Dicas para criar uma melhor tipografia móvel
O celular é grande agora. Mas muitas vezes a tipografia é pequena. Quando se trata de criar ótimos tipos em telas pequenas, há muitos desafios.
Então, como você pode aproveitar ao máximo a capacidade de resposta, o design móvel e a tipografia? O primeiro passo é realmente entender o tipo e o segundo é pensar em como as pessoas leem. Coloque os dois juntos e você conseguirá criar um ótimo tipo de celular rapidamente. É uma habilidade que todo designer precisa dominar na era digital.
Noções básicas sobre tipografia móvel e responsiva

Diferentemente do tipo projetado para impressão e até de muitos projetos de web design para desktop, a tipografia móvel e responsiva geralmente não é medida usando o sistema de pontos tradicional. Em vez de selecionar um tipo de letra e usá-lo em "14 pontos com 15 pontos à esquerda", o tipo móvel e responsivo é projetado usando pixels, ems ou rems. Essas unidades flexíveis são baseadas em porcentagem e podem ajudar os designers a criar tipos mais facilmente para vários dispositivos.
Duas das considerações mais importantes ao projetar o tipo para dispositivos móveis são tamanho e espaço. O tipo deve ser grande o suficiente para ser lido facilmente e deve haver espaço suficiente entre as linhas para que o texto não pareça apertado no espaço pequeno.
Não existe uma fórmula mágica para qual tamanho ou espaçamento usar. Mas o tipo tipicamente móvel deve ser um pouco maior proporcionalmente ao dos computadores de mesa e incluir mais espaçamento entre linhas. Enquanto muitos argumentam que o número ideal de caracteres por linha para design de impressão e desktop é de 60 a 75 caracteres, para dispositivos móveis esse número deve ser cortado pela metade.
Como as pessoas leem

A chave para qualquer estilo de tipografia, em qualquer dispositivo, é a legibilidade. Se o usuário não puder lê-lo, o design não funcionará.
Isso é especialmente importante em dispositivos móveis. E há tantas opções para dispositivos móveis que é praticamente impossível saber como suas letras serão renderizadas em todos os dispositivos. Então trabalhe realmente para refinar seu tipo para as larguras de tela de dispositivos mais populares.
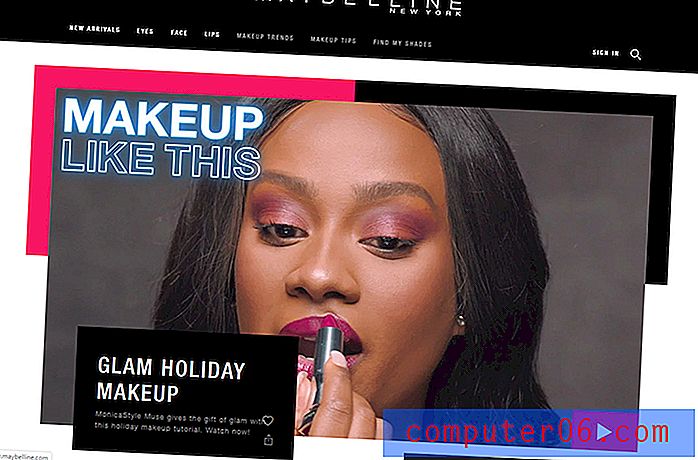
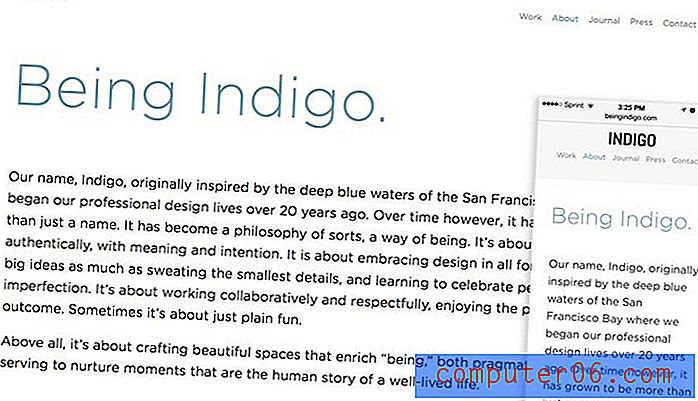
Pense em como as pessoas leem ao planejar seu design para dispositivos móveis. Pode ser necessário ajustar os relacionamentos entre diferentes elementos de tipo, como o cabeçalho e o texto principal. (O site do Chattanooga Renaissance Fund, acima, faz um ótimo trabalho nisso.) Qualquer tipo grande demais pode corroer a tela rapidamente, distraindo os leitores. Um tipo muito pequeno pode ser perdido ou visto como sem importância.
Considere o alinhamento também. Geralmente, as pessoas leem da esquerda para a direita. Especialmente em um dispositivo pequeno, mantenha os estilos de alinhamento simples para obter a máxima legibilidade.
É uma questão de largura

O fator principal ao projetar o tipo para dispositivos móveis, aplicativos ou tablets é a largura da tela. E lembre-se, há duas larguras a serem consideradas - vertical (como a maioria das pessoas segura o telefone) e horizontal.
O texto muito grande criará muitas quebras no tipo e, se você usar hifenização, muitos hífens. (Deve-se observar que poucos web designers usam hífens; eles são um caractere raramente encontrado no corpo do texto para a web.) Interrupções freqüentes no fluxo de texto podem fazer com que o leitor pare com muita frequência e torne a mensagem irregular e mais difícil de compreender.
Um texto muito pequeno pode causar tensão no leitor e dificultar o foco no texto. Também pode ser difícil encontrar o início e o fim das linhas de texto quando houver muitas letras para digerir ao mesmo tempo.
Design no espaço

Quando se trata de telas pequenas, o espaço é uma consideração importante. Pense nos elementos que seus usuários podem encontrar - baixo contraste na tela por causa da iluminação, preenchimento para que o texto não bata na borda da tela (ou em um estojo de telefone largo) ou em algum lugar em que os usuários possam rolar a tela sem clicar inadvertidamente em um ligação.
Ao adicionar um pouco de espaço ao texto - entre as linhas e nas margens -, você ajuda os usuários a interagirem melhor com as palavras. Um bom espaçamento também ajuda na legibilidade, especialmente em condições inferiores. Como em outras técnicas, a quantidade certa de espaçamento é crítica e uma superabundância de espaço em branco pode afastar a área de conteúdo da tela ou até dificultar a legibilidade.
Um bom lugar para começar é na faixa de 10 a 20%. Brinque com os números como orientação sobre quanto espaço extra será adicionado entre as linhas do tipo. Você também pode considerar o espaçamento entre parágrafos, já que os gráficos podem parecer mais longos em telas menores. Esse espaço adicional oferece aos leitores a percepção de que o texto não é muito denso e será mais fácil de ler.
Mantenha os caracteres tipográficos simples

Há uma razão para você ver tantos tipos de letra sem serifa em sites para dispositivos móveis e em aplicativos. Eles geralmente são fáceis de ler.
Ao selecionar tipos de letra para blocos de texto no design para dispositivos móveis - pense em algo que não seja um logotipo ou um elemento de arte tipográfica - escolha algo simples, com um peso padrão e que tenha uma largura de traçado bastante uniforme. Evite tipos de letra inovadores, estilos condensados e formas de letra com traços finos.
Mais designers estão optando por usar um segundo conjunto de tipos de letra para sites móveis versus a versão para desktop, que pode incluir uma paleta de tipos mais elaborada. Embora existam prós e contras nesse conceito, ele pode ser uma solução se você tiver o coração definido em um determinado tipo de letra especial para o design da área de trabalho.
Também tenha cuidado com os truques de tipo. Efeitos como sombras ou chanfros podem parecer ótimos em tamanhos maiores, mas podem ficar aquém ou dificultar a legibilidade em uma tela com apenas alguns centímetros de largura. Esqueça os truques ao trabalhar no plano de tipos para seu site para celular.
Proporções e escala para celular

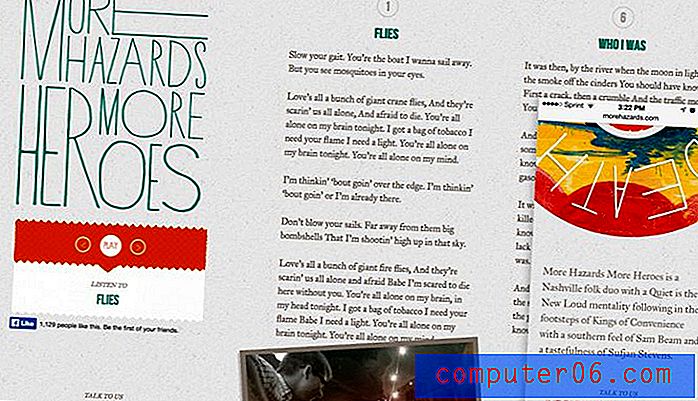
Embora não exista uma solução perfeita, Jason Pamental, da H + W Design, tem um dos melhores por aí. Ele detalhou sua escala moderna e medida para o blog Typecast com CSS e uma escala completa de números.
A idéia é que cada tipo diferente de tipo em um web design seja pensado e dimensionado separadamente para uma experiência otimizada de web design. Freqüentemente, nós (coletivamente, como designers) dimensionamos tudo de uma só vez. Pamental mostra por que essa não é a melhor idéia através de um exemplo simples, onde o cabeçalho ocupa quase a totalidade da tela.
Nenhuma conversa sobre tipografia na web móvel seria completa sem pensar na peça de Pamental. Leia você mesmo e veja como as idéias dele podem se traduzir em seu trabalho.
Considere a funcionalidade

Uma última coisa a se pensar ao projetar a tipografia móvel é como ela realmente funciona. Embora alguns tipos de sites para computadores sejam projetados para clicar e vincular, a tipografia para dispositivos móveis costuma fazer ainda mais. Algum texto pode permitir que os usuários façam uma ligação, outro tipo contém um link, outro texto pode permitir que os usuários comprem um produto ou o texto em um aplicativo pode fazer parte de um jogo.
Projete esse tipo para que os usuários saibam exatamente o que ele fará. E torne-o grande o suficiente para que os usuários concluam essa ação com facilidade. As caixas de texto ativas precisam ser grandes o suficiente para tocar e separar de outras ações de texto, para que apenas uma coisa aconteça por vez. Qualquer outra configuração provavelmente irá confundir e frustrar os usuários.
Conclusão
Como em qualquer projeto de design, diretrizes e dicas são apenas um ponto de partida. A tipografia móvel é uma daquelas áreas em que os designers estão realmente começando a mergulhar e as tendências evoluirão.
Certifique-se de misturar e combinar as idéias acima com as suas para obter os melhores resultados. (E se você tiver outras dicas, gostaríamos de ouvi-las.) O conselho número um é testar, testar, testar. Quanto mais dispositivos você experimentar estilos de texto, melhor terá a idéia de como ela fica e funciona para os usuários.
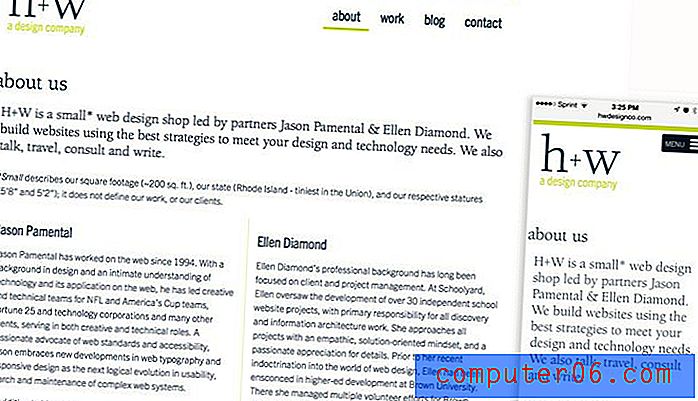
Fonte da imagem: Phil Roeder. Nota sobre imagens: as imagens nesta postagem são mostradas na visualização da área de trabalho e também no iPhone 5S.