Crítica Web Design # 96: Tema SuccessInc Drupal
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o SuccessInc, um tema Drupal de Mais do que (apenas) Temas. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a SuccessInc
“A maioria dos temas é criada para parecer simples, limpa e mínima. Este foi desenvolvido para ajudá-lo a impressionar. Em computadores e dispositivos móveis. A Success Inc. se ajusta de maneira ideal à largura do navegador em que é visualizada. Como resultado, parece incrível, independentemente de ser um computador desktop, smartphone ou tablet que seus visitantes estejam usando. ”
Aqui está uma captura de tela da página inicial:

Primeira impressão
Minha impressão inicial do SuccessInc é bastante positiva. É um tema muito atraente que parece ter muitos recursos de alto nível e áreas de conteúdo personalizáveis. Eu amo que ele seja responsivo e aprecie todas as opções facilmente ajustáveis que estão embutidas. Vamos dar uma olhada em cada seção individualmente e ver o que pensamos!
Esquema de cores
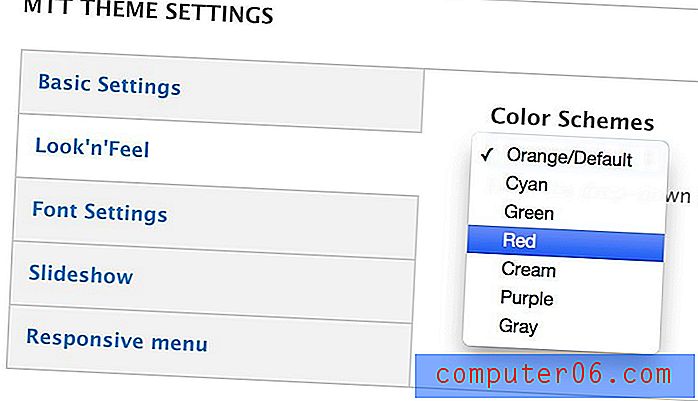
Um dos meus aspectos favoritos desse tema é o esquema de cores em negrito. Os destaques brilhantes são totalmente contrastados com o preto, proporcionando uma experiência atraente que parece elegante e moderna. A laranja que você vê acima é simplesmente o esquema de cores padrão; você pode alterná-lo facilmente nas configurações.

Alterar o esquema de cores é tão simples quanto clicar em um menu suspenso e escolher a opção desejada. Você pode escolher um dos sete esquemas: laranja, ciano, verde, vermelho, creme, roxo e cinza. Basta clicar no botão "Salvar" e o novo esquema será aplicado instantaneamente.

Todas as opções de cores incluídas são ótimas, tornando o tema praticamente imperceptível em termos de estética visual.
Barra de Contato / Pesquisa
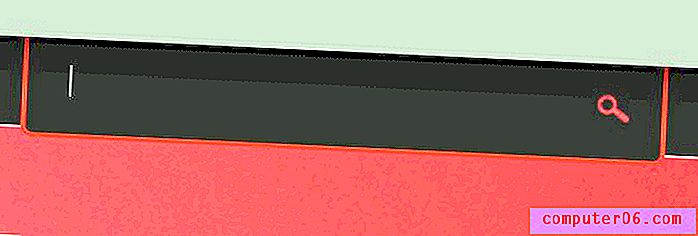
A parte superior do site possui uma pequena barra que contém algumas informações básicas de contato, além de uma barra de pesquisa. Aqui está uma visão geral de como isso se parece:

Existem vários tipos diferentes de sites nos quais o principal motivo do usuário parar é encontrar algum tipo de informação de contato. Para esses tipos de sites, esse é um excelente elemento de design. Os usuários não precisam procurar uma página ou formulário de contato; as informações que eles realmente procuram são uma das primeiras coisas que veem.
Como você pode ver na foto acima, também há um campo de pesquisa nessa barra. O próprio campo é invisível, mas é indicado por algum texto de espaço reservado seguido por um pequeno ícone de pesquisa. Quando você clica neste texto, ele se torna mais um campo de pesquisa tradicional.

Essa é uma peça interessante de design, mas eu estaria interessado em ver se os usuários realmente respondem bem a ela. Como tendemos a procurar pistas visuais antes de lermos, pode levar um tempo para alguém descobrir como executar uma pesquisa. Uma rota rápida que um usuário pode seguir é ver o ícone da lupa e clicar nele, que simplesmente executa uma pesquisa vazia e inútil.
Além disso, a dica diz "Digite os termos e clique em Pesquisar ...", mas não há um botão que diga "Pesquisar", então é fácil ver como isso pode confundir um usuário. Obviamente, qualquer pessoa que seja meio competente com a Web descobrirá isso com bastante rapidez; ainda assim, é uma boa idéia identificar possíveis obstáculos e frustrações dos usuários.
Navegação
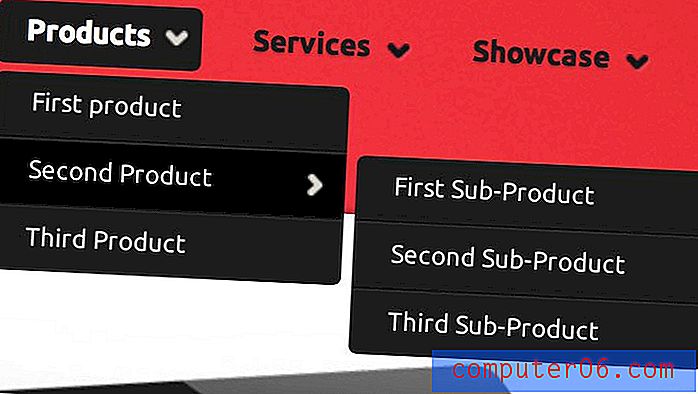
A navegação é fornecida por um menu Superfish sólido como uma rocha. Funciona perfeitamente, possui animações suaves e vários níveis e parece bem liso. Mais adiante, veremos o que acontece quando você o reduz para dispositivos móveis.

Apresentação de Slides
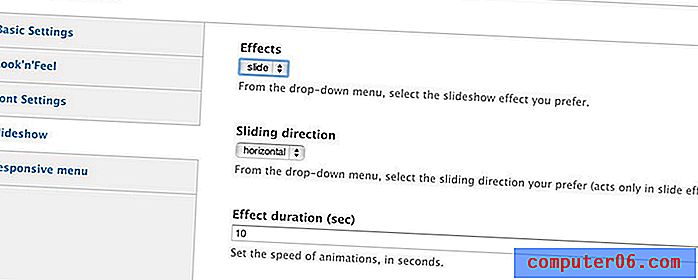
Movendo a página para baixo, a seguir é a apresentação de slides. É uma área de conteúdo agradável, grande e animada que traz algum interesse para o topo da página. Há alguns recursos aqui que eu gostaria de destacar também que você deve considerar ao criar uma apresentação de slides.

Primeiro, existem vários pontos de navegação. As setas e os pontos na parte inferior servem para avançar a apresentação de slides ou pular para um ponto específico. Além disso, os pontos fornecem um ponto de referência para onde você está e quantos slides estão presentes. Por fim, existem legendas que permitem adicionar mensagens personalizadas.
Por fim, esses não são apenas recursos interessantes. Eles aumentam a eficácia e a usabilidade dessa parte da interface do usuário, tornando-a mais do que simples colírio para os olhos. Se você gosta de opções, pode até acessar as configurações e alterar as transições ou a duração do slide.

Conteúdo e rodapés
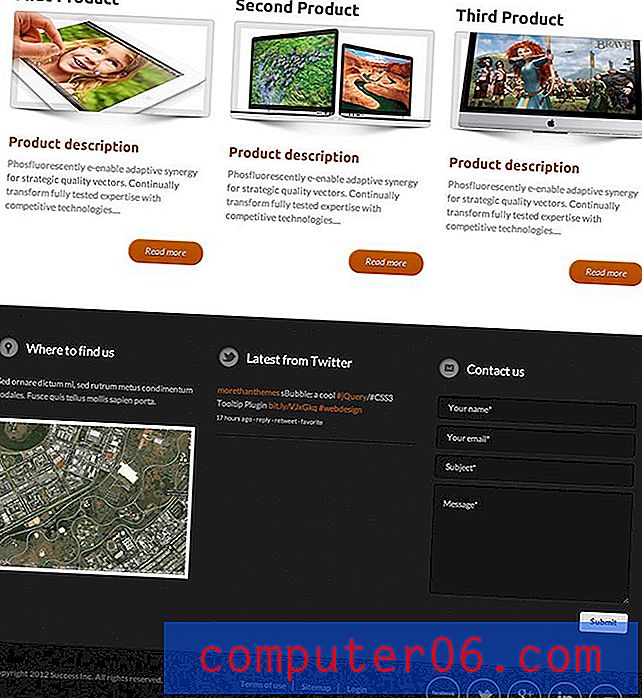
O restante da página é bastante básico. Começa com uma área de conteúdo secundária e desce para um rodapé, ambos dispostos em três colunas.

Primeiro, você tem três áreas de conteúdo, cada uma contendo uma imagem com uma descrição e um botão. Eu particularmente gosto da sombra colocada nas miniaturas aqui. É uma bela ilusão que dá uma certa profundidade ao design.

Se as informações de contato no cabeçalho não forem suficientes, o rodapé fornece algumas funcionalidades realmente agradáveis. Há um lugar para um mapa, um feed do Twitter e um formulário de contato. Isso além de um tipo de rodapé secundário que contém vários ícones sociais. Estes tendem a ser uma bagunça desorganizada lançada em um design como uma reflexão tardia, então eu realmente aprecio o quão bem integrados ao design eles são.

Layout responsivo
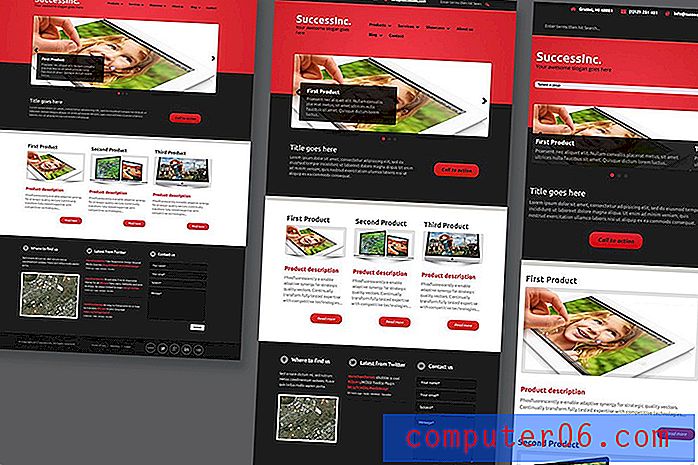
O layout do site começa como estático e, quando a janela de visualização é reduzida para uma certa largura, ela se torna fluida. A seguir, apresentamos algumas das etapas do design à medida que a viewport muda:

Eu amo que esse tema seja responsivo, acho que isso se tornou uma necessidade e não uma segurança. O que eles realmente deixam de fora do parque é que o layout parece ser bastante independente de dispositivos. Por mais que tentasse, não consegui quebrar o layout de maneira significativa enquanto experimentava larguras diferentes. Tudo, até a barra de pesquisa, reformata muito bem, independentemente do tamanho da tela que você usar.

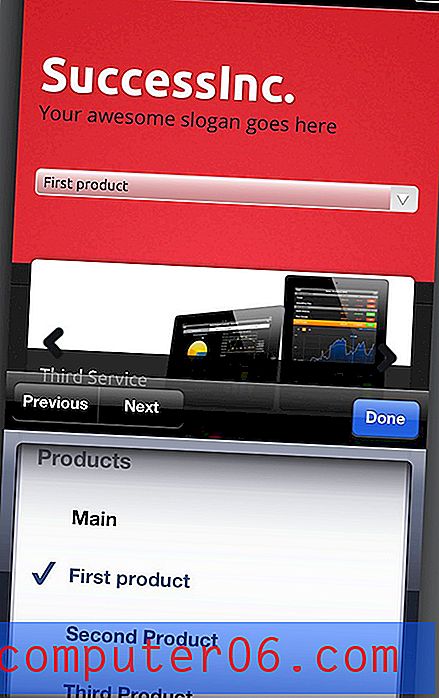
Em dispositivos móveis, a navegação se transforma em uma caixa de seleção. É fácil de usar, familiar e mantém todas as opções originais no lugar. Existem boas alternativas para essa estratégia, mas essa é uma das soluções mais funcionais.
Pensamentos finais
Já vimos antes que Mais do que (apenas) Temas faz um ótimo trabalho. Minha principal reclamação da última vez foi que o tema não era responsivo, mas eles definitivamente abordaram essa preocupação com o SuccessInc. No geral, é um ótimo tema e posso vê-lo funcionando muito bem em muitos tipos diferentes de sites.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.