7 dicas para melhorar o design do formulário de contato (com exemplos)
Um melhor design do formulário de contato começa com a usabilidade. O objetivo de um formulário é óbvio: você precisa de informações do usuário. O formulário deve ser intuitivo o suficiente para que os usuários saibam exatamente o que fazer e não sejam desviados no processo de conclusão dessa ação.
Os melhores formulários de contato são fáceis de visualizar e incluem elementos altamente utilizáveis com os quais os usuários podem se envolver sem pensar neles. (Parece um pouco mais fácil do que às vezes.) Mas, felizmente, temos uma seleção de dicas para ajudá-lo a criar melhores formulários de contato.
Explore o Envato Elements
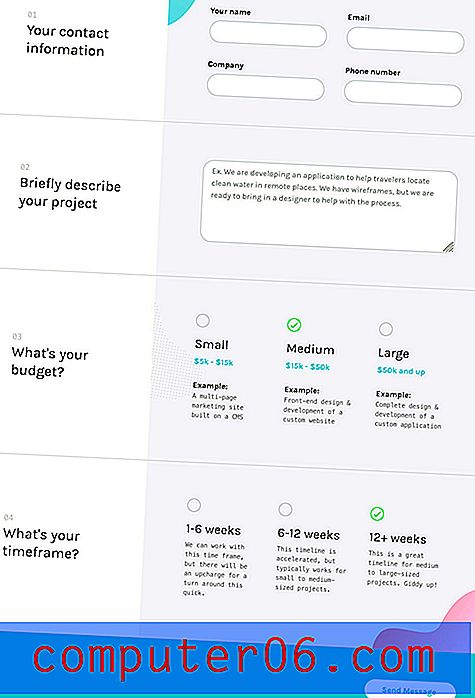
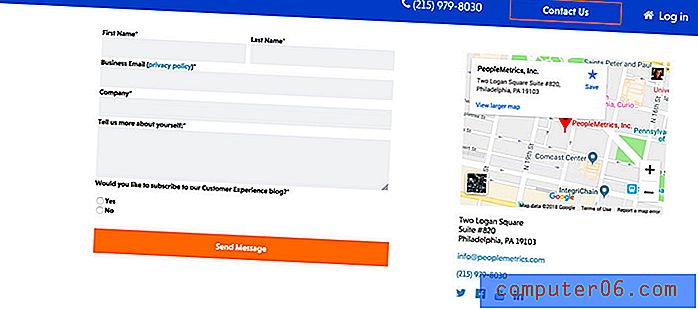
1. Crie uma coluna
 Os formulários verticais funcionam bem porque os usuários estão acostumados à rolagem. Facilita a visualização do início e do fim do formulário.
Os formulários verticais funcionam bem porque os usuários estão acostumados à rolagem. Facilita a visualização do início e do fim do formulário. O que é mais fácil? Tabular um formulário verticalmente ou preencher itens na tela e depois na tela? Criar um formulário com uma única coluna vertical é a solução mais fácil para muitos usuários, porque eles precisam apenas pensar em uma ação: mover a tela pelo formulário.
Pode funcionar para campos semelhantes, como resposta curta para um nome, endereço de email e número de telefone. Também pode funcionar bem para elementos como uma tela de checkout.
Essa forma também funciona melhor com formatos responsivos, para que a forma tenha a mesma forma em dispositivos diferentes, proporcionando uma experiência mais consistente ao usuário. Isso pode ser particularmente importante nos formulários de comércio eletrônico ou de checkout, porque você não deseja que a experiência varie, criando perguntas sobre a validade e credibilidade do formulário.
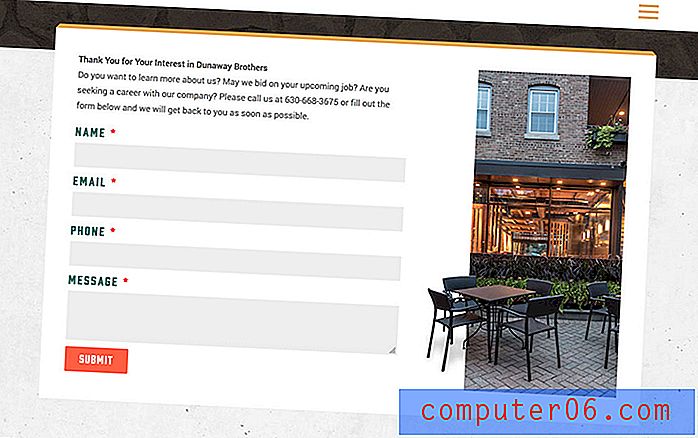
2. Agrupe Conteúdo Logicamente

Pequenos blocos de perguntas ou campos de formulários visualmente agrupados podem facilitar a compreensão de um formulário. Mantenha itens semelhantes juntos (como informações de endereço ou campos de pagamento) e agrupe elementos com seus rótulos e qualquer outro texto instrucional. Os usuários nunca devem questionar a que campo um rótulo ou instrução está relacionado.
Agrupamentos lógicos de conteúdo criam um fluxo para o formulário, onde os usuários podem antecipar quais informações virão a seguir. Isso torna a experiência fácil e agradável.
3. Coloque etiquetas acima do conteúdo

A maioria das ferramentas de criação de formulários oferece muitas opções de onde colocar etiquetas ou dicas de ferramentas. Resista à tentação de ser excessivamente criativo e colocar rótulos acima do campo para onde as informações vão. Esse é o canal mais comum e utilizável para rótulos.
Além disso, esse canal é facilmente convertido para outros dispositivos. Pense no formulário em um telefone e não em uma área de trabalho, por exemplo. Se o formulário chegar à frente do rótulo, você poderá planejar quais informações serão inseridas no campo antes mesmo de rolar para ele, e isso permanecerá até que o campo esteja completo. Mas se o rótulo estiver abaixo do campo, você pode ficar preso em um padrão de rolagem para baixo e depois para cima novamente para ver as instruções e preencher o formulário.
Embora isso possa parecer um grande problema, pode ser frustrante para os usuários. E com formulários mais longos, isso pode resultar em erros em todo o formulário. Essa é uma grande preocupação de usabilidade no design do formulário de contato.
4. Não peça muita informação
 Quanto menos usuários comprometidos e leais forem, menos campos eles aceitarão para concluir uma ação.
Quanto menos usuários comprometidos e leais forem, menos campos eles aceitarão para concluir uma ação. É mais provável que formulários mais curtos sejam preenchidos completamente do que formulários longos que solicitam informações desnecessárias. (Você realmente precisa digitar que tipo de cartão de crédito você tem em uma página de pagamento? A resposta é não, o número indica o tipo de cartão, portanto, não faça com que os usuários insiram essas informações desnecessárias.)
Quanto menos usuários comprometidos e leais forem, menos campos eles aceitarão para concluir uma ação. Para novos usuários, não há problema em solicitar um endereço de e-mail. Aguarde um email de confirmação (uma vez que eles são um pouco mais investidos) ou acompanhamento para expandir as informações coletadas para incluir um nome, CEP ou data de nascimento.
Formulários simples e curtos têm taxas de envolvimento mais altas que formulários de contato longos e exaustivos. Projete adequadamente.
5. Torne o botão óbvio
 Verifique se a microcópia dentro do botão informa exatamente o que acontece
Verifique se a microcópia dentro do botão informa exatamente o que acontece Depois que o usuário preenche cada campo do formulário, a ação final é óbvia? Com muita frequência, criar um botão fácil de ver é o passo esquecido no design do formulário. O botão deve estar claramente visível. Use uma cor específica para o botão final e verifique se a micro cópia dentro do botão informa exatamente o que acontece (enviar, concluir o pagamento etc.).
Dica de bônus: Se você usar um captcha ou outro tipo de desafio humano, coloque-o entre o último campo no formulário e o botão enviar. (Não há nada mais irritante do que clicar em enviar apenas para que o captcha o force a repetir a ação ... ou pior, faça você começar de novo.)
Ah, e mais uma dica desnecessária ... informe aos usuários quando um formulário for preenchido com sucesso! Um simples diálogo de agradecimento é suficiente.
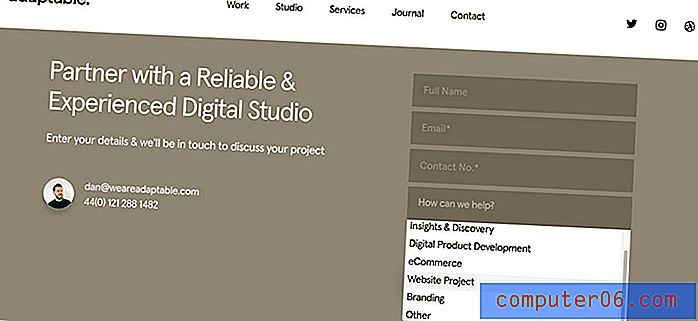
6. Use tipos de campo apropriados

Um bom designer de formulários sabe que um tipo de campo não se aplica a todas as informações. Associe o tipo de campo aos dados que estão sendo coletados para facilitar o preenchimento adequado dos formulários pelos usuários. Você não usaria um menu suspenso para um número de telefone, usaria?
Embora essa seja uma dessas dicas que parece totalmente óbvia, acontece errado a maior parte do tempo.
Pense neste campo em um formulário de contato: a melhor maneira de entrar em contato comigo é por email ou telefone. O uso de uma opção de botão deixa claro que o usuário deve selecionar uma. Usar uma lista suspensa é uma ação muito complexa para uma opção de escolha. E você definitivamente não precisa disso como um campo de resposta curta.
O uso do tipo certo de campo não apenas facilitará os formulários para os usuários, como também simplificará a coleta e análise de dados.
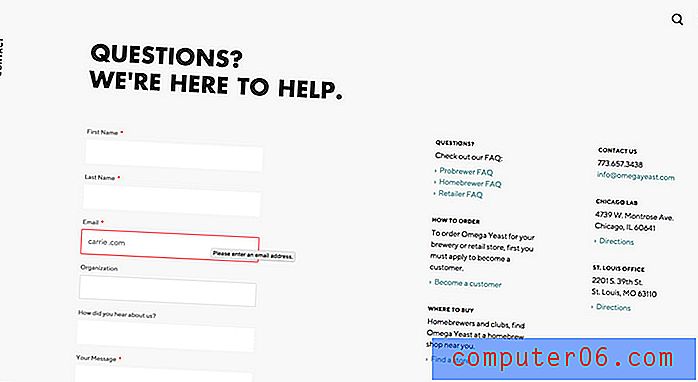
7. Valide os dados sempre que possível
 Você não adora quando um formulário fala sobre erros à medida que avança e não no final?
Você não adora quando um formulário fala sobre erros à medida que avança e não no final? Você não adora quando um formulário fala sobre erros à medida que avança e não no final? Não apenas você pode ver e corrigir o erro, mas economiza tempo e dores de cabeça no processo.
Usar a validação em formulários de contato é uma obrigação. Desde a confirmação de que um endereço de email segue o formato adequado, até a validação do número de dígitos de um CEP ou número de telefone, essas pequenas coisas podem fazer uma grande diferença.
E se você não está fazendo isso, você é minoria. Um estudo do Instituto Baymard mostra que 60% dos formulários usam validação em linha. Portanto, não é apenas uma ferramenta de usabilidade, está se tornando rapidamente um padrão de usuário comumente aceito (e expectativa).
Conclusão
Os dois tipos mais populares de formulários em projetos de design de sites são provavelmente inscrições por email e formulários de contato. Comece assegurando que esses formulários estejam configurados corretamente e ajuste o design para torná-los mais utilizáveis. (Se você notar um envolvimento significativamente maior, provavelmente está funcionando.)
Os mesmos conceitos podem ser aplicados a formulários em todo o design, bem como pesquisas, páginas de check-out e outras coletas de dados. Esses conceitos são ampliados para atender a qualquer tipo de elemento do site em que o usuário precise inserir informações para concluir um processo.