Como salvar para Web e dispositivos no Photoshop CS5
O Photoshop CS5 é o programa perfeito para projetar e editar a maioria das imagens. Há tantas maneiras diferentes de modificar ou criar um objeto que pode levar anos para se tornar um verdadeiro especialista no programa. Infelizmente, todos os diferentes estilos e camadas que você adiciona à sua imagem podem gerar tamanhos de arquivo bastante grandes. Se você está tentando descobrir como economizar para a Web e diferentes dispositivos móveis no Photoshop CS5, isso pode ser um dilema. Você não deseja sacrificar a qualidade da imagem em detrimento do tamanho do arquivo, mas nem todo mundo tem uma conexão incrível com a Internet e pode não demorar um pouco para esperar o download das imagens grandes. Felizmente, o Photoshop CS5 tem uma solução para esse problema na forma do utilitário Salvar para Web e Dispositivos .
Otimizando imagens para a Web no Photoshop CS5
Há muitas informações de arquivo desnecessárias na maioria das imagens que podem ser compactadas ou removidas inofensivamente para reduzir o tamanho de um arquivo de imagem. É aqui que a maioria da redução do tamanho do arquivo será originada. No entanto, se você quiser ver algumas mudanças drásticas no tamanho do arquivo, haverá alguma perda de qualidade. Dependendo do assunto da imagem, isso pode não ser muito importante, mas em determinadas situações você precisará sacrificar a qualidade da imagem pelo tamanho do arquivo de imagem.
Etapa 1: abra a imagem que deseja salvar para a Web e os dispositivos no photoshop CS5.
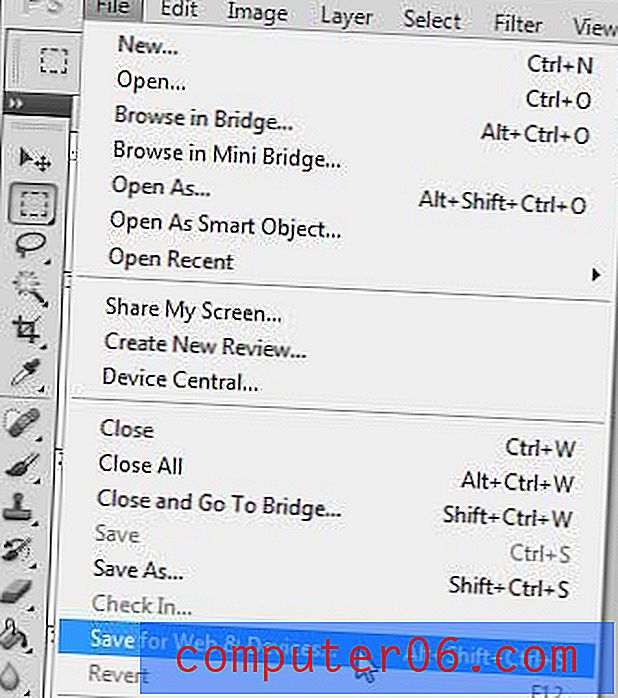
Etapa 2: Clique em Arquivo na parte superior da janela e clique na opção Salvar para Web e Dispositivos . Como alternativa, você pode pressionar Alt + Ctrl + Shift + S no teclado para abrir o mesmo menu.

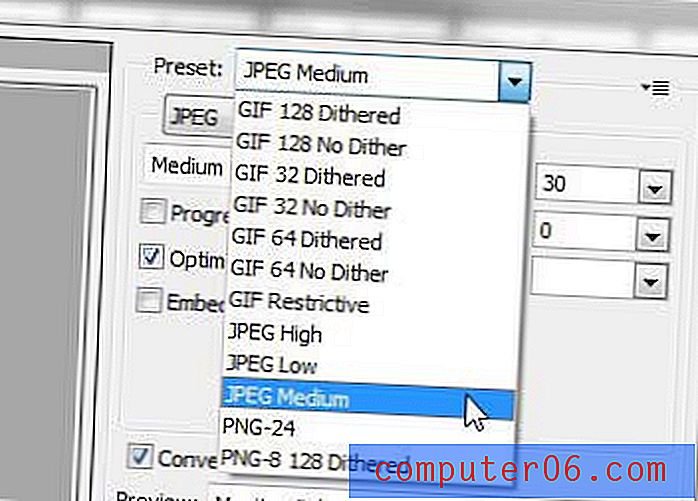
Etapa 3: clique no menu suspenso Predefinição no canto superior direito da janela e escolha a opção apropriada para você. Se você precisar preservar a transparência da sua imagem, precisará selecionar uma das opções PNG. No entanto, se a transparência não for uma preocupação, normalmente eu uso a opção JPEG Medium . Há uma perda notável de qualidade, mas a redução do tamanho do arquivo é bastante impressionante para a imagem média. Essa é a opção que eu uso para a maioria das imagens que você vê neste site.

Se uma das predefinições não atender às suas necessidades, você poderá selecionar manualmente o tipo de compactação que deseja aplicar à imagem, ajustando o tipo de arquivo de imagem e as opções de qualidade no menu suspenso Predefinição .
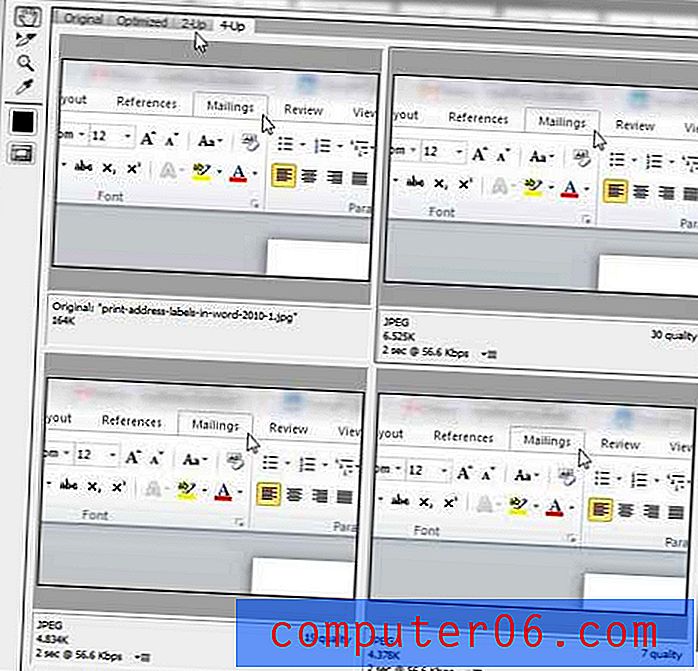
Além disso, se você quiser uma pequena ajuda para escolher entre algumas opções diferentes, clique nas guias 2 para cima ou 4 para cima no canto superior esquerdo da janela.

Isso mostrará algumas visualizações da sua imagem com configurações diferentes, bem como o tamanho do arquivo que essas configurações produzirão. As configurações e o tamanho do arquivo para cada versão da imagem são mostrados abaixo de cada amostra.
Etapa 4: clique no botão Salvar na parte inferior da janela quando terminar de ajustar as configurações da sua imagem.
Etapa 5: escolha um local e um nome de arquivo para a imagem resultante (se você mantiver o mesmo nome de arquivo, salve o arquivo em um local diferente para não sobrescrever o original) e clique no botão Salvar .
Etapa 6: feche a imagem original sem salvá-la para preservar o arquivo em seu 'estado original.
*** Para quem procura uma substituição do incrível plug-in Smush.it para WordPress, é isso que faço desde que o serviço Smush.it se tornou confiável. As configurações de imagem JPEG Medium geralmente resultam em tamanhos de arquivo menores do que o Smush.it estava produzindo, mas definitivamente sinto falta da simplicidade de usar esse plug-in. ***