5 idéias de design que nunca envelhecem
Existem algumas idéias e conceitos de design que nunca envelhecem, não importa quantas vezes você os veja. Hoje, estamos explorando essas idéias de design atemporais que você pode incorporar ao seu próprio trabalho.
Esses conceitos clássicos geralmente estão profundamente enraizados na teoria do design. Eles podem ser estilos de tendências que entram e saem com o tempo. Todos eles incorporam elementos que facilitam a visualização, a interação, a leitura e a compreensão do design de um site.
E por esse motivo, essas idéias de design nunca parecem envelhecer. Na verdade, você pode chamá-los de estilos de design atemporais.
Explorar recursos de design
1. Grandes grades

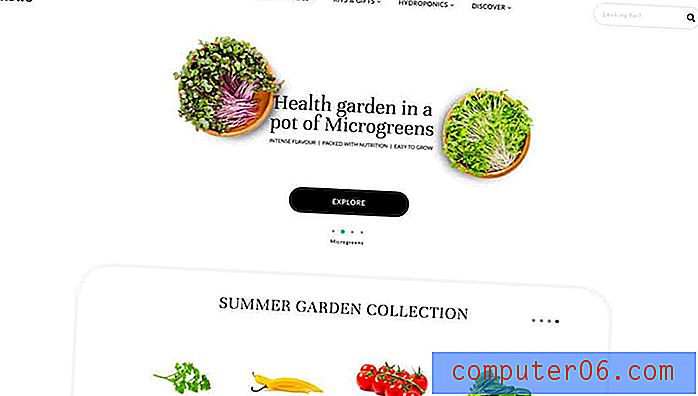
 As grades são ótimas quando você tem muito conteúdo.
As grades são ótimas quando você tem muito conteúdo. É difícil vencer uma boa grade.
Use-o vertical ou horizontalmente - ou ambos - para criar organização e fluxo visual. As grades são ótimas quando você tem muito conteúdo ou simplesmente não consegue entender como fazer fotos e outros elementos funcionarem juntos.
Mesmo com grades mais rígidas, o design pode ser criativo e interessante. JUCO, acima, usa um divertido tema de cores na grade para chamar a atenção pela tela. Mesmo com um fluxo distinto verticalmente e um bom padrão horizontalmente, não há nada claro ou chato nesse uso da grade. Infelizmente, essa é a objeção mais comum dos designers que não querem usar uma.
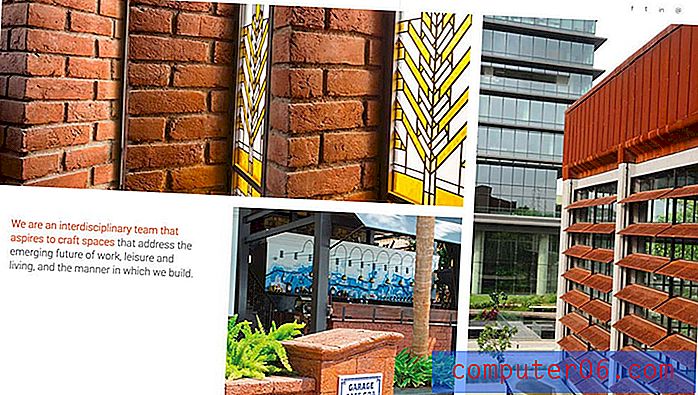
A melhor coisa de uma boa grade é que ela é versátil e pode até ser invisível para muitos usuários. Observe a grade do Studio Lotus, acima. Fotos e elementos de texto se encaixam de maneira ordenada, sem que tudo tenha uma aparência uniforme.
2. preto e branco


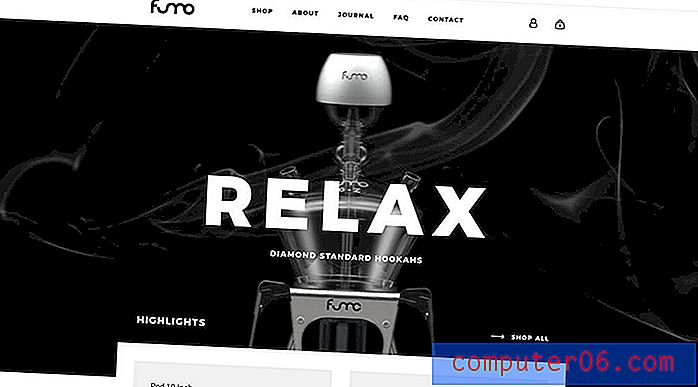
Independentemente das tendências em cores, o preto e branco é clássico e sempre com estilo.
A paleta de cores contrastantes define um certo tom para projetos e funciona com praticamente qualquer conteúdo e estilo. Adicione cores acentuadas para algo especial para atrair ainda mais os usuários.
O melhor do preto e branco é que ele pode funcionar para elementos da interface do usuário, planos de fundo e primeiro plano e fotos e vídeo. Além disso, os esquemas de cores em preto e branco não dominam outros efeitos, como animação ou som.
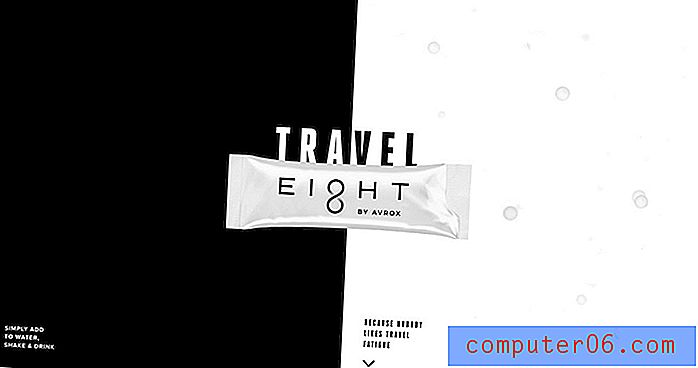
O Avrox e o Fumo Design, acima, usam estética em preto e branco, mas parecem completamente diferentes. Essa é a beleza desse conceito de design e por que ele nunca envelhece.
3. Telas Divididas

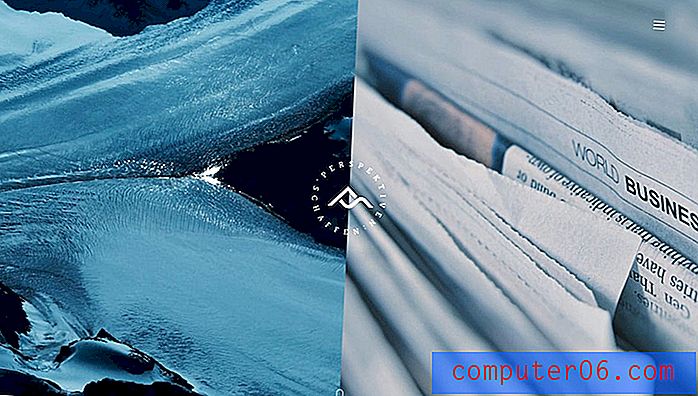
 As telas divididas são empilhadas verticalmente, para que o design seja convertido em móvel
As telas divididas são empilhadas verticalmente, para que o design seja convertido em móvel O design de tela dividida começou como uma tendência de site há alguns anos e, a cada novo projeto de painel duplo, parece melhorar. Esse conceito de design se consolidou como um novo clássico.
O design de tela dividida fornece uma maneira ideal de comunicar uma idéia de um ou outro sem ter muito na tela. Se a divisão é puramente visual ou mais funcional, depende do designer.
Mas todos esses projetos geralmente trazem um benefício distinto de função: as telas divididas são empilhadas verticalmente, para que o design seja convertido em móvel com facilidade e sem perda de conteúdo.
4. Muito espaço em branco


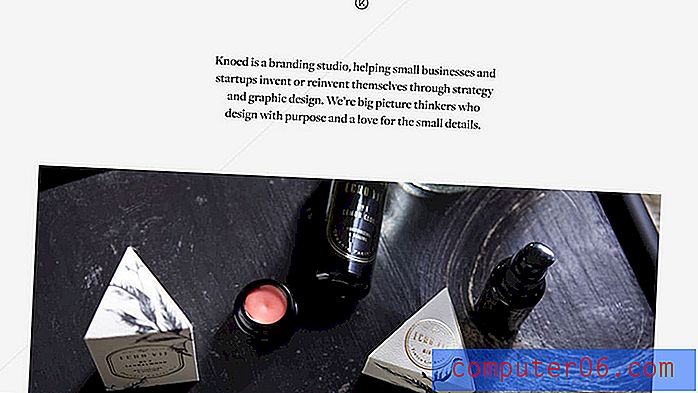
Repita comigo: o espaço em branco é seu amigo.
Usar muito espaço em branco não significa que você precise mover para um contorno mínimo.Apesar das tendências do minimalismo, ainda existem muitos designs que parecem exagerados com os elementos de conteúdo. Não caia nessa armadilha.
O espaço em branco pode abrir um design e torná-lo mais digerível e mais fácil para os olhos. O espaço aberto pode fazer com que os elementos pareçam maiores, mais organizados e mais fáceis de ler. O espaço cria organização e faz com que tudo na tela pareça ter um propósito distinto.
Usar muito espaço em branco não significa que você precise mover para um contorno mínimo. Pense na quantidade de espaço entre os elementos, como o cabeçalho de Tudo o que cresce, acima ou em torno dos principais elementos de texto, como Knoed Creative.
O espaço na borda da tela pode ser útil visualmente e em termos de interação. Esse espaço extra à esquerda e à direita da tela pode fornecer espaço suficiente para os usuários rolarem em dispositivos móveis sem tocar acidentalmente em outros elementos. (Isso é importante em termos de prevenção da frustração do usuário e fácil de incorporar ao design.)
5. Tipografia de grandes dimensões


Os dias de texto minúsculo e difícil de ler se foram. A maioria dos usuários está lendo em telas menores, tornando o texto maior uma necessidade.
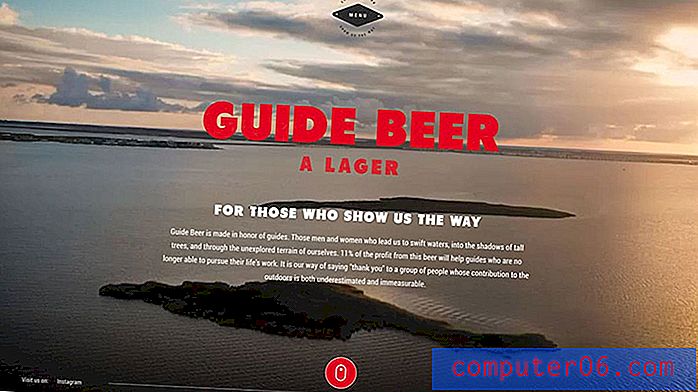
Letras enormes recebem uma mensagem de abertura para os usuários rapidamente.A tipografia de grandes dimensões é uma ótima solução de design. Letras enormes recebem uma mensagem de abertura para os usuários rapidamente. Use-o sem sobrecarregar os usuários, limitando o número de palavras e com um tipo de letra altamente legível.
Letras grandes podem funcionar dentro de uma imagem de herói, em um plano de fundo simples e até mesmo para copiar o corpo. (Considere usar texto de 18 pontos aqui em vez de 12 ou 14.)
O que deve ser lembrado quando se trata de tipografia de grandes dimensões é considerar também o espaçamento de grandes dimensões. O espaçamento entre linhas deve ser adequado ao tamanho do texto para facilitar a leitura e evitar que os olhos se estressem.
Embora os dois exemplos acima usem texto superdimensionado de maneira diferente (e com pesos muito diferentes), é fácil ver como letras grandes podem estabelecer um tom, criar uma hierarquia tipográfica mais fácil e contribuir para a legibilidade geral.
Conclusão
O tema comum entre todos esses designs é que eles são legíveis e atraentes. Eles não apenas usam técnicas específicas e clássicas, mas também incorporam elementos de design em um projeto coeso que é visualmente atraente.