Transforme seus projetos em emails codificados em HTML com Mailrox
Codificar emails em HTML é uma porcaria. Em um momento em que nos tornamos tão arraigados com os padrões da Web e com o layout baseado em CSS, voltar no tempo e codificar layouts baseados em tabelas com estilo embutido parece totalmente nojento. De fato, existem muitos web designers que nem sequer existem há tempo suficiente para se familiarizar com o código dessa maneira.
Hoje vamos dar uma olhada em uma nova ferramenta que promete facilitar a vida dos designers de email em HTML. Com o Mailrox, você faz o upload do seu design, o divide e o transforma facilmente em um e-mail HTML funcional.
Explore o Envato Elements
Conheça Mailrox

O Mailrox promete um fluxo de trabalho simples: faça o upload de um design (jpg, gif ou png), defina seu layout, adicione texto e HTML personalizado e exporte. Parece fácil, certo? Mas a criação de emails em HTML pode realmente ser um processo fácil?
Sou cético, então hoje vamos testar esse otário. Vou orientá-lo durante todo o processo de começar com um design, enviá-lo ao site e convertê-lo em um email ativo.
O modelo
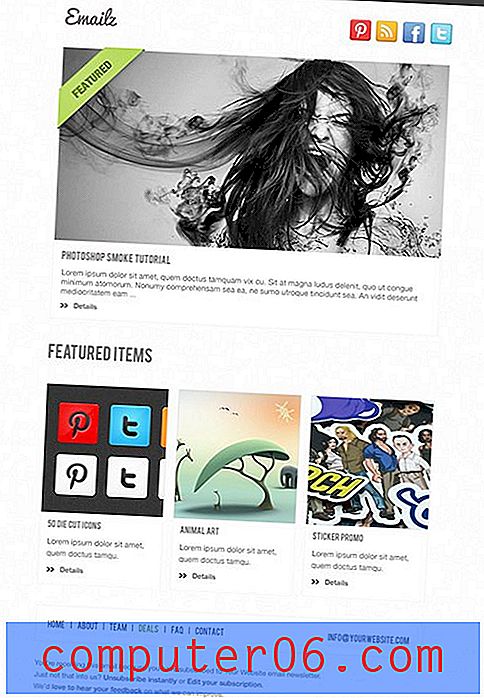
Para testar o Mailrox, precisamos de um design de email em HTML. Eu poderia parar de escrever e dedicar um tempo para construir o meu próprio, mas sou preguiçoso e há vários modelos gratuitos incríveis on-line, para que possamos escolher um deles. Aqui está um desses modelos do PSD Freebies.

Etapa 1. Crie um novo email
O Mailrox está atualmente na versão beta, portanto, é gratuito, por enquanto. Você escreve seu e-mail para marcar um convite, eu recebi o meu em dez minutos, para que não demore muito para você entrar.
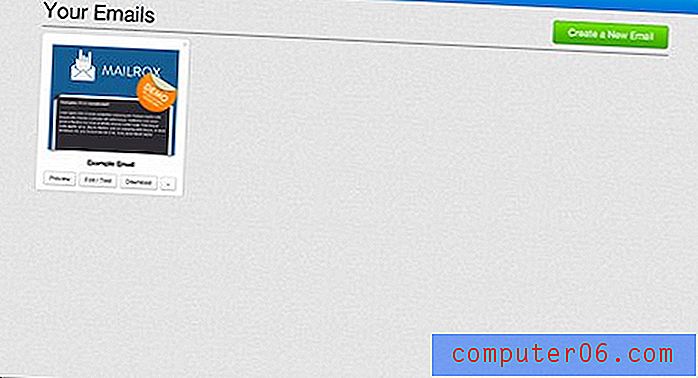
Depois de se inscrever, você será direcionado para esta página:

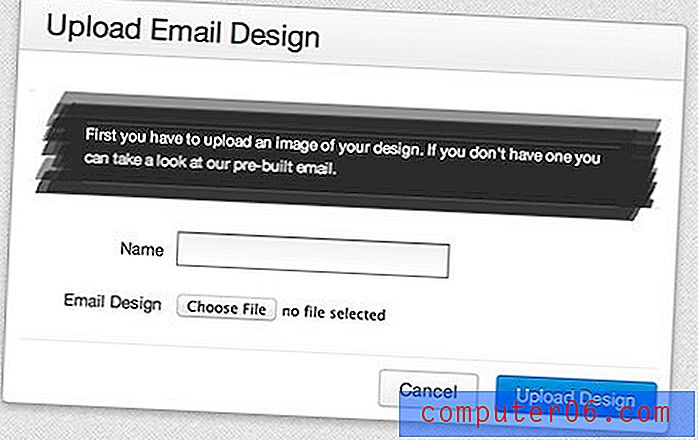
Eles já forneceram um modelo para você brincar, mas queremos começar do zero, então vamos apertar o botão que diz "Criar um novo email", que nos fornece uma caixa de diálogo simples onde podemos fazer upload de nosso jpg plano.

Acompanhamento do progresso
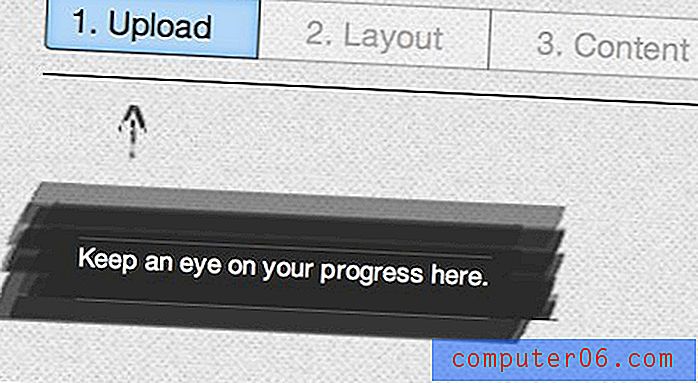
Durante todo o processo, o Mailrox ajuda você a ficar de olho em onde está no processo, com um pequeno gráfico útil na parte superior esquerda da tela. Adoro quando os aplicativos fazem isso, isso me dá uma ideia clara de onde eu estive e para onde estou indo, além de permitir que eu clique e pule rapidamente para diferentes etapas.

Etapa 2. Fatia e Dados
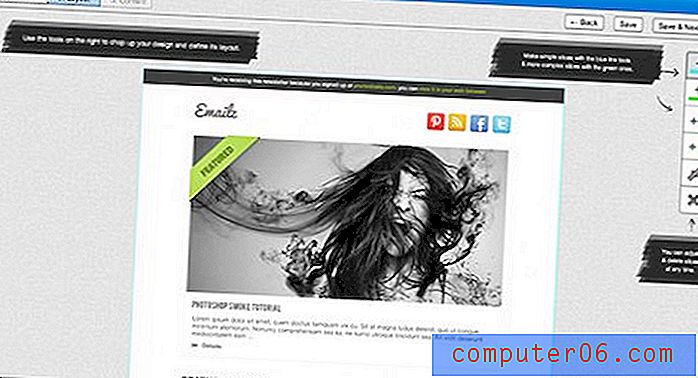
Depois que carregamos nossa imagem, somos levados para a tela abaixo. Aqui vemos o jpg carregado, juntamente com uma simples faixa de ferramentas e algumas pequenas dicas e sugestões de como começar.

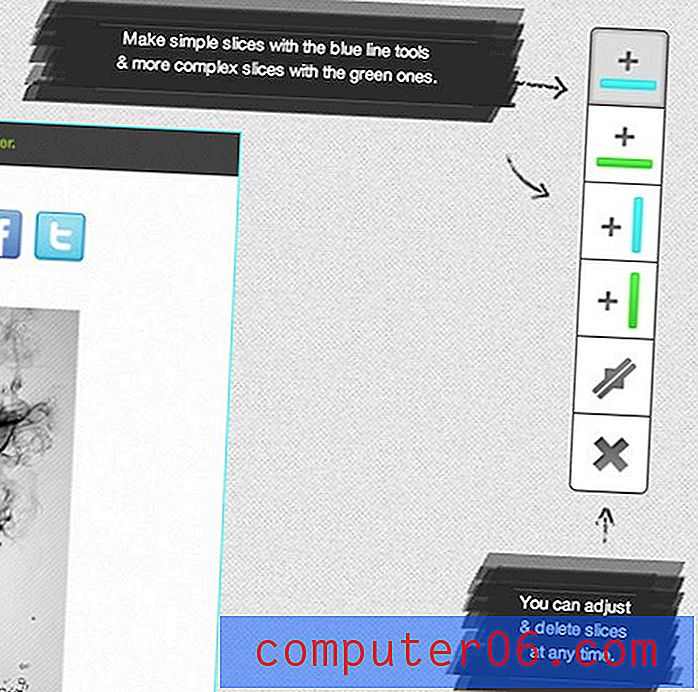
Basicamente, seu conjunto de ferramentas e fluxo de trabalho são completamente centralizados em ferramentas de fatiamento. Existem duas ferramentas de fatia vertical, duas ferramentas de fatia horizontal, uma ferramenta de movimentação de fatia e uma ferramenta de exclusão de fatia.

Como você pode ver, as ferramentas de corte azul são "simples" e as verdes são ferramentas "complexas". Parece bom, mas o que diabos isso significa? Não há realmente nada que lhe diga mais sobre como isso funciona. Após algumas experiências, acontece que as fatias azuis percorrerão toda a página e as verdes ficarão cientes e vinculadas por outras fatias na página.
"As fatias azuis percorrerão toda a página e as verdes estarão cientes e vinculadas por outras fatias na página."Para fazer uma fatia, basta pegar uma ferramenta e passar o mouse sobre a tela. Uma visualização da fatia aparece, permitindo que você a posicione exatamente onde deseja. Você pode colocá-lo no lugar com um clique.

Clique Clique Clique
Você entendeu a idéia aqui. Basta avançar e dividir seu arquivo, tomando cuidado para dividir cada objeto que você precisará personalizar de qualquer maneira, seja trocando um gráfico, jogando texto ou simplesmente adicionando um link.

No geral, é realmente um processo muito rápido e fácil. Se você já cortou um PSD no Photoshop, se sentirá em casa aqui.
Etapa 3. Personalizar Conteúdo
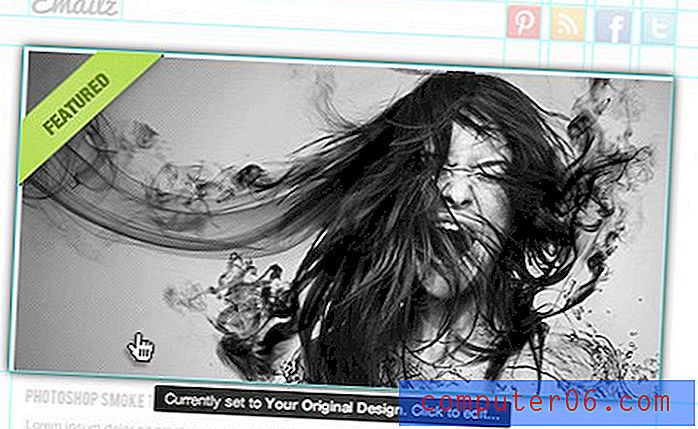
Enquanto você dividia seu design, o que você estava realmente fazendo é definir diferentes áreas de conteúdo a serem personalizadas. À medida que avançamos para a etapa "Conteúdo", cada uma dessas áreas será algo que você poderá passar o mouse e clicar para alterar.

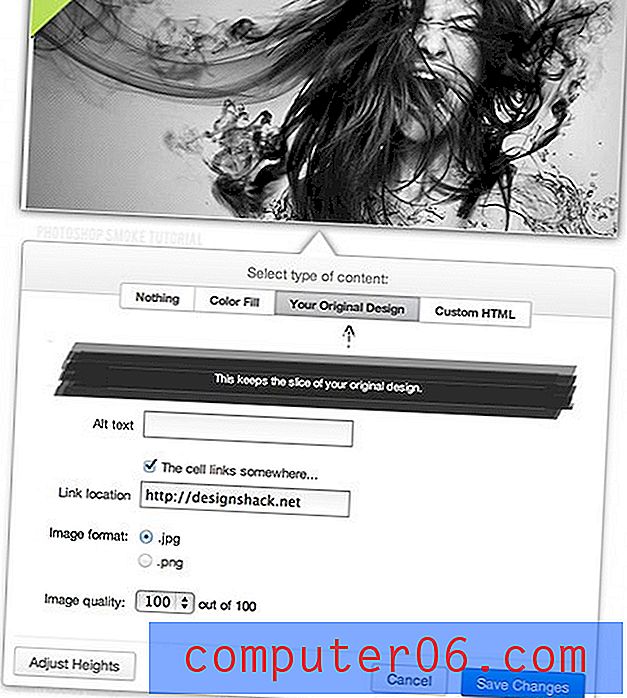
Por exemplo, digamos que queremos manter a imagem principal, mas adicione um link para que, quando você clicar na imagem, ela o levará a um URL específico. Para fazer isso, clique nessa seção e use o pequeno formulário para adicionar ao seu link.

Muito fácil né? Vamos pular para algo um pouco mais complicado, onde precisamos adicionar código personalizado.
Adicionando código personalizado
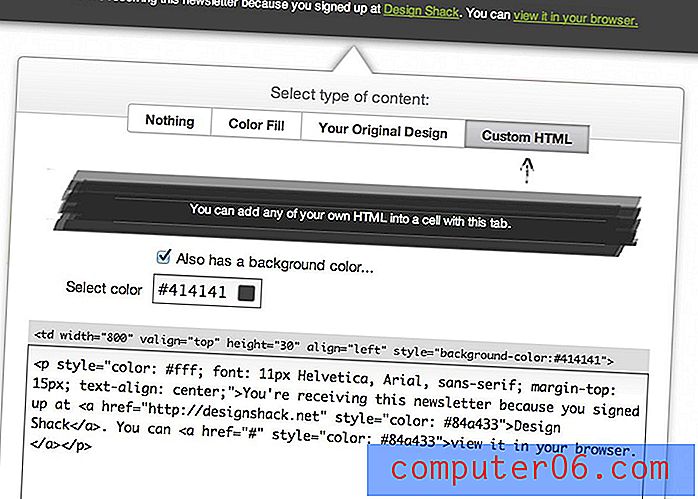
No topo do nosso modelo de email, há uma barra que informa ao leitor por que ele está recebendo o email e o vincula de volta a um site. Obviamente, queremos colocar nosso próprio texto aqui.
O processo para isso é onde a idéia WYSIWYG se divide. Veja bem, o Mailrox não foi projetado para não codificadores. Se você não conhece HTML e CSS básicos, não irá muito longe.
“O Mailrox não foi projetado para não codificadores. Se você não conhece HTML e CSS básicos, não irá muito longe. ”Em vez disso, foi criado para designers com um bom entendimento do código básico da Web que simplesmente não querem passar pelo trabalho de codificar um email, que é um animal muito específico que deve ser codificado da maneira correta para funcionar corretamente. Pode parecer um pequeno nicho, mas aposto que isso descreve alguns web designers. Incluindo me a mim!
Ao clicar na área superior e optar por inserir HTML personalizado, recebo a tela mostrada abaixo. O campo de texto é automaticamente cercado com o código para tabelas e células, então felizmente nunca precisamos mexer com isso. Em vez disso, precisamos inserir um parágrafo de texto e qualquer estilo de linha necessário para tornar tudo bonito. Você está completamente por conta própria para isso, então espero que esteja confortável com CSS.

Quando terminar aqui, basicamente basta repetir esse processo em todo o seu modelo até que todas as áreas de conteúdo sejam personalizadas ao seu gosto.
Etapa 4. Extras
Antes de encerrarmos, vale a pena examinar os vários extras e brindes disponíveis na seção "Conteúdo". No canto superior direito da janela, você verá o seguinte conjunto de botões:

Aqui, você pode visualizar uma visualização ao vivo do seu modelo codificado finalizado no navegador ou até mesmo enviar um email de teste para ver como fica em vários clientes. Há também um botão de download, sobre o qual falaremos na próxima etapa.
Em frente a esses botões, no canto superior esquerdo da tela, está a seguinte faixa de ferramentas:

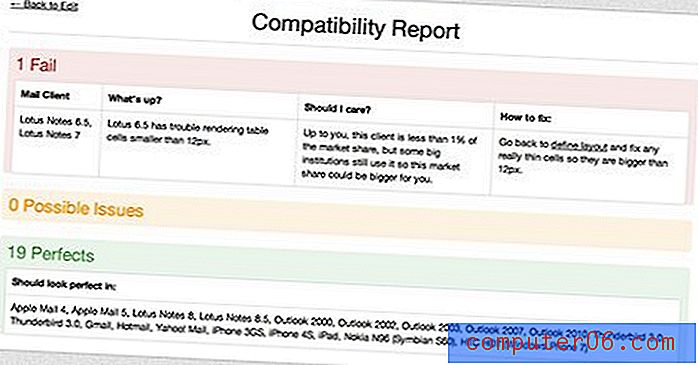
Isso permite que você personalize as características básicas da página: cor de fundo, margem superior e título. Há também um link para um "Relatório de compatibilidade". Essa é uma pequena ferramenta fantástica que permite garantir que seu design funcione em vários clientes de email.

Como você pode ver, nosso design passou no teste para 19 clientes de email, incluindo Apple Mail, Gmail e Yahoo. Falhamos em uma área: Lotus Notes 6.5-7. De imediato, nem tenho certeza do que é isso ou se é importante, mas a Mailrox está ali para segurar minha mão e me ajudar a tomar uma decisão.
O aplicativo me informa que tenho algumas pequenas células de tabela que o Lotus Notes não vai gostar, mas também que isso provavelmente afetará menos de 1% dos usuários em potencial de email. Isso me parece aceitável, mas no caso de eu querer corrigir o problema, eles até me dão instruções sobre como corrigir o erro.
Etapa 5. Baixar
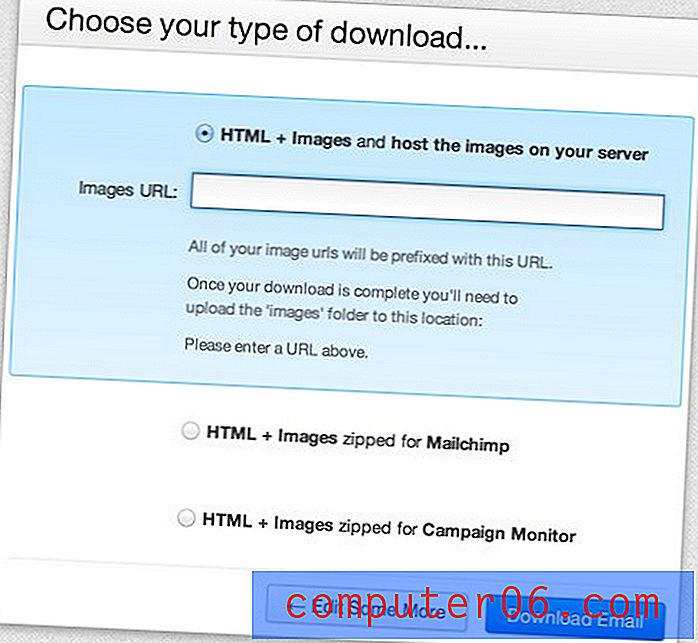
Quando terminar, clique no botão de download que vimos antes para ser levado à tela abaixo. Aplaudo os desenvolvedores por essas três opções, porque acho que são perfeitas:

Aqui, podemos fazer o download do nosso modelo para que ele seja otimizado especificamente para Mailchimp ou Campaign Monitor. Isso é incrível porque esses dois serviços são extremamente populares e têm trechos de código personalizado muito específicos, necessários para preparar um modelo para o serviço.
A terceira opção é igualmente legal. Se você quiser apenas fazer o download do HTML e das imagens simples para enviar ao seu servidor, o aplicativo entrará e prefixará todos os links de imagem com o caminho para o diretório em que você colocará as imagens. Esta é uma opção muito bem pensada e agradeço o esforço aqui.
O que eu acho?
Eu fiquei cético em relação a essa ferramenta no início, simplesmente porque sou um programador que normalmente prefere criar as coisas manualmente e evita WYSIWYGs como a praga. Dito isto, odeio codificar emails em HTML. Eles realmente são uma dor e tudo sobre o processo de layout parece desajeitado e errado se você ama o layout CSS tanto quanto eu.
"A Mailrox parece saber exatamente quem eu sou e o que quero dela."O Mailrox parece saber exatamente quem eu sou e o que quero dele. Ele sabe que posso dividir um design com muito pouca instrução e que sou mais do que competente o suficiente para escrever meu próprio código para os vários blocos de conteúdo. Mais importante, ele sabe que, embora eu possa fazer tudo isso, não quero me preocupar com o layout baseado em tabela e as complexidades da compatibilidade de email em HTML.
Ele se concentra especificamente nas partes do processo de criação de email em HTML que são as mais irritantes e as trata para mim. Eu amo que os desenvolvedores sejam perspicazes o suficiente para realizar tal feito e eu realmente gostei de usar o aplicativo.
Não sei ao certo o que eles cobrarão depois da versão beta, mas, desde que seja razoável, posso definitivamente me ver voltando para o Mailrox na próxima vez que precisar codificar um e-mail.
"Ele se concentra especificamente nas partes do processo de criação de email em HTML que são as mais irritantes e as trata para mim."Como Melhorar
Obviamente, tenho muitos elogios por esta ferramenta. É simples, fácil de usar e parece ser direcionado exatamente aos meus talentos e necessidades. Dito isto, tenho algumas reclamações que adoraria ver abordadas em versões futuras.
Dê-me uma ferramenta de zoom
A primeira reclamação é a inclusão de uma ferramenta de zoom no fluxo de trabalho de fatiamento (ou, se já houver uma que eu perdi, torne mais óbvia). Você está tentando colocar essas fatias em pontos muito precisos no layout e frequentemente me vejo com o rosto na tela tentando acertar.
Dê-me uma ferramenta de zoom
Minha segunda reclamação é que eu tenho que usar o Mailrox para cortar tudo. As ferramentas de corte do Photoshop são mais robustas e os designers estão mais familiarizadas com elas. Por que não cortar o documento no Photoshop e enviar o PSD para pular diretamente para a etapa do conteúdo?
"As ferramentas de fatiamento do Photoshop são mais robustas e os designers estão mais familiarizadas com elas, então por que não nos dividir o documento no Photoshop?"Um recurso de upload PSD pré-fatiado tornaria definitivamente um aplicativo matador, pois tornaria a conversão do meu design em um email codificado um processo quase indolor que poderia ser executado muito rapidamente. As ferramentas de corte no Mailrox são boas e devem permanecer, mas quem prefere o Photoshop deve ter essa opção.
O que você acha?
Agora que você já viu minhas orientações e opiniões sobre o Mailrox, é hora de você entrar em cena e me dizer o que pensa. Você odeia codificar emails em HTML tanto quanto eu? Você consideraria usar uma ferramenta como o Mailrox para ajudar no processo?
Se você entrou na versão beta e teve a chance de testar o Mailrox, deixe um comentário abaixo e deixe-me saber o que você ama e o que mudaria.