O que fazer com o formulário de contato do seu portfólio: 3 soluções populares
Você já terminou o site do seu portfólio e chegou a hora de realizar a tarefa que está adiando: o formulário de contato. Alguns designers amam formulários, mas muitos de nós os consideram chatos e irritantes e preferem passar o dia criando qualquer outra coisa.
Uma das partes mais difíceis desta tarefa é simplesmente decidir quais campos e perguntas colocar no seu formulário de contato. Quais informações você deve coletar de clientes em potencial? Hoje, responderemos a essa pergunta analisando três soluções comuns diferentes.
Explorar recursos de design
A pia da cozinha
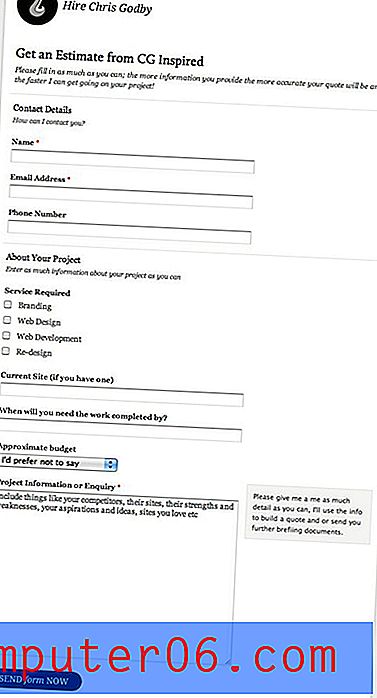
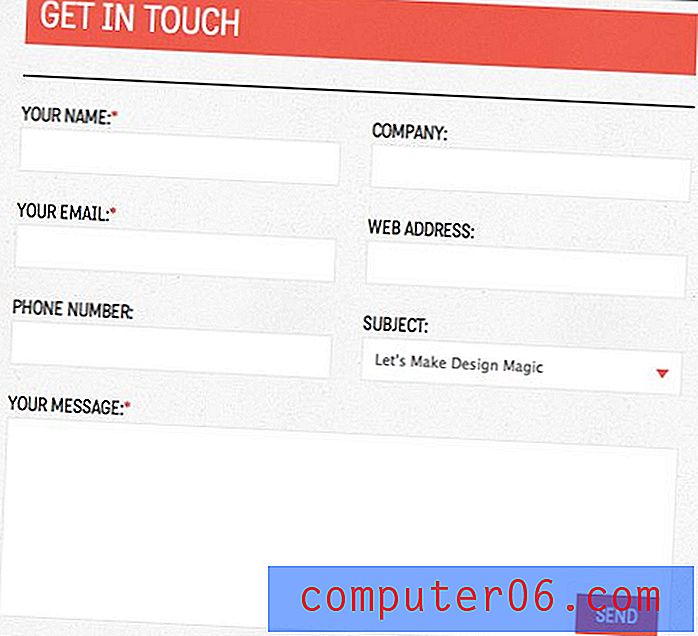
A primeira abordagem adotada pelos designers é reunir o máximo de informações possível de clientes em potencial no primeiro ponto de contato. Para ver como isso funciona, dê uma olhada no formulário de Chris Godby abaixo.

Para entrar em contato com Godby sobre um projeto em potencial, você precisa fornecer seu nome, email e número de telefone, que são campos bastante comuns. Em seguida, ele fornece o serviço necessário, o site atual, a data de vencimento, o orçamento e um grande campo para detalhes do projeto que incentivam muitas e muitas informações.
Benefícios
Existem vários benefícios na abordagem da pia da cozinha. Logo de cara, pode servir para eliminar potenciais sérios das pessoas que desperdiçarão seu tempo. Se você estiver interessado em contratar Godby, dê uma olhada neste formulário e provavelmente seguirá em frente se realmente não tiver uma compreensão sólida do seu projeto.
"Pode ser demorado iniciar uma conversa para trás e para reunir tudo o que você precisa"Todos nós recebemos muitos e-mails com pouca ou nenhuma direção antes e pode levar muito tempo iniciar uma conversa para trás e para trás para reunir tudo o que você precisa, mesmo para criar o site inicial. Minha pergunta favorita em particular é "Preciso de um site, quanto vai custar?", Que é como perguntar quanto custa comprar um carro; você simplesmente precisa de mais informações antes de poder respondê-las.
Porém, quando Godby recebe um e-mail, ele tem uma boa idéia de que tipo de site a pessoa possui atualmente, com que tipo de orçamento está trabalhando e a data em que espera que o trabalho seja concluído. Isso coloca Chris em uma posição incrível para iniciar negociações com o cliente em potencial. Na verdade, ele provavelmente se salvou de uma média de três a quatro mensagens que podem ser necessárias para coletar essas informações.
Quanto é muito?
A desvantagem de tudo isso, é claro, é que esse formulário parece muito trabalhoso e pode realmente ser bastante intimidador para um cliente em potencial que realmente precisa de alguém para ajudá-lo a descobrir exatamente o que precisa.
Como designers, é difícil imaginarmos não conhecer o escopo de nosso próprio projeto, então tendemos a menosprezar os clientes por tais erros. No entanto, se procurarmos em outro lugar, nos encontramos na mesma posição.
"Designers podem aprender uma coisa ou duas com agentes de viagens."Atualmente, estou planejando férias na Europa com minha esposa e, como garoto de campo norte-americano, não sabia onde queria ir, o que queria ver e quanto tempo queria levar. Liguei para um agente de viagens e disse exatamente isso e fiquei emocionado quando ela tirou um tempo para me fazer algumas perguntas e fazer algumas ótimas sugestões. Designers podem aprender uma coisa ou duas com agentes de viagens.
Meu argumento é que, às vezes, os clientes se sentem exatamente como eu em planejar uma viagem tão grande e, portanto, simplesmente não estão prontos para preencher o formulário de Godby. Eles podem estar perfeitamente prontos para assumir o projeto e gastar o orçamento necessário, mas precisam apenas de alguma orientação pessoal de um ser humano real.
É difícil saber onde está essa linha entre não pedir informações suficientes e pedir demais. Meu melhor conselho é que, se este for o seu próprio site, tome uma decisão e siga em frente. Não sinta que precisa acertar na primeira tentativa, você sempre pode voltar e modificar qualquer coisa que não esteja funcionando. Este é um lugar sólido para implementar alguns testes A / B para ver de que forma você trabalha mais.
Se você deseja reunir muitas informações do seu cliente, mas não tem certeza se o formulário acima é um pouco demais, aqui está uma abordagem um pouco mais breve da Small Fortune que ainda possui alguns campos, mas parece um pouco menos intimidante.

Apenas o básico
A abordagem da pia da cozinha pode ser minuciosa e útil para ambas as partes, mas muitos designers simplesmente acham que é demais para dar continuidade à cadeia de comunicação. Definitivamente, é muito mais comum ver uma abordagem básica em portfólios de designers que contém alguns campos.
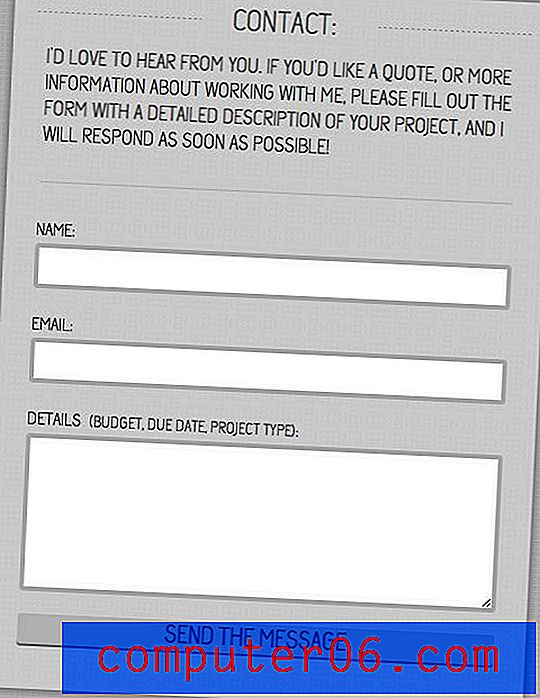
A seguinte forma de Karmon French demonstra perfeitamente essa técnica.

Aqui, o designer optou por reunir muito pouca informação diretamente, até o campo do número de telefone foi descartado em favor da pura comunicação por email. Observe que o campo "Detalhes" na verdade incentiva o mesmo tipo de informação usada na abordagem da pia da cozinha acima; essas informações simplesmente não foram divulgadas e receberam atenção individual como antes.
Como sempre, existem prós e contras nessa abordagem. Para iniciantes, esse formulário é infinitamente menos intimidador. Essa página faz com que o designer se sinta muito acessível, como você pode enviar uma mensagem rápida apenas para fazer uma pergunta e obter algumas informações.
A desvantagem é, obviamente, que, como o orçamento, a data de vencimento e o tipo de projeto não são campos explícitos, há uma grande chance de o usuário não mencionar um ou mais deles, resultando em mais esforço por parte do designer para reunir o quebra-cabeça deste projeto em potencial.
Além disso, como o formulário parece muito mais amigável, é provável que você receba muito mais inscrições de pessoas que acabam não levando a sério a contratação de um designer de verdade para assumir um emprego remunerado. As pessoas simplesmente adoram preencher esses formulários e oferecer exposição, a promessa de muito trabalho abaixo da linha e todo tipo de outras bobagens que equivalem a elas quererem que você construísse um site gratuito.
Como inspiração adicional, aqui está outro formulário da marca criativa usando a mesma abordagem simples.

Quem precisa de um formulário !?
Os formulários de contato são ferramentas incríveis que servem para agilizar o processo de comunicação inicial. Eles permitem que os designers coletem todas as informações corretas de maneira rápida e fácil e até ajudem a eliminar clientes não sérios.
Dito isto, alguns designers abandonam-nos completamente! Nossa última abordagem possível é descartar completamente a ideia de um formulário em favor de um simples link de email para que as partes interessadas entrem em contato com você.
Essa abordagem pode ser executada de várias maneiras. Além de um link de e-mail direto, Thomas Putt ainda joga fora seu número de telefone celular para todos verem!

Uma técnica muito mais comum é fornecer um link de email juntamente com várias redes sociais nas quais você pode ser contatado. Estabelecer conexões sociais pode servir para fornecer um contato duradouro que leva ao trabalho no futuro.

Esta é uma má idéia?
Como acabei de mencionar, os formulários têm muitos benefícios difíceis de ignorar. Além disso, os links de email têm várias desvantagens. Embora você possa tomar algumas medidas para ajudar a evitá-lo, esteja preparado para muitos spams. Você praticamente não tem como filtrar o que está passando por esse canal de comunicação ou para garantir que as partes interessadas reais forneçam todas as informações necessárias.
Definitivamente, eu recomendaria pelo menos um formulário básico sobre um link de e-mail antigo, mas a verdade é que muitos designers seguem esse caminho e obtêm muito sucesso com ele. Se você não deseja criar um formulário, pular a etapa completamente não resultará no fim do mundo.
Conclusão
Em resumo, o exemplo mais típico de um formulário de contato de portfólio de designer é a abordagem básica de incluir apenas três ou quatro campos. É simples, amigável e faz um ótimo trabalho ao iniciar a comunicação. No entanto, alguns designers vão muito além e fornecem um formulário grande e detalhado para as partes interessadas preencherem. Apesar da queda de ser um pouco intimidante, essa abordagem fornece todas as informações importantes que você precisa para atrair as necessidades do cliente e conseguir o emprego. Por fim, existem vários que argumentariam por abandonar completamente o formulário de contato em favor de email simples e links sociais que fornecem uma maneira aberta para os visitantes entrarem em contato com você.
Deixe um comentário abaixo e deixe-nos saber qual é a melhor abordagem. Quais campos estão presentes no seu formulário de contato e como você o aprimoraria se o construísse novamente?