A proporção áurea no design: exemplos e dicas
Pode parecer uma lição de matemática, mas aguente firme. A proporção áurea combina um pouco de matemática, um pouco de natureza e muita aplicação prática para designers. Vamos dar uma olhada no que a proporção áurea significa para o design e algumas dicas para usá-la em seus projetos de design.
A proporção áurea foi usada ao longo da história para criar elementos de design com um apelo visual ideal. Como a forma está enraizada na natureza e na matemática, é a combinação perfeita de equilíbrio e harmonia. E é uma ferramenta excelente para ter na manga como designer.
Qual é a proporção áurea?

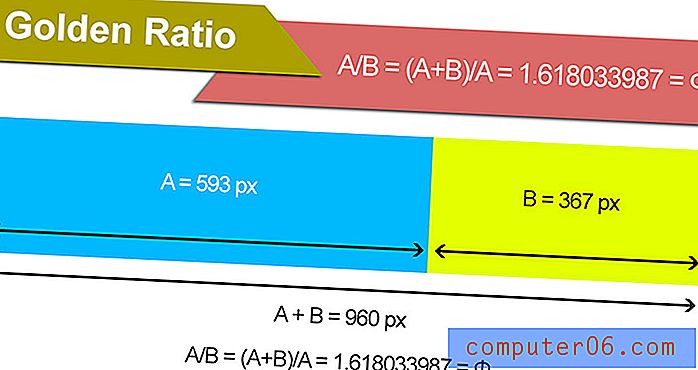
Simplesmente, a proporção áurea (também chamada de retângulo dourado e média dourada) é uma forma com uma proporção de 1 a 1.618.
Mais complexamente, a matemática pode ser descrita assim, conforme explicado pela Interaction Design Foundation:
Cada número na sequência de Fibonacci é simplesmente a soma dos dois números antes dele. Começa com 1, 1 (ou seja, 1 + 0 invisível = 1), e os 10 primeiros membros da sequência são 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Continua infinitamente .

Calcule matematicamente a razão usando a fórmula para Phi: A / B = (A + B) / A = 1, 618033987 = Φ
Os pedidos de projetos de impressão e web design geralmente são menos precisos do que os de 1 a 1.618. Muitos designers arredondam os números ao criar uma proporção áurea matemática para grades mais fáceis de trabalhar.
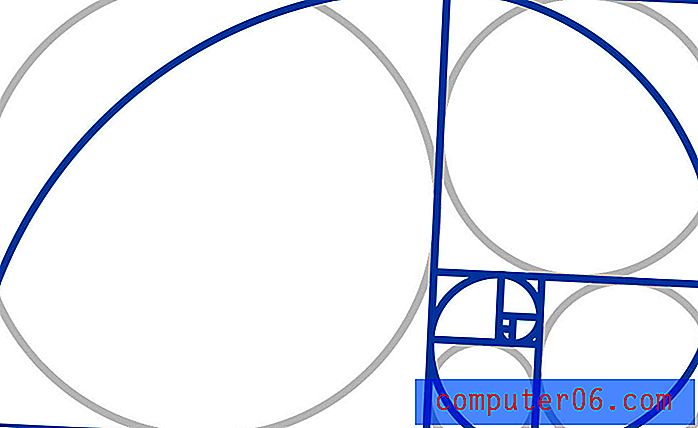
Quando se trata de aplicar o conceito, ele geralmente é representado usando uma espiral, círculos ou triângulos.
E não é "apenas uma coisa de design". A proporção áurea é encontrada na natureza (concha de nautilus), arte (a Mona Lisa), arquitetura (a Torre Eiffel) e design.
Como você usa isso?

Quando se trata de aplicar a proporção áurea, existem diferentes escolas de pensamento:
- Configure o design usando uma grade com base na proporção para criar harmonia
- Não faça nada porque se aplica, intencionalmente ou não
A melhor solução pode estar em algum lugar no meio. Com toda a probabilidade, seu olho provavelmente está treinado para criar e se inclinar para projetos que incluem essa teoria, mas nunca é demais verificar se você está realmente aplicando bem.
E a tela pode causar todos os tipos de problemas quando se trata da proporção áurea. Você não sabe o tamanho do navegador que alguém pode usar ou a proporção pode não estar alinhada com um tamanho de impressão específico.
O objetivo é criar peças dentro do design que se encaixem nessa forma ideal. Considere isso para um logotipo ou corte de foto. Use-o para criar um cabeçalho ou uma determinada peça de um design. Use os conceitos para criar uma grade base ou escala hierárquica para tipografia.
Grades e modelos

Se você é como eu, a idéia de matemática complexa para resolver um problema de design é um pouco intimidadora. É aí que ter ótimas ferramentas pode ajudar.
Aqui estão alguns modelos e calculadoras para facilitar o uso da proporção áurea.
- Phiculator: digite qualquer número e obtenha o valor da proporção áurea correspondente
- Calculadora de Tipografia Golden Ratio: Crie uma escala com base em uma fonte e tamanho base
- Modelo de proporção áurea: modelo de vetor para download gratuito
- Modelo de wireframing de ração dourada: com camadas para uma curva, círculos ou quadrados
- Calculadora de proporção áurea: Calcule a proporção com qualquer conjunto de números
- Calculadora de retângulos dourados: obtenha dimensões para retângulos dourados externos e internos de qualquer número (essa é a base para muitas grades da web usando a proporção)
3 dicas para usar a proporção áurea

Então, como você coloca todas essas informações em uso prático? (Não queremos que você pense demais em projetos de design e fique impressionado com a matemática.)
Aqui estão três dicas para usar a proporção áurea em projetos de design.
- Use a proporção para criar uma grade de site base para a área de conteúdo principal e a barra lateral. De acordo com o W3Schools, a resolução mais comum do navegador no início de 2018 é 1366 por 768 pixels. Aplique a proporção áurea para uma área de conteúdo de 846 pixels de largura com uma barra lateral com 520 pixels de largura. Ao considerar a proporção para esse fim, a altura não é importante.
- Use a proporção para criar um guia para espaçamento no design. O Prototypr.io tem este conselho: “Use quadrados maiores, como as unidades 8 e 13, para definir layouts. Use quadrados menores da unidade 1, 2 ou 3 para definir calhas e espaçamento do conteúdo ”com base em retângulos dourados.
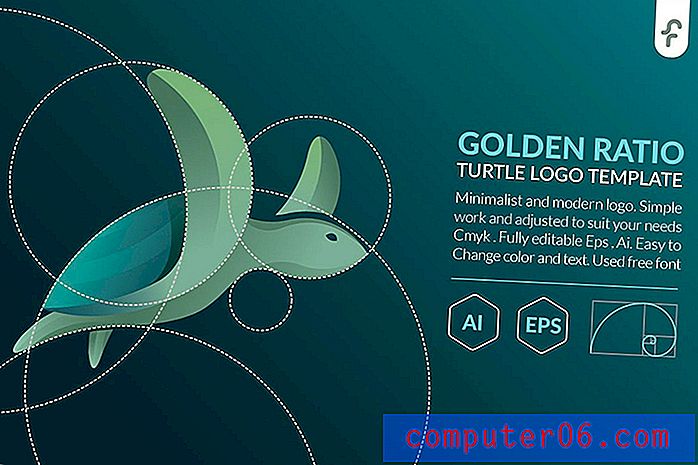
- Use a proporção para criar elementos duradouros, como ícones ou logotipos: Ter um elemento duradouro com uma forte harmonia pode criar a estrutura para projetos em andamento. O exemplo acima inclui um modelo que você pode baixar e experimentar.
Por que a proporção áurea é importante no design?
Então, por que a proporção áurea realmente importa para os designers?
É mais uma ferramenta para ajudá-lo a criar algo que estabelece o tom emocional e visual correto com os usuários. Essa teoria existe se você a aplica intencionalmente ou não. Portanto, o que importa é que você o entenda e o reconheça em um esforço para criar o melhor e mais utilizável design possível.
O que a proporção áurea faz é levá-lo a áreas focais em que o usuário provavelmente se concentrará e parecerá com base na natureza. Ajuda a criar equilíbrio e escala, mesmo quando não totalmente intencional.
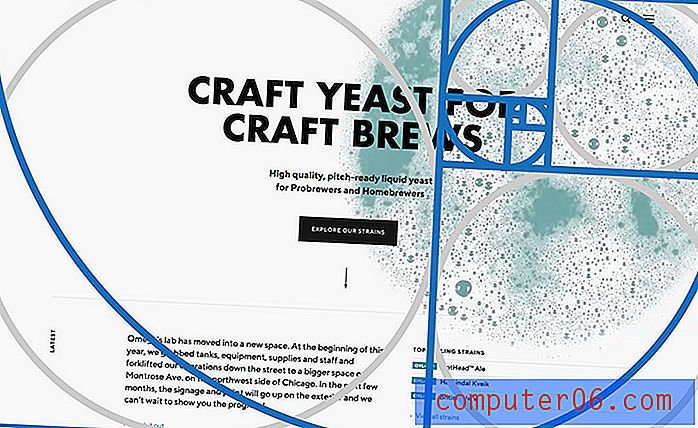
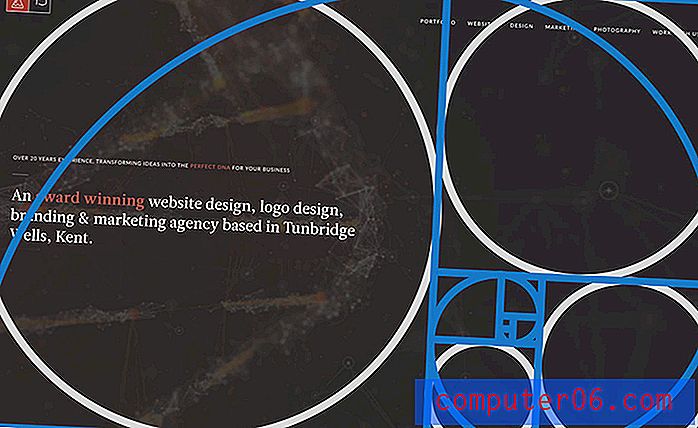
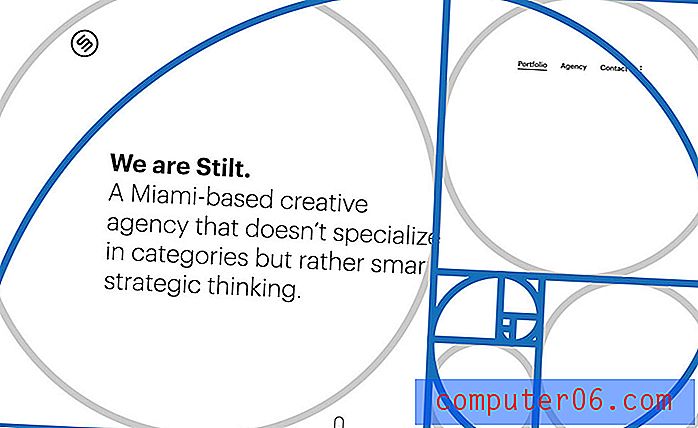
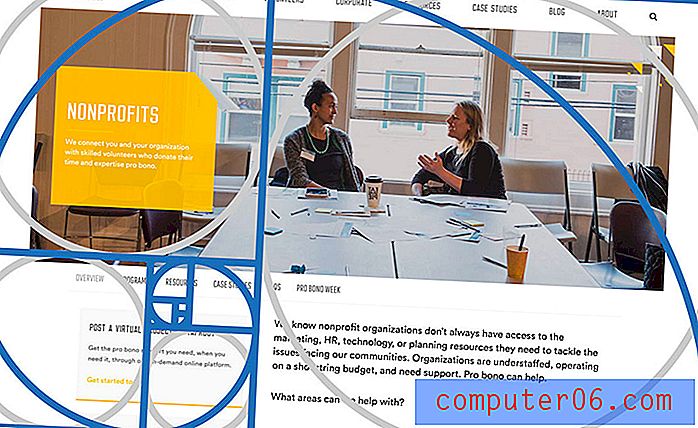
Aqui estão alguns sites bem projetados com o modelo de proporção áurea sobreposto a eles para ver exatamente como ele se relaciona com os projetos individuais.





Conclusão
Então, aqui está sua chave para entender e usar a proporção áurea: está lá, você pensa ou não. Então, por que não considerar como essa teoria de design testada pelo tempo pode funcionar para você e melhorar os projetos?
Faça o download do modelo que usamos aqui e coloque-o em alguns de seus designs para ver o quão perto você chegou sem sequer pensar nisso.
Sobreposição de proporção áurea projetada por Eightonesix