10 Tendências populares em formulários de inscrição em boletins
A arte do formulário de inscrição no boletim informativo é aquela com a qual você pode interagir com mais frequência do que pensa. O email marketing é uma das maneiras melhores e mais usadas pelas quais as marcas interagem com os clientes. E tudo começa com uma inscrição simples.
De pop-ups a formulários de página inteira, as inscrições em boletins estão por toda parte. Muitos de nós clicam sem pensar conscientemente no design, mas uma forma bem projetada incentiva essa ação em primeiro lugar. Alguns dos formulários mais bem projetados no cenário de inscrição de email são de varejistas, que usam emails para vender diretamente aos clientes. Então, como você pode criar uma inscrição com uma aparência nova? Aqui estão 10 idéias.
1. Mantenha-o curto

Seu formulário de inscrição deve fazer apenas uma coisa: peça o endereço de e-mail do usuário. É simples. É fácil e espero que incentive os usuários a executar esta ação. Mesmo se você precisar de mais informações sobre os usuários, comece com apenas um endereço de email; faça o acompanhamento e peça mais informações posteriormente.
Esse processo de duas etapas fornecerá mais flexibilidade no design e ajudará a criar um motivo para se envolver com os usuários novamente alguns dias após o contato inicial.
2. Dê algo ao usuário

O que realmente fará alguém lhe fornecer o endereço de e-mail? Você tem que dar algo em troca.
Esse presente pode ter a forma de um brinde do seu site, um presente físico que você envia (os adesivos são uma opção popular) ou um excelente conteúdo que os usuários desejam receber na caixa de entrada. Você também precisa garantir que não venderá, comercializará ou enviará spam para as caixas de entrada.
3. Compartilhe estatísticas de inscrição
Mais e mais sites exibem estatísticas de inscrição próximas ou com o formulário de inscrição, e é uma ótima idéia. Esses números podem legitimar a inscrição em um boletim em primeiro lugar e podem fornecer o conteúdo necessário para criar um visual ou infográfico divertido.
Quem mais ou quantas outras pessoas estão inscritas? Vale a pena? Mostrar o valor da inscrição pode ajudar a converter usuários. Basta escolher sua redação com base no tamanho da audiência - faça com que os usuários se sintam parte de um clube exclusivo (números pequenos) ou se sentirão falta do que todo mundo já sabe (números grandes).
4. Design It

Um formulário com aparência ruim - cores estranhas, palavras com erros ortográficos, imagens ruins - pode afastar os usuários da inscrição. Deseja compartilhar informações com uma empresa / marca / negócio que se comunica dessa maneira? Você acha que suas informações estariam seguras com eles?
Um formulário de inscrição bem projetado inclui os mesmos elementos que qualquer outro bom design. Pense nisso como um cartão ou outra peça de formato pequeno.
Concentre-se em tipografia simples, cores focadas e uma mensagem direta para tirar o máximo proveito visual. Deve ser fácil digitalizar e preencher em apenas alguns segundos para atrair usuários e obter o número máximo de inscrições.
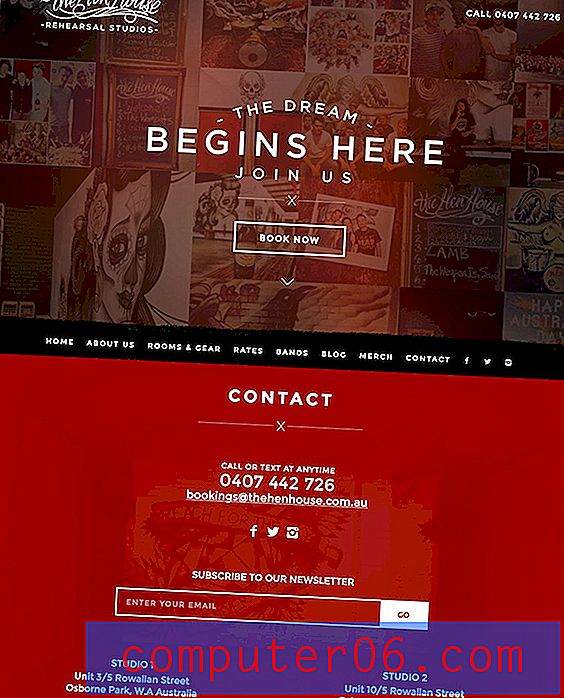
O Hen House (acima) usa um design de duas etapas que funciona perfeitamente para a inscrição. A página inicial inclui um botão "Reservar agora" e uma animação interessante de rolagem leva você ao final da página, onde é possível inserir um endereço de e-mail. Simples, divertido e envolvente.
5. Formatos de uma coluna são fáceis

O formulário precisa ser simples. Não é muito mais simples que um formato de coluna única. (Isso também funciona muito bem quando se pensa em designs responsivos.) O outro grande benefício de um design de coluna única é a facilidade de uso. Se você incluir vários campos em várias colunas, alguns usuários poderão perder ou esquecer de preencher determinados elementos, resultando em um erro.
Manter tudo junto em uma única coluna pode eliminar a confusão. Também pode ajudá-lo a projetar de forma mais sucinta.
6. Use um botão

Os botões são seus amigos de design. Usa-os! Projete-os com cores e elegância para que os usuários desejem preencher o formulário e clique ou toque nesse botão.
Não há problema em criar um botão grande em escala ao lado do formulário de inscrição. Os usuários podem desejar (e precisar) o lembrete visual de que precisam enviar as informações preenchidas para que você obtenha o formulário. Considere um extra divertido com o botão também, para que ele envolva ainda mais os usuários. Uma simples animação ou efeito de foco pode adicionar apenas um pequeno bônus que torna seu site memorável.
Enquanto mencionamos botões, é difícil ignorar a inscrição no Facebook / Twitter / outras mídias sociais. Esses botões são opções populares para tornar as inscrições rápidas e fáceis. Se você seguir esse caminho - não discutiremos os prós e os contras aqui - opte por um design de botão bastante padrão para inscrições em redes sociais, para que cada usuário saiba rapidamente que esse método está disponível.
7. Faça com que seja compatível com dispositivos móveis

Uma caixa pequena - pense um pouco menor que a tela do telefone - é do tamanho certo para qualquer formulário de inscrição. A forma pode mudar de acordo com o dispositivo, mas provavelmente será mais vertical ou quadrada para dispositivos móveis, mas poderá se expandir para uma orientação mais horizontal nos computadores.
Mas todas as informações precisam caber claramente em uma única tela sem rolar para cima e para baixo ou esquerda e direita. Cada campo precisa ser grande o suficiente para digitar e digitar com facilidade. Os usuários abandonarão seu formulário se for difícil preencher; isso é especialmente verdade para usuários de dispositivos móveis com períodos de atenção ainda mais curtos.
8. Pop It Up

Os formulários pop-up, uma vez que a desgraça dos usuários, está começando a ver uma popularidade crescente. Eles geralmente são projetados de duas maneiras:
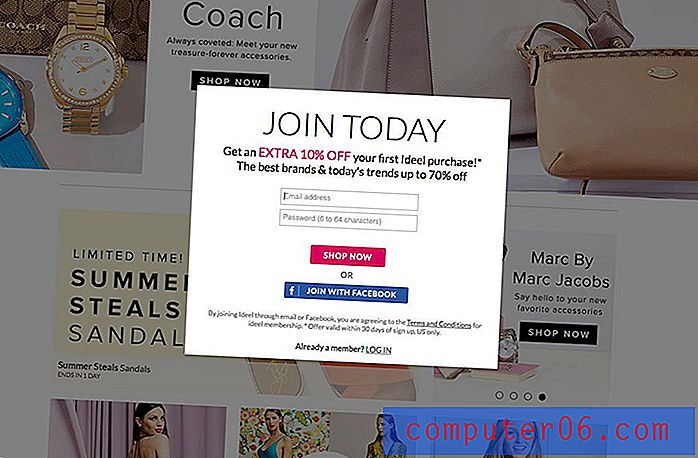
- Pop-up no centro da tela. O design geralmente é para uma caixa pequena que inclui um design simples com alguma transparência, para que você ainda possa ver o site abaixo.
- As inscrições no canto inferior também estão começando a aparecer em todo o lugar. Eles também incluem designs simples - mesmo mínimos com uma caixa branca e preto - que aparecem no canto inferior da tela. Use um pouco de CSS para ocultar e mostrar a caixa ao passar o mouse após alguns segundos, para que os usuários não fiquem frustrados com uma obstrução na área de visualização.
9. Mostre alguma personalidade

Embora muitas das formas de que falamos apresentem um estilo mais minimalista - isso se deve em parte à tendência do minimalismo em geral - qualquer estilo de formulário de inscrição escolhido deve mostrar a personalidade da sua marca.
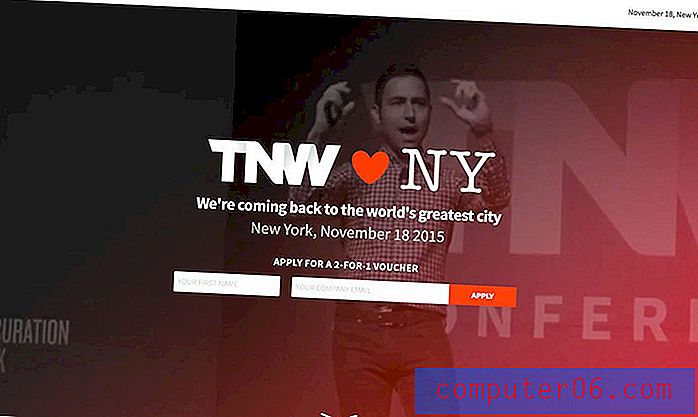
Um design de alta cor ou imagem grande pode funcionar para um formulário de inscrição. Inclua o idioma e uma frase de chamariz que use a mesma voz da sua marca. É aceitável ser divertido e leve, se sua base de clientes já espera isso de você. Observe o formulário para The Next Web - ele usa um vídeo em segundo plano. Qualquer uma das técnicas que você usa para outros projetos pode ser implementada no seu formulário de inscrição (ou página).
10. Usuários diretos para o seu site quando terminar
O design não termina quando um usuário preenche o formulário. Uma parte importante do design do formulário é o que acontece a seguir. Direcione os usuários ao seu site para que eles possam continuar interagindo.
Considere também como lidar com usuários que não fornecem informações. Se o formulário não for preenchido, o que acontece? (Nada é mais irritante do que ficar preso por não poder visualizar um site, a menos que um formulário seja preenchido.)
Conclusão
Vimos aqui algumas versões diferentes de inscrições por email e as tendências no design da forma mais eficaz possível. Você entendeu o tema? Tudo se resume à simplicidade. Nesse contato inicial, peça ao usuário um pouco de informação - um endereço de email.
E depois desenhe. Pense pequeno e digitalizável. Crie um formulário mais parecido com um baralho com uma imagem nítida e um pouco de informação. Os usuários agradecerão, espero que na forma de inscrições por email!