Harmonia horizontal no design: mantenha-o entre as linhas
Harmonia horizontal. É uma daquelas coisas que você parece perceber apenas quando está faltando. Harmonia horizontal é a relação entre elementos em um design. É mais do que linhas e regras; também é uma grade invisível que cria um senso de lugar para elementos de design.
Como você pode criar harmonia horizontal? Embora algumas técnicas sejam mais fáceis do que outras, não é um conceito avassalador. É preciso apenas um pouco de planejamento. Ao pensar em coisas como uma grade de linha de base, o espaço entre as linhas de texto, o posicionamento dos elementos e a estética geral, a harmonia horizontal é apenas parte do processo de design.
Grades de linha de base


As grades de linha de base, uma ferramenta popular de design em projetos impressos, são menos comentadas no design da web. O motivo é simples: muitos projetos da Web (e digitais) apresentam uma única coluna de texto.
A grade da linha de base é uma linha imaginária em que o tipo fica. Cada letra do texto ficará nessa grade para que várias colunas do tipo se alinhem. (Isso impede que as colunas tenham uma aparência irregular.)
As grades de linha de base podem funcionar para quase qualquer finalidade tipográfica e a maioria dos softwares de design inclui ferramentas para criar especificações de grade de linha de base. Isso fica um pouco mais complicado online, mas também existem linhas de base CSS, incluindo um bom exemplo da Smashing Magazine.
A grade da linha de base funciona apenas quando aplicada a todas as colunas do layout, onde o tipo começa e termina no mesmo local (geralmente a parte superior e inferior de uma página). Além disso, a grade da linha de base é normalmente aplicada a toda a página em um projeto digital e a propagação (ou páginas opostas) em projetos de impressão.
As grades da linha de base são diferentes das alturas das linhas ou das principais especificações, principalmente porque uma grade da linha de base determina onde as letras estão. A grade pode forçar as linhas a serem digitadas para ficarem mais próximas ou espaçadas mais distantes. (No Adobe InDesign, por exemplo, uma grade de linha de base substitui a liderança, forçando o texto a permanecer na grade apropriada.)
O que é bom em uma grade de linha de base é a limpeza do texto. Quando tudo se alinha de maneira organizada, o resultado são letras fáceis de ler e observar. Não há sentimentos estridentes. Há uma razão pela qual livros, jornais e revistas (que contam com várias colunas de texto em uma página) fazem isso há anos.

Dica: Defina uma grade da linha de base
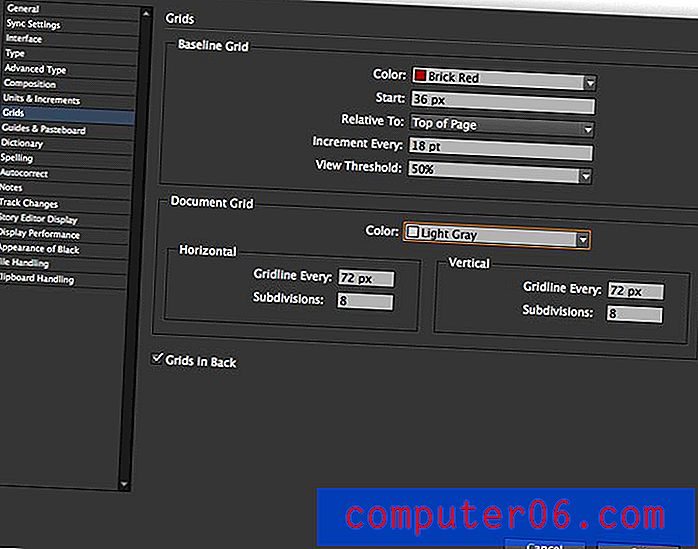
- InDesign: no menu Editar, selecione Preferências e Grades. Você pode definir uma cor para a grade da linha de base, onde a grade é iniciada (parte superior da página ou margem superior) e incrementada (altura da grade). O Snap to Guides será aplicado à grade da linha de base.
Conduzindo


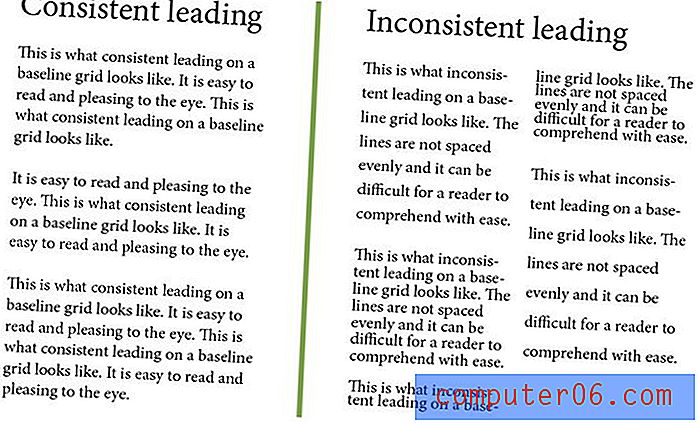
O lead, a quantidade de espaço entre as linhas do tipo, é outra ferramenta importante ao criar harmonia na página ou na tela. O texto deve ter orientação consistente.
Pense desta maneira: se o Parágrafo 1 for do tipo 14 pontos com 16 pontos à frente e Parágrafo 2 for do tipo 14 pontos com 12 pontos à frente, causará sofrimento aos leitores. Essa mudança é difícil para os olhos e pode tornar a leitura um desafio. Isso é verdade mesmo com uma única coluna de texto.
Especialmente em projetos impressos, a combinação de liderança consistente e uma grade de linha de base complementar é ideal. Esse emparelhamento garantirá que o tipo seja alinhado de coluna para coluna e tenha uma sensação consistente de cima para baixo.
Mantenha o espaçamento consistente


A quantidade de espaço entre os elementos é igualmente importante. Existe uma linha de espaço entre parágrafos? E entre o cabeçalho e o texto principal? Ou uma foto e o texto ao seu redor?
Determine as regras de espaçamento que funcionam com a grade da linha de base e as principais especificações para garantir que os espaços ao redor dos elementos sejam consistentes. Será mais fácil criar e manter a consistência com esses espaços se eles também estiverem configurados para trabalhar com suas especificações de tipo.
Dê um passo adiante e considere também o espaço vertical - largura da sarjeta, quebra de texto e margens. Esses espaços também devem fazer parte do seu esquema de espaçamento consistente.
Line It Up

O texto é 14 pontos? Crie elementos para combinar.
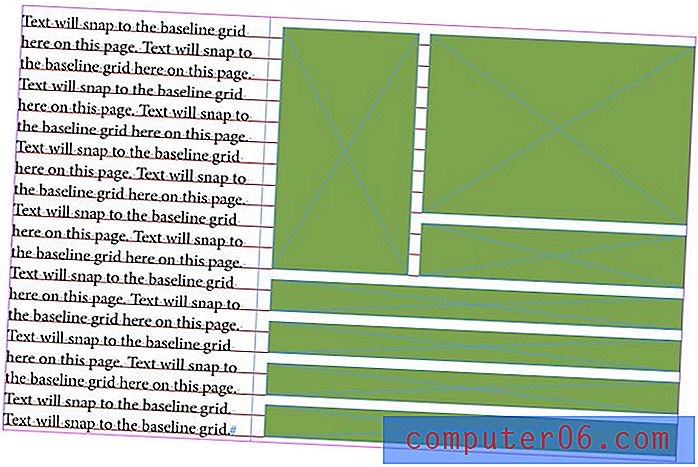
Depois de ter uma boa noção do texto em um projeto, outros elementos entrarão em jogo. Esses elementos também devem estar alinhados na sua grade invisível. Texto, fotos, linhas, botões e todos os outros elementos de design devem funcionar juntos quando você os olha pela página ou tela.
Isso pode levar um pouco de planejamento. Quando se trata de imagens, esboce os canais e como cada um deles ficará na grade horizontal. A parte inferior da moldura deve ficar na grade da linha de base com o texto e parar alinhada com as letras maiúsculas para uma perfeita harmonia.
Pense em pequenos pedaços, como botões ou elementos de navegação, da mesma maneira. Com peças pequenas, considere as alturas verticais desses itens para coincidir com o início do texto ou com um múltiplo dele. Lembre-se de considerar qualquer espaçamento adicional entre as linhas.
Pense em blocos

Se toda essa grade de linha de base e liderança estiver girando a cabeça, pensar em uma grade em blocos pode ser mais fácil. O papel gráfico da velha escola que você usou na escola primária pode ser o bloco de desenho perfeito para esta aplicação. (O pacote de software da Adobe também possui um modo de grade que você pode aplicar ao plano de fundo ao desenhar digitalmente.) Planeje seu projeto de design para que cada peça caiba dentro de um número definido de blocos.
Por exemplo, o texto tem dois blocos de altura. Outros elementos serão iguais a múltiplos de texto, criando imagens com oito blocos de altura e botões com quatro blocos de altura. O espaçamento entre os elementos também é de dois blocos, vertical e horizontalmente. (Entendeu a foto?)

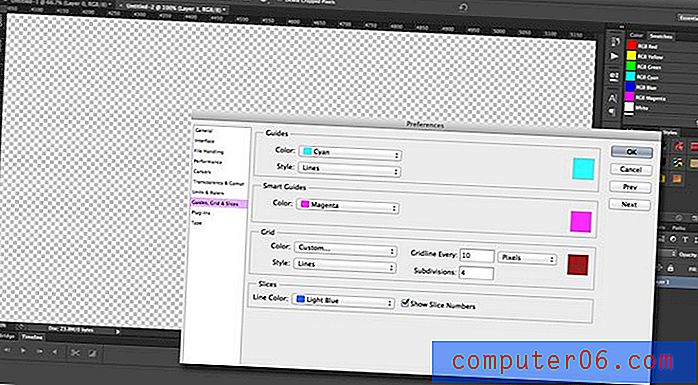
Dica: defina uma grade de documentos
- InDesign: nos menus do InDesign, clique em Editar (no Windows), selecione Preferências e Grades. Você pode definir uma cor para a grade, especificar espaçamento horizontal e vertical e subdivisões. A grade pode ser configurada para aparecer atrás ou na frente de objetos no layout.
- Photoshop: no menu Photoshop Editar (no Windows), selecione Preferências e, em seguida, Guias, Grade e fatias. Defina as especificações para cada linha de grade, incluindo cor, espaçamento e subdivisões.
Pensamento Horizontal para Projetos Verticais
A harmonia horizontal não é apenas algo para se pensar ao trabalhar em projetos que se estendem por um longo espaço; pode ser igualmente importante em projetos orientados verticalmente.
Considere a importância da harmonia horizontal para um site com recursos de rolagem de paralaxe. Cada "tela" deve funcionar em harmonia horizontal enquanto se move para cima e para baixo. Um site para celular, geralmente visto na orientação vertical, precisa se mover da maneira que faz sentido.
O mesmo vale para projetos de impressão menores também. Olhe para uma etiqueta em um recipiente de bebida. O texto provavelmente está definido em uma grade que envolve o contêiner.
Conclusão
A harmonia horizontal está em toda parte. A chave para isso é que você realmente não vê. Os projetos se sentirão bem quando estiverem lá e se sentirão um pouco desanimados quando não estiverem.
Como designer, é importante pensar em grades e alinhamento ao longo do processo de design. O resultado final de um design é criar algo legível, utilizável e eficaz. A harmonia horizontal pode ajudá-lo a conseguir isso.