Como quebrar a grade sem fazer uma bagunça
Uma grade é a base de quase qualquer design de site. Essas linhas invisíveis ajudam a criar espaço rítmico e fluxo visual, de modo que cada projeto carrega um senso de organização e harmonia.
Mas você não precisa manter a grade 100% do tempo. Você pode até quebrar a grade de tempos em tempos sem fazer uma bagunça total. Veja como você faz isso, mantendo um site que é um prazer de usar!
Noções básicas sobre sistemas de grade

Antes de poder quebrar a grade, você precisa entender por que ela existe. Independentemente do tipo de sistema usado, a grade é uma parte fundamental do processo de design. As grades ajudam a determinar onde colocar os elementos, como os elementos podem quebrar ou empilhar em diferentes tamanhos de tela e geralmente ajudam a manter as coisas organizadas.
A grade é uma base invisível que ajuda a projetar algo que parece organizado, limpo e fácil para os usuários seguirem.
Designers usam grades praticamente desde sempre. Volte e veja jornais e livros antigos - o texto está alinhado em colunas. Até os escritos antigos em tabletes incluem essa estrutura harmoniosa.
As grades podem fazer o seguinte:
- Mantenha o conteúdo organizado e fluindo. Os usuários estão acostumados a elementos alinhados horizontal e verticalmente e seguem a abordagem da leitura da esquerda para a direita (e para trás), de cima para baixo.
- Torne o design um trabalho mais eficiente, porque você verá apenas onde colocar os elementos e o espaço entre eles.
- Ajude um site a parecer consistente de uma página para outra.
- Crie apenas o espaço certo entre os elementos para que o design permaneça organizado.
- Equilíbrio é menos desafiador. Siga a grade e os elementos quase se encaixam conforme você dimensiona os elementos dentro dos parâmetros definidos.
Então, por que você pensaria em quebrar a grade?
Quebrar a grade pode adicionar ênfase extra a um elemento específico. É uma daquelas regras de design que, quando fracassadas, podem melhorar o significado de um projeto. Ao quebrar a grade, é importante seguir muitas das outras "regras" do design. (Use apenas esse truque para aproveitar ao máximo.)
Criar Camadas

Os elementos de camadas permitem que você saia da grade enquanto mantém a unidade no design. Como os elementos tocam e cruzam planos, eles se sentem parte da mesma unidade.
Essa técnica se tornou bastante popular recentemente, graças às influências do Material Design e a mais designers se arriscando com elementos na tela. Pode ser complicado, porém; os elementos que se sobrepõem de alguma forma devem permanecer distinguíveis para funcionar de maneira eficaz.
O Cmmnty faz isso com uma ampla linha e texto, criando uma espécie de equilíbrio de deslocamento usando tipografia e espaço em branco. Você quase pode ver várias pequenas grades no design, como a navegação e o alinhamento de elementos de texto à esquerda, mas nenhum padrão consistente. Essa quebra da grade é perfeitamente equilibrada e fácil para o usuário entender.
Design Espaço em branco proposital

Uma razão para sair do caminho de uma grade é criar mais espaço em branco com mais ênfase nos lugares certos. Pode ser para destacar elementos de texto ou marcas ou uma imagem estelar.
Uma coisa que muitas vezes é confundida com sair da grade são os alinhamentos ímpares. Embora o alinhamento contínuo possa ser parte integrante do uso de um sistema de grade - horizontal ou verticalmente - elementos podem ser alinhados enquanto se afasta da grade.
Ao quebrar a grade para adicionar espaço em branco, considere manter todo o resto alinhado. Isso ajudará a criar um cluster de elementos que chama a atenção, como o texto e a ação de Surfers Against Sewage, com espaço suficiente para que o elemento pareça mais importante que outros. O exemplo acima funciona maravilhosamente porque o espaço ajuda a atrair os usuários para a chamada à ação.
Colocar elementos dentro de um contêiner

Quando os elementos estão contidos de alguma forma, eles se sentem juntos, mesmo quando a grade está quebrada. Isso pode incluir o uso de um plano de fundo colorido, colocar elementos em caixas ou colocar camadas de texto em uma foto ou vídeo, como o exemplo acima.
O bom de qualquer elemento do contêiner é que ele fornece aos usuários uma indicação de que tudo está relacionado de alguma forma. Os elementos estão vinculados.
Sair da grade em um padrão no estilo de contêiner é uma maneira visualmente interessante de separar o que muitas vezes acaba parecendo uma carta de baralho. Muitos projetos no estilo de contêineres terminam com um design perfeitamente simétrico; sair da grade é uma maneira infalível de adicionar brilho ao design e quebrar a monotonia.
Jogue com elementos específicos

A melhor maneira de sair da grade é com um detalhe simples. Se todo o design não possuir um sistema de grade, você provavelmente terminará com uma bagunça. (E é exatamente isso que estamos tentando evitar.)
Comece com um elemento de fundo ou destaque para chamar a atenção. Swashes legais ou formas interessantes são um bom lugar para começar. Considere adicionar também uma cor ousada para destacar o elemento.
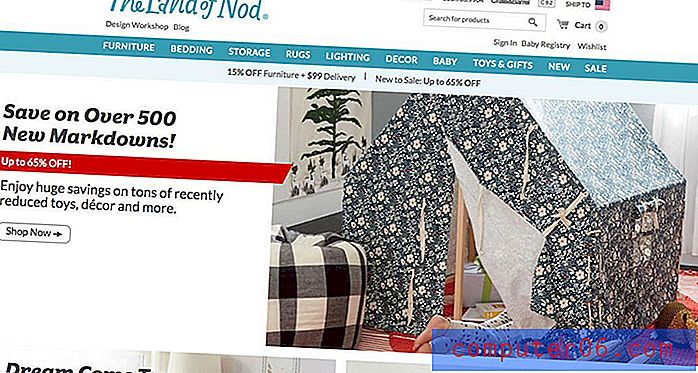
A Land of Nod faz isso de maneira eficaz com linhas angulares grossas para mostrar aos usuários onde há grandes vendas em todo o site. Às vezes, essas linhas estão contidas em imagens e às vezes cruzam espaços em branco em imagens. A variação é visualmente interessante e garante que a quebra ocasional da grade seja incomum o suficiente para chamar a atenção, mas corresponde ao restante do design o suficiente para parecer que ele pertence.
Move It Around

Use movimento e movimento para remover elementos da grade, ou talvez até apenas mudar um pouco. Animações simples ou elementos que funcionam em conjunto com o vídeo podem fazer com que uma grade pareça menos semelhante à grade.
Esse conceito funciona muito bem com projetos que se concentram em um único elemento.
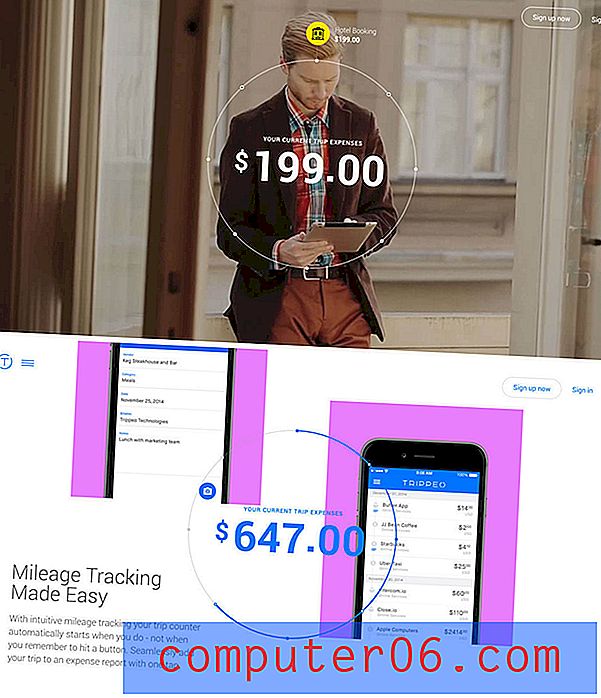
A ênfase de Trippeo, acima, é o gráfico de despesas de viagem. Não altera a localização em todo o design do site. Mas tudo o que o rodeia se move, desde o vídeo na tela inicial até as informações sobre o aplicativo que aumentam o zoom usando a rolagem de paralaxe clicável. Esse elemento mantém o restante de um design desequilibrado e fora da grade, com caprichos e talento modernos.
Crie uma ilusão de quebrar a grade

Você pode quebrar a grade sem quebrá-la.
Use uma pequena grade vertical para criar combinações interessantes de formas e alinhamentos enquanto permanece na grade (mesmo que não pareça).
O bom de não quebrar a grade para criar esse tipo de design é que você retém todos os benefícios de um design baseado em grade enquanto faz algo um pouco diferente. As melhores opções geralmente incluem desenhos que funcionam em múltiplos da grade - três, cinco, sete etc. - para que as formas nunca se alinhem exatamente, mas sempre pareçam semelhantes.
A Marche Notre Dame, acima, usa esse conceito para exibir imagens de sua localização. O padrão de grade fora da grade é usado na vertical e na horizontal para criar uma colagem com apenas o espaço em branco certo. Essa é uma boa maneira de romper com os mesmos padrões de alvenaria antigos para fotos que parecem estar praticamente em todos os lugares.
Conclusão
Quebrar a grade nem sempre é fácil de fazer. Muitas vezes, pode acabar se tornando uma bagunça.
Os melhores usos são aplicados a uma página ou conjunto de elementos para evitar que o design fique fora de controle. Isso também é útil quando se pensa em capacidade de resposta e em como lidar com elementos que podem não se encaixar bem em telas menores, porque você não terá tantas esquisitices para lidar.
Quebrar a grade - quando bem feito - pode ser uma maneira divertida e envolvente de tentar algo diferente.