Como criar um conteúdo de formato longo
Esqueça o que você pensa sobre a atenção do usuário. O conteúdo de formato longo pode ser uma parte valiosa da sua estratégia de design (e não precisa ser um bloco chato de texto em andamento). Os usuários adoram uma boa história e o conteúdo longo é uma ótima maneira de criar uma experiência envolvente e envolvente.
Para manter os usuários interessados - e rolar - você precisa criar interações visualmente agradáveis e criar uma experiência consistente desde o primeiro vislumbre até o ato final. Aqui estão algumas maneiras de criar conteúdo de formato longo que atenda a essas metas com alguns exemplos que são tudo menos chatos.
Explore o Envato Elements
Dê muito espaço

O truque para o conteúdo avassalador é o espaço.
Vamos encarar. Muitos usuários ficarão intimidados com conteúdo longo se parecer pesado. A incorporação de muito espaço em branco de uma maneira que faça o conteúdo parecer digitalizável diminui o peso do design e o torna mais acessível.
Considere o seguinte como locais para aumentar a quantidade de espaço em branco que você costuma usar nos projetos:
- Entre o conteúdo e a borda da tela (para todos os tamanhos de dispositivo)
- Entre linhas de texto e entre parágrafos
- Em torno de fotos e outros elementos visuais
Usar animação com objetivo
Quando o pergaminho ou o conteúdo é longo, os usuários geralmente precisam de dicas visuais para ajudar na navegação. Considere usar animações intencionais, como setas, botões ou efeitos de paralaxe para incentivar a ação do usuário.
Esses pequenos pedaços de animação não tiram a história, mas podem proporcionar pequenos prazeres para o usuário durante o processo de leitura e navegação.
A animação em vídeo é outra maneira de envolver os usuários. Embora a incorporação de vídeo em excesso possa interromper o fluxo de texto longo, pode fornecer um excelente ponto de partida ou intervalo na leitura de algo excepcionalmente longo.
Se você optar por usar vídeos antes do texto para fornecer uma introdução ou dividir longos blocos, mantenha a mensagem curta. Ele também deve pertencer ao conteúdo. Desconfie das opções de reprodução automática mais profundas no conteúdo, pois elas podem ser uma distração.
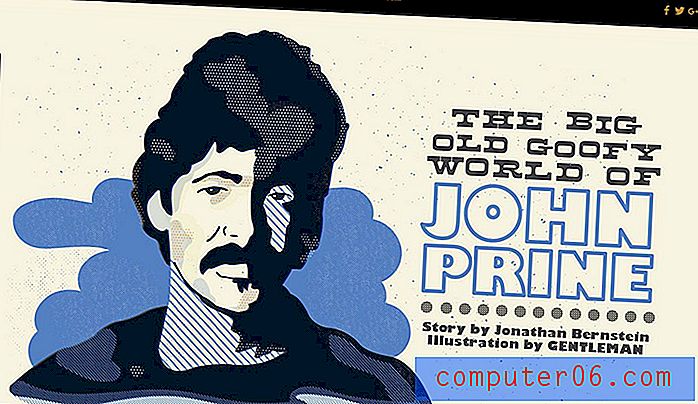
Existem outras maneiras criativas de usar a animação também. Os efeitos de paralaxe em "Glitter in the Dark" (acima) são surpreendentes e interessantes. O assunto da história parece dançar com cada pergaminho à medida que o usuário se move pelo texto. O efeito é simples, envolvente e não prejudica a experiência de leitura.
Incorporar Ilustrações

Há algo sobre o conteúdo de formato longo que parece combinar bem com ilustrações. Se você tiver a sorte de ter uma história e um ilustrador, use isso para sua vantagem.
As ilustrações espalhadas pelo texto podem aprimorar uma história e manter os usuários envolvidos. Eles não apenas querem continuar lendo, mas também querem ver as ilustrações. Essa técnica pode funcionar particularmente bem com obras de ficção ou texto que carecem de outra representação visual clara.
Coloque estrategicamente imagens

O posicionamento da imagem é importante. Alguns dos melhores designs de formato longo seguem uma fórmula comum para posicionamentos de imagens, porque a estética é simples, flui bem e oferece boa reprodução de texto e imagens.
- Imagem de grande herói.
- Texto de introdução.
- Imagem grande.
- Subtítulo ou texto grande.
- Texto do corpo principal.
- Repita as etapas 3 a 5 para cada nova seção ou capítulo de conteúdo.
A maioria das imagens é dimensionada para caber no centro da tela, para evitar quebra de texto ou padrões de leitura estranhos. Isso quase imita a aparência de pular para outra página, porque cada seção do conteúdo inclui uma imagem, título e texto. Ele cria um fluxo de leitura natural que funciona da mesma maneira que o conteúdo de forma longa em um livro ou revista, proporcionando uma experiência de leitura consistente e confortável para os usuários.
Esse fluxo de design também funciona bem, independentemente do dispositivo. Sem envoltórios e configurações de texto ímpares, o design fornecerá uma experiência de leitura semelhante em um desktop, tablet ou dispositivo móvel.
Quebrar a monotonia do texto

Não tenha medo de criar uma experiência de leitura.
Não há problema em criar um site de conteúdo longo com texto pesado. Você não precisa adicionar imagens ou efeitos animados para cada movimento do mouse. Mas você precisa usar variações na tipografia para manter o fluxo e o interesse visual.
- Certifique-se de incorporar muitos subtítulos em toda a cópia. Torne-os grandes e fáceis de encontrar. (Lembre-se de que os usuários digitalizarão o texto.)
- Use negrito, cores e itálico para destacar passagens ou palavras específicas.
- Incorpore aspas extraíveis ou informações particularmente interessantes para manter os usuários lendo.
A rolagem deve ser intuitiva
Os usuários não têm medo de rolar, então não os trate como se fosse um novo conceito. Verifique se as ações de rolagem são intuitivas, principalmente se você tentar algo um pouco fora do comum.
Recursos interessantes de rolagem, como paralaxe, podem melhorar a experiência do usuário em formato longo. Apenas verifique se os usuários sabem o que eles esperam se as ações de rolagem forem um pouco convencionais.
A experiência de rolagem, principalmente com conteúdo de formato longo, deve ser contínua e o usuário nunca deve pensar nisso durante a navegação pelas informações. O movimento deve ser fluido, controlado e contribuir para a legibilidade.
Fornecer Marcos

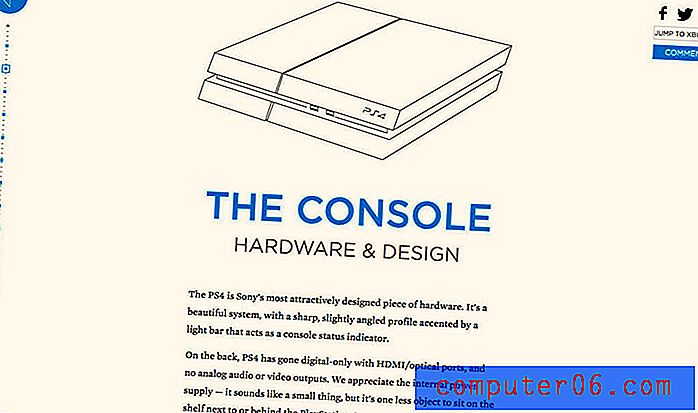
Um dos melhores recursos do Medium é que cada post vem com um tempo médio de leitura. O polígono fornece uma barra de progresso à esquerda da tela (acima). Os usuários têm uma idéia do investimento em tempo antes de começarem a ler.
Pequenos marcos com conteúdo longo proporcionam aos usuários uma sensação de realização à medida que avançam no design. (É como ler um livro de verdade e ver até onde você chegou.)
Outras maneiras de incluir marcos incluem dividir o conteúdo em capítulos ou fornecer uma barra de progresso de navegação fixa. Essas ferramentas também podem ajudar os usuários a pular seções (provavelmente o farão de qualquer maneira), voltar ou parar e voltar para onde pararam. Cada um desses recursos pode ser um dos principais contribuintes para a satisfação e felicidade do usuário.
Conte uma história incrível

Um bom conteúdo de longa data começa com uma história incrível. Se você tem um para contar, um design de formato longo pode ser a resposta.
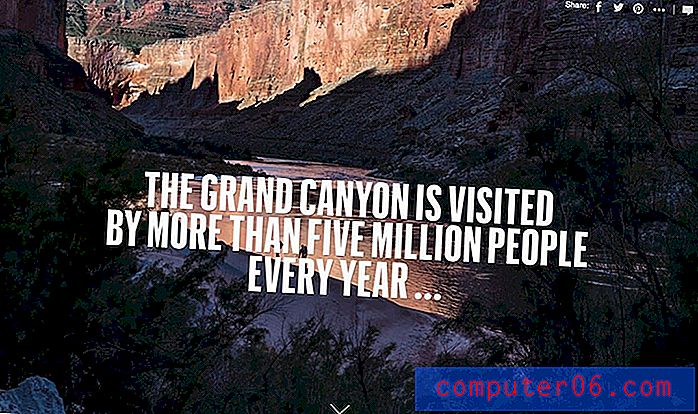
Não fique preso a uma história somente de texto. Conte sua história da maneira que for a melhor representação das informações. “Hiking the Grand Canyon” (acima) da National Geographic (acima) usa grandes fotos e mapas para contar sua história e vale a pena dar uma olhada.
Só não dê aos usuários muita coisa boa. Embora um design de site de formato longo possa ser interessante, centenas de pergaminhos podem ser irritantes. Mesmo a forma longa deve ser projetada dentro da razão.
Quando sua história estiver completa, pare. Se você tiver conteúdo adicional, coloque-o em outra página.
Conclusão
O conteúdo de formato longo pode trazer benefícios ao seu site, além da estética e do prazer do usuário. De acordo com o Small Business Trends, outros benefícios do conteúdo longo incluem classificações de pesquisa mais altas, mais autoridade de marca, maior credibilidade, mais sucesso nas mídias sociais, custos mais baixos de marketing de entrada, mais backlinks e tráfego orgânico, conteúdo mais sustentável e maior valor.
Um design de conteúdo de formato longo é algo que definitivamente vale a pena considerar. Embora não seja para todos os projetos, o formato longo pode ser uma boa opção para contar uma história específica em seu design, para plataformas de jornalismo ou narrativa ou apenas para fornecer uma nova maneira de apresentar informações aos usuários.