Projeto Grid-First: Como criar ritmo e harmonia vertical
Quando você ouve a grade, qual é a primeira coisa que vem à mente? Para a maioria dos designers, geralmente é um conceito horizontal com colunas na tela. Isso é especialmente verdadeiro quando se pensa em projetos de design digital e web.
Mas e as grades verticais? É igualmente importante criar um fluxo para cima e para baixo na página. E há várias maneiras de fazer isso com sistemas de grade.
Explore o Envato Elements
Por que usar uma grade vertical?

Se você ainda não está pensando em grades verticais em seus projetos de design, pode estar se perguntando por que isso é importante. Uma grade vertical ajuda a obter ritmo e harmonia vertical na página.
A grade ajudará a definir e estabelecer regras para o design, impresso ou digital. Essa estrutura facilita o desenho para você desenhar e fornece diretrizes para espaçamento, posicionamento de elementos e dimensionamento de texto e outros objetos na tela. Uma grade vertical também cria um padrão rítmico e um fluxo para um site à medida que os usuários rolam. (Isso pode ser especialmente importante em dispositivos menores.)
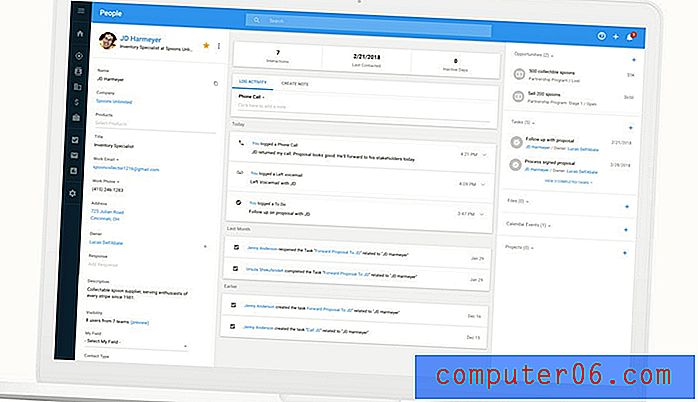
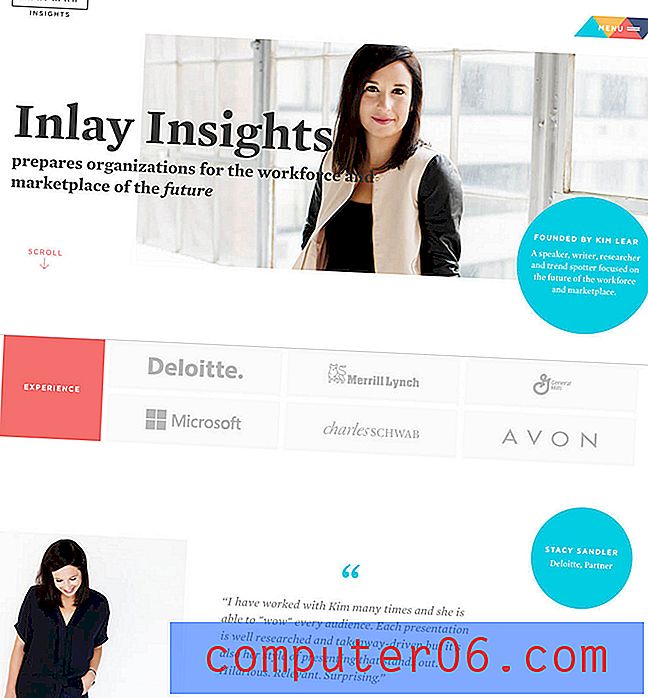
O efeito geral é um design que, se você o esboçar no estilo de estrutura de arame, terá uma aparência com fluxo. Os elementos são bem espaçados, as transições são fáceis de ver e entender e cada parte diferente do design parece proposital e parte do plano.
Basta olhar para a estrutura de arame acima. Você pode desenhar linhas no esboço para que cada elemento seja alinhado no mesmo plano. Esse fluxo visual é exatamente o que você deseja alcançar.
Grades para texto

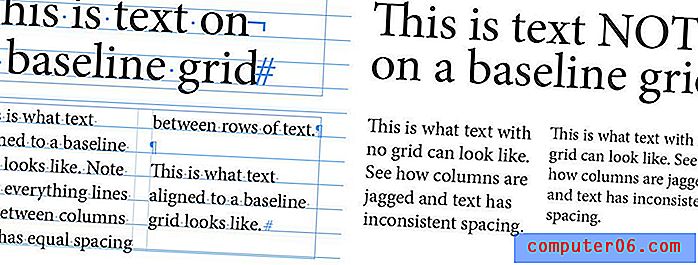
Uma grade vertical é especialmente importante quando se trata de texto. Pode ser usado de várias maneiras para criar fluxo na cópia. Tudo se resume à sua grade de linha de base.
A grade da linha de base é um conjunto imaginário de linhas horizontais igualmente espaçadas - pense no papel regulamentado que você usou na escola - com o qual o texto se alinha. A parte inferior (linha de base) das letras fica nessas linhas, para que haja espaçamento igual entre as linhas de texto e as colunas de texto também se alinham.
Aqui estão algumas aplicações:
- Crie duas colunas e mantenha seu tipo na linha de base.
- Use matemática para alinhar todos os tipos, independentemente do tamanho com a escala da linha de base.
Mas como você faz isso? Começa com um pouco de "matemática tipográfica". (O conceito é praticamente o mesmo para projetos impressos ou digitais.)
- Escolha a fonte e o tamanho do texto do corpo.
- Defina as linhas de grade ou a quantidade de espaçamento entre as linhas de texto.
- Use a mesma proporção para outros espaçamentos no design.
- Você também pode usar múltiplos da grade da linha de base para elementos. Portanto, se o texto do seu corpo tiver 16 pontos, o texto maior poderá ter o tamanho duas vezes a altura da linha.
Essa matemática da grade de linha de base faz outra coisa também. Ajuda a criar a hierarquia da tipografia, pois cada novo nível de texto é empilhado proporcionalmente a outros níveis de texto.
Grades para telas ou painéis

As grades verticais são uma das ferramentas essenciais no design de página por página, como sites com recursos de rolagem de paralaxe. Cada página precisa ter o mesmo tamanho e ter a mesma sensação, para que cada nova página pareça uma parte contínua da mesma história e estética.
A maioria dos designers faz isso com cores ou com um toque de animação para fazer com que as telas se encaixem no lugar a cada rolagem. Quando os elementos são alinhados em perfeita orientação vertical, cada tela é visível de uma só vez e não fica nem meia ligada, nem metade da tela. Essa grade vertical cria harmonia adequada e contribui para a legibilidade adequada e uma experiência do usuário mais desejável.
A estrutura para esse estilo de design depende de um bom fluxo vertical. Os elementos precisam ser posicionados de maneira semelhante à medida que o usuário rola. O tipo deve estar em um formato de coluna semelhante e o tamanho e o espaçamento das letras e dos elementos devem ser consistentes de uma tela para outra.
Essas pequenas dicas são o encadeamento que mantém o usuário focado e cria entendimento visual e fluxo de um pedaço de informação para o próximo.
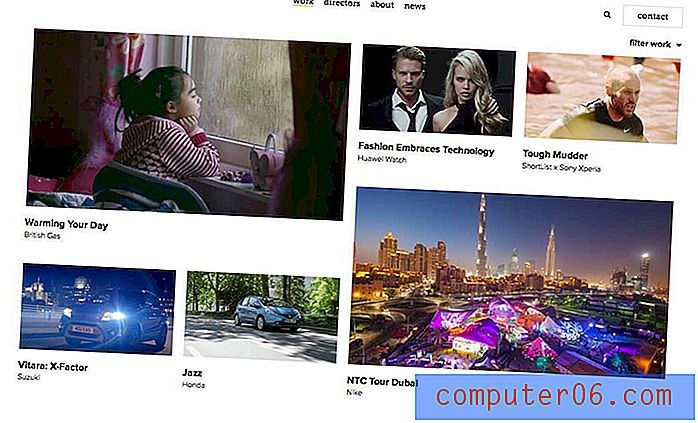
Grades para cartões

O design em estilo de cartão é um dos elementos mais populares e de tendência do ano e eles funcionam graças a uma grade vertical. A grade vertical ajuda a criar um cartão com uma sensação distinta, espaçamento adequado e espaço confortável para vários elementos em um único contêiner.
Pense em todos os lugares para usar uma grade vertical com um cartão:
- Espaçamento entre cartões em um design. (Um cartão por tela em dispositivos móveis).
- Espaçamento interno da borda do cartão entre elementos como imagens, texto ou botões.
- Dimensionamento para cada elemento.
- Hierarquia e dimensionamento de texto.
Grades para comércio eletrônico

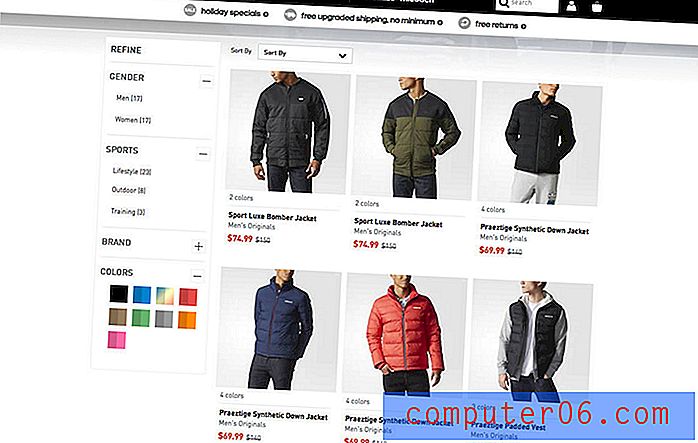
As grades verticais (e horizontais) são uma opção popular para sites de comércio eletrônico devido ao fluxo organizacional distinto. Os itens podem ser colocados lado a lado para que os usuários possam comparar e fazer escolhas antes de fazer uma compra.
Observe atentamente e provavelmente descobrirá que o restante da estrutura do site também seguirá o mesmo ritmo vertical. O uso sutil da grade é confortável e fará com que os compradores se sintam à vontade, confiem no design graças à boa organização e esperemos que efetuem uma compra.
Grades para organização geral

Só porque você está usando uma grade, o design não precisa ter uma aparência de alvenaria ou baseada em grade. Use a grade em múltiplas e metades para criar combinações interessantes de elementos que caem em harmonia.
E sinta-se livre para quebrar a grade de vez em quando. Às vezes, você acaba em uma situação em que o múltiplo da grade simplesmente não parece certo, principalmente quando se trata de digitar ascendentes ou descendentes ausentes. Não há problema em fingir um pouco então. Lembre-se, mesmo que você esteja usando uma grade e pareça engraçada, isso prejudicará a harmonia e o fluxo. Faça essas correções e ajustes visuais, conforme necessário.
Conclusão
Então, por que o ritmo vertical e uma grade são tão importantes? Quando se trata de texto, ajuda a evitar que o usuário se canse durante a leitura. Para outros elementos, cria um senso distinto de harmonia e fluxo.
As pessoas gostam de organização por natureza e desejam que os projetos sejam fáceis de entender rapidamente. Um bom sistema de grade pode ajudá-lo a conseguir isso com facilidade. Depois que a grade é estabelecida, os posicionamentos, tamanhos e formas dos elementos são mais fáceis de imaginar, porque você pode ajustá-los ao quadro que você já esboçou.
Fonte da imagem: baldiri.