Crítica no Web design # 57: Okay Geek
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Okay Geek, um gadget e blog de tecnologia incríveis.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Okay Geek
Anteriormente conhecido como "T3ch H3lp", o Okay Geek é um blog de tecnologia repensado que se esforça para trazer conteúdo original nerd para pessoas que têm paixão por tecnologia. Criamos o Okay Geek desde o início usando o Squarespace e nossas próprias ferramentas personalizadas. Queremos que o Okay Geek seja um site rápido, bem projetado e fácil de usar, e acreditamos que fizemos isso muito bem.
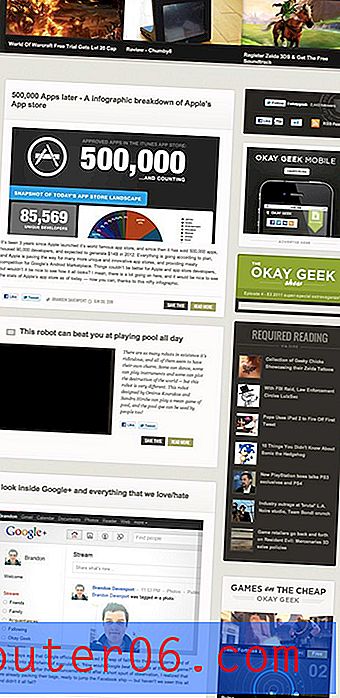
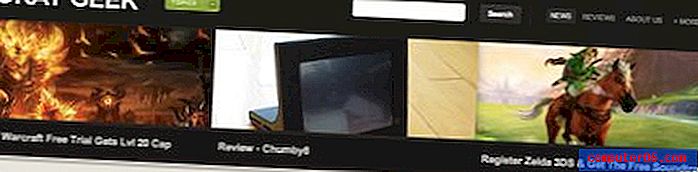
Aqui está uma captura de tela da página inicial:

Impressão inicial
Você sabe, eu escrevi quase sessenta dessas críticas. No começo, foi bem fácil, recebi muitas inscrições excelentes, mas tinha algumas áreas sólidas que precisavam ser aprimoradas. Ultimamente, os remetentes não têm facilitado as coisas para mim. Okay Geek é um desses sites.
É muito fácil criticar um site feio, mas este é lindo. Apesar de estar um pouco do lado do modelo, no que diz respeito aos blogs de tecnologia, este é definitivamente um dos mais atraentes que já vi há algum tempo. Quero dizer, você viu o Gizmodo recentemente? Mas eu discordo ...
Resumindo, o Okay Geek é um site interessante, com conteúdo que eu realmente acho interessante. Depois de ler esta resenha, não deixe de visitar o site para conferir.
Por não ter muitos comentários negativos, vamos dar uma olhada em algumas coisas que eu gosto no Okay Geek.
Muito espaço em branco

Espaço em branco é um animal difícil de manejar adequadamente. Muitos designers parecem ter medo disso e amontoam tudo na página extremamente próximo. Outros caem na armadilha de sempre usar uma largura de calha predefinida em uma estrutura CSS e nunca realmente analisar se os itens precisam ou não de mais espaço para respirar.
Espaço em branco é algo que você deve analisar em uma base por design, não há fórmula mágica que funcione melhor para cada site. O Okay Geek realmente abriu o layout de blog tradicional do tipo Envato e deu a cada coluna muito espaço. O resultado é uma sensação agradável e arejada, que dá a cada peça individual a ênfase necessária para se destacar do restante do conteúdo.
Uma pequena nota: a caixa à direita na imagem acima é um pouco alta demais. Bata alguns pixels para alinhar com a coluna da esquerda.
Espaço em branco adaptável
Talvez ainda mais importante seja o fato de o espaço em branco responder muito bem a janelas de navegador de tamanhos diferentes. À medida que a janela fica menor ou maior, o layout faz pequenos ajustes que comprimem o layout em um espaço menor, mantendo tudo agradável e legível.
Sugestão: Consultas de mídia
Uma sugestão que você provavelmente me verá começar a fazer muito é a incorporação de consultas de mídia para melhorar a aparência do site em alguns tamanhos genéricos predefinidos. A Okay Geek já possui um site móvel excelente para smartphones, mas consultas de mídia e estilos personalizados podem ajudar a reforçar o design dos layouts intermediários do tamanho de tablets.
Um cabeçalho liso

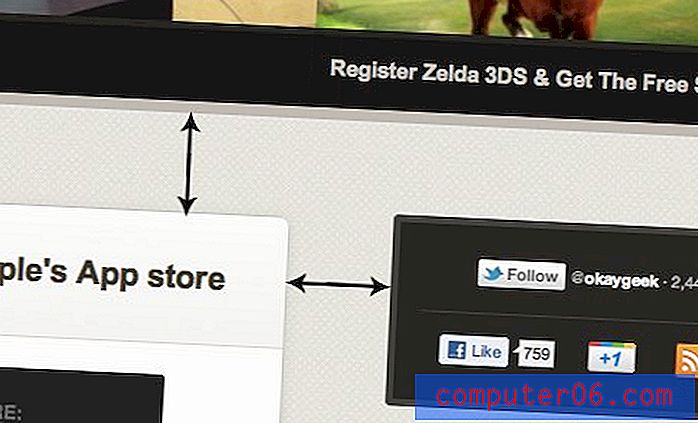
Sou um otário por um cabeçalho bonito. Para sites como esses, eles realmente servem como capa pela qual você julga o livro. Aqui, o cabeçalho é bonito e grande, contém os itens de pesquisa e navegação necessários, exatamente onde você espera que eles estejam, e possui três imagens de artigos em destaque com bons efeitos de foco animados.
A colocação desses artigos de recursos diretamente no cabeçalho é uma ótima maneira de atrair usuários imediatamente. Sei que mal posso resistir a um clique se vir uma história sobre The Legend of Zelda!
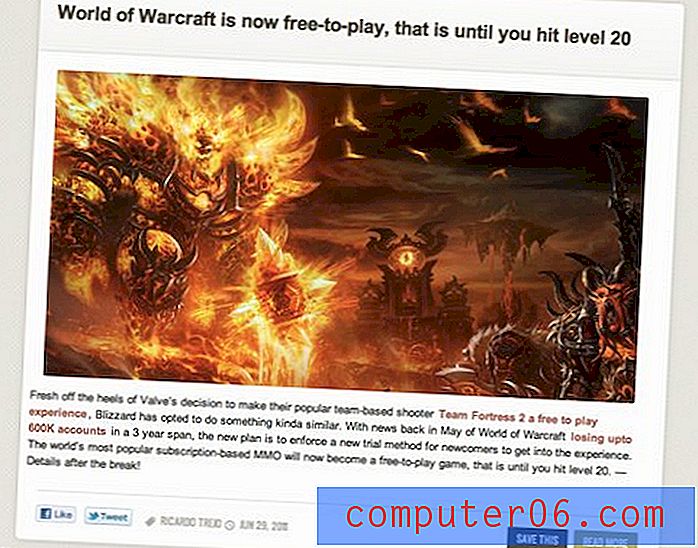
Nice Post Previews

Outra coisa que eu realmente gosto é o design geral das pré-visualizações do post. Eles são legais e grandes, com bastante conteúdo de teaser. Eu particularmente adoro essas imagens enormes, que realmente atraem você (embora eu ache que o site pode estar sofrendo um impacto por elas).
Percebo que muito esforço e esforço foram feitos para tornar este site tão bonito quanto ele. Há muitos pequenos toques que percorrem um longo caminho, como o fato de que quando você passa o mouse sobre uma pré-visualização, o menor efeito de foco da sombra projetada aparece. Um toque muito legal!
Sugestão: Alinhamento do texto e botão Salvar
Eu tenho duas pequenas preocupações sobre esta área. Primeiro, o texto do parágrafo na parte inferior está muito à esquerda. Ele deve ter as mesmas margens que o outro conteúdo da caixa, mas parece romper com elas e aproximar-se desajeitadamente da borda.
Além disso, eu amo a integração Instapaper aqui na página inicial. Meu único problema é que não há como saber se o botão salvar é um link para o Instapaper. "Salvar isto" é um pouco vago e não necessariamente um termo com o qual estamos familiarizados no contexto de um blog. Talvez um botão "Salvar no papel para papel" seja mais apropriado.
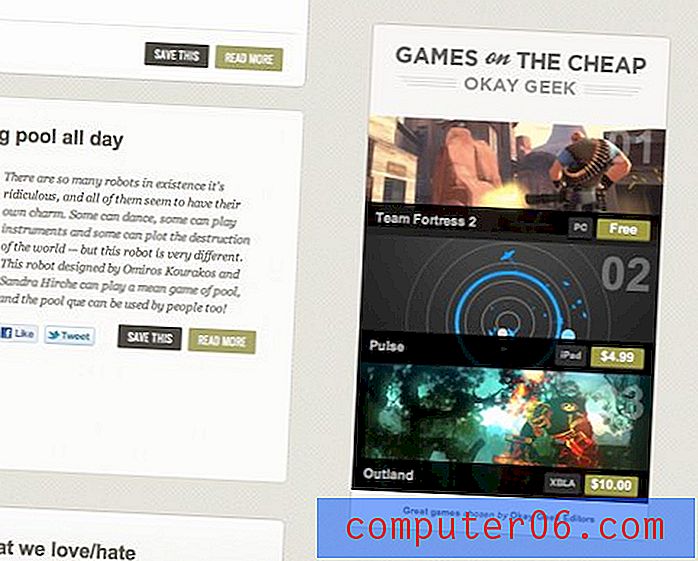
Uma barra lateral útil

O layout geral de duas colunas do Okay Geek é bastante popular, mas a coluna da direita é geralmente invadida por lixo e lixo inútil que ninguém quer ver. No entanto, achei a barra lateral do Okay Geek bastante interessante. Ir a milha extra para realmente criar material relevante para esta seção realmente ajuda a justificar a área para seus usuários, em vez de simplesmente torná-la um exemplo de publicidade. Isso também ajuda a obter visualizações de seus anunciantes!
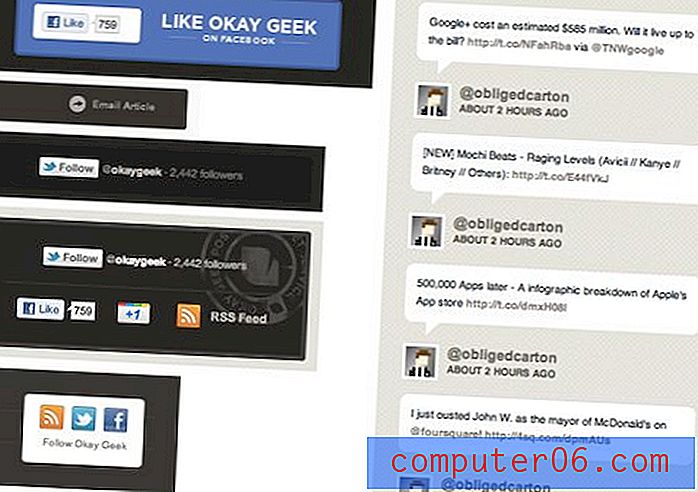
Seriously Social

O Okay Geek não poupa esforços para fazer com que você compartilhe o conteúdo com seus amigos. Esse empreendimento pode facilmente sair exagerado, especialmente com todos os vários links e botões sociais espalhados por todo o site.
No entanto, cada pequena área social é projetada para se encaixar perfeitamente no tema do blog, para que o resultado fique longe de ser confuso. Os blogs vivem e morrem pelas mídias sociais, por isso é essencial ter integrações sólidas!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.