20 ótimos exemplos de formulários de inscrição para aprender
Os formulários de inscrição são fornecidos em diversos formatos e tamanhos. Alguns são de um único campo, outros são um processo de várias etapas que se estende por várias telas.
Hoje, examinaremos 20 formulários atraentes e funcionais para ver se podemos encontrar alguma idéia útil que você possa aplicar na próxima vez que criar um formulário de inscrição.
Explorar recursos de design
300 pixels
Vários dos exemplos que veremos hoje vêm de formulários de inscrição beta como este. Normalmente, essas páginas fornecem apenas um teaser gráfico e pouca ou nenhuma informação sobre o que o site realmente será.
Eu realmente gosto do gráfico do botão 3D e de como ele é animado quando você clica nele. Este é feito com imagens e Javascript, mas o estilo me lembra BonBon Buttons, um experimento CSS3 para download gratuito.
Outra coisa interessante dessa página é que ela faz um ótimo uso de sprites de imagem. Confira a fonte para ver a imagem original.

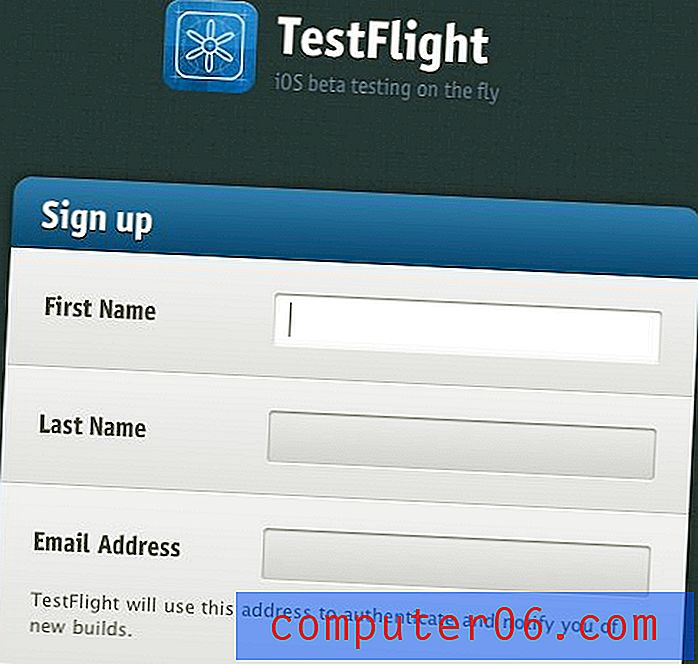
Vôo de teste
O estilo suave e simples deste é simplesmente lindo. Gosto do preenchimento extra em cada linha e do quanto o campo de formulário selecionado se destaca dos outros.
Este é realmente um aspecto importante da usabilidade. Os formulários podem ser um problema para os usuários, e adicionar pequenos toques, como um óbvio destaque do campo atual, pode realmente ajudar a orientá-los no processo.

Credível
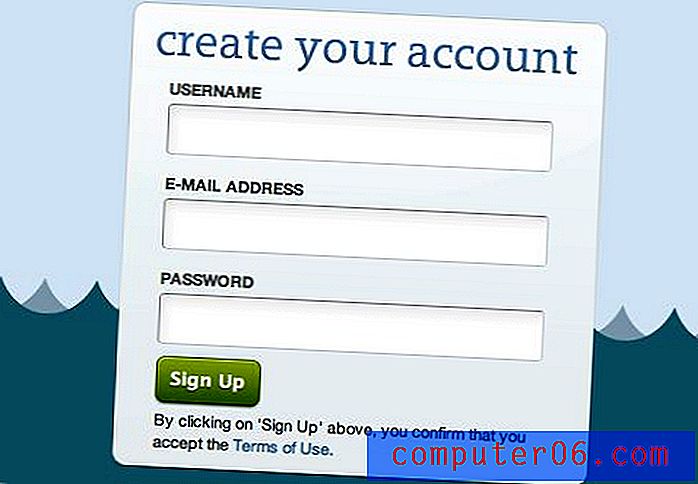
Eu amo o jeito que esse tipo de coisa flutua no oceano. Também há um estilo muito agradável e sutil aqui. Confira a sombra interna nos campos e como as bordas dos campos são mais escuras no canto superior esquerdo do que no canto inferior direito. Também existem alguns ótimos recursos de feedback incorporados a este formulário, cuja importância discutiremos em um exemplo posterior.

CertTime
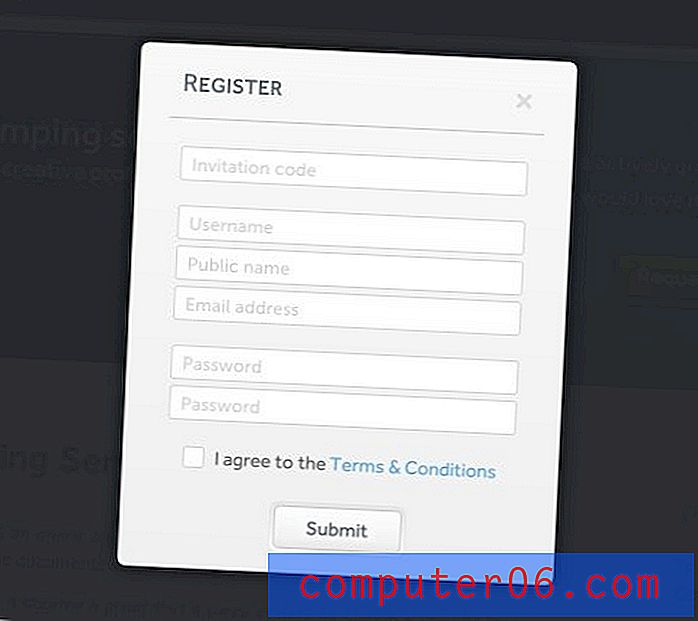
Janelas modais são sempre legais. Eles sobrepõem o conteúdo atual em vez de levá-lo para uma página diferente. De alguma forma, isso é menos perturbador do que ser levado para algum lugar novo, o que parece uma interrupção.
Ao escurecer os gráficos da página inicial e exibir um formulário de registro de sinal modal, você tem a sensação de que o processo será rápido e indolor e que você voltará a navegar rapidamente.

As IdeaLists
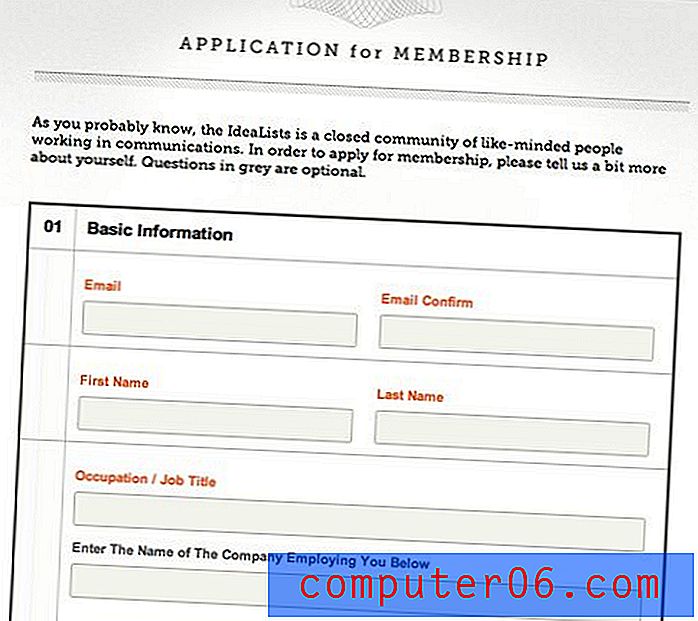
Este é muito mais longo que os formulários anteriores e possui vários campos para preencher. No entanto, o conteúdo é separado em três partes gerenciáveis, o que ajuda a não parecer uma grande forma.
Além disso, eu realmente gosto de como o design parece um formulário impresso. Você pode ver-se facilmente escrevendo as respostas!

Polia
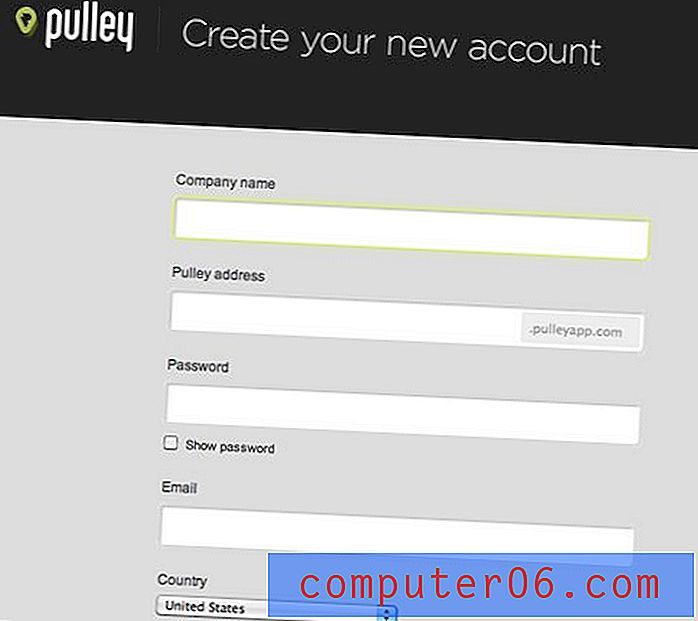
Não tenho muito a dizer sobre esse assunto, exceto que gosto da aparência da página. A pequena caixa de inserção no endereço apresentado é um toque agradável. Esse campo também verifica automaticamente sua opção de nome de usuário para ver se já está em uso.

ACosmin.com
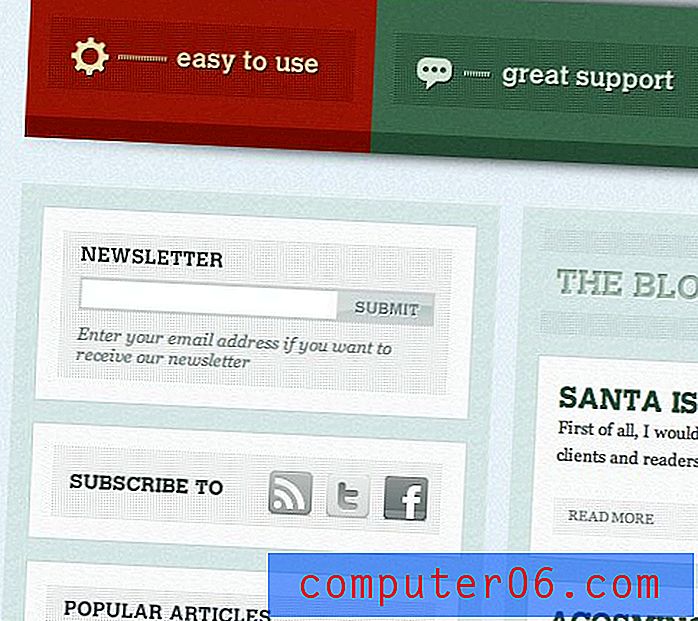
O uso de padrão e textura neste site é fantástico. Contar os retângulos no formulário de e-mail é divertido, há o próprio campo e uma borda no campo, cercada por um padrão de pontos, cercada por algum preenchimento branco; depois, há outra borda cinza mais escura e, finalmente, uma caixa grande para segurar tudo.
Ao descrevê-lo, você pensaria que o resultado seria ocupado e feio, mas veio o nosso lindo.

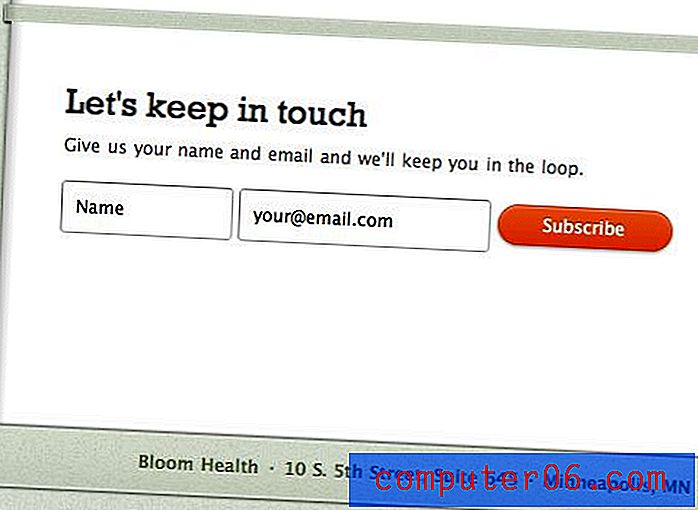
Bloom Health
Aqui gostei da mensagem amigável no texto do formulário: "Vamos manter contato". Frequentemente, procuramos algo simples e chato quando alguns minutos de consideração podem nos levar a uma alternativa muito mais interessante.

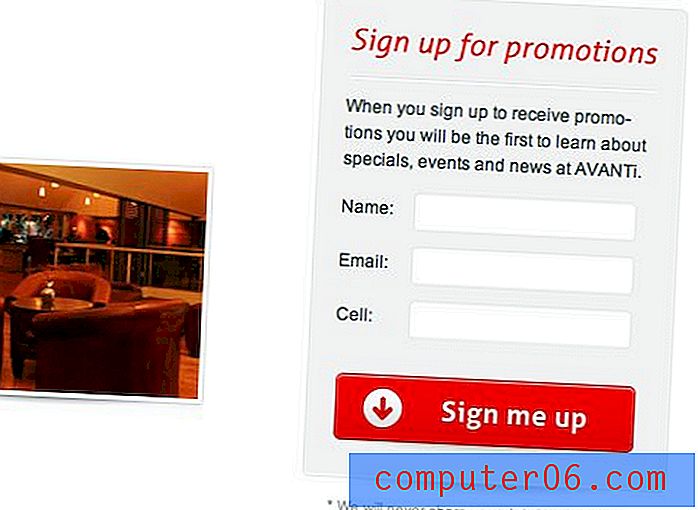
Avanti
O formulário Avanti é sobre esse botão grande. O tamanho ampliado e as cores arrojadas chamam sua atenção para onde você vê uma declaração simples e agradável que não é exatamente um plano de ação, mas afirma o que o botão será da perspectiva do usuário: "Inscreva-se". Isso não deixa dúvidas sobre o que acontece quando o botão é pressionado.

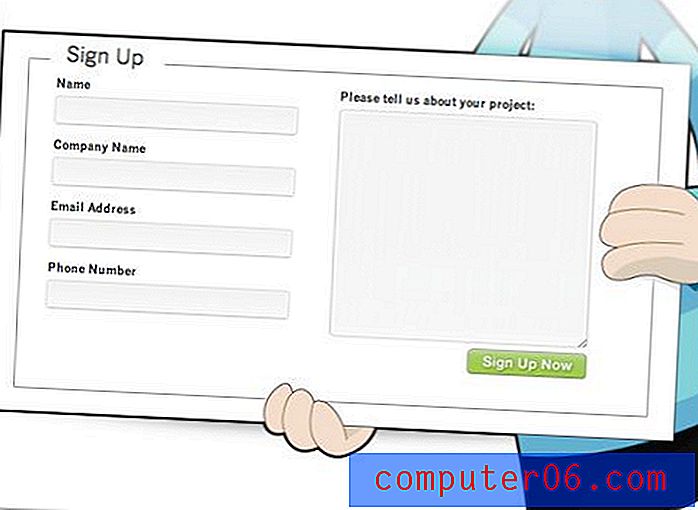
Audio Logic
A Audio Logic optou por ter um personagem ilustrado pateta segurando seu formulário de inscrição. Ele traz muitos caracteres para a página e faz você sorrir quando a vê; uma técnica que vale a pena explorar com suas próprias ilustrações de personagens!

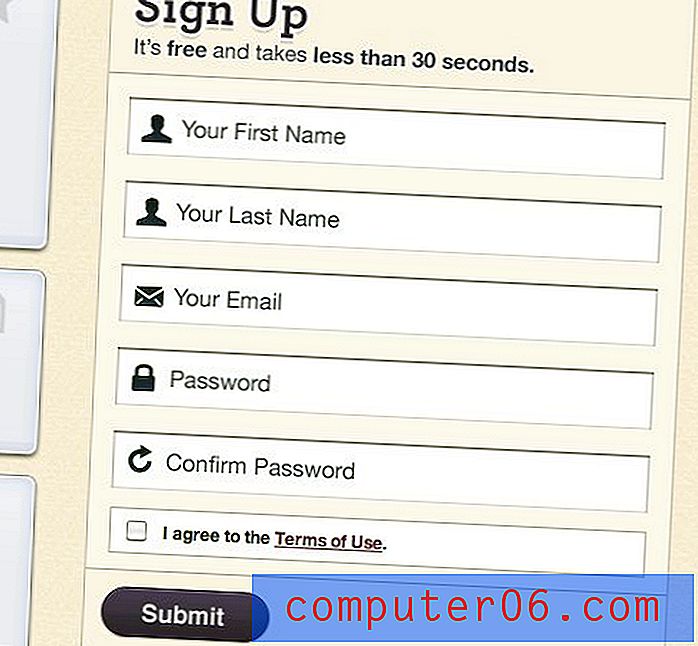
Cultura culinária
Adoro o reforço visual que este site usou para os campos do formulário. Esses tipos de ícones simples podem ser encontrados em centenas de conjuntos de ícones gratuitos on-line e realmente adicionam muito ao formulário. Você quase pode preenchê-lo sem nem ler o texto!
Vemos esse tipo de uso de ícone com frequência na navegação e é bastante refrescante ver alguém puxá-lo para um formulário.

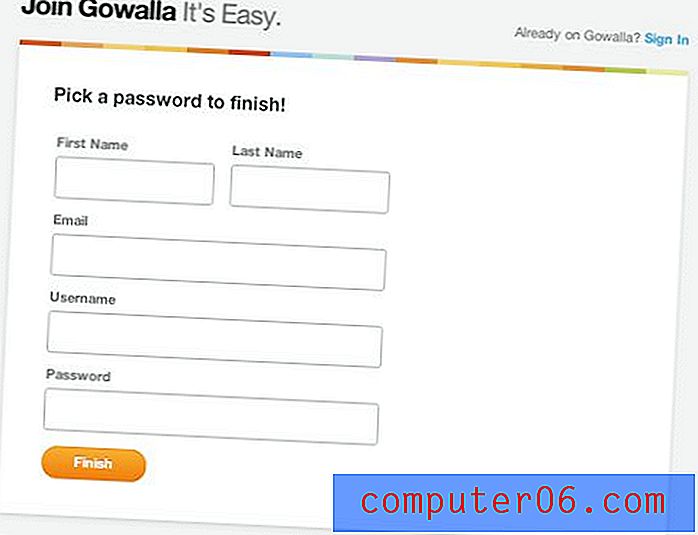
Gowalla
A forma Gowalla tem uma mensagem interessante para ensinar: simples é bom. Aqui está um site com um design fantástico e pronto para uso, anunciando um aplicativo da mesma maneira, mas eles não escolheram fazer nada sofisticado ou confuso em seu formulário de inscrição.
Em vez disso, é apenas uma caixa branca simples com grandes campos agradáveis. Observe como eles mantiveram os dois primeiros campos na mesma linha, mas mantiveram o alinhamento justificado. Essa é uma boa técnica de economia de espaço que não quebra seu layout.

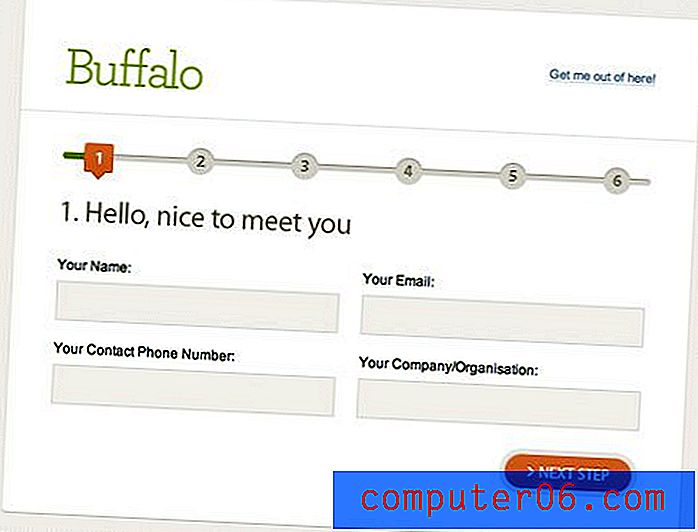
Búfalo
Às vezes, uma forma enorme pode ser incrivelmente desanimadora. Você vê todos esses campos a preencher e seu primeiro instinto é apenas fechar a janela do navegador e fazê-los desaparecer.
Como mostra o site abaixo, às vezes pode ajudar a dividir esses campos em várias etapas. Você vê apenas um pequeno pedaço de cada vez, para não desanimar e acompanhar o seu progresso através das migalhas de pão na parte superior.

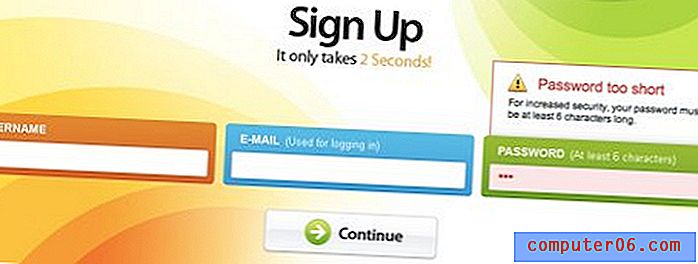
Kontain
Aqui está o que eu odeio: preencher vinte formulários e clicar em Enviar apenas para descobrir que cometi um erro em algum lugar. Então eu tenho que procurar na página por pequenos asteriscos indicando onde errei. Também não sou eu, todo mundo no mundo odeia isso! Independentemente de você ter três campos ou cinquenta, você tornará a experiência do usuário infinitamente melhor, fornecendo feedback ao vivo e inteligente por campo.
Vemos isso em ação no formulário Kontain abaixo. Digitei uma senha com apenas três letras e uma enorme placa apareceu para me dizer que fiz algo errado, o mesmo acontece se você digitar um email inválido. A chave aqui não é simplesmente fornecer feedback, mas feedback claramente visível e facilmente compreensível que o usuário pode corrigir antes de pressionar o botão enviar.

Zzz
Gowalla tem um site divertido e um formulário de inscrição chato, que tem seus méritos. No entanto, não existe uma regra inquebrável de que você também não pode se divertir um pouco com seus formulários.
Confira o formulário abaixo, não apenas os gráficos são loucos, mas os próprios campos do formulário são rotacionados levemente para aumentar a aparência descontrolada. Definitivamente, isso não seria apropriado em muitas situações profissionais, mas em um site cheio de ovelhas voadoras anunciando uma bebida que deixa você com sono, ele funciona perfeitamente.

Vimeo
O pessoal do Vimeo decidiu dedicar uma página grande a uma pequena forma. Eles o colocaram no canto superior direito e encheram o restante da página com uma ilha ilustrada e algumas nuvens flutuantes animadas.
Como no exemplo anterior, isso definitivamente não é apropriado para todas as situações, mas funciona bem aqui e é uma implementação bastante divertida de uma forma chata.

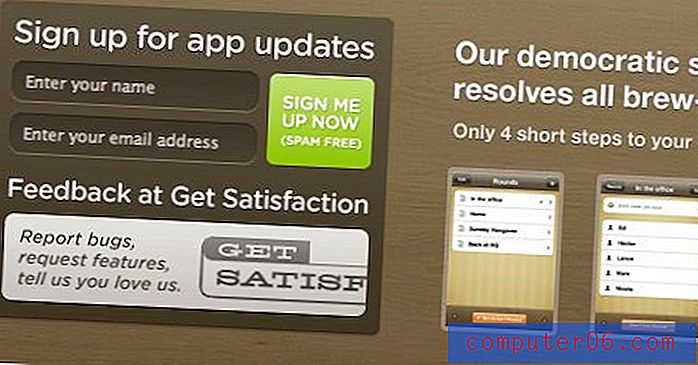
Rodada de chá
Este representa um pouco interessante de pensar fora da caixa. O botão "Inscreva-me" à direita foi esticado verticalmente para corresponder à altura dos dois campos.
Não estamos acostumados a pressionar botões quadrados na Web, portanto, você deve ter cuidado ao implementar algo assim, mas eu gosto do que eles fizeram aqui.

13 Criativo
Quando você tem um site altamente estilizado que segue um tema visual claro, a criação de um formulário com estilo padrão pode estragar a integridade de todo o tema.
Em vez disso, você precisa encontrar um equilíbrio entre destacar a área do formulário e corresponder ao tema geral do site. Eu acho que a forma 13 Criativa abaixo é um exemplo perfeito dessa técnica em ação.

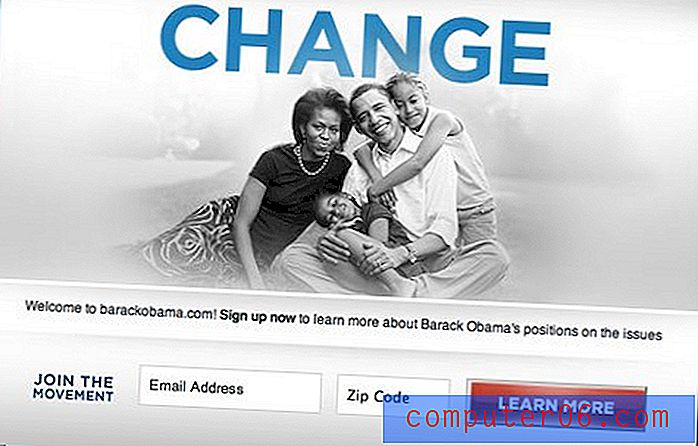
Obama
A forma de Obama usa a mesma técnica do exemplo Avanti acima. Observe o quanto esse botão vermelho se destaca na página muito azul. Desta vez, o texto do botão é um apelo à ação claro, "Saiba mais". Se você ama ou odeia a política dele, é definitivamente o caso de Obama ter tido a melhor marca visual de qualquer presidente americano até agora, uma tendência que eu suspeito que estabeleceu um padrão que continuará para futuros detentores do cargo.

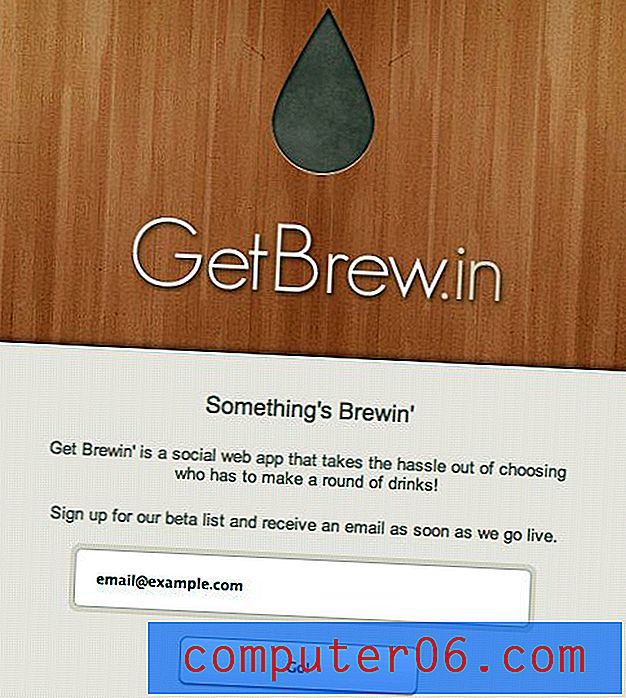
Get Brewin '
Este exemplo final tem prós e contras. No geral, a página é super atraente. No entanto, parece muito conteúdo para um alinhamento central, o que é bastante fraco para algo além de algumas linhas.
A lição aqui é que, às vezes, os projetos mais simples são os mais difíceis de projetar. Quando há muito conteúdo, você tem muito com o que trabalhar e pode criar alinhamentos fortes e claros. No entanto, com um pouco de conteúdo que não chega nem perto do preenchimento da página, muitas vezes você precisa lutar um pouco antes de encontrar a solução ideal.

Mostre-nos o seu!
Cada um dos vinte exemplos de formulários de inscrição acima pode ensinar um pouco sobre como criar efetivamente o seu próprio. Deixe um comentário abaixo com um link para alguns formulários que você criou. Que técnicas você usou para fortalecer a forma visual e funcionalmente?