O que é um aplicativo Web progressivo (e por que você deveria se importar)?
Em 2016, os usuários móveis superaram os que acessavam a Web a partir de dispositivos de desktop. Desde então, o celular não mostra sinais de desaceleração.
À medida que todos procuram como tornar os sites e aplicativos da Web mais compatíveis com dispositivos móveis, você começará a se deparar cada vez mais com a frase "Progressive Web App". Hoje, estamos analisando o que é isso, como ele difere de outras tecnologias como AMP e como você pode começar.
O celular não está diminuindo a velocidade
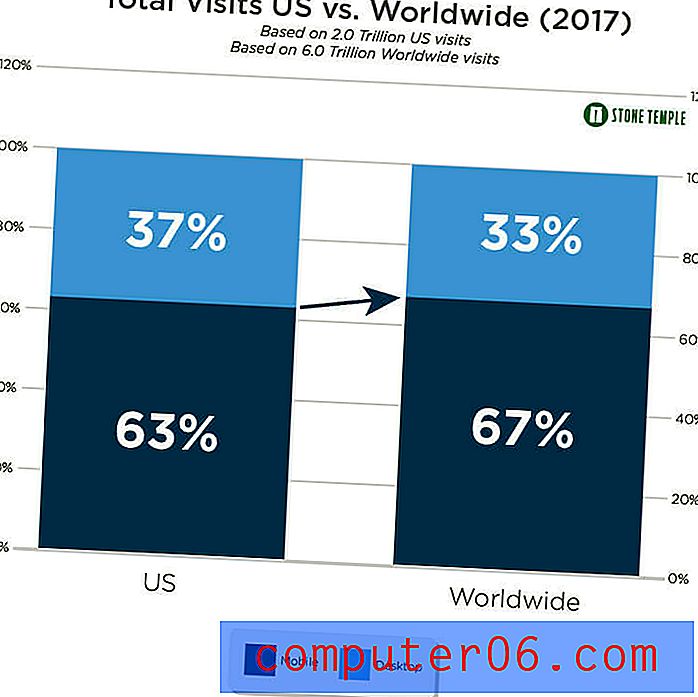
Um estudo do Templo de Pedra demonstra como essa divisão continua a crescer a cada ano que passa. Veja como essas tendências de uso mudaram de 2016 para 2017 somente nos EUA:

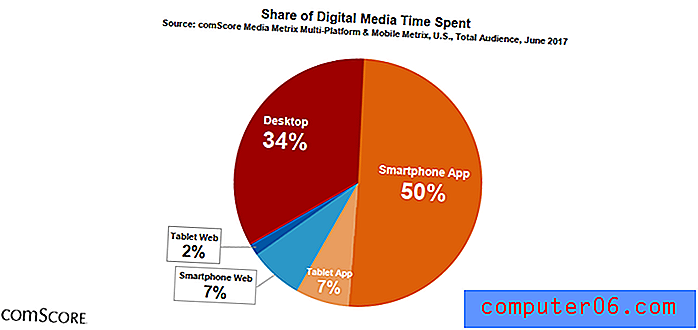
E os dispositivos móveis parecem ser ainda mais populares entre os usuários globais:

Como tal, temos que nos perguntar: “Como podemos melhorar a experiência móvel como está? Chegamos ao auge da facilidade de uso móvel? ”
O Google decidiu responder a essa pergunta com a introdução do aplicativo Web progressivo em 2015. Vamos explorar como é o futuro da Web móvel com aplicativos Web progressivos e por que você deve se importar.
O que é um aplicativo Web progressivo?
Um aplicativo da web progressivo (PWA) é aquele que preenche a lacuna entre sites e aplicativos móveis. Embora seja fácil descrever um PWA como um site móvel dentro de um shell de aplicativo, há muito mais do que isso.
Essencialmente, ele pega a experiência móvel que os usuários desejam e a amplifica com todas as coisas boas que advêm de ter seu próprio aplicativo nativo totalmente responsivo. Você pode esperar o seguinte em um aplicativo da web progressivo:
- Interface do usuário e navegação do tipo aplicativo
- Velocidade da página
- Confiabilidade
- Presença na tela inicial
- Recursos offline
- Recursos de telefonia (como notificações push e geolocalização)
Existem muitos tipos de sites que podem se beneficiar de ter um PWA. Redes sociais como o Twitter já fizeram a mudança.
Empresas de mídia como a Forbes, sites imobiliários como Housing.com e serviços de hospitalidade como o Ele.me também lançaram PWAs com sucesso.
Cada um deles apresentou resultados diferentes, embora o resultado seja sempre o mesmo - tempos de carregamento mais rápidos, interface de usuário aprimorada e grande conveniência e acesso. Tudo isso leva a usuários mais engajados.
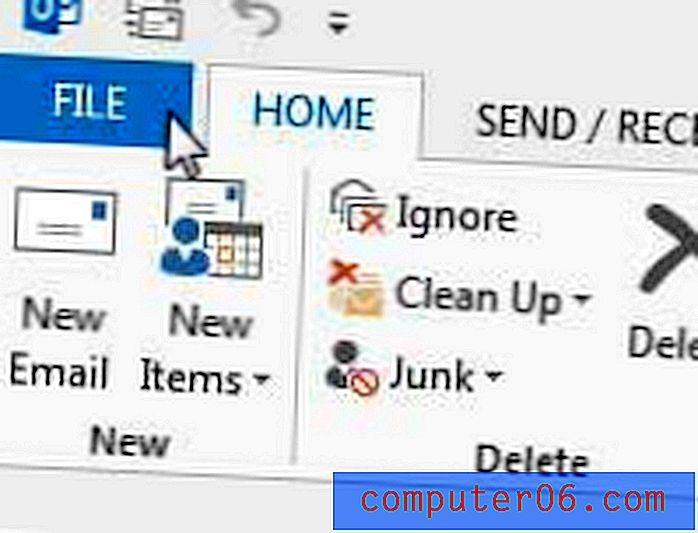
Como você cria um aplicativo Web progressivo?
Ao contrário dos aplicativos nativos, que geralmente exigem a contratação de desenvolvedores de aplicativos para gerenciar o processo e um grande investimento de fundos para isso, os aplicativos Web progressivos são muito mais fáceis e geralmente mais baratos de construir.
Um aplicativo Web progressivo consiste em duas partes: um manifesto de aplicativo Web e trabalhadores de serviço. Permita-me explicar mais.
Manifesto de aplicativo da Web
Este é um arquivo JSON que define os elementos semelhantes a aplicativos de um PWA. Inclui coisas como:
- Nome do aplicativo
- Ícone da aplicação
- Design de navegação e elementos para o cabeçalho e / ou rodapé
- Design da tela inicial
- Outros metadados
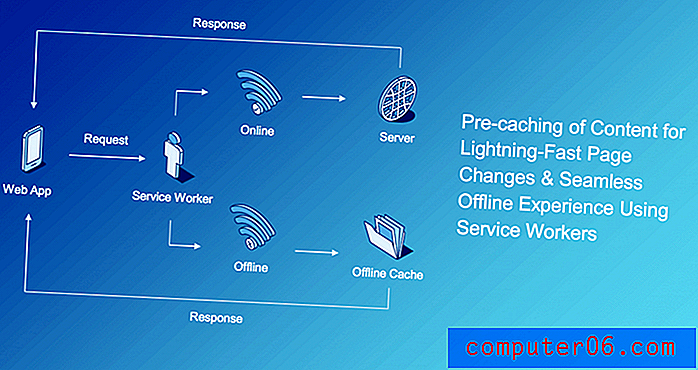
Trabalhadores de serviço
São os profissionais de serviço que realmente dão aos aplicativos da Web progressivos seu poder sobre a experiência na Web padrão.

Os trabalhadores do serviço são configurados através de um arquivo JavaScript. O que eles fazem é fazer com que seu aplicativo seja executado da maneira mais eficiente e rápida possível. Além disso, se seus usuários estão online ou offline, eles sempre têm acesso ao seu conteúdo, pois os funcionários do serviço funcionam da mesma maneira que os proxies de cache.
Em termos de criação de um aplicativo Web progressivo, você tem algumas opções.
A primeira opção é utilizar a documentação do desenvolvedor do Google e escrever seu próprio PWA. Mas essa opção ainda exige um investimento de seu tempo e recursos.
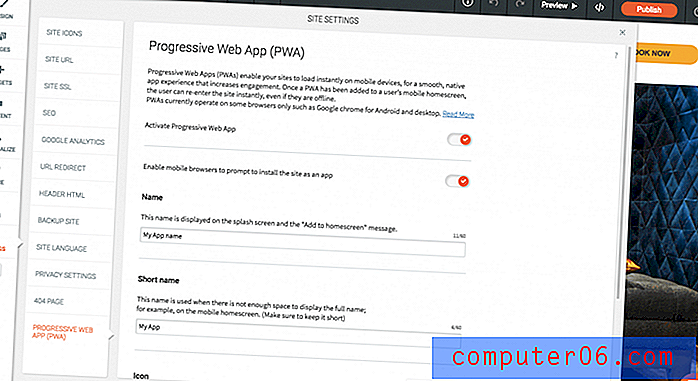
Se você não está preparado para lidar com esse nível de trabalho, ou prefere concentrar suas energias em outro lugar, pode usar uma ferramenta como a plataforma de design da web Duda para converter facilmente seu site em um aplicativo da web progressivo.

Basta um clique para ativar o recurso, e apenas mais alguns para configurá-lo ao seu gosto!
Qual a diferença entre um aplicativo Web progressivo e um site?
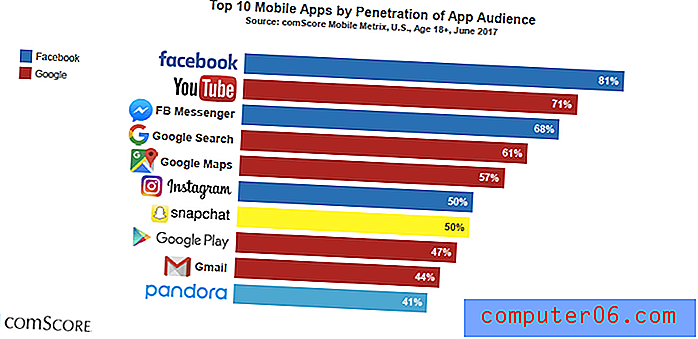
Como você pode ver no Relatório de aplicativos móveis digitais da comScore 2017, na maioria das vezes os usuários móveis gastam em seus telefones, na verdade, são com aplicativos e não com sites baseados em navegador.

Existem razões muito boas (e válidas) pelas quais os usuários móveis preferem a experiência do aplicativo ao navegador básico. E como o PWA ajuda os usuários a dar esse salto sem precisar se comprometer com mais um download com muitos recursos da loja de aplicativos, você deve prestar muita atenção às seguintes diferenças e benefícios.
Os aplicativos da web progressivos são a escolha ideal da web para dispositivos móveis porque:
- Um PWA foi projetado para ser mais atraente, pois utiliza barras de ferramentas e elementos fáceis de encontrar.
- Os usuários adicionam seu ícone à tela inicial. Isso aumenta a visibilidade, o que aumenta a probabilidade de interação com seu aplicativo.
- Os navegadores Android solicitam automaticamente aos usuários que “instalem” PWAs em suas telas iniciais, o que aumenta o fator de conveniência.
- Os PWAs resultam em tempos de carregamento incrivelmente rápidos.
- Os funcionários de serviço aumentam a confiabilidade do acesso aos PWAs, pois são independentes da conectividade.
- Os PWAs se integram perfeitamente aos recursos de telefonia dos usuários; mais notavelmente, serviços de notificações push, clique para ligar e localização geográfica.
- HTTPS é um requisito para todos os PWAs, o que os torna inerentemente mais seguros que a web.
- JavaScript de bloqueio de renderização
- Arquivos pesados
- Scripts externos
- CSS inchado
- Animações caras em recursos
- A Web para dispositivos móveis é muito limitada e não funciona além dos limites do navegador.
- O AMP é ótimo para sites direcionados a conteúdo, mas não muito mais.
- Aplicativos nativos são uma boa solução para determinados modelos de negócios, mas podem ser caros de construir, difíceis de gerenciar e difíceis de manter os usuários satisfeitos.

A Mynet foi uma dessas empresas que tomou nota da diferença drástica entre a experiência do site móvel e o aplicativo móvel.
Enquanto 85% do tráfego recebido pela Mynet vem da Web móvel, os usuários passam o dobro do tempo na contrapartida de aplicativos móveis. Depois que a marca de mídia turca lançou seu PWA (com a ajuda de conteúdo desenvolvido com AMP), Mynet viu as exibições de página e o tempo no site melhorarem bastante.
Qual a diferença entre um aplicativo Web progressivo e as páginas móveis aceleradas?
O que os usuários móveis querem? Velocidade, conveniência e facilidade de uso - coisas que os artigos PWAs e AMP fazem excepcionalmente bem. Dito isto, há uma diferença distinta entre as duas plataformas compatíveis com dispositivos móveis criadas pelo Google.
O AMP, ou páginas móveis aceleradas, mantém os usuários dentro do navegador móvel. No entanto, reduz bastante o tempo de carregamento removendo ou otimizando elementos que tendem a atolar as velocidades de carregamento do navegador, como:
Basicamente, ele pega todos os elementos do back-end que sobrecarregam a experiência do front-end e os transforma em algo mais leve e gerenciável. Por esse motivo, há algumas partes da experiência móvel comprometidas, e é por isso que o AMP é ideal para sites com conteúdo pesado que priorizam a legibilidade sobre a funcionalidade.

Os PWAs, por outro lado, são tão rápidos quanto o AMP, mas não sacrificam os recursos para fazê-lo. É por isso que há uma gama maior de possibilidades para PWAs.
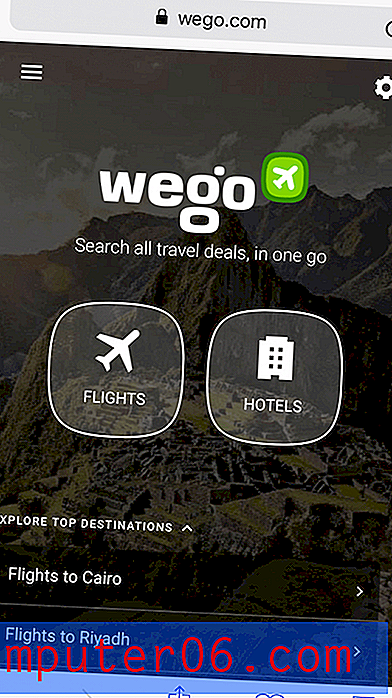
O que muitos usuários podem não perceber, no entanto, é que isso não precisa ser uma escolha de um ou de outro. O Google desenvolveu essas soluções para que elas possam trabalhar em conjunto. O caso em questão é o Wego.
O AMP foi combinado com os funcionários de serviço da PWA para velocidades de carregamento super-rápidas (menos de 1 segundo). Isso resultou em grandes melhorias nas visitas orgânicas (até 12%) e nas conversões (95% a mais). O Wego também descobriu que carregar páginas mais rapidamente significava mais envolvimento (três vezes mais) com os elementos monetizados do aplicativo.
Qual a diferença entre um aplicativo Web progressivo e um aplicativo nativo?
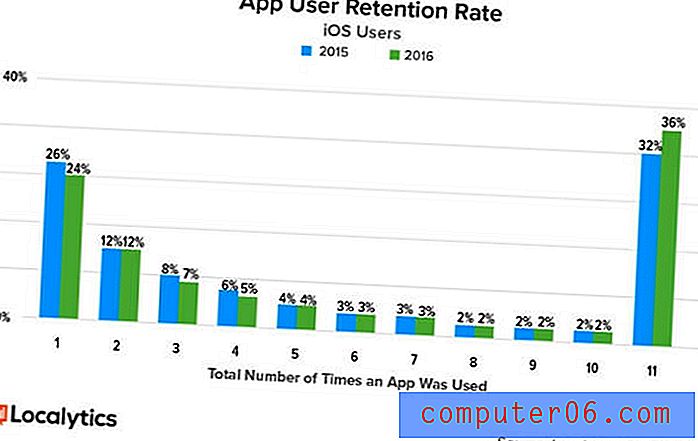
Um estudo da Localytics de 2016 demonstra o quão difícil pode ser para aplicativos nativos reivindicarem um ponto dedicado nos dispositivos móveis dos usuários:

Obviamente, uma vez que um aplicativo prove seu valor e faça com que os usuários efetuem login e se envolvam quase uma dúzia de vezes, essas taxas de retenção parecerão bastante sólidas. Mas o que está acontecendo aqui? Por que os usuários adoram aplicativos móveis, mas não podem se comprometer com eles?
Bem, quando você compara um aplicativo nativo a um aplicativo da web progressivo, pode ver uma clara diferença no motivo pelo qual a web móvel está mudando cada vez mais para o PWA:
Custo
Custa muito menos a construção de um PWA, o que o torna acessível para mais empresas.
Pesquisabilidade
Os PWAs podem ser classificados da mesma maneira que qualquer site para celular comum seria classificado na pesquisa. Isso significa que há uma chance maior de os usuários encontrá-los do que aqueles que precisam visitar a loja de aplicativos dedicada de seus dispositivos.
Recursos
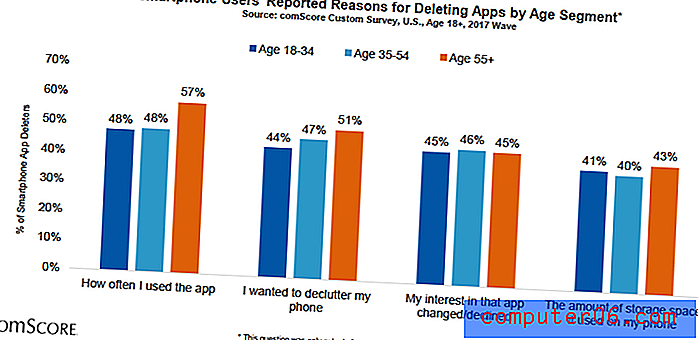
Os PWAs tendem a ficar mais enxutos, graças aos funcionários de serviço. Aplicativos nativos, sendo a largura de banda e os porcos de armazenamento que são, não podem competir com isso. De acordo com o relatório da comScore, um dos principais motivos pelos quais os usuários excluem um aplicativo é devido à quantidade de espaço que consome:

Flexibilidade
Em geral, os aplicativos nativos são criados para um dispositivo em detrimento de outro: iOS ou Android. Portanto, a manutenção de um produto na verdade requer pelo menos o dobro do trabalho na maioria dos casos. Mas com os PWAs que vivem no navegador e, no entanto, podem existir fora deles, eles são compatíveis com todos os navegadores e dispositivos.
Compartilhabilidade
Os PWAs têm URLs que podem ser facilmente compartilhados com outras pessoas. Aplicativos nativos não.
Tudo isso, é claro, não significa que você deve evitar a criação de um aplicativo nativo para a sua empresa, se isso fizer sentido. Aplicativos nativos são ótimos para casos de uso muito específicos. Por exemplo:

As redes sociais, bate-papo e plataformas de entretenimento dominam a lista dos aplicativos móveis mais populares. Você também encontrará muitos conceitos de jogos, produtividade e recompensas também em forma de aplicativo.
Os PWAs, por outro lado, normalmente não têm restrições tão severas em termos de quais tipos de negócios apresentam melhor desempenho neles.
Sumário
Então, por que isso importa? Bem, se você espera encontrar uma maneira melhor de se aproximar e se envolver com seus usuários móveis, as outras opções disponíveis podem não ter sido suficientes.
O aplicativo da web progressivo pega os pontos fortes de cada uma dessas plataformas e os combina em algo que nossos usuários móveis desejam e precisam. Este é o futuro da web móvel.