Crie animações impressionantes no Photoshop
O After Effects é o aplicativo Adobe essencial para criar animações simples e complexas. No entanto, para os usuários que não têm tempo para aprender um aplicativo totalmente novo ou simplesmente não possuem uma cópia do After Effects, o Photoshop incorporou funcionalidades muito semelhantes, embora reduzidas.
Hoje, abordaremos o básico de como a animação funciona no Photoshop e criaremos uma animação básica do zero. Vamos começar!
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente. Você também pode compartilhar o artigo copiando o seguinte trecho: Criar animações impressionantes no Photoshop http://ow.ly/2EQ3e
Demonstração final
Clique na imagem abaixo para obter uma prévia do que construiremos hoje.

Conheça a paleta de animação
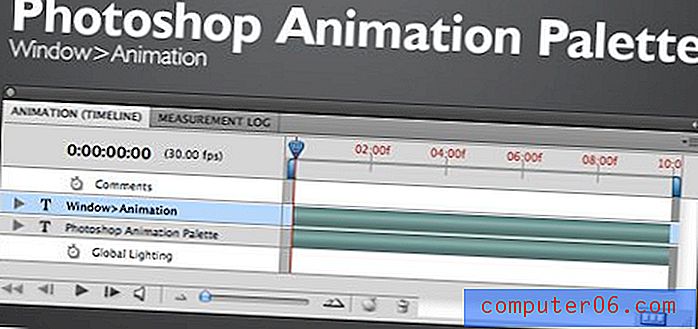
Para começar, abra o Photoshop e clique no item de menu “Window”. Perto do topo, você verá um item na lista que diz "Animação", clique nele para abrir a paleta abaixo.

Se você estiver familiarizado com o After Effects, isso fará sentido para você imediatamente. Se você não estiver familiarizado com o After Effects, provavelmente não fará muito sentido.
Existem três seções principais aqui. Primeiro é a lista de camadas à esquerda. É aqui que você definirá quais objetos serão animados. A área à direita é a linha do tempo. É aqui que você definirá pontos para iniciar e parar as animações. Finalmente, a área na parte inferior é a lista de controles. A maioria delas é auto-explicativa (reproduzir, parar etc.). Discutiremos a funcionalidade das coisas importantes à medida que progredimos.
O botão no canto inferior direito da paleta permite trabalhar com quadros em vez da linha do tempo. Se você é como eu na primeira vez que usei essa paleta, a animação baseada em quadros parece muito mais fácil de entender e, portanto, você está pensando em seguir esse caminho.
Embora ambos os métodos tenham prós e contras, confie em mim que é definitivamente muito mais fácil trabalhar com a linha do tempo depois de descobrir a funcionalidade básica. Hoje, focaremos em animações baseadas na linha do tempo e ignoramos completamente os quadros individuais.
Animando uma camada
As animações no Photoshop são direcionadas por camadas. Como você já está acostumado a trabalhar com camadas, a criação de animações complexas é uma experiência quase indolor, com uma curva de aprendizado surpreendentemente baixa.
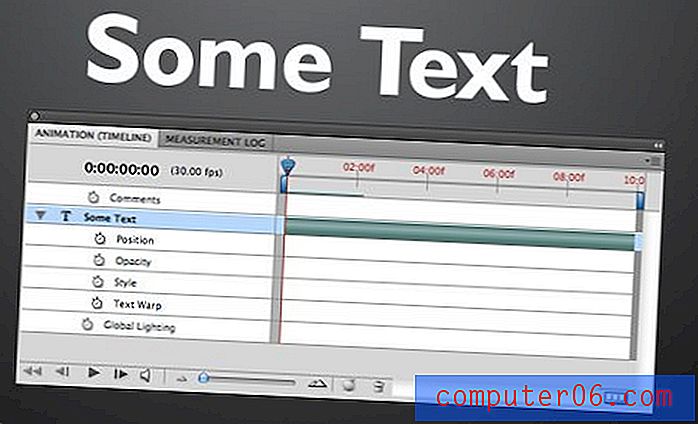
Cada camada do seu documento será exibida na lista no lado esquerdo da paleta Animação. Como exemplo, eu criei um documento simples com uma única camada de texto. Você pode ver na imagem abaixo que a camada “Some Text” aparece na lista. Para ver as opções para animar uma camada específica, clique na seta ao lado do nome da camada.

Como você pode ver, para uma camada de texto, tenho a opção de animar Posição, Opacidade, Estilo ou Distorção de texto. Para a maioria das camadas que não são de texto, apenas as opções Posição, Opacidade e Estilo serão exibidas.
Keyframing

Antes de começarmos a usar a linha do tempo na paleta de animação do Photoshop, você deve entender o conceito de quadro-chave. Anos atrás, os principais animadores da Disney desenhavam alguns painéis importantes para uma cena (quadros principais) e deixavam que os animadores com salários mais baixos preenchessem todos os quadros entre (um processo chamado interpolação).
No Photoshop, você é o animador profissional mais bem pago que permite que o seu computador faça todo o trabalho pesado. Basicamente, tudo o que você precisa fazer é definir o estado inicial da camada, juntamente com seu destino final, e o Photoshop preencherá o restante. Para fazer isso, você usa quadros-chave.
Por exemplo, se você deseja que uma camada mude de posição, posicione a camada, defina um quadro-chave, mova a camada para seu destino final e defina outro quadro-chave. Isso é tudo!
Vamos dar uma olhada em como tudo isso funciona, criando nossa própria animação básica do zero!
O PSD
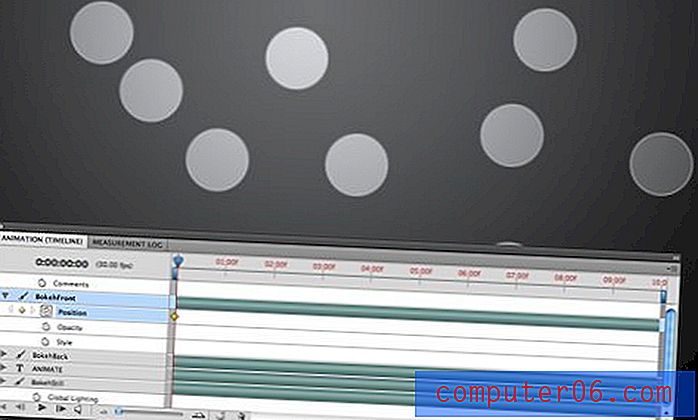
Juntei a imagem simples abaixo para usar como base para nossa animação. Basicamente, são três camadas de bokeh rápidas e sujas e uma camada de texto sobre um gradiente de fundo.

O que queremos criar é uma espécie de efeito de paralaxe com os pontos movendo-se lentamente pelo texto. A primeira camada de bokeh fica em cima do texto e será animada na velocidade mais rápida. A segunda camada de bokeh está atrás do texto e será animada em uma velocidade mais lenta. A camada final do bokeh fica na parte inferior e permanecerá imóvel.
Esse método de estratificação combinado com as velocidades variáveis proporcionará ao produto final uma boa sensação de profundidade.
Animando a primeira camada
Para facilitar a visualização, oculte todas as camadas, exceto a que você deseja trabalhar. Em seguida, abra a paleta de animação e expanda a camada apropriada.
Como queremos que os pequenos pontos se movam, Position é o atributo com o qual trabalharemos. Clique no pequeno relógio ao lado do atributo Posição para informar ao Photoshop que você mudará a posição.

Clicar nesse relógio deveria criar um pequeno diamante no início da sua linha do tempo. Este é o seu primeiro quadro-chave! Isso não foi fácil?
Como uma observação rápida, observe que minha linha do tempo está definida para dez segundos. Para alterar isso, clique e arraste a pequena barra vertical posicionada no final da linha do tempo.
Definindo o quadro-chave dois
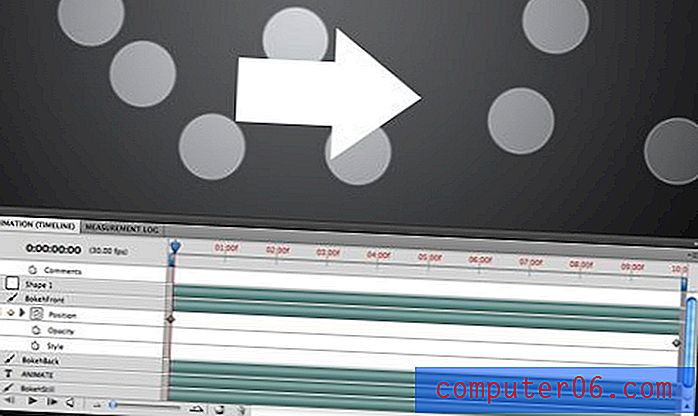
Agora que você definiu seu estado inicial com o primeiro quadro-chave, arraste o pequeno controle deslizante da linha do tempo (a reprodução) até o final da linha do tempo da animação.
Quando a reprodução estiver no lugar, arraste a camada superior do bokeh e mova-a muito para a direita (a arte do bokeh deve se estender muito além das bordas da tela para que isso funcione corretamente.)

Ao fazer isso, outro quadro-chave será criado automaticamente para salvar a posição da camada. Observe que você pode mover os quadros-chave para a esquerda e para a direita ou criar um novo clicando no espaço vazio em forma de diamante ao lado do ícone do relógio.
Agora você fez sua primeira animação! Clique no botão play para vê-lo em ação. A animação ficará um pouco lenta até você deixá-la em cache, reproduzindo completamente uma vez, depois disso ela deverá se suavizar consideravelmente.
Observe que, se você deslizar manualmente a linha do tempo para frente e para trás, poderá ver suas camadas se movendo.
Animação de opacidade
Apenas por diversão, vamos fazer os pontos pulsarem um pouco à medida que a animação avança. Para fazer isso, ative o atributo Opacidade clicando no relógio e defina três quadros-chave: um no início, um próximo ao meio e outro no final.

Para o primeiro e o último quadro-chave, defina a opacidade para 100% e, para o quadro-chave do meio, defina a opacidade em torno de 30%. Agora, à medida que os pontos passam, eles também ficam mais escuros e claros!
Ensaboar, enxaguar, repetir
Siga as mesmas etapas que acabamos de executar acima e aplique-as na camada de bokeh de volta. Dessa vez, mova a camada menos para a direita antes de definir o quadro-chave, para que ele tenha uma distância menor para percorrer durante o mesmo período de tempo e, portanto, será mais lento.
Depois de concluir isso, você terá um bom efeito bokeh animado, pulsante e paralaxe!
O texto
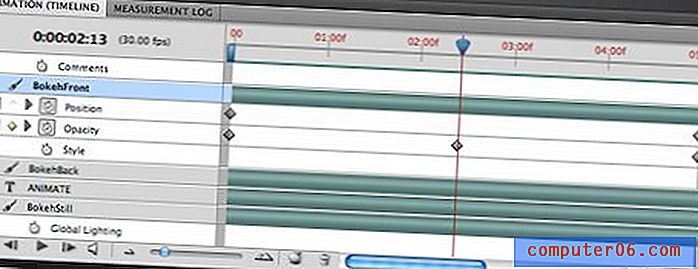
Para finalizar nossa animação, brincaremos um pouco com o texto. Primeiro anime a opacidade. Crie um quadro-chave no início da linha do tempo com 0% de opacidade e outro em cerca de um segundo com 100% de opacidade. Isso gradualmente desvanece o texto.
Em seguida, crie um quadro-chave de posição no ponto exato em que o texto atinge 100%. O texto deve estar centralizado para esse quadro-chave. Por fim, crie outro ponto-chave no final da animação e arraste o texto para cima e para fora da tela.
O efeito geral deve ser o seguinte: O texto é invisível, o texto desaparece, o texto começa a subir, o texto sai do quadro. Marquei a linha do tempo abaixo para ilustrar melhor como isso funciona.

O efeito final, quando combinado com as camadas de bokeh em movimento, é bem legal por dez minutos de trabalho no Photoshop!
Conclusão
Espero que este tutorial tenha incentivado você a brincar com as animações do Photoshop. É super fácil fazer algo que é bastante impressionante.
Se você se interessa por criar animações, confira alguns tutoriais do After Effects para começar com animações profissionais de alto nível.