Esta semana em design: 23 de janeiro de 2014
A maior parte do que você faz como designer provavelmente começa digitalmente. O design é desenhado com uma ferramenta como Photoshop ou InDesign ou Illustrator. Não há muitas maneiras de contornar isso. Então, nesta semana em design, estamos analisando mais o design digital e web ... e um pouco do que vem a seguir.
Toda semana, planejamos dar uma olhada nos principais lançamentos e atualizações de produtos, ferramentas e truques e até mesmo algumas das coisas mais populares sobre as quais você está falando nas mídias sociais. E adoraríamos ouvir o que está acontecendo no seu mundo também. Perdemos alguma coisa? Escreva-me uma linha em [email protected].
'Projetando de Dentro para Fora'

“Ninguém vem ao seu site apenas para ver sua página inicial ou navegar na arquitetura de informações. As pessoas vêm porque querem fazer alguma coisa. ” - Ida Aalen em "The Core Model: Design Inside Out for Better Results" para a edição de List List No. 411.
Agora, podemos começar. Mas, como designers, talvez seja hora de pensar em um ponto de partida diferente. Por quê? Para criar experiências de usuário melhores e mais viáveis. O local para iniciar um projeto de design não está na arquitetura da informação ou no wireframe, mas na maneira como os usuários irão interagir com o design.
Aalen faz um ótimo trabalho explicando a importância no artigo. (Você deve lê-lo com certeza.) Aqui estão os destaques para que você possa começar a pensar um pouco diferente.
- Use um ponto de partida diferente. Planeje projetos usando o modelo principal, um conceito que existe desde 2007, no qual você cria sites de dentro para fora, com foco no que os usuários precisam fazer com o seu design.
- Pense nos objetivos de negócios e nas tarefas do usuário primeiro e com frequência. Eles são os pontos-chave para a compreensão.
- Planeje os caminhos que os usuários seguirão.
- Determine o conteúdo principal do site. O que você precisa para que os usuários alcancem objetivos?
- Crie caminhos para que os usuários possam avançar.
- Considere o celular.
- Transforme os pensamentos e os esboços em um plano de ação ... e depois no site.
Um workshop básico pode ser uma opção para sua equipe aprender a pensar e planejar um site dessa maneira. Leia e leia o post para obter idéias sobre como colocar esse plano em ação.
Podemos responder rapidamente?

Há um mito que responsivo nem sempre é muito rápido (principalmente em dispositivos menores), mas é apenas isso. Alguns designs recentes de sites estão provando que sites responsivos podem ser mais rápidos com melhor desempenho do que estamos acostumados.
Brian Krall, criador de desenvolvimento de UI do Side Project, analisou algumas reformulações e como elas estão mudando o que pensamos sobre design responsivo em "Um olhar sobre o cenário atual de design responsivo (e como acelerar)".
Aqui estão três exemplos de sites que sofreram reprojetos em julho e seus tempos de carregamento. (Você pode encontrar mais exemplos e uma imagem ainda melhor na análise de Krall.)
- Nova-iorquino: tamanho da página 3, 3 MB, tempo de carregamento 4, 24 segundos
- Adobe: Tamanho da página: 970, 4 KB, tempo de carregamento 2, 69 segundos
- Harvard Law Review: Tamanho da página: 2, 2MB, tempo de carregamento 1, 29 segundos
Imaginando aplicativos iWatch

Estou pronto para o iWatch. Estou empolgado com o conceito. E ainda mais empolgado com as possibilidades de design. Eu simplesmente não consigo o suficiente. Então, eu amei a peça da Fast Company com a agência de design Huge, onde aplicativos comuns são reinventados para o dispositivo.
Embora nenhum desses designs seja nada além de imaginação, é divertido imaginar o que vem a seguir. Você já está começando a planejar um design vestível? (Você deveria estar.) Você está pensando em todos os novos recursos que precisam fazer parte da interface do usuário? (Elementos como o mecanismo tático, que fornece feedback à pele; comandos de voz; a roda, porque um relógio é muito pequeno para beliscar e rolar na tela.)
Há muito a se pensar, e tudo isso gira em torno do design de aplicativos que são feitos dispositivos vestíveis, e não são apenas versões menores de aplicativos móveis.
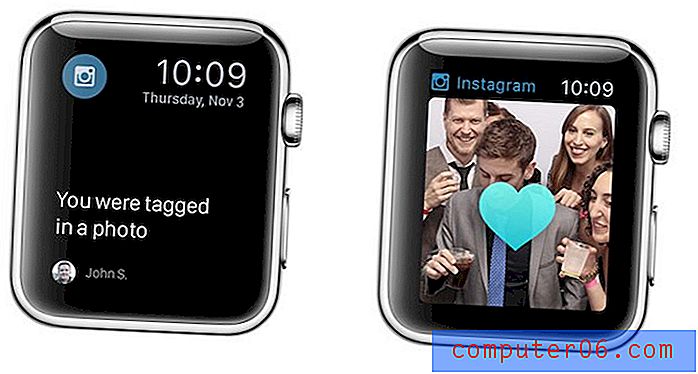
O projeto Huge quebrou as possibilidades de aplicativos e tarefas populares: Uber, Quadrangular, Chase, Fandango, Instagram, The New York Times, balizas, orçamento e finanças pessoais, listas de tarefas, esportes e fantasia, navegação e trabalho de cozinha. Você terá que ir à Fast Company para vê-los todos, mas aqui está o que Huge tinha a oferecer sobre o Instagram.
- Possibilidades: “Notificações de novas interações; navegação de fotos com a coroa digital ”(mecanismo de rolagem).
- Como funcionará: “Será difícil editar fotos em uma tela tão pequena, para que o Instagram tenha funcionalidade limitada no relógio. Mas os usuários ainda se beneficiarão de alertas instantâneos, mensagens e visualização. ”
Atualização de mídia social
Parece que você precisa de uma nova folha de dicas a cada ano para acompanhar as mudanças de tamanhos e especificações para todos os seus perfis de mídia social. SetUpABlogToday criou um ótimo infográfico que detalha todos esses tamanhos - por rede - para você.
Os truques incluem todas as diretrizes de imagem e especificações para Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ e YouTube. Embora alguns números sejam familiares, muitas das especificações foram alteradas recentemente. (Você realmente fez upload de um cabeçalho do LinkedIn?)
Portanto, se você não atualiza seus perfis de mídia social há algum tempo, esta é sua chance.
Apenas por diversão

Quase todo mundo adora coisas grátis - especialmente coisas de design grátis - certo? Em seguida, participe da promoção 28 Days of Design, que acontece até 9 de fevereiro.
A Flywheel, patrocinadora da Giveaway, tem mais de US $ 10.000 em ferramentas e produtos de design de 28 das melhores marcas do setor, incluindo Creative Market, HOW Magazine, Skull Magazine, Skullcandy, Studio Neat, Invision e muito mais, além de oferecer algo a cada dia. Além disso, um sortudo vencedor levará para casa mais de US $ 2.500 em produtos de todas as marcas da oferta.
É fácil entrar. Envie seu nome e endereço de e-mail no formulário, compartilhe o link do prêmio nas mídias sociais e cruze os dedos. Boa sorte!