Dicas práticas para utilizar colunas de texto em seus layouts
Projetar em torno de grandes blocos de tipos pode ser difícil e mais designers estão adotando a abordagem "menos é melhor" ao trabalhar com colunas e grandes blocos de texto. Ao usar uma massa de tipo, como em um livro, site carregado de texto ou projeto de impressão, grande parte da ênfase é mais na legibilidade do que na aparência real do tipo.
Tipos de letra são importantes, mas ainda mais importante pode ser o número de colunas usadas em combinação com as palavras. O número de colunas que você usa em um projeto pode variar dependendo de vários fatores, como tipo de letra e estilo usado, tipo de projeto, tamanho da fonte e largura da calha e proporção de outros elementos.
Explore o Envato Elements
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Tipo de letra e estilo
A primeira coisa a considerar ao considerar quantas colunas usar é a seleção de fontes e a quantidade de tipos que o projeto inclui. Pense nos extras que você deseja usar, como capitulares, recuos e espaçamento entre linhas e parágrafos.
O estilo de tipo também é um fator. As fontes serif e sans serif são as mais usadas em blocos de tipo devido à sua excelente legibilidade em tamanhos variados. Projetos usando o inglês antigo, tipos de script ou novidade raramente usavam vários layouts de coluna ou grandes blocos de texto.
Muitos designs de impressão e da web que você vê hoje empregam um design simples e de coluna única para o elemento principal do texto. A maioria dos livros impressos usa uma coluna de texto por página, embora essa nem sempre tenha sido a tendência. Muitos livros de capa dura mais antigos apresentavam duas colunas de texto por página; Ainda é comum o uso de vários formatos de coluna em livros, como dicionários e almanaques. É preferível usar uma única coluna para o tipo nos sites, para facilitar a leitura do tipo enquanto você rola a página.
Os layouts de várias colunas são mais reservados para aplicativos que podem ser visualizados de uma só vez, como em projetos de impressão ou para e-readers. Os layouts de várias colunas são mais comumente usados pelos editores de jornais e revistas e em boletins.
Tipo de Projeto

O uso de colunas em projetos de impressão pode variar bastante e como você usa colunas pode transmitir uma certa sensação. Os designs de coluna única tendem a parecer mais abertos e convidativos, como este anúncio da Caterpillar nos anos 70. Observe que a maior parte do espaço é usada para uma imagem e não para o próprio texto.

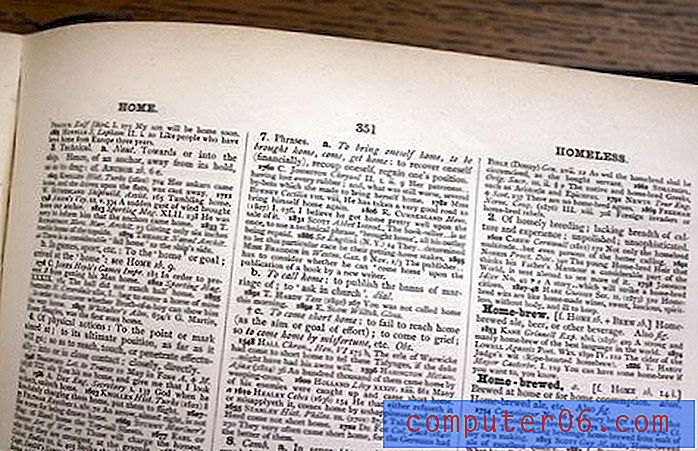
O uso de várias colunas finas pode parecer esmagador e cheio, como uma página de um dicionário, mas tem um objetivo distinto. O texto não pretende ser lido como um todo e é usado para captar pequenas informações.

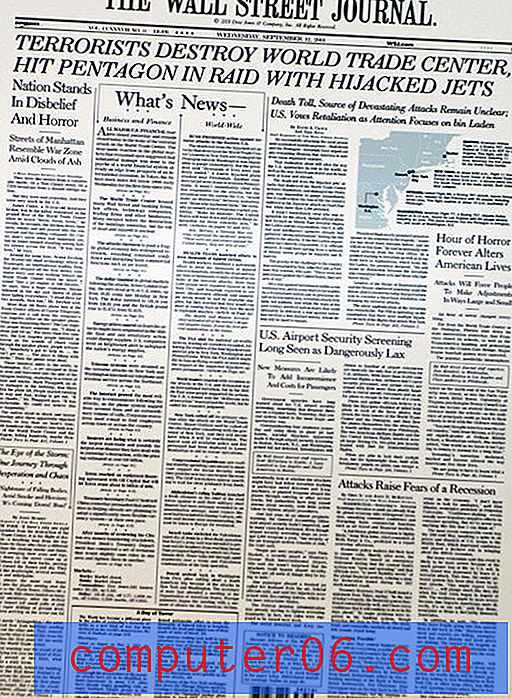
Os layouts de jornais e revistas também usam layouts de várias colunas com muito texto. O Wall Street Journal usou o mesmo layout de seis colunas por décadas, com apenas pequenos ajustes no layout, como a adição de cores e fotos. As colunas mantêm o tipo pequeno (geralmente apenas de 9 a 11 pontos) organizado de uma maneira fácil de ler e adiciona ordem a uma página com muitos elementos de texto que podem não se relacionar.

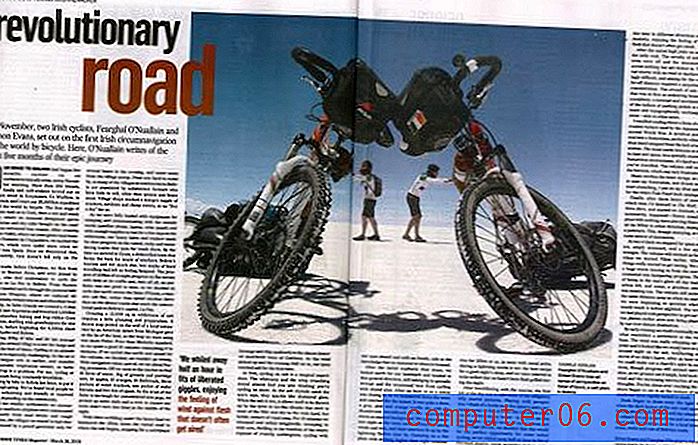
As revistas também usam vários layouts de coluna, mas tendem a usar larguras e tamanhos de tipo maiores, como esse layout da The Irish Times Magazine.


Nos projetos da web, pense no espaço disponível para o texto. Muitos layouts da web são divididos em duas ou três colunas antes mesmo de você inserir texto na mistura. A maior dessas colunas é reservada para o corpo do site e esse é o espaço com o qual você realmente precisa trabalhar. Pense nos elementos abaixo do banner: Existe uma coluna de anúncios exibidos em um lado da página? Você também incluiu elementos de navegação em uma coluna?
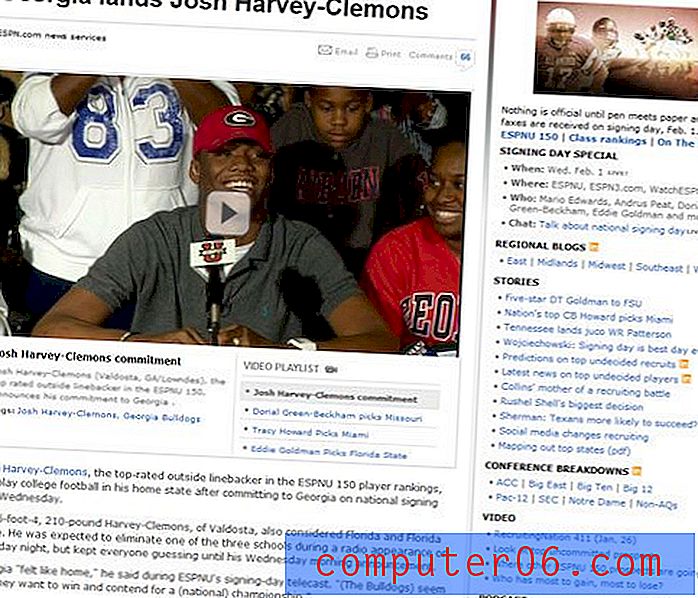
Uma vez que a norma, o modelo de três colunas foi retirado por muitos sites que agora usam um modelo de duas colunas, incluindo aqui no Design Shack e na ESPN. Esse modelo permite uma coluna mais ampla para a coluna principal de texto, mas deixa pouco espaço para vários layouts de texto de coluna, reservados para espaços ainda maiores.
Tamanho da fonte e largura da calha

Embora a maioria dos editores de livros modernos opte por um formato de coluna única, observe que o tamanho do tipo tende a variar bastante entre livros de capa dura, brochura e edição eletrônica. Essa variação no tamanho do tipo acomoda o estilo de uma coluna porque o texto é proporcional à largura da coluna. A exceção mais notável é nos dicionários e almanaques, onde tamanhos de fonte muito pequenos são usados com blocos de texto maciços em várias colunas por página.
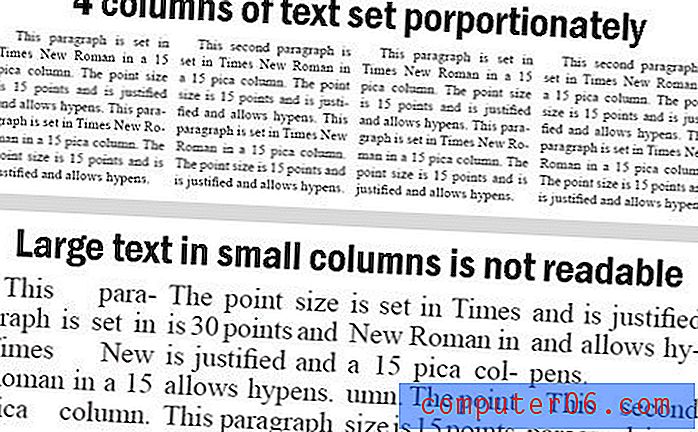
Colunas muito largas podem prejudicar os olhos, dificultando a leitura do texto. As colunas muito finas podem causar quebras ímpares e hifenização excessiva do texto. O aplicativo Kindle para iPad da Apple resolveu esse problema alternando de um formato de coluna única quando usado verticalmente, mas usa duas colunas quando o iPad é ativado para facilitar a leitura.
Como regra geral nos projetos de impressão, a largura de cada coluna (no picas) deve ser tão larga ou mais larga que o tamanho do ponto da fonte. Em grandes blocos de texto, o tamanho da fonte não deve exceder a largura da coluna.
Não existe uma regra tão clara para o web design. Muitos designers optam por 12 ou 14 pontos para a cópia do corpo, independentemente da largura da coluna. Se você possui uma coluna estreita para cópia (500 pixels ou menos), opte pelo tamanho menor. As colunas mais amplas podem lidar bem com o tipo de 14 pontos, sem muitas quebras de linha estranhas. Se você está procurando algo mais concreto, consulte a Golden Ratio Typography da Pearsonified.

O espaço entre cada coluna pode determinar a legibilidade do texto. Observe a ênfase nas sarjetas no anúncio do Eico Stereo acima. Os amplos espaços entre as colunas que contêm grande quantidade de texto tornam as colunas menos intimidadoras para os olhos e mais fáceis de ler. Em uma página de jornal padrão, as colunas de texto têm entre 10 e 13 picas de largura e têm uma calha de 1 pica. As revistas também usam especificações semelhantes. Esse espaço separa as colunas para facilitar a leitura de cada linha até o final e depois para a próxima sem pular para a próxima coluna, causando confusão. Tamanhos de fonte maiores e larguras de coluna maiores requerem larguras de sarjeta maiores. Como nas colunas, uma largura consistente da calha deve ser usada em todo o projeto.
Proporção de outros elementos
Ao decidir quantas colunas funcionam melhor para um projeto, pense em mais do que apenas texto. Elementos não textuais que cercam a cópia podem ser igualmente importantes.
Pense nos outros itens que tocarão em cada coluna de texto. Você planeja adicionar fotos pequenas ou texto? Considere também o tamanho e o peso de outros objetos. Nos projetos de impressão, o tamanho, o peso e a cor de outro texto ao redor de cada coluna podem afetar seu texto. Nos projetos da web, o mesmo se aplica aos itens dos dois lados da cópia principal, além de levar em consideração os efeitos animados. Quanto mais você passa por cada coluna do tipo, corresponde à importância do uso de tipos simples e simplificados em cada coluna. Os efeitos extras na área de trabalho também podem ditar o tamanho da fonte usada. Para que o texto do corpo mantenha sua própria identidade, defina-o em um tamanho e fonte que contrasta com outros elementos.
Em qualquer projeto, escolha uma largura para as colunas e atenha-se a ela. Definir o tipo em larguras variáveis de coluna em um único documento pode ser dissonante. Tente evitar envolver o texto em torno de muitos objetos grandes que alteram o tamanho visual das colunas; isso pode dificultar a leitura do texto, causando pausas ruins e hifenização excessiva.
Conclusão
Os designers de impressão estão aprendendo com a web e começando a trabalhar com menos, mas colunas mais amplas em seus layouts. Isso é aparente na publicação de livros, revistas e até em alguns jornais. Optar por usar uma única coluna em projetos mais verticais é uma preocupação ou, na maioria dos aplicativos da Web, com grandes blocos de texto.
Os layouts de várias colunas funcionam melhor para tipos de letra menores em situações de design em que um projeto ou bloco de texto inteiro pode ser visto rapidamente, tornando os layouts de várias colunas menos comuns no design da web devido ao rolagem. Lembre-se de seu público, como o tipo será lido e o tamanho da fonte ao planejar um layout que use um formato de várias colunas.
Fontes da imagem: nesster, nesster, quinn.anya, cliff1066 e fearghalonuallain.