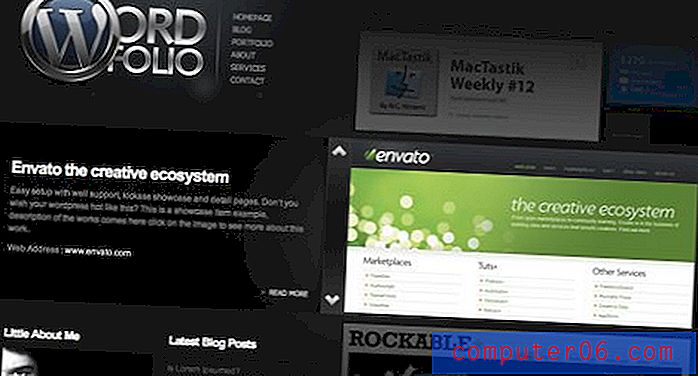
Slider duplo
Este é outro controle deslizante do jQuery que realmente se destaca como um design excepcionalmente brilhante.

O modelo acima apresenta uma espécie de controle deslizante de imagem dupla. O primeiro controle deslizante contém imagens e o segundo contém descrições da imagem.
À medida que o controle deslizante de imagem se move verticalmente, o controle deslizante de descrição rola horizontalmente. O efeito resultante é semelhante a assistir a uma máquina complexa; as duas animações parecem como se fossem uma única função.
É uma maneira excelente de exibir imagens e textos que realmente me deixaram atordoado e querendo mais.
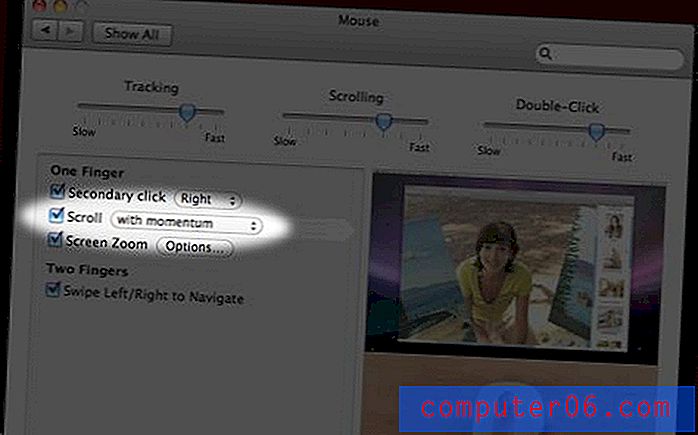
Rolagem com Momentum
Quando coloquei as mãos no iPhone pela primeira vez há alguns anos, instantaneamente me apaixonei pela idéia de interação do usuário com base no momento. Quando toquei meu dedo no Safari, não havia uma proporção de movimento de 1: 1; o dispositivo usava meu movimento como se eu estivesse realmente sacudindo um pedaço de papel que criaria impulso, pico e depois diminuiria com base no força da minha ação.
Desde então, eu queria mais tecnologia para captar essa idéia, especialmente o OS X. Felizmente, o Magic Mouse da Apple trouxe exatamente isso.

Ao ativar a opção "rolar com impulso", você pode imitar a funcionalidade de rolagem do iPhone. No entanto, deslizar para baixo em um iPhone faz com que a tela abaixe enquanto deslizar para baixo em um Mouse Magic faz com que a tela suba. Isso faz sentido por causa da indireta do mouse, mas ainda desejo que você possa alterar a função de movimento do mouse para espelhar o iPhone.
A lição aqui é que, sempre que você pode colocar um pedaço da realidade em uma experiência de usuário simulada, isso aumenta a admiração do espectador e faz com que tudo pareça muito mais mágico (pareço agora parecer um funcionário da Apple).
Verdadeiramente Mínimo
Embora eu adore interfaces maravilhosamente complexas, há momentos em que você só precisa ser produtivo com seus pensamentos e quase nada mais. De vez em quando surge uma interface que realmente prega essa idéia, e não consigo pensar em uma melhor do que o WriteRoom for Mac.

Apesar de sua aparência, o WriteRoom é um editor de texto bastante poderoso, cheio de recursos e opções de personalização. Ele apenas oculta tudo isso sob uma interface simples e bonita que faz com que você sinta que está digitando números em uma hachura no LOST.
Por mais louco que pareça, esse é o tipo de experiência do usuário que eu acho mais viciante. Algo único e imersivo que quase o leva para outro momento e lugar onde tudo cai e você pode se concentrar inteiramente na tarefa em questão.
Conclusão
Bem, essa é a minha lista de elementos e interfaces inspiradores. Espero que ajude a despertar grandes idéias em sua mente sobre como melhorar ainda mais seus próprios designs, tanto de maneiras grandes quanto pequenas.
Use os comentários abaixo para nos contar sobre os pequenos pedaços de interface do usuário que você acha realmente ótimos e o que você pensa dos exemplos acima.