Tendência de design: misturando realismo e ilustrações
Há uma tendência em andamento no design de sites que mistura imagens reais com ilustrações e elementos de arte de maneiras interessantes. E é peculiar, único e bonito!
É um mashup de elementos visuais que não parecem juntos juntos, mas quando bem feito, pode criar uma estética deslumbrante que é altamente envolvente e agradável.
Aqui, veremos exemplos dessa tendência de design e diferentes maneiras de misturar realismo e ilustrações para obter o máximo impacto. Alguns deles se enquadram em projetos bastante corporativos e outros são completamente divertidos e divertidos. É uma ampla gama de aplicações de uma tendência completamente única e interessante.
Explorar recursos de design
Misturando elementos visuais em cartões

O Greenhouse possui um formato de blog que usa cartões para cada bloco de conteúdo. Dentro dos cartões existem elementos visuais - algumas fotos, algumas ilustrações.
O resultado é uma bela mistura de tipos de conteúdo e estilos visuais que mantém a página atualizada e interessante. O uso arrojado da cor em blocos ilustrados é igualmente atraente, quase forçando os usuários a rolar o conteúdo.
Funciona porque a estrutura é simples e os elementos mistos parecem combinar perfeitamente, fornecendo amplo contraste para o envolvimento.
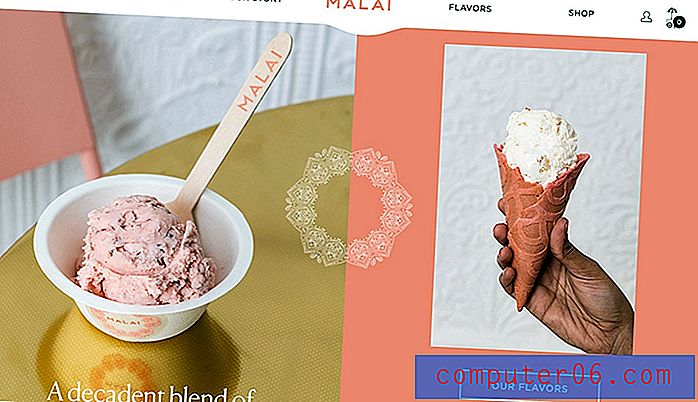
Sobreposições ilustradas

Uma das maneiras mais fáceis de misturar realismo e ilustrações é criar uma sobreposição ilustrada. Funciona quase exatamente como usar um logotipo sobre uma foto.
Malai usa essa técnica com um design de tela dividida (também um elemento bastante moderno). A sobreposição ilustrada ajuda a conectar os dois lados do design, criando harmonia e fluxo visual.
A ilustração é bastante complexa, mas como um elemento que é apenas branco, ela se sente elegante e não atrapalha o design.
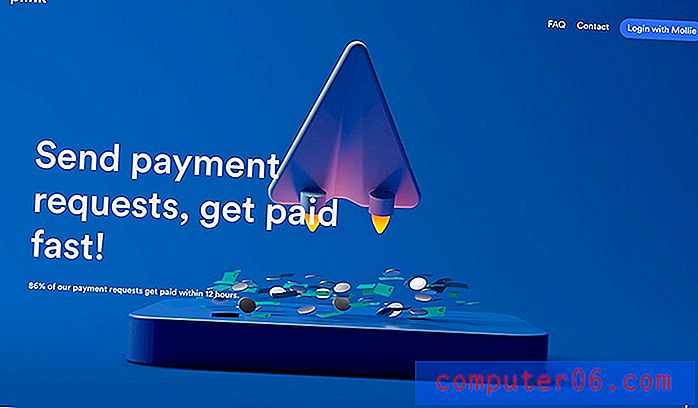
Efeitos 3D

Mais designers estão experimentando em um território que está entre a realidade e a ilustração. Os elementos tridimensionais em todo o design do Plink parecem realistas.
As ilustrações se movem de maneira real e você quase precisa olhar duas vezes para a arte para ver que não é uma imagem.
Esse estilo é uma maneira cada vez mais popular de mostrar algo difícil de fotografar ou retratar visualmente e elementos animados o ajudam a aumentar a oportunidade de interação do usuário.
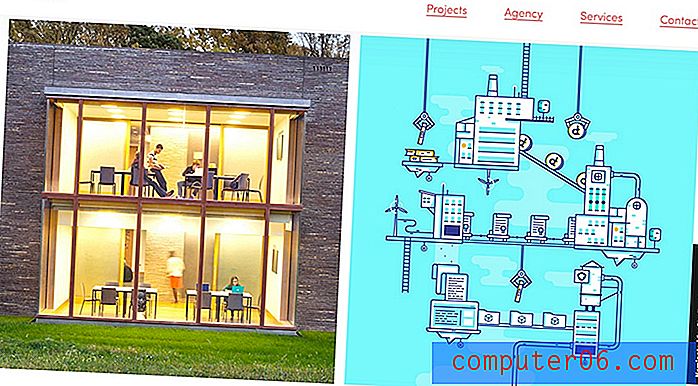
Fotos e ilustrações lado a lado

Fotos e ilustrações podem ser usadas em quadros ao longo do design juntos. Neste exemplo da tendência do design, cada tipo de visual está em uma moldura ou caixa de "foto" e é tratado da mesma maneira, seja uma figura ou ilustração.
É muito parecido com o exemplo do cartão acima, mas com um toque diferente.
Griflan usa bem esse conceito e até usa mais ilustrações que fotos. Ele cria uma estrutura de design de site flexível, na qual imagens e ilustrações podem ser alteradas rapidamente sem uma reformulação completa.
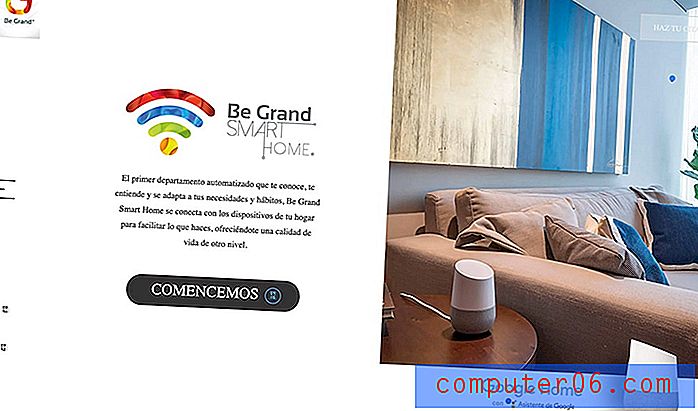
Camadas e movimento

As ilustrações nem sempre podem ser super óbvias. Como parte de um logotipo ou no caso de Be Grand, o elemento ilustrado é um círculo legal de ponteiro / pairar que aparentemente dança na tela - e na imagem.
Pequenas animações reúnem tudo no design simples da página inicial.
Ilustrações "Quase"

Um truque de design de sites de tendências é usar um efeito glitchy com elementos para chamar a atenção. Combine isso com um plano de fundo ilustrado para obter um efeito fora do mundo.
Boda Borg faz exatamente isso com duas fotos de uma família que se “movimentam” de um lado para o outro sobre uma ilustração com temas de busca. É divertido e leve e definitivamente faz você olhar para o design.
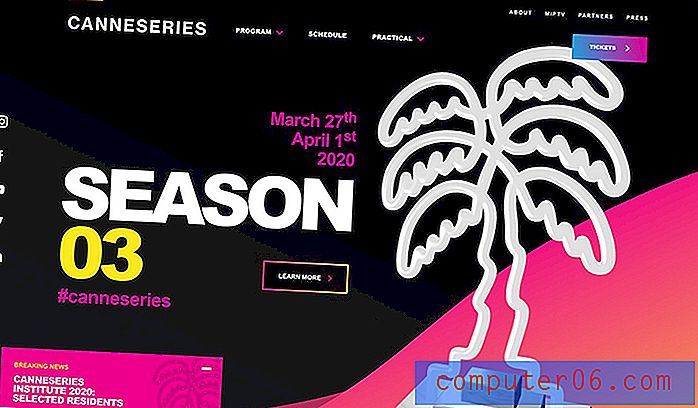
Camadas de plano de fundo e primeiro plano

Misturar fotos e ilustrações pode ser tão simples quanto estratificar.
O Canneseries usa a foto de um troféu que parece quase uma ilustração com elementos ilustrados em segundo plano e ícones com ilustrações semelhantes.
É difícil dizer a diferença entre elementos reais e ilustrados e isso é perfeitamente aceitável com esse tipo de esquema de design.
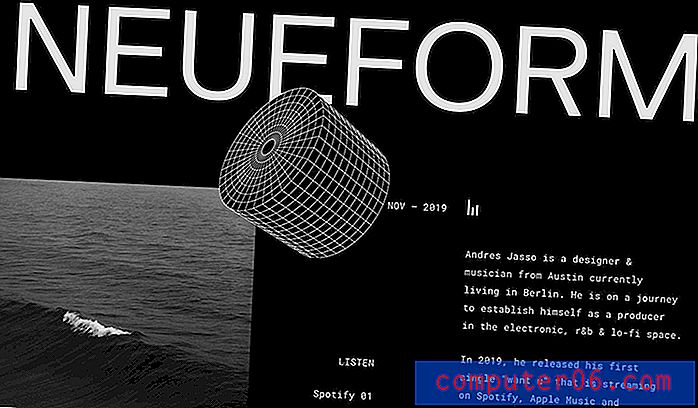
Ilustração simples com imagens

Combinar fotos e ilustrações pode ser simples. Os elementos devem ser projetados para ajudar a atrair usuários para o design e fornecer informações valiosas que aprimoram sua experiência.
Neueform usa uma ilustração que chama a atenção no design. Ele representa um microfone e se conecta ao conteúdo do design.
Parceiros Heróis

Você pode usar ilustrações ou animações com imagens para criar uma área legal de imagem de herói que quebra os padrões de design padrão. É uma nova estética que usa o mesmo tipo de espaço e proporção de uma nova maneira.
Algo tão simples quanto dividir o espaço pode tornar todo o design mais visualmente interessante. Isso interrompe o que o usuário pode esperar.
Mondial faz exatamente isso com uma animação - talvez não tanto com uma ilustração, mas está perto - e imagens de rolagem que se conectam às manchetes abaixo. Faz você olhar e ler cada conteúdo diferente antes de prosseguir, graças à velocidade perfeitamente sincronizada dos blocos de conteúdo.
Combinando em um único elemento

Combinar uma imagem e uma ilustração reais para criar um elemento pode ser impressionante.
Constance Burke faz isso fabulosamente e pode ser um dos melhores exemplos desse estilo de imagem que você encontrará.
É bem pensado e executado e combina perfeitamente com o conteúdo. O último é o que torna isso tão eficaz; a tendência é usada de maneira a melhorar o conteúdo.
Ilustrações sutis

Você não precisa se esforçar ao máximo para usar essa tendência. Um dos elementos visuais - imagem ou ilustrações - pode ser bastante sutil.
FourSeasonsHyrda usa uma ilustração sutil em movimento dentro de uma capitular gigante, em camadas sobre um vídeo para criar interesse. O que é particularmente interessante nessa técnica é que ela cria espaço em branco extra para ajudar a atrair seus olhos pelo design para que você leia o conteúdo. Cor e contraste contribuem aqui também.
Conclusão
Você vê essa tendência como algo que você poderia usar para projetos? O truque é planejar como os elementos irão interagir entre si. Realismo e ilustrações devem estar entrelaçados para que o efeito pareça intencional.