Parênteses: Projeto inovador do Editor de texto da Adobe
Ao contrário da Apple, a Adobe parece adorar compartilhar suas idéias de produtos quando estão na infância. Isso é bom e ruim. Como usuário, é divertido ver o que a Adobe tem na manga. É certo que é frustrante gastar tempo trabalhando com um projeto apenas para vê-lo desaparecer completamente, para nunca alcançar o pleno êxito. Há também a frustração envolvida em usar qualquer tipo de projeto beta inicial. Permitir que os usuários verifiquem a versão que mal funciona do seu produto pode dissuadi-los de tentar a versão final.
Para melhor ou pior, a Adobe geralmente mostra seus produtos em expansão ao público, e o aplicativo mais recente dessa tendência é um editor de texto chamado Brackets. A Adobe afirma que este novo editor de texto será inovador, aberto, focado e extensível. Os suportes cumprem essas promessas grandiosas? Leia mais para descobrir.
Explorar recursos de design
O que é colchetes?

A página inicial do projeto Brackets promove o aplicativo como um "editor de código-fonte aberto criado com a web para a web". Com isso, eles significam que ele é realmente construído com HTML, CSS e JavaScript, o que torna super fácil para qualquer um estender e ajustar. Isso é ótimo porque também é 100% de código aberto.
Good PR
O fato de o Brackets ser completamente de código aberto é muito interessante. Não sei se a Adobe realmente dedicou tempo e esforço legítimos a um aplicativo gratuito e de código aberto. Representa um evento bastante significativo e será realmente interessante ver aonde isso leva.
Por fim, acho que é realmente uma grande jogada da parte da Adobe se engajar em projetos como esse. É uma verdade inegável que a reputação deles com desenvolvedores da web tem sido bastante difícil ultimamente. Eu próprio escrevi artigos inteiros sobre por que a Adobe não entende os desenvolvedores.
Todo o projeto Brackets é uma resposta decente a essa reclamação. Se há uma coisa que você pode fazer para conquistar o favor da comunidade de web design, é entrar em ação e nos fornecer algo em que todos possamos trabalhar e ficar para trás.
Além disso, o Brackets é finalmente um projeto exclusivamente para codificadores, e não um WYSIWYG incompleto, destinado a eliminar a codificação do fluxo de trabalho de desenvolvimento da web. A Adobe está posicionada melhor do que qualquer pessoa no planeta para criar um editor de texto que se torne o padrão do setor e, no entanto, os precursores deste jogo vêm de todos, exceto da Adobe: Texto Sublime, Textmate, Coda, Espresso; tudo isso vem à mente antes de qualquer produto da Adobe.
Git Your Code On
Como o Brackets é um projeto de código aberto, faz sentido que ele esteja atualmente hospedado no Git Hub. Isso significa que qualquer pessoa com CSS, HTML e JavaScript pode se separar e contribuir com o projeto. De fato, a Adobe está apostando fortemente nesse projeto de comunidade. Se você acha que faltam recursos, corrija-o!

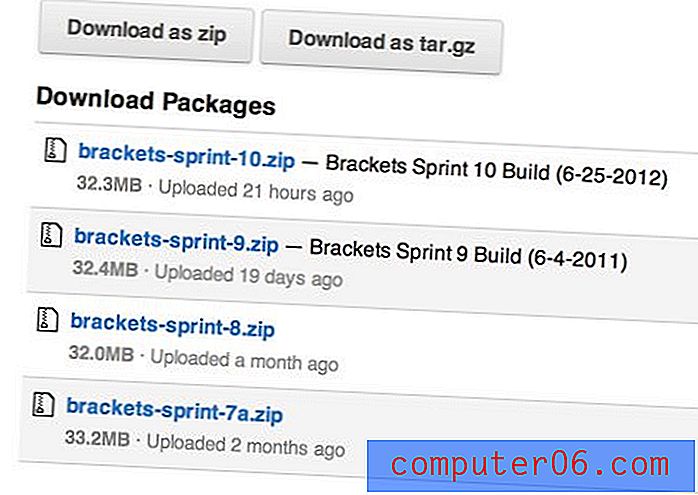
Se você quiser experimentar o Brackets, acesse a página de downloads do projeto e pegue um .zip. Lembre-se de que o que você encontrará é um pouco não convencional, porque o aplicativo está em um estado inicial de desenvolvimento que não é de forma alguma destinado ao uso público geral.

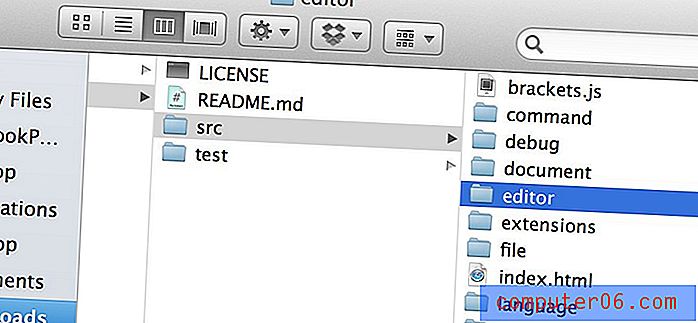
Ao baixar o .zip, abra-o e você encontrará todos os tipos de arquivos. O aplicativo em si está contido na pasta "bin", então o que é tudo isso?

O restante dos arquivos que você vê realmente contém a fonte completa do aplicativo. Dado que está escrito em HTML, CSS e JavaScript, não é um aplicativo nativo, é simplesmente envolto em um shell nativo para que ele possa acessar arquivos locais.
Como você tem acesso a todos os arquivos de origem, pode começar imediatamente a abrir e mudar as coisas. Muito arrumado!

Usando colchetes
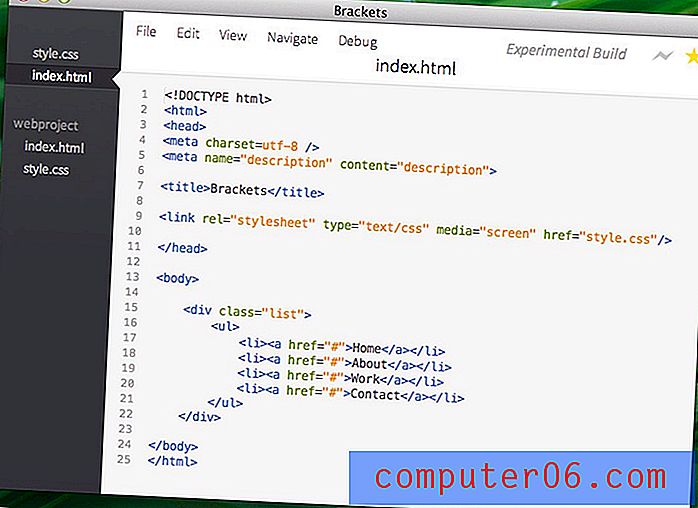
Ao abrir o Brackets, você verá imediatamente que a Adobe está tentando uma partida dramática de sua interface típica de painel cheia de ícones, barras de ferramentas, opções de menu e similares. Eles reconhecem que essas coisas servem apenas para atrapalhar o desenvolvimento da Web e optar pela interface simples de duas colunas mostrada abaixo.

Como você pode ver, é um editor de aparência nítida, que empresta muito o famoso padrão de interface do usuário Loren Brichter que se tornou tão famoso (barra lateral escura, interface leve). Atualmente, as opções de menu estão aninhadas dentro da janela do aplicativo, mas esse é apenas um problema temporário que será resolvido a longo prazo.
O destaque da sintaxe está obviamente em funcionamento, o navegador de arquivos à esquerda parece bom ... mas o que há de tão inovador nisso?
Edição rápida
A Adobe está dizendo que eles têm toneladas de idéias sobre como tornar o Brackets um editor de texto verdadeiramente inovador. Dado que este mercado tem falta de inovação real há alguns anos (com exceção do Sublime Text 2), é com isso que posso me empolgar.
Infelizmente, o projeto é novo o suficiente para que não haja muita coisa sendo mostrada atualmente nesta área. No entanto, existem pelo menos dois recursos que vale a pena discutir, o primeiro deles chamado Quick Edit.
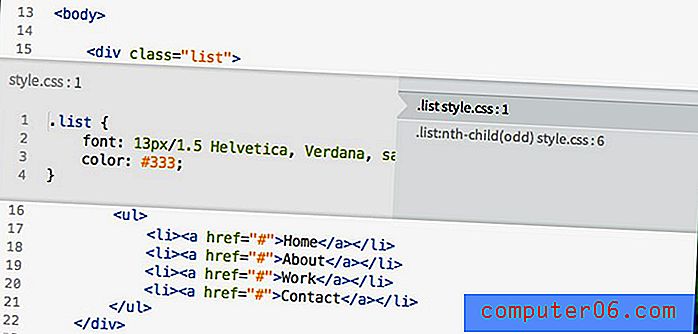
Digamos que você esteja navegando no seu HTML e deseje fazer uma alteração rápida no seu CSS. Em qualquer outro editor de texto, você precisa pular para o arquivo CSS. No entanto, entre parênteses, você pode inserir o cursor na classe e pressionar Command-E para abrir o recurso Edição Rápida.

Como você pode ver, seu HTML se abre e revela uma camada CSS oculta. À direita, você pode ver as regras CSS que afetam sua classe selecionada. Basta clicar em um deles para escolher e editar o texto à esquerda para atualizar seu arquivo .css externo real.
Esse é um recurso muito, muito bom e definitivamente é o tipo de pensamento único e inovador que todos esperávamos que os desenvolvedores trouxessem para os editores de texto da web. Felizmente, veremos muito mais recursos como esse em breve.
Visualização ao vivo
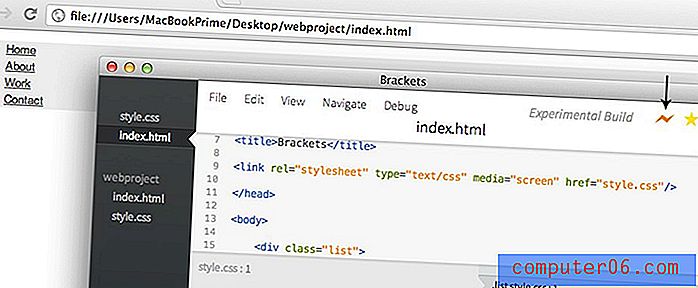
O segundo grande recurso é a capacidade de vincular seu documento HTML ao seu navegador. Ao clicar no raio no canto superior direito da interface, você abre uma visualização do documento atual no seu navegador.

Depois de ter a visualização disponível, ela será atualizada ao vivo e instantaneamente à medida que você altera o CSS da página. Não é necessário botão de atualização.
Atualmente, isso funciona apenas no Chrome e com CSS. Se você editar a marcação real, precisará atualizar a página manualmente. Novamente, isso provavelmente não será verdadeiro a longo prazo.
Como é?
É absolutamente injusto julgar o Brackets em seu estado atual, mas a Adobe tornou público, então eu acho que a discussão pública é apropriada.
No momento, o Brackets não está perto de algo que você queira pegar para uso diário. Atraso, falhas, comportamento inesperado; todas as marcas de uma versão beta inicial estão lá. Além disso, além do Quick Edit, não há realmente muito o que impressionar como usuário. Eles nem terminaram de adicionar os recursos típicos que você esperaria encontrar em um editor profissional: modo de tela dividida, várias seleções etc.
Dito isto, mais importante do que a aparência do projeto em seu estado atual é para onde está indo. Os suportes têm o potencial de se transformar em algo realmente incrível se for adotado corretamente.
O Sublime Text nos mostrou o quão incrível pode ser um editor de texto simples, com amplas opções de personalização e uma rica arquitetura de plugins. A Brackets pega essa tradição e a leva ainda mais longe. Se a Adobe realmente se interessar pelos próximos dois anos e impulsionar bastante o desenvolvimento, isso poderá se tornar um editor de texto incrível.
Infelizmente, o cético em mim é um animal forte que muitas vezes anula meu otimismo. A Adobe adora iniciar projetos, criar hype e depois abandoná-los em favor de um novo empreendimento que promete mais para ganhar mais atenção. Isso vai acontecer com colchetes? Ninguém pode dizer.
Resumindo: é completamente refrescante ver a Adobe abordar um projeto para desenvolvedores da Web de um ângulo que realmente faz sentido para desenvolvedores da Web reais e espero que eles não estraguem tudo.
O que você acha?
Esta não é a primeira vez que escrevi sobre um novo projeto da Adobe nos últimos anos, mas pode ser a primeira vez que tenho algo agradável a dizer. Estou animado para ver para onde esse projeto vai no próximo ano e baixarei ansiosamente novas versões para ver como o Brackets está progredindo.
Eu adoraria ouvir seus pensamentos sobre colchetes. Este é o próximo grande editor de texto para desenvolvimento da Web ou outro flop da Adobe? Você aprecia a rota de código aberto? Você contribuirá para o projeto? Nos informe!