Como criar um email As pessoas realmente lerão em seus telefones
O email marketing é uma das formas mais populares de atingir um público. Espere, isso provavelmente não é uma informação nova. Mas você sabia qual seria a maioria dessas visualizações em um dispositivo móvel? Portanto, se você não estiver projetando seus e-mails para telefones, este é o dia de começar.
Criar um email móvel requer planejamento e reflexão. Muitos clientes de software de email de terceiros incluem modelos responsivos em seus pacotes, mas nem todas as ferramentas convertem automaticamente sua mensagem no design da ideia. Você precisa pensar na aparência do seu email e garantir que a mensagem esteja focada. Pode até ser o lugar perfeito para começar com uma estratégia de design para dispositivos móveis.
Atenha-se a uma coluna

Pode ser a decisão de design mais simples que você já tomou: quando se trata de email para dispositivos móveis, siga um formato de uma coluna. Essa decisão, por si só, tornará cada consideração mais fácil de seguir em frente. Ele também resolve uma variedade de problemas de tela pequena.
O formato de uma coluna é fácil para usuários com tempo limitado, cria organização e fluxo. Também é o padrão de design para tudo em uma tela pequena. (Pense em todos os aplicativos ou jogos que você abre. Eles apresentam tudo em um único design verticalmente orientado.)
O formato de uma coluna pode forçá-lo a ajustar algumas de suas peças de design padrão. Os emails para celular precisarão de um cabeçalho e navegação simplificados. Os elementos de design devem ser bem pequenos para que o início da mensagem de email fique visível na primeira tela.
Tornar o tipo maior

Um dos maiores problemas quando se trata de email móvel é a legibilidade. Os e-mails não devem ser difíceis de ler. A correção é tornar o tipo um pouco maior.
O padrão para o tipo de email móvel é entre 14 e 16 pontos para o tipo de corpo principal e 22 a 24 pontos para as manchetes. E não se esqueça de desativar a hifenização, que pode ser uma distração para a leitura de pequenos blocos de tipo. Esse padrão está se tornando tão comum que o iOS da Apple tem um tamanho mínimo de fonte de 13 pontos e ajusta automaticamente qualquer coisa menos que isso.
Isso pode parecer desconfortável no começo. É provável que o tipo pareça enorme à medida que você trabalha no design, mas ficará mais confortável e os usuários agradecerão com mais aberturas e maiores tempos de interação.
Diga aos usuários para fazerem algo

Um email móvel precisa de uma chamada óbvia à ação. Por que você está enviando o email? Existe um espaço projetado para os usuários concluírem esta ação?
A segunda pergunta é fundamental para os designers. Não existem tantas maneiras de criar sugestões secundárias em emails para dispositivos móveis, como estados de foco que incluem dicas de ferramentas, portanto, todos os elementos precisam ser projetados de maneira que a ação do usuário seja óbvia. Isso pode incluir tudo, desde a aparência dos botões ao texto - "Compre agora", "Clique aqui", Saiba mais "- que aparece no design.
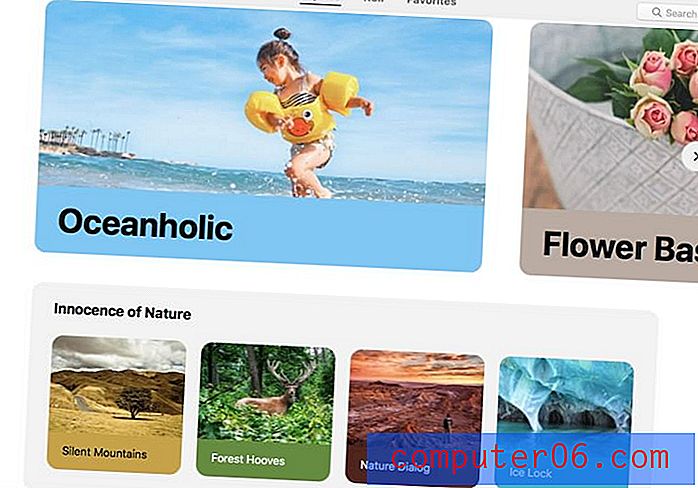
Pense nas imagens com cuidado

Há um segmento significativo de usuários que na verdade não vê imagens de um boletim de e-mail móvel. Os dispositivos iOS da Apple são o único segmento em que as imagens são renderizadas automaticamente em e-mails. Portanto, incluir imagens deve ser uma decisão consciente.
Antes de optar por excluir completamente as imagens, faça uma pequena pesquisa. Estude sua análise para ver de que tipos de dispositivos os usuários estão visualizando sua mensagem. As imagens são uma ferramenta importante e não devem ser negligenciadas devido às especificações do dispositivo.
Ao usar imagens em projetos de design de email para dispositivos móveis, considere o seguinte:
- Tamanho. A imagem deve estar visível sem rolagem.
- Composição. O conteúdo da imagem precisa ser compreensível em um tamanho pequeno.
- HTML. Não caia na armadilha de transformar texto ou botões em imagens. Os elementos de texto e interface do usuário devem ser HTML e todas as imagens devem ter texto HTML de suporte.
- Mensagem. Lembre-se de que sua mensagem precisa ser compreensível, mesmo que um usuário não veja a imagem.
- Não exagere. Se você planeja usar imagens, atenha-se a uma. Os usuários ficarão frustrados, pois grande parte da mensagem parece estar faltando.
Dividir a tela em sua estrutura de design

Em termos de design de email móvel, a simplicidade é o rei. Tudo, desde o idioma até o design, deve ser simples e fácil de entender. A mensagem e os apelos à ação devem ser óbvios.
Ao pensar em design para dispositivos móveis, imagine que a tela pequena tenha três partes: cabeçalho e marca, introdução de mensagem e ação. Idealmente, cada um deles deve ter um lugar na primeira tela do design do email. (Embora nem sempre.)
Considere dispositivos e escala
A coisa mais difícil a considerar quando se trata de design para dispositivos móveis é todos os tamanhos de tela possíveis nos quais um email será renderizado. A realidade é esta: é impossível fazer.
Mas você pode pensar em pontos em comum. O Apple iOS escalará automaticamente os e-mails móveis para se ajustarem à largura da tela, portanto é menos uma coisa a se pensar se estiver planejando um tamanho de tela pequeno. (Outros sistemas operacionais ainda não estão fazendo isso.)
A largura mais padrão para o design móvel é de 640 pixels de largura. As alturas tendem a variar um pouco mais. Você pode encontrar uma lista de dispositivos e tamanhos nas Dicas técnicas do Ken.
Considere o toque e a ergonomia

Os elementos que precisam ser clicados ou tocados no email móvel precisam ter um design óbvio. Isso geralmente inclui o design desses elementos com cores mais fortes e tamanhos maiores do que você pode estar acostumado.
Como regra geral, todos os elementos projetados para a ação do usuário devem ser grandes o suficiente para tocar facilmente com um dedo e ser claramente distinguíveis de objetos próximos com muito espaço. Os elementos também devem ser fáceis de tocar, levando em consideração os usuários que usam apenas uma mão para segurar e tocar objetos na tela.
- O padrão no tamanho "amigável" é pelo menos 46 pixels ao quadrado.
- Opte pela frase de chamariz em largura total, para que usuários canhotos ou destros possam tocá-los com facilidade.
Permita bastante espaço aberto ao redor de elementos clicáveis. Ao usar links em texto que precisam ser clicados, adicione mais palavras ao link para facilitar o toque no link e limitar o número de links embutidos. Vários links juntos aumentam a chance de um usuário tocar no link errado. Use elementos de design, como cor e negrito, em todos os links, para que os usuários tenham uma sugestão visual óbvia de que o texto faz alguma coisa.
Bônus: 5 coisas a evitar
Agora que você tem uma idéia do que fazer com uma campanha de email para celular, há algumas coisas que você deve se lembrar de evitar. Esses erros comuns são as coisas que podem destruir um ótimo email móvel.
- Esquecendo de adicionar navegação. Inclua navegação super simples que pode levar os usuários de volta ao seu site, mas lembre-se de otimizá-la para dispositivos móveis. A barra de navegação do seu site provavelmente foi dimensionada incorretamente para um dispositivo móvel.
- Criando uma paleta de cores "sutil". Os usuários ajustam muito o contraste e a cor em seus dispositivos móveis. Evite paletas de cores com tons suaves ou cores sem muito contraste. Precisa ser legível.
- Tipo pequeno em um dispositivo pequeno é matador. As pessoas vão rolar. Faça o tipo grande o suficiente para ler com facilidade.
- Botões pequenos ou ocultos pelos ícones padrão da interface do usuário. Pense no iPhone, por exemplo, onde a tentativa aparece na parte inferior da tela. Se você colocar botões ou elementos nesse local, eles serão ocultados quando os usuários tentarem interagir com eles.
- A desordem é um desastre móvel. Determine uma única mensagem para celular e cumpra-a. Os usuários não têm tempo ou atenção para filtrar muitas informações de um email em seus telefones.
Conclusão
O design de email móvel pode testar algumas das coisas que você pensa sobre o design para a web. É um aspecto único, com considerações distintas. Muitas das coisas que você precisa considerar são diferentes das de outros projetos.
Minha recomendação é a seguinte: todos os seus boletins por e-mail ou correspondência devem ser otimizados para dispositivos móveis. Crie todas as mensagens usando as dicas acima e, em seguida, pense em alterações menores que você possa fazer para formatos maiores. Isso funciona porque você criará uma mensagem única e unificada entre plataformas com uma ideia focada. Você entenderá o que deseja realizar com o email antes de se demorar demais e tomar importantes decisões de conteúdo no início do processo e não sentirá que está sendo forçado a eliminar o conteúdo de usuários móveis.