O guia completo para um design eficaz de interface no estilo de cartão
A arquitetura no estilo de cartão é uma das maiores coisas do design da web e do design móvel, em particular. De aplicativos a sites responsivos, o formato de cartão está aparecendo em todos os lugares.
E por uma boa razão. O design do cartão móvel é bonito, funciona bem em uma variedade de dispositivos e cria uma organização distinta e um método para a entrega de conteúdo. É por isso que muitas marcas grandes e conhecidas estão usando o formato de cartão e muitos grupos menores de design e desenvolvimento estão seguindo o exemplo.
Explore o Envato Elements
O que é design de cartão?



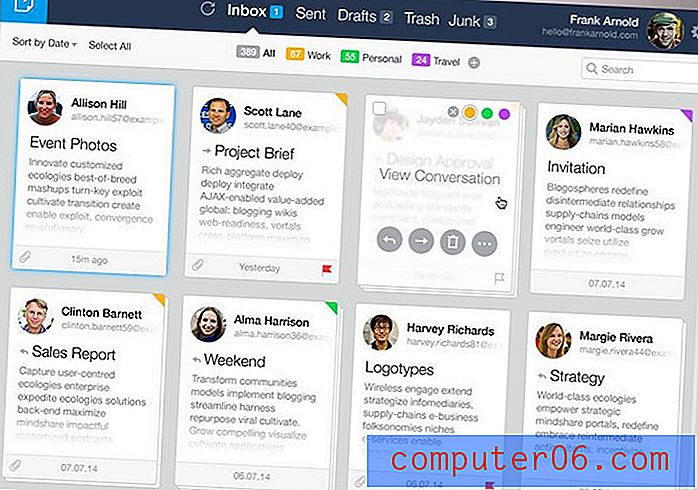
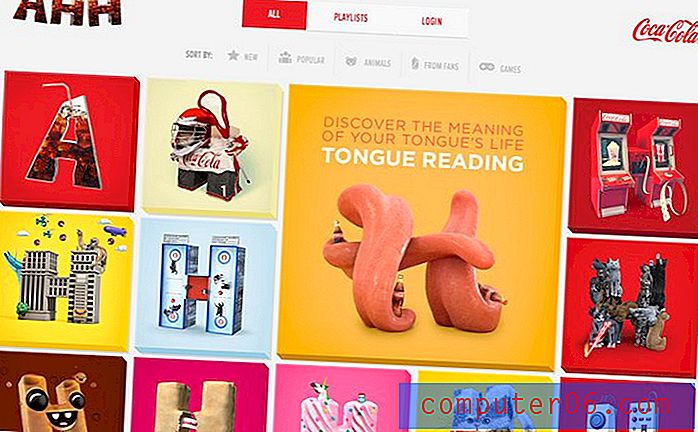
Os estilos de design de cartão para sites para celular e desktop são definidos por um conteúdo em caixa que parece ser apresentado em um tipo de baralho. As caixas no estilo de cartão normalmente contêm um pouco de conteúdo ou informações e geralmente são orientadas verticalmente.
Mas, como em qualquer técnica de design, existem várias maneiras de quebrar as regras. O princípio básico por trás da idéia é fornecer uma explosão de informações de uma maneira fácil de ver e digerir de uma só vez. Sites populares de compartilhamento de mídia social como o Twitter e o Pinterest usam esse formato para agrupar imagens e postagens.
O que é legal em um "cartão" digital é que ele pode ser manipulado de várias maneiras. Eles podem aparecer empilhados individualmente (como costuma ser o caso do design móvel) ou cair em uma grade para telas maiores. Os cartões podem ser curtos ou altos e projetados para ajustar de acordo com o conteúdo contido nele.
O design no estilo de cartão também é popular para estruturas responsivas, porque os designers podem adicionar e recolher colunas de cartões para se ajustarem ao formato e tamanho da tela. Embora a maioria dos designers projete cartões com largura fixa e permita que a altura dos cartões permaneça variável.
Como os cartões podem funcionar no seu projeto

Os cartões são uma opção moderna devido à sua flexibilidade e ampla variedade de uso. (Também ajuda que alguns dos sites mais populares do mundo tenham usado algum tipo de cartão em iterações recentes de design - Google, Microsoft, Facebook, Twitter, Pinterest e Buzzfeed, para citar alguns.)
Mas você deseja usar um conceito de cartão? Essa técnica de design possui muitos profissionais:
- Torna o conteúdo fácil de digerir.
- Existem muitos estilos de design que funcionam nesse formato, desde simples a embelezados.
- Os cartões funcionam bem em estruturas responsivas.
- O formato tem uma aparência organizada e fornece estrutura para muitas informações.
- Funciona bem para muitos tipos diferentes de conteúdo.
- Os designs em estilo de cartão são feitos praticamente para compartilhamento nas mídias sociais.
Crie um ótimo cartão



O melhor design de cartão é simples. Ele também possui uma rica experiência de conteúdo. Para um projeto bem-sucedido no estilo de cartão, esses dois elementos devem estar presentes. Mas existem muitas outras técnicas de design que podem adicionar funcionalidade e estética também.
O melhor de cartões é que não há realmente um conjunto puro de regras de design que você deve seguir. Os princípios básicos do bom design são tudo o que você precisa entender para começar a criar um projeto no estilo de cartão.
Use muito espaço
O espaço é um fator comum em projetos de design no estilo de cartões. Em particular, muito espaço em branco. É importante dar a cada elemento individual espaço para ser visto, lido e compreendido. Isto é especialmente verdade em um bloco que geralmente contém um "mini design" próprio. Pense da seguinte maneira: se cada cartão em seu projeto contiver uma imagem, título, texto principal da cópia, botão de call to action e botão ou link de compartilhamento, haverá um mínimo de cinco elementos para trabalhar em um espaço de aproximadamente 600 pixels de largura .
A abundância de espaço em torno de cada elemento fornece aos usuários tempo para redefinir visualmente ao olhar de um elemento para o próximo ou de um cartão para outro. Incluir bastante preenchimento entre os elementos também ajudará a trazer foco e atenção através do cartão de uma maneira que funcione com a hierarquia de conteúdo.
Uma Informação por Cartão
Já determinamos que o cartão conterá vários elementos em um design, mas cada um deve se concentrar em apenas um bit de informação ou conteúdo. Siga o conceito de uma ideia por bloco para que a imagem e todo o texto de suporte sejam unificados.
Essa ideia pode fazer com que conteúdos que possam variar dramaticamente funcionem no mesmo espaço, parecendo intencionais e organizados. Dá aos usuários a oportunidade de escolher as partes do seu portfólio de conteúdo que desejam consumir e compartilhar.
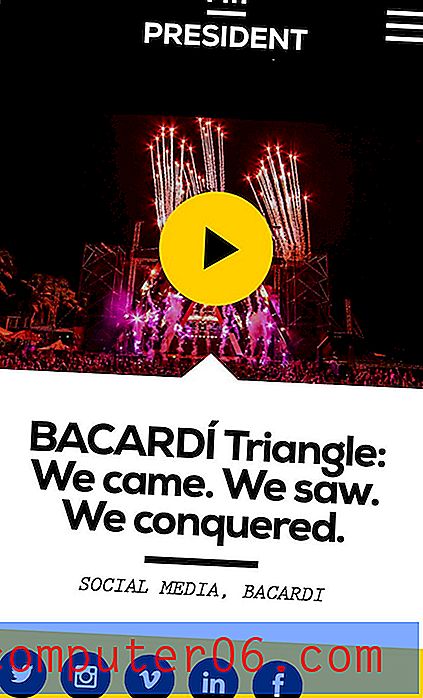
Selecione uma imagem nítida e nítida
A imagem é o rei do espaço de design de cartão. Você precisa de uma ótima imagem - e precisa ser ótima, mesmo quando pequena - para atrair usuários para cada cartão individual. (Lembre-se de que este é um espaço lotado da Internet.)
Se você não tem uma imagem, escolha um estilo artístico ou crie um texto que não pode deixar de atrair usuários? (Lembre-se da "fuga" da lhama no final de fevereiro, que se tornou viral, graças a grandes escritores de manchetes.)
Use tipografia simples
Opte por tipos de letra simples em cores simples e fáceis de ler - pretos e cinzas são populares - que ficam fora do caminho do design. Sans serifs médios a redondos são populares pela legibilidade e uma sensação de design neutro.
Limite o número de tipos de letra também. Para a maioria dos projetos de cartões, um único tipo de letra é suficiente. Considere usar uma variação em negrito, mas na maioria dos casos as diferenças de tamanho são tudo o que você precisa para aproveitar ao máximo o texto. (Enquanto você estiver nisso, lembre-se de limitar também o número de palavras. Um pensamento por cartão.)
Incluir um detalhe inesperado
Embora as interfaces de estilo de cartão sejam frequentemente diretas, adicionar um detalhe inesperado pode proporcionar a quantidade certa de talento. Considere recorte recortado ou de canto, borda angular ou efeito 3D para dar ênfase aos cartões.
Outras técnicas, como sobreposições de cores ou efeitos de foco, podem ser igualmente agradáveis. Considere também adicionar um efeito apenas aos bits de conteúdo mais significativos, para que cada cartão não seja exatamente igual em termos de peso visual.
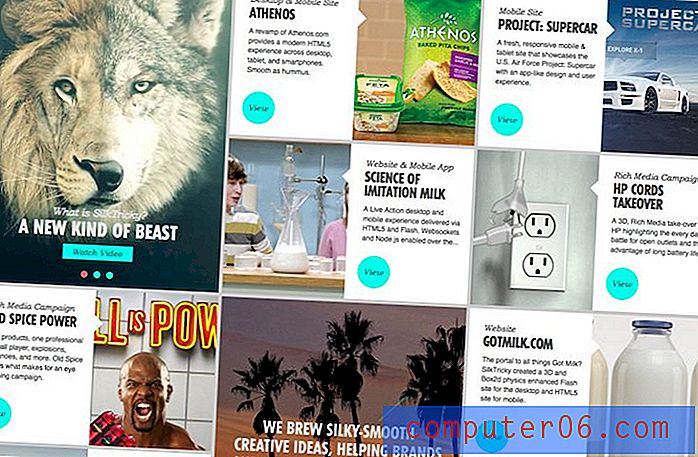
Criar uma grade aberta
Esse pode ser o conceito mais difícil de entender, dependendo de como o seu projeto de design se une. Tão importante quanto o design de cada cartão é o espaço "externo" entre cada elemento.
Crie uma estrutura de grade que inclua algum tipo de contraste com cada placa. Projete a estrutura para que o espaçamento seja consistente de cartão para cartão e para que haja bastante espaço entre cada elemento. Isso pode ser ainda mais importante quando se pensa em onde os pontos de interrupção podem se enquadrar em uma estrutura responsiva, com cartões de largura fixa em particular.
Considere a usabilidade
Um cartão deve ser mais do que apenas um elemento de design; deve ajudar o usuário a realizar algum tipo de ação. Desde a leitura de uma história ou artigo até a inscrição em um boletim eletrônico ou a compra, a interface do cartão deve proporcionar uma interação fácil.
Considere como essas interações também funcionam. Vá além do clique. Muitos projetos de design com cartões serão consumidos em dispositivos móveis. Considere interações que usam toques e furtos em vez de cliques tradicionais. Garanta que os botões ou ações sejam fáceis de ver e executar, incluindo ter espaço suficiente entre os objetos para tocar com facilidade e sem ativar o elemento errado.
Conclusão
Os projetos de design em estilo de cartão são divertidos, modernos e funcionais. O uso de alguns princípios básicos do design o ajudará a criar um baralho de cartas esteticamente agradável e funcional.
A idéia número 1 a ser lembrada é a simplicidade. Tudo sobre o design de um cartão deve ser fácil de ler e entender. Boa sorte com seu projeto!