15 dicas para deixar seus desenhos mais humanos
O que faz com que algo em uma tela ou tela pareça real? A resposta é simples. É conexão humana. As pessoas querem interagir e usar elementos projetados que funcionam no mundo físico de uma maneira que imita a realidade.
É o estudo de caso do design centrado no ser humano e por que isso importa tanto em todos os projetos que todo design assume. Essa conexão humana é mais do que física, também cria um vínculo emocional entre o usuário e o design. É aí que você começa a criar coisas como lealdade a uma marca e uma conexão com usuários que vão além da tela. Aqui estão algumas maneiras pelas quais você pode usar técnicas e ferramentas de design para ajudá-lo a chegar lá.
1. Design de ambientes realistas
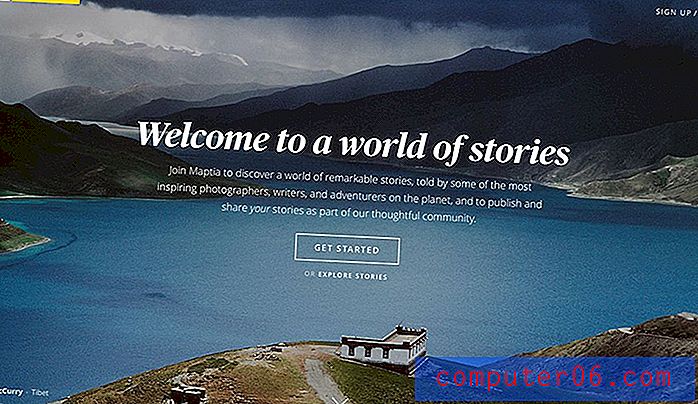
Projetar com uma sensação humana começa com ambientes identificáveis. Isso pode ser dividido de duas maneiras - realista e fantástico. A distinção deve ser clara para os usuários.
Desenhos realistas focam em elementos e ações naturais que existem na realidade. Não falsifique iluminação ou sombras no design, pois isso pode causar um visual estridente. Preste muita atenção aos detalhes para garantir que as técnicas de design correspondam ao ambiente de design.
O design fantástico não é feito para parecer real. Pode ser qualquer coisa, desde uma estética plana ou um design completamente baseado em um mundo de fantasia.

2. Mantenha pressionado e toque no desenho
Como é o design quando você o toca? É agradável ou desconfortável? Isso se aplica ao produto de design em si, bem como à facilidade de manuseio ou uso.
Os telefones celulares são um ótimo exemplo de como projetar algo que você precisa segurar e tocar. Onde na tela estão os elementos - como botões ou teclado - localizados? Eles são fáceis de acessar para todos os usuários?
Dê um passo adiante também. Agora, coloque as mãos no telefone nos locais em que você precisa tocar para interagir; você consegue ver tudo na tela que precisa? (Caso contrário, continue trabalhando no design.) A ergonomia é uma consideração vital.

3. Mostrar, não contar
Nesta sociedade cada vez mais visual, mostrar com design está crescendo em importância. Independentemente do projeto ou da mídia, deve ser fácil para as pessoas saberem exatamente como “ler” e interagir com o design.
Use recursos visuais grandes que contam uma história quadro a quadro. Considere a comunicação direta na forma humana e quanta informação extraímos da linguagem corporal; essa mesma informação é coletada a partir de recursos visuais.
4. Envolva os sentidos
O mundo não é um lugar silencioso e silencioso. Quando apropriado, inclua sons ou vibrações na estrutura do seu design. Isso está se tornando mais comum nos projetos digitais.
O ser humano usa todos os cinco sentidos o tempo todo. Envolva mais deles ao planejar um projeto de design. (Gosto particularmente da ideia de movimentos leves de vibrações para o design de telefones celulares como uma maneira sutil de envolver os sentidos.)

5. Faça o inesperado
Embora muitas das ferramentas de design que você usa ao pensar em design mais humano sejam baseadas na realidade, às vezes vale a pena tentar algo completamente inesperado. Isso pode incluir qualquer coisa, desde uma técnica de design que você não planejou usar, até um toque de cor (ou falta de cor) até uma interação importante.
Esses momentos de design podem tornar o projeto divertido para os usuários e incentivar o envolvimento.
6. Use muita cor e textura
Um bom design é apenas um bom design. Isso é verdade independentemente do tipo de projeto em que você está trabalhando. Elementos como cor e textura podem ser ferramentas que chamam a atenção e ajudam a envolver o usuário em qualquer projeto.
Use cor e textura para ajudar a direcionar o foco e a ação do usuário. Pense em como esses elementos jogam contra ou contra a mensagem do projeto de design. Cores e texturas com aparência natural geralmente caem no fundo; cores e texturas distintas (pense em água) podem fazer com que os usuários sintam uma maneira específica sobre o design. Use esses conceitos a seu favor, para que a aparência visual se conecte à aparência emocional que você deseja.
7. Torne Social
Não estamos falando apenas de mídias sociais aqui. Crie um design digno de falar e mostrar aos outros. Faça as pessoas quererem compartilhar.
E, como os usuários estão pensando em compartilhar, eles querem compartilhar algo que sentem ser deles. Conceda aos usuários a propriedade do design e dos projetos, para que sintam um apego e desejem promover o design para outras pessoas.
8. Dê opções aos usuários
As opções são outra forma de fornecer aos usuários a propriedade e o controle do design. As pessoas gostam de sentir que estão fazendo escolhas, não apenas olhando para uma tela.
Existem várias maneiras de fazer isso com o design. Um mapa, por exemplo, permite mover-se ao longo de um caminho de um ponto para outro por opção; um aplicativo para celular pode permitir que você faça escolhas sobre um caminho específico a seguir ao jogar um jogo. De qualquer forma, você está impactando a aparência do design ao fazer escolhas sobre o que planeja fazer a seguir.
9. Design com espaço em branco
Voltando à teoria do bom design ... O espaço é sempre uma ótima opção. Ao compará-lo à interação humana, pense nele como um espaço pessoal para seus elementos de design. Cada item precisa ter espaço para ser usado sem confusão e trabalhar sem esbarrar em outros elementos.
Muito espaço em branco também pode ter outros benefícios. Os usuários se sentirão melhor ao interagir com o design, pois parecerá maior e mais fácil de usar. (O espaço em branco é definitivamente seu amigo.)

10. Crie foco para cada tela
Comece com um elemento no design que é o ponto focal. Pense nisso como os olhos do design. Onde os usuários procurarão primeiro? Onde estará o contato visual?
Esse ponto focal deve levar os usuários pelo restante da tela, elemento a elemento.
11. Experiência com estilos de aprendizagem
Nem todo usuário receberá sua mensagem da mesma maneira. Pense em todos os diferentes tipos de maneiras pelas quais as pessoas ao seu redor se comunicam - mesmo quando estão dizendo a mesma coisa. Use isso para sua vantagem de design.
Transmitir a mesma mensagem de diferentes maneiras no design. Diga com imagens. Diga com palavras. Diga com vídeo ou sons. A chave é repetir a mensagem de muitas maneiras diferentes, para o maior número possível de comunicadores ou alunos, como você pode.

12. Seja moderno e moderno
Isso pode não parecer o conselho que você espera quando falamos em projetar para o sentimento humano. Mas a estética percorre um longo caminho. Pense em como você se sente quando encontra uma pessoa vestindo roupas modernas e da moda com um penteado atual; Agora imagine a mesma pessoa vestida com roupas dos anos 70. Você se sente diferente.
É o mesmo para sites. Interfaces modernas, cores e design parecem mais atraentes e os usuários querem interagir com eles. Você já ouviu alguém dizer: "Quero voltar para um computador com tela verde e preta?"

13. Procure familiaridade
Ações e gestos no design devem ser familiares. Se em um aplicativo móvel, a ação comum é deslizar da direita para a esquerda para avançar, não faça o controle do usuário fazer o oposto. Mantenha controles e ações consistentes para que os usuários não lutem para entender como as coisas funcionam.
Então esteja familiarizado com movimentos e movimentos. As rodas devem rolar na tela - em vez de saltar - e qualquer outro elemento visual comum deve se mover ou agir exatamente como faria na vida real. (A única exceção é se você estiver tentando criar uma cena que não seja baseada na realidade.)
14. Dê ao usuário o controle do design
Permita que os usuários façam escolhas durante suas interações com o design. (A vida é cheia deles, certo?)
O usuário apreciará e sentirá que o design é deles se for permitido determinar os resultados ao longo do caminho. Esses controles de usuário podem ser simples, como a cor do aplicativo, o avatar de um jogo ou o volume do som sendo reproduzido em segundo plano.

15. Pense em uma interface como um amigo
A interface projetada é sua amiga. Você deve gostar e querer se envolver com ele. Você deve sentir que dá algo a isso, mas também recebe algo em troca. Deve ser algo que você deseja continuar voltando.
Isso pode parecer um pouco bobo, mas uma interface bem projetada e humana é como um amigo digital para o usuário.
Conclusão
Projetar com um toque humano é uma arte que está sempre mudando. A chave para fazer com que qualquer projeto pareça mais real e o humano se correlacione com os sentidos. Crie algo que envolva todos os sentidos de maneira a imitar como a pessoa comum age e interage.
Considere a emoção como parte da experiência humana também. Você deseja que o usuário se conecte emocionalmente à interface. Design para isso. Um design baseado em humanos combina tudo o que sabemos sobre a teoria do design e tudo o que sentimos como pessoas para criar projetos que parecem e parecem algo que os outros desejam tocar.