Como criar micro-momentos memoráveis
Quantas vezes por dia você olha para o seu telefone? É uma estatística que sempre me surpreende, mas a pessoa comum olha para o telefone 46 vezes por dia.
Cada um desses olhares é uma interação entre o design e o usuário. Esses micro-momentos são uma parte vital da experiência do usuário. Como uma interação como uma notificação ou alerta funciona pode fazer a diferença entre reter um usuário e perdê-lo. É seu trabalho projetar esses micro-momentos de uma maneira que seja utilizável e memorável. Aqui está como fazê-lo.
O que faz você amar um aplicativo?

É provável que um bom micromomento seja o que realmente faz você amar - e usar - um aplicativo. Desde a notificação de que um item que você comprou on-line foi enviado a um alarme para uma pontuação esportiva, esses depósitos de informações estão chegando a você o tempo todo.
Mas que momentos você liga? E quais você desliga?
O design tem muito a ver com isso. O Google publicou recentemente um guia para "ganhar a mudança para o celular" e incluiu uma ótima descrição dos micro-momentos e sua importância:
"Imediato. Relevante. Sem atrito. Essa é a experiência que os consumidores esperam quando recorrem a um dispositivo para encontrar, fazer ou comprar alguma coisa. ”
O Google dividiu ainda mais esse conceito em alguns conceitos relevantes que podem ajudar a orientar seu pensamento sobre os micro-momentos e como criá-los.
- Começa com a estratégia e você precisa saber o que um micro-momento deve fazer e por quê. Crie conteúdo com base.
- Esteja lá para os usuários.
- Seja útil.
- Seja rápido.
- Considere o feedback e meça os resultados.
Esses conceitos estão na raiz de fazer com que os micro-momentos funcionem. Pense nessas interações comuns, como você as usa e o design:
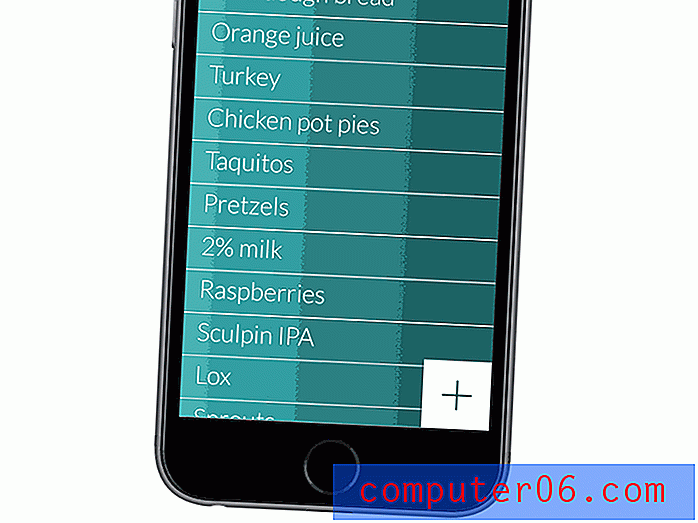
- Animação em um toque para informar que você adicionou um item ao carrinho de compras.
- Uma vibração para dizer que você colocou o telefone no modo silencioso.
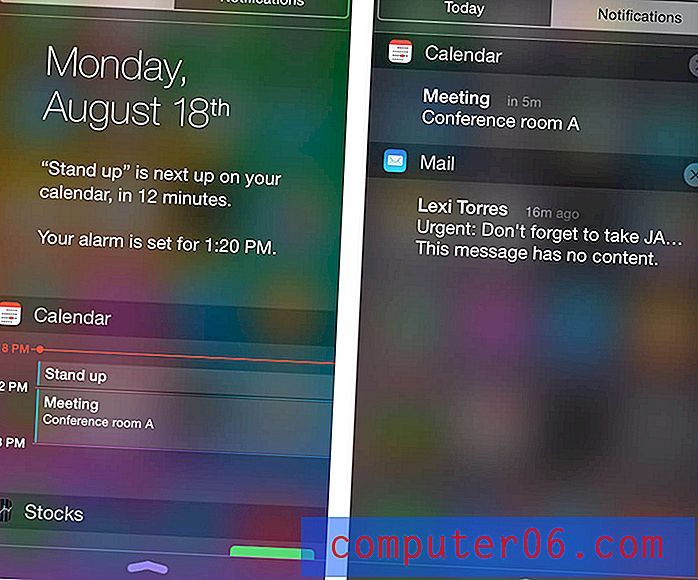
- Um alerta de notícias que contém algumas palavras e, com um toque, você acessa o artigo completo.
Cada uma dessas interações faz parte do dia a dia e você não pensa nelas. Mas é provável que você goste de como elas tornam as coisas mais fáceis ou mais convenientes para você.
Conecte-se com emoção ou utilidade

A conveniência ou conexão é o principal inquilino por trás do que torna um micro-momento útil. O outro fator relacionado é a emoção.
Os usuários precisam se conectar a cada micro-momento de uma dessas duas maneiras para serem eficazes. Caso contrário, eles provavelmente abandonarão o uso.
A principal coisa a lembrar é que micro-momentos são apenas isso - momentos. Eles devem comunicar algo e conectar duas partes, oferecendo uma oportunidade para mais engajamento e feedback.
Em poucas palavras, ele volta ao design centrado no homem. Isso implica que todo usuário sente alguma coisa (mesmo que não seja uma emoção óbvia de pular da cadeira) e entende o que acontece a seguir. Os usuários são guiados através de um processo com instruções e são colocados em um loop para comunicação. Finalmente, as necessidades de um usuário são atendidas e eles acham a experiência que vale a pena repetir.
Marca minúscula

Todas as mesmas ferramentas visuais usadas ao criar qualquer outro projeto se aplicam a micro-momentos. O design é apenas minificado.
Essas interações precisam vir com uma identidade visual, paleta de cores, paleta de fontes e regras para recursos visuais, elementos da interface do usuário e botões. Micro-momentos podem incluir sinais de toque, vibrações ou som. Pode parecer muito em que pensar em algo que tem cerca da metade do tamanho de um cartão de visita.
Para complicar ainda mais a sua idéia de como projetar micromomentos, você pode usar o vestuário. Você não precisa apenas pensar em como esses elementos são exibidos nas telas dos telefones, mas provavelmente precisará de um segundo design para relógios.
Se seu aplicativo ou micro-momentos funcionarem como parte de uma identidade de marca maior - por exemplo, o Twitter, por exemplo - os elementos deverão seguir as mesmas diretrizes da marca na medida do possível. O design dessas interações pode fazer parte do guia geral da marca. (Como bônus, as diretrizes para a criação desses pequenos elementos podem ser traduzidas para outros aplicativos de pequena escala para outros projetos.)
Legível de relance

Os micro-momentos precisam ser legíveis rapidamente. Dê aos usuários o que eles precisam de uma maneira que seja fácil de ler sem trabalhar para isso.
Isso pode tornar o design (e direitos autorais) um pouco mais difícil do seu lado.
- Mantenha a mensagem curta.
- Use verbos ativos.
- Fique longe de linguagem de spam ou isca de clique, como "você nunca acreditará no que aconteceu a seguir".
- Use um tipo de letra de peso regular com larguras de traçado consistentes. Um sans serif é o preferido.
- Aumente o tamanho e o início do texto, se possível.
- Use animações ou sons simples para chamar a atenção para o seu momento.
- Limite o número de micro-momentos aos momentos em que a mensagem é importante para que os usuários realmente visualizem.
Destaque-se da multidão

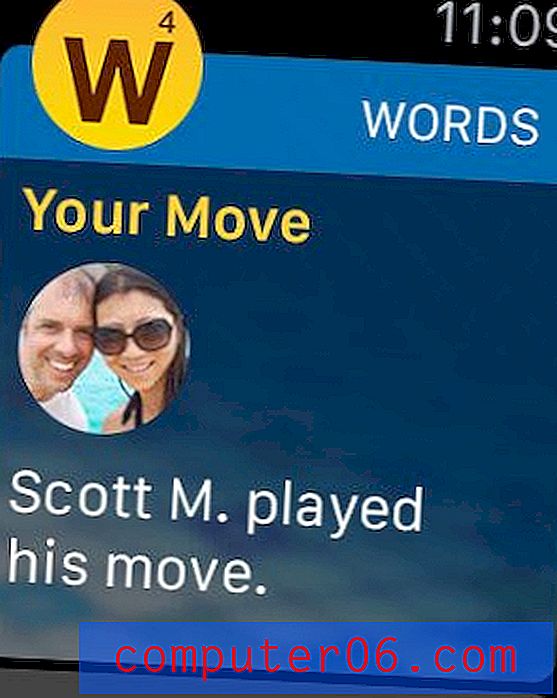
Admita, existem alguns aplicativos com os quais você interage sempre. (Sou viciado em Palavras com Amigos e aguardo impacientemente aqueles micromomentos que me dizem que é minha vez de jogar ou que marquei um total de pontos altos.) Existem outros que você ignora todas as vezes.
Pense na utilidade daqueles que se destacam da multidão. É só porque você ama o aplicativo? (Como o meu vício em Palavras com os amigos.) Ou é por causa do design?

Estude as notificações que você recebe e mais interage. Há muito a ser aprendido com eles. Algumas coisas que geralmente se destacam para mim são linguagem elegante (sem frases parecidas com bot), informações esquisitas, lembretes e coisas que parecem um pouco diferentes (de opções de cores a formas de ícones).
Seja autêntico e realista
Os melhores aplicativos (e sites e designs em geral) são autênticos e realistas. Eles são fiéis ao que são, o que fazem e como as interações do usuário ocorrem. Todo momento passado com um usuário deve refletir isso.
O Google dividiu isso em quatro tipos de micro-momentos que capturam essa essência.
- eu quero saber
- Eu quero ir
- eu quero fazer
- eu quero comprar
O que seus usuários querem? Como você entregará a eles?
Ao responder a essas perguntas, seja real. Faça o que você faz. Siga a missão da sua marca ou empresa e forneça algo que é verdadeiramente seu. Os usuários agradecerão.
Conclusão
Os micro-momentos são algo em que você pensa ou planeja regularmente no processo de design? O mundo do design está mudando e o escopo dos projetos continua a crescer graças a elementos como esse.
Os micro-momentos estão rapidamente se tornando um dos pequenos elementos mais importantes associados aos projetos digitais. Não ignore esse pequeno, mas importante elemento do usuário.
Fonte da imagem: Death to the Stock Photo .