Acima do pergaminho: isso importa mais?
Há uma discussão crescente na comunidade de design sobre se é necessário criar o design para o pergaminho em seu site. Os argumentos para produzir conceitos de design estelares para a primeira parte do site que um espectador verá e os que são contra são amplos e são muito afetados por mudanças na tecnologia.
O local da rolagem na tela está mudando com monitores mais amplos e grandes variações no tamanho dos visualizadores que abrem seus navegadores da web. Como um designer pode explicar tudo isso?
Explorar recursos de design
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Lição de História
O termo "acima do pergaminho" vem realmente da terra do design de impressão. O conceito "acima da dobra" ainda empregado pelos jornais hoje em dia é a base para a teoria de que você deve interessar aos leitores a primeira coisa que eles podem ver. Os jornais colocam histórias, fotos e texto acima da dobra - ou na metade superior da página, visível quando os papéis são vendidos - para atrair compradores. Acima do pergaminho funciona com a mesma teoria - os designers devem colocar suas melhores coisas na parte superior de um site para que os usuários não precisem usar o mouse ou a rolagem para visualizar o conteúdo.
Mas colocar seu conteúdo acima do pergaminho está se tornando mais complicado o tempo todo. Os sites não são apenas exibidos em diferentes tamanhos de tela e em diferentes larguras de navegador, mas também são comumente acessados por dispositivos móveis e tablets. Atualmente, muitos designers estão trabalhando em um modelo de rolagem acima do tamanho de 500 a 600 pixels de profundidade. Segundo o Google Labs, 90% dos usuários podem ver todo o conteúdo com até 500 pixels de profundidade, esse número cai para 60% em 600 pixels e cai para 30% em 700 pixels.
Design acima do pergaminho


Web designers constroem páginas acima do rolo de papel desde os primeiros dias da Internet. Na década de 1990, as pessoas não estavam acostumadas a rolar e o conceito ajudou os usuários a obter todas as informações relevantes de um site sem mover o mouse. Este não é mais o caso.
Acima do pergaminho, o design evoluiu para um espaço de exibição aberto para muitos designers e é usado quase como uma capa de livro em algumas das páginas da web mais atraentes visualmente. Com alguns cliques ou um pergaminho, os usuários podem acessar outro conteúdo no site.
Acima do design da rolagem, você deve obter atenção para o seu site. A apresentação acima da rolagem é a primeira impressão que você deixa para um usuário e ajuda a determinar se deve permanecer no site ou seguir em frente. Os visuais que você apresenta e a mensagem que você transmite são importantes.
Existe uma arte em criar um design eficaz acima do rolo. Com o espaço limitado, os designers devem estar conscientes de superlotação ou tentar fazer muitas coisas ao mesmo tempo. Mantenha o design acima do pergaminho simples e procure incluir elementos-chave: Empresa ou logotipo pessoal ou informações de marca; uma imagem dominante ou bloco de texto; e ferramentas de navegação, incluindo links para outras partes do site ou dicas que o site rola ou desliza da esquerda para a direita.
Design para o pergaminho

Mais designers estão criando sites e recursos visuais para o pergaminho. Permitir a si mesmo o espaço vertical para criar uma forma visual diferente pode abrir novas opções. Também pode ser complicado, porque você ainda deseja garantir que o conteúdo acima da dobra faça com que as pessoas parem no seu site.

Pesquisas realizadas em 2007 sugerem que a maioria dos leitores segue uma página, percorrendo o conteúdo. Um estudo da ClickTale descobriu que 76% dos usuários navegavam em sites e um número significativo dessas pessoas rolava até o final da página, independentemente da profundidade, de acordo com Milissa Tarquini, da BoxesandArrows.com. Além disso, a própria pesquisa de Tarquini sugere que a parte mais clicada do site da TMZ é na verdade um link na parte inferior da página que envia os usuários para a próxima página.
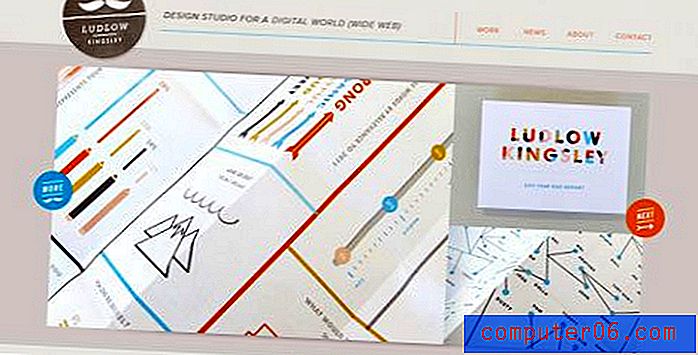
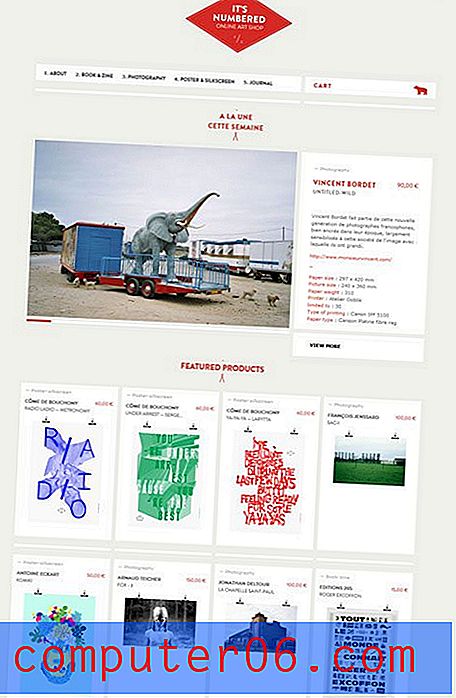
As melhores páginas de design para rolagem começam com um "design de primeira impressão" nítido e limpo. Gosto mais dessa teoria do que acima do pergaminho, porque seu conceito impressionante pode ter apenas 300 pixels de profundidade e usa ferramentas para incentivar os usuários a continuar na página. Depois de produzir a parte superior da página para uma primeira impressão, continue os elementos temáticos na rolagem. Use esquemas de cores e fontes consistentes. Continue usando imagens nítidas e texto forte.

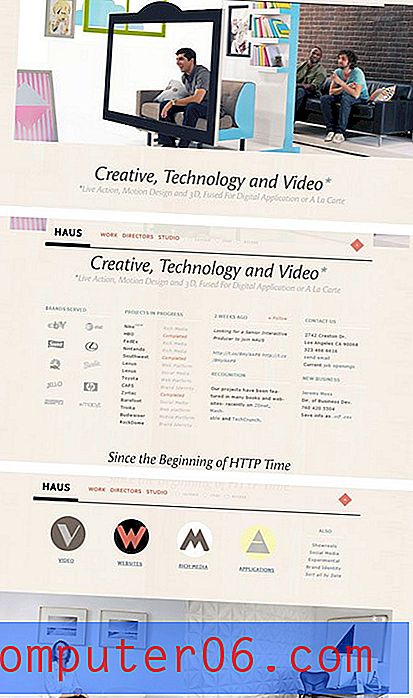
Algumas páginas são projetadas usando uma teoria de painel para que cada novo pergaminho tenha uma "página" completa para exibir. Observe as diferentes páginas que aparecem com cada rolagem de tela cheia no site da Haus.
Ao criar o pergaminho, lembre-se de alguns dos principais elementos do design. Tente posicionar seu logotipo ou banner para que fique sempre visível. Tente fazer o mesmo com as ferramentas de navegação. Prenda os elementos necessários na parte superior, inferior ou lateral da página para facilitar a navegação pelo site pelos usuários. Se você estiver projetando um site com uma rolagem muito profunda, considere incorporar botões ou links que retornarão aos elementos anteriores ou na parte superior da página.
Conceito em evolução
Dispositivos móveis e tablets estão tornando o conceito de rolagem ainda mais sombrio. Os usuários estão se acostumando a diferentes tamanhos de tela, de computadores de mesa a laptops, smartphones, iPads e televisores de tela ampla com recursos da Web. Toda essa variação no tamanho da tela também torna a localização exata do pergaminho pouco clara.
O principal conceito acima do rolo para essas especificações ampliadas de design da web é a usabilidade. Tente manter botões funcionais importantes na parte superior da tela para que eles sejam facilmente acessíveis enquanto os usuários aguardam o download de outro conteúdo. Além disso, teste seu site e site móvel em uma variedade de dispositivos e avalie como você se sente sobre como as coisas são e como são fáceis de usar. Acompanhe as tendências e as mudanças tecnológicas, porque a aparência e o cenário do design da web estão mudando todos os dias.
Conclusão
Embora muitos possam argumentar que o design de uma apresentação acima da rolagem pode estar desatualizado, é um conceito de design válido. Use a teoria da rolagem acima para envolver os usuários e interessá-los no seu site. Em seguida, crie uma rolagem para manter os usuários no site.
Deixe seu conteúdo direcionar o tipo de apresentação que você escolher, mas considere combinar teorias de design de rolagem para estabelecer um site limpo, legível e visualmente atraente.