10 Melhores Ferramentas de Prototipagem para Designers 2020
A criação de protótipos faz parte do processo criativo de todos os designers. É parte integrante do seu trabalho que ajuda a conquistar projetos e clientes. Acreditamos que todo designer deve ter uma ferramenta de prototipagem adequada. E hoje pretendemos ajudá-lo a encontrar um.
Seja você um designer de experiência do usuário ou um designer de interface que esteja procurando uma boa ferramenta de prototipagem, nós o cobrimos. Neste guia, veremos as melhores ferramentas de prototipagem para designers de UI e UX de todos os tipos.
Você encontrará ferramentas de prototipagem gratuitas, aplicativos pagos e até ferramentas de prototipagem on-line para se adequar ao seu orçamento e necessidades. Vamos começar.
1. UXPin

- Preço: $ 19 por mês
- Melhor para: UX, UI e web designers
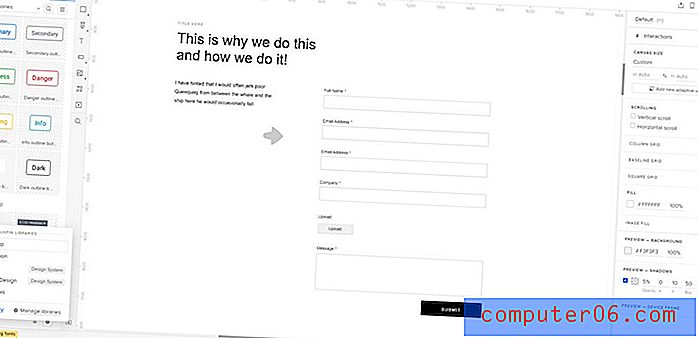
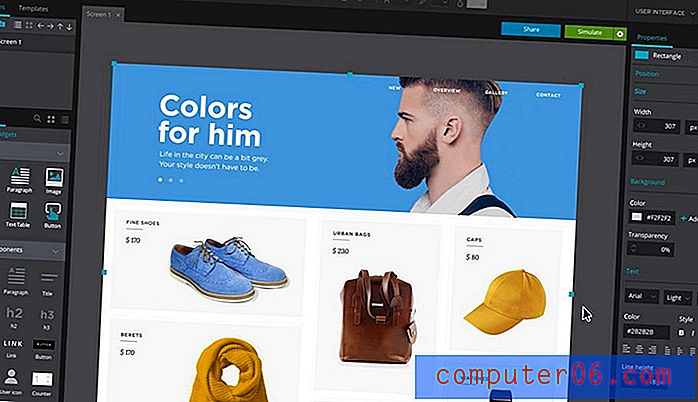
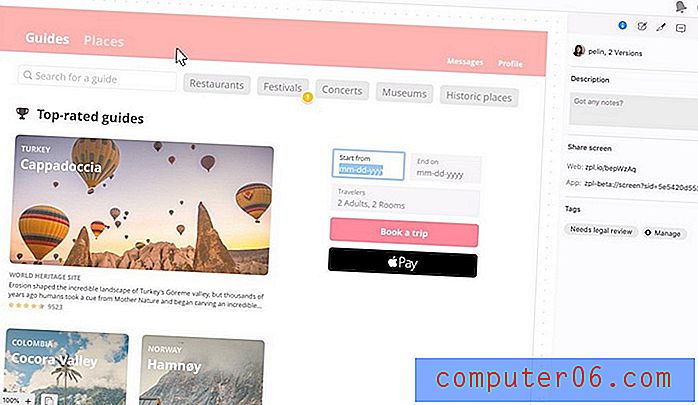
No que diz respeito à prototipagem, o UXPin é como o macaco de todos os negócios. Ele abrange todos os aspectos do processo de design inicial, desde a prototipagem rápida até o teste de designs de interface do usuário interativos.
Uma das coisas mais legais sobre o UXPin é que ele vem com bibliotecas de modelos pré-fabricadas. E isso torna a prototipagem rápida muito mais fácil. Por exemplo, se você deseja criar uma maquete rápida de um aplicativo iOS, o UXPin possui uma biblioteca inteira para modelos de interface de aplicativo iOS. Você pode simplesmente arrastá-lo para a tela e começar a projetar.
Principais características

- Componentes pré-fabricados permitem a rápida criação de protótipos de telas e interfaces de aplicativos
- Crie elementos interativos, como botões, formulários e muito mais, usando estados e variáveis
- As ferramentas de desenho permitem que você crie seus próprios elementos de design
- Capacidade de importar e personalizar arquivos de esboço
- O aplicativo baseado em navegador permite que você colabore com sua equipe mais facilmente
- Teste seus designs ao vivo em dispositivos móveis
Quem deve usá-lo?
O UXPin é perfeito para todos os tipos de designers de UX e UI, incluindo iniciantes completos. Especialmente porque ele vem com a capacidade de adicionar elementos interativos com bastante facilidade. Como é baseado em navegador, você pode usá-lo em qualquer dispositivo que possua, sem problemas de licenciamento.
O aplicativo tem uma avaliação gratuita que você pode usar para testá-lo. Ou leia nossa análise para saber mais sobre como funciona.
2. InVision

- Preço: Grátis / $ 15 por mês
- Melhor para: Designers de aplicativos para dispositivos móveis e Web
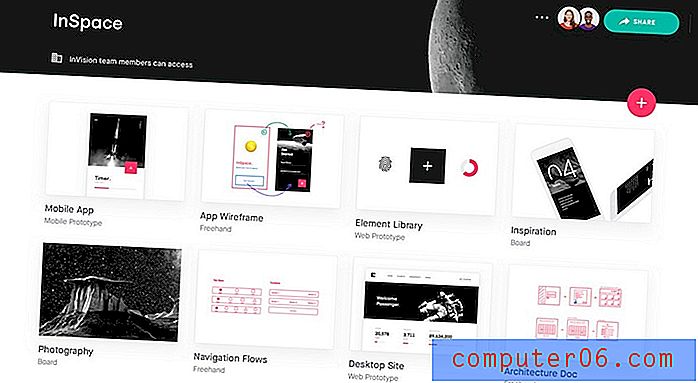
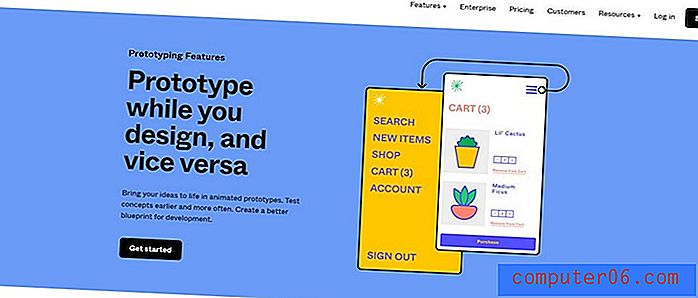
O InVision é outro aplicativo on-line que funciona de maneira semelhante ao UXPin, exceto com ênfase no design. Ele inclui todas as ferramentas necessárias para ir do wireframing ao design da interface do usuário. E vem com muitas ferramentas úteis para melhores colaborações e prototipagem também.
Assim como o UXPin, o InVision também possui ferramentas para tornar objetos em seus projetos interativos. No entanto, é muito mais simplificado e não permite implementar estados avançados como o UXPin.
Principais características

- Crie protótipos de aplicativos e da Web com facilidade usando componentes pré-fabricados
- Torne seus protótipos interativos adicionando gatilhos
- Colabore e obtenha feedback dos clientes sobre projetos com mais facilidade
- Inclui ferramentas para desenhar e desenhar wireframes rápidos e simples
- Acesse seus projetos de design na nuvem em qualquer dispositivo
Quem deve usá-lo?
O InVision é mais adequado para designers de interface do usuário de aplicativos, especialmente para equipes que colaboram em projetos. Também é um bom ponto de partida para freelancers, pois vem com um plano gratuito que permite manter um projeto ativo pelo tempo que você quiser.
3. Justinmind

- Preço: Grátis / $ 19 por mês
- Melhor para: Designers de aplicativos para Web e dispositivos móveis
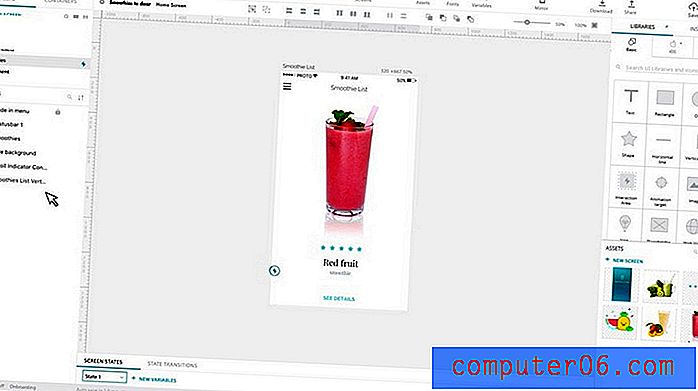
Justinmind é um aplicativo relativamente novo, inteiramente dedicado a wireframing e prototipagem. Embora essa ferramenta não seja tão avançada quanto UXPin ou InVision, ela vem com muitos recursos úteis que a tornam uma ótima opção para iniciantes.
Uma das características mais atraentes do Justinmind é que ele tem um plano gratuito para sempre, com a capacidade de criar wireframes ilimitados e adicionar usuários. Você pode usá-lo para criar protótipos rápidos usando um editor de arrastar e soltar, especialmente ao iniciar ou para aprender a prototipagem rápida.
Principais características

- Crie wireframes e protótipos rápidos usando um editor de arrastar e soltar
- Adicione elementos interativos e gestos móveis aos seus projetos
- Capacidade de exportar projetos para HTML e documentos interativos
- Colabore com a equipe na nuvem
- Plano gratuito para sempre com projetos ilimitados
Quem deve usá-lo?
O plano gratuito para sempre faz do Justinmind uma ótima opção para iniciantes no design de UX e UI. No entanto, o plano gratuito é limitado a protótipos estáticos. Se você deseja adicionar elementos interativos, efeitos, colaboração em nuvem e designs de exportação, precisará ativar o plano pago.
4. Figma

- Preço: Grátis / $ 12 por mês
- Melhor para: Designers de interface para aplicativos Web e móveis
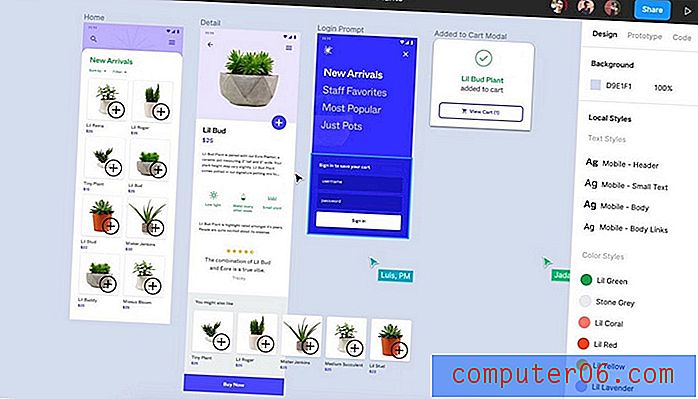
A maioria dos designers já está familiarizada com a popular ferramenta de design de interface do usuário baseada na Web. Embora o Figma seja conhecido como um aplicativo de design UX, ele também possui ferramentas para prototipagem rápida.
O Figma possui um editor de arrastar e soltar muito fácil de usar para projetar wireframes e protótipos funcionais. Ele ainda possui muitos elementos interativos para animar seus protótipos. O que o torna ainda melhor é o fato de o aplicativo ser gratuito e funcionar em qualquer navegador.
Principais características

- Editor simples de arrastar e soltar para prototipagem rápida da interface do aplicativo
- Animar elementos e adicionar interações para dar vida a projetos
- Crie e use sistemas de design para prototipar mais rapidamente
- Capacidade de visualizar ao vivo seus protótipos
- Funciona em qualquer navegador para colaborar em projetos mais facilmente
- Plano gratuito para sempre com 3 projetos ativos e armazenamento ilimitado
Quem deve usá-lo?
O Figma pode ser usado para criar protótipos para quase qualquer tipo de interface da Web ou de aplicativos móveis. Ele possui um plano gratuito generoso que permite ter 3 projetos ativos e 2 editores. Isso o torna uma ótima opção para freelancers, especialmente para trabalhar em projetos com clientes.
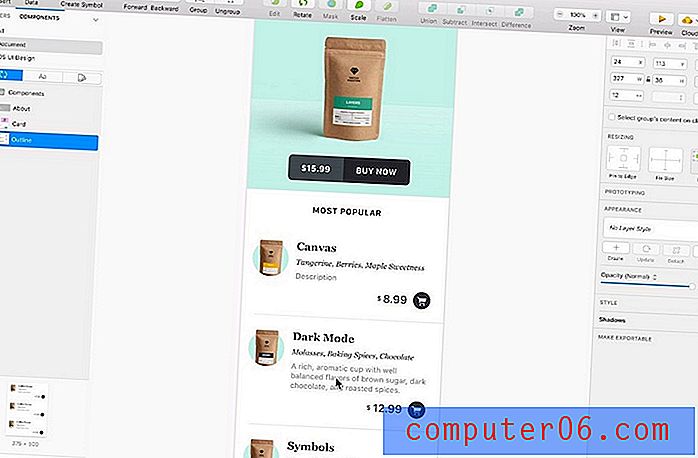
5. Esboço

- Preço: $ 99
- Melhor para: Designers de UI e UX para dispositivos móveis e Web
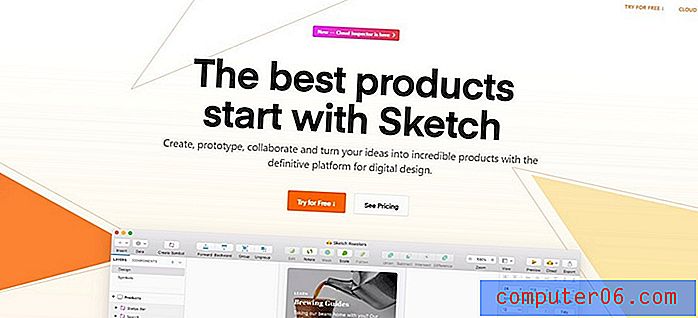
O Sketch é um dos melhores aplicativos disponíveis hoje para projetar todos os tipos de interfaces de usuário. É como uma versão mais avançada e amplamente suportada do Figma. A única razão pela qual a classificamos abaixo da Figma é porque ela não é multiplataforma.
O Sketch tem uma comunidade ampla e, como resultado, existem milhares de modelos e kits de interface do usuário por aí que você pode usar para criar protótipos de aplicativos e designs mais rapidamente. A única desvantagem é que você precisa de um computador Mac. Isso torna a colaboração em projetos um pouco difícil também.
Principais características

- Editor tudo em um para wireframing, prototipagem e design de interfaces de aplicativos e da web
- Desenhe e edite vetores ou use bibliotecas de componentes pré-criadas para projetar mais rapidamente
- Crie elementos interativos e adicione animações aos seus designs
- Integrações e plugins de terceiros tornam o aplicativo ainda mais poderoso
- Vários kits e modelos de interface do usuário de terceiros para baixar
Quem deve usá-lo?
O Sketch é perfeito para designers de UI e UX freelancers, se você puder comprar o aplicativo e ter um Mac. Existe um plano de assinatura mensal que permite compartilhar seus projetos na nuvem. No entanto, ele não suporta a edição dos designs.
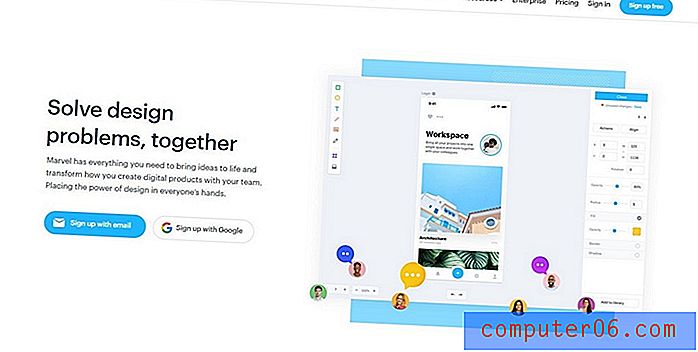
6. Marvel

- Preço: Grátis / $ 12 por mês
- Melhor para: Designers de interface do usuário da Web e de aplicativos móveis
A Marvel se autodenomina como uma “plataforma de design para produtos digitais”. Embora essa afirmação não seja totalmente precisa, o aplicativo em si é uma ótima solução para designers para criar protótipos para aplicativos móveis e da web.
A Marvel possui todas as ferramentas necessárias para criar todos os tipos de interfaces móveis e da Web, de protótipos a designs. Ele ainda suporta interações de gestos para projetar aplicativos móveis animados.
Principais características

- Editor de arrastar e soltar para tudo, desde wireframing a prototipagem e design
- Capacidade de exportar designs para códigos XML CSS, Swift e Android
- Recursos para colaboração e teste do usuário de seus projetos
- Adicione elementos interativos ao seu design sem código
- Compartilhe seus projetos para obter feedback e testes do usuário
Quem deve usá-lo?
Como a Marvel é uma plataforma multifuncional cheia de várias ferramentas e recursos, é mais adequada para usuários avançados e designers mais experientes. A Marvel tem um plano gratuito que permite que você tenha 1 projeto ativo pelo tempo que desejar.
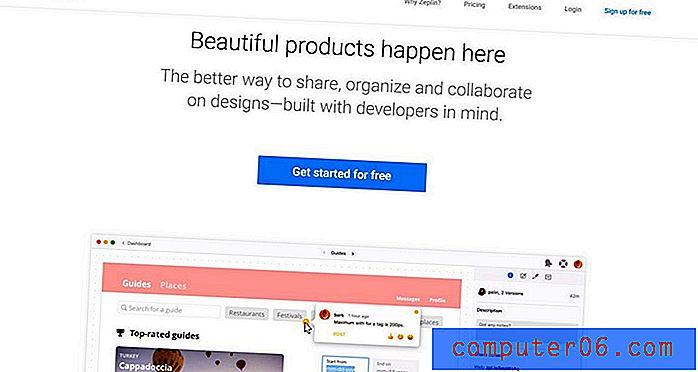
7. Zeplin

- Preço: Grátis / $ 17 por mês
- Melhor para: designers e desenvolvedores de aplicativos da Web
Zeplin é um tipo diferente de ferramenta de prototipagem projetada com desenvolvedores em mente. Os desenvolvedores costumam ter problemas para traduzir as interfaces criadas pelos designers em código. Zeplin visa preencher a lacuna, fornecendo ferramentas fáceis para os desenvolvedores criarem seus próprios projetos.
O Zeplin é bastante fácil de usar e vem com um painel de codificação embutido para implementar CSS e código avançados em seus projetos em tempo real.
Principais características

- Capacidade de criar um sistema de design para sua base de código para gerenciar projetos com mais facilidade
- Gere trechos de código para seus elementos de design e tenha todos em um só lugar
- Exporte facilmente projetos usando os plugins Sketch, Photoshop, Figma e Adobe XD
- Colabore e obtenha feedback de sua equipe
Quem deve usá-lo?
Como mencionamos anteriormente, o Zeplin é mais uma ferramenta de design feita para desenvolvedores. É perfeito para freelancers e equipes para colaborar com desenvolvedores. O plano gratuito permite que você tenha 1 projeto ativo pelo tempo que desejar.
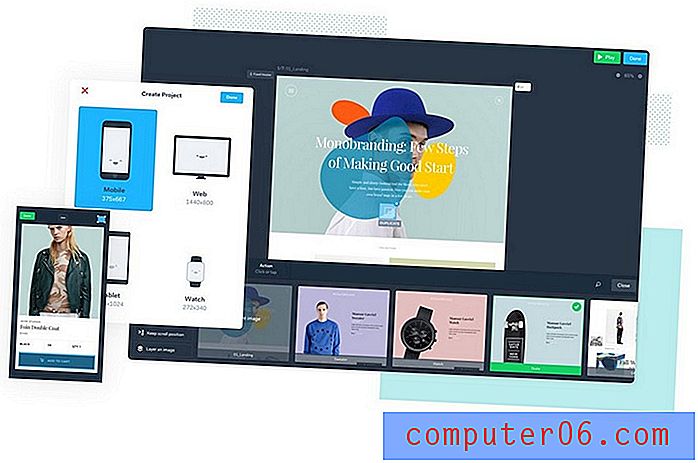
8. Proto.io

- Preço: Grátis / $ 24 por mês
- Melhor para: Designers de interface do usuário móvel
O Proto.io é uma ferramenta criada especificamente para projetar protótipos. E inclui muitos recursos úteis que facilitarão muito o processo de criação de protótipos.
O aplicativo funciona como um construtor de sites de arrastar e soltar. Inclui componentes pré-fabricados e blocos de conteúdo que você pode adicionar para criar interfaces de aplicativos exclusivas com facilidade. Você também pode compartilhar facilmente seus projetos interativos com qualquer pessoa. Confira sua biblioteca de demos, por exemplo.
Principais características

- Bibliotecas cheias de componentes de interface do usuário, modelos, ícones, efeitos sonoros e muito mais
- Adicione elementos interativos em designs com ações, gestos, animações e muito mais
- Importe designs do Sketch e Photoshop, bem como sincronize projetos no Dropbox
- O editor baseado na Web permite que você acesse seus projetos de qualquer lugar
- Capacidade de exportar designs em HTML, CSS e Javascript
Quem deve usá-lo?
O Proto.io é perfeito para designers de interface do usuário móvel, bem como designers de aplicativos da web. O plano gratuito possui recursos muito limitados e o preço do plano pago pode ser um pouco caro para os freelancers. Portanto, o aplicativo é mais adequado para agências de design e profissionais mais experientes.
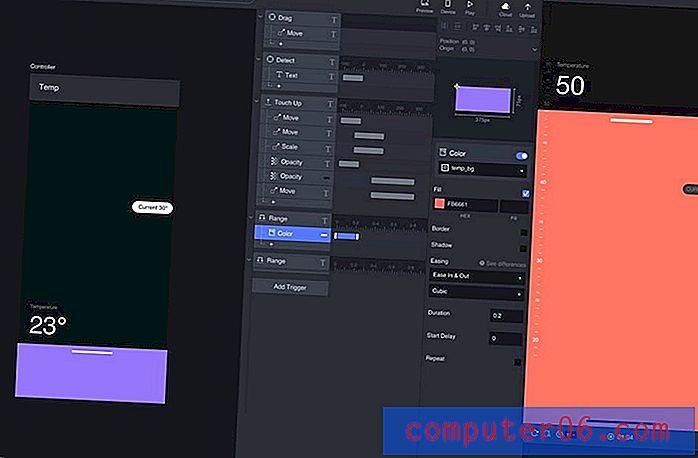
9. ProtoPie

- Preço: $ 11 por mês
- Melhor para: Designers experientes na Web e na interface do usuário para dispositivos móveis
O ProtoPie é outra ferramenta baseada em nuvem, criada apenas para a criação de protótipos de várias interfaces de usuário. À primeira vista, o aplicativo pode parecer bastante sofisticado. Isso porque é uma ferramenta avançada de prototipagem feita para profissionais.
ProtoPie tem tudo a ver com a criação de protótipos mais precisos e interativos. O principal objetivo da plataforma é ajudar a criar protótipos mais precisos que você pode enviar diretamente para o desenvolvimento.
Principais características

- Crie protótipos mais precisos e de alta qualidade para aplicativos da Web e móveis
- Adicione elementos interativos para tornar seus protótipos mais realistas
- Bibliotecas de componentes pré-fabricados para projetos de protótipos fáceis
- Capacidade de importar desenhos do Sketch, Figma e Adobe XD
- Teste seus designs usando aplicativos de espelhamento Android e iOS
Quem deve usá-lo?
O ProtoPie é perfeito para designers de UI mais avançados e experientes, pois você pode usá-lo para finalizar protótipos sem precisar usar outros aplicativos. O aplicativo tem uma avaliação gratuita para testar seus recursos. A única desvantagem é que requer uma instalação de software no seu computador Mac ou Windows.
10. Framer X

- Preço: $ 12 por mês
- Melhor para: Designers e desenvolvedores de UI móvel
O Framer X é uma ferramenta inovadora de prototipagem que também inclui ferramentas para design e desenvolvimento. Possui um editor exclusivo, onde você pode mapear interações para criar protótipos que funcionam como aplicativos reais.
Ele também vem com aplicativos móveis para espelhar seu design e testar protótipos em dispositivos móveis. O Framer é uma solução completa para criação de protótipos e desenvolvimento de aplicativos móveis.
Principais características

- Prototipagem rápida com componentes e elementos pré-fabricados
- Kit de ferramentas 3 em 1 para passar do design para protótipos e desenvolvimento
- Criar e otimizar interações em um editor visual
- Capacidade de criar e reutilizar componentes personalizados em todos os projetos
- Muitos kits de interface do usuário e recursos para criar todos os tipos de designs de protótipos
Quem deve usá-lo?
O Framer é uma poderosa ferramenta de prototipagem que é mais adequada para designers experientes e desenvolvedores. No momento, o Framer está disponível apenas em dispositivos Mac. Mas, de acordo com o site, há uma versão do aplicativo baseada na Web a caminho.
Qual ferramenta de prototipagem é a melhor?
UXPin é o vencedor claro nesta lista. Ele fornece os melhores recursos e todas as ferramentas necessárias para passar dos wireframes ao protótipo e depois ao design interativo. Também é bastante fácil para iniciantes aprender e ter ferramentas para designers experientes também.
Se você está procurando uma opção gratuita, vale a pena conferir o Figma. Embora seja uma ferramenta de design de interface do usuário, oferece bastante suporte para criação de protótipos e adição de interações. Tudo de graça.
Outra opção que você deve considerar é usar kits de interface do usuário. Os kits de interface do usuário incluem modelos que você pode personalizar para projetar protótipos com facilidade para aplicativos e sites. Confira os modelos dos kits Figma UI Kits e as coleções Adobe XD UI Kits para obter inspiração.