Design de materiais do Google: tudo o que você precisa saber
Você provavelmente continua ouvindo a frase "design de material" aparecendo nas conversas. O conceito é bem novo; foi introduzido no verão e faz referência a uma nova linguagem de design do pessoal do Google.
Mas o design de material é mais do que apenas uma idéia; é provável que faça com que os designers repensem completamente os processos de design da Web e de aplicativos. Os sites já estão começando a definir esquemas de design usando a documentação de design de materiais do Google. Então agora é a hora de aprender sobre o que é tudo e se uma estrutura de design de material está no seu futuro.
Explore o Envato Elements
O que é design de materiais?

O design de material é uma linguagem visual criada pela equipe de design do Google para ajudar os designers a criar sites e aplicativos acessíveis, práticos e utilizáveis. O conceito é baseado em um documento ativo que está disponível ao público. A documentação é atualizada constantemente para refletir alterações no escopo e na tecnologia.
O design de material é baseado em um conjunto de objetivos e princípios que são mais fáceis de pensar do que realizar. (Mas tudo bem. A idéia aqui é pensar mais sobre o design e como melhorá-lo.)
Objetivos do projeto de materiais:
- Crie uma linguagem visual que sintetize os princípios clássicos do bom design com a inovação e a possibilidade da tecnologia e da ciência.
- Desenvolva um único sistema subjacente que permita uma experiência unificada entre plataformas e tamanhos de dispositivo. Os preceitos para dispositivos móveis são fundamentais, mas toque, voz, mouse e teclado são todos os métodos de entrada de primeira classe.
Princípios de design de materiais:
- O material é a metáfora: dicas visuais devem ser fundamentadas na realidade
- Negrito, gráfico, intencional: a teoria básica do projeto (uso de tipo, grades, espaço, escala, cor e imagens) deve guiar os recursos visuais
- O movimento fornece significado: Objetos ou ações em movimento não devem atrapalhar a experiência do usuário e fornecer coerência
Os fatores norteadores para o design do material são muitos. (A documentação é bastante impressionante.) Ela se divide em uma variedade de conceitos e tratamentos específicos. O Google criou um conjunto de "regras" sobre como criar animação, estilo, layouts, componentes, padrões e usabilidade.
Todas essas diretrizes começam com a compreensão das propriedades físicas, de transformação e de movimento básicas do projeto de material. A teoria norteadora é que o material é baseado na realidade, onde os objetos residem em um espaço quase 3D. Em termos estéticos, está entre a escala do design plano e do ceticismo.
Cor e Tipografia

Os conceitos de cores do design de materiais tomam emprestado um pouco da tendência de design plano. As paletas são ousadas e brilhantes. A tipografia segue também o tema plano, com simples sem serifas.
“A cor é inspirada em declarações de cores ousadas, justapostas a ambientes suaves, seguindo dicas da arquitetura contemporânea, sinais de trânsito, fitas de marcação de pavimentos e quadras esportivas”, de acordo com a documentação do design do material. “Enfatize sombras e realces arrojados. Introduzir cores inesperadas e vibrantes. ”
O que é legal nos conceitos de cores é o uso de contraste distinto. Em todos os exemplos, você pode ver as teorias da "Design School 101" em ação. O Google fornece uma paleta de cores completa com amostras para download. Os conceitos de cores são tão básicos que você deve se perguntar se o Google acha que os designers esqueceram a teoria das cores.
As diretrizes de tipografia são igualmente básicas. Uma fonte padrão para todos os aplicativos - Roboto, o padrão para aplicativos Android - é fornecida com um link para download e uma escada para o uso da fonte.
Layout e Design

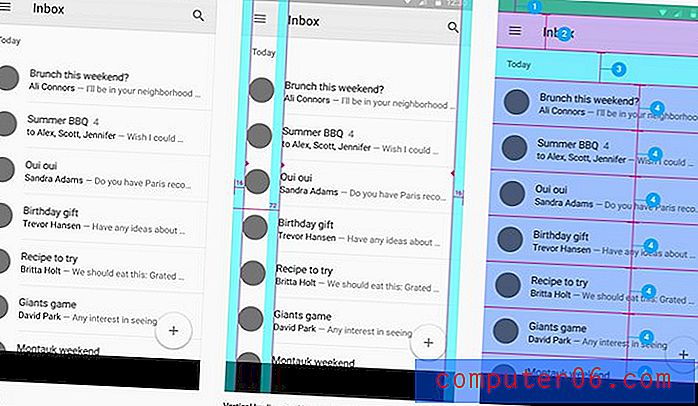
A estrutura básica de layout e design dos projetos de materiais nasce dos conceitos de design de impressão. Os designers são incentivados a criar e usar uma grade de linha de base e uma estrutura matemática para a colocação dos elementos.
O layout divide-se ainda mais em regiões que sugerem como e onde colocar elementos para a interação ideal do usuário. (Também existem diretrizes para o tamanho dos elementos.)
E todo conceito tem um modelo para download para criação para Android. Os riscos estão acabando com um design muito cortador de biscoitos ou com um aplicativo que parece "muito Android" empurrado para aqueles que amam o iOS.
Elementos comuns

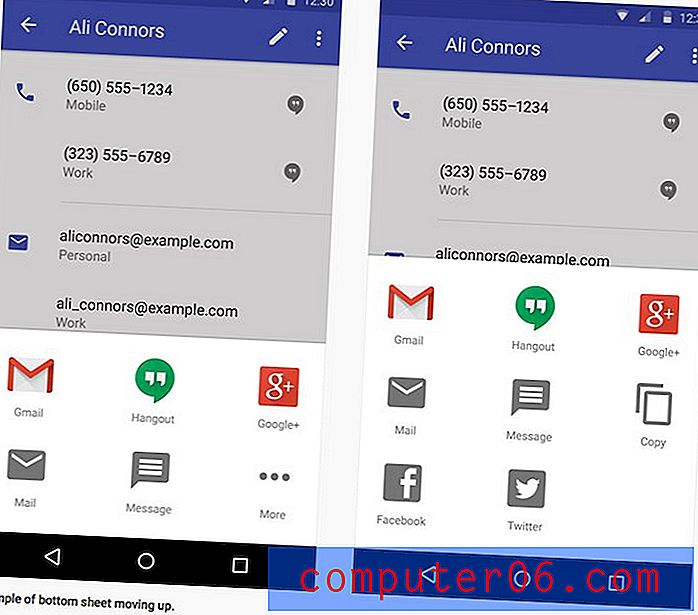
Cada elemento do projeto de material é descrito em detalhes. De como criá-lo até onde deve aparecer na tela, seria difícil visualizar algo que não está aqui. (A lista inclui 19 componentes para ser exato.)
- Folhas inferiores
- Botões
- Postais
- Salgadinhos
- Diálogos
- Divisores
- Grades
- Listas
- Controles de lista
- Menus
- Pickers
- Progresso e atividade
- Sliders
- Snackbars e brindes
- Subtítulos
- Comuta
- Guias
- Campos de texto
- Dicas de ferramentas
Os designers que gostam da aparência dos componentes em destaque podem até baixar um arquivo do Adobe Photoshop of Illustrator que contém todos os elementos e ícones do sistema Android. As folhas de adesivo são fornecidas com estilos e aderem à grade sugerida.
Usabilidade e interação
“Um produto é acessível quando todas as pessoas - independentemente da capacidade - podem navegá-lo, entendê-lo e usá-lo para atingir seus objetivos. Um produto verdadeiramente bem-sucedido é acessível ao maior público possível. ”A documentação do design de materiais abre nossos olhos para padrões de interação e preocupações de usabilidade e acessibilidade de uma maneira que é bastante útil. Embora muitas das propriedades estéticas reais possam parecer básicas para designers experientes, alguns dos conceitos de usabilidade e interação são coisas que precisam ser consideradas.
A seção de padrões de interação é especialmente útil. Ele detalha um conjunto de idéias para tornar alguns elementos universais entre os designs. (Pense em coisas como escrever uma hora ou data ou como a pesquisa deve funcionar.) Essas são algumas das ferramentas mais básicas que os usuários esperam que funcionem e que funcionem de maneira específica para todos os usuários sejam um benefício definitivo.
A acessibilidade é outra preocupação real e que a documentação de design do material descreveu e forneceu boas opções. Pensar nos usuários que podem interagir com um design da web de uma maneira que não inclua som ou cor, com alto contraste ativado, com uma tela ampliada, sem uma tela visível ou apenas com controle de voz ou mesmo uma combinação desses elementos pode ser responsável por uma população significativa de usuários.
10 Recursos de design de material

O design do material está aparecendo em todos os lugares. Há muitas coisas para baixar diretamente do Google, mas outras estão desenvolvendo maneiras de usá-lo também. Aqui estão alguns recursos para ajudá-lo a explorar os conceitos de design de material.
- Modelos de layout do Google para estruturas para celular, tablet e desktop
- Design de material para Bootstrap
- Projeto de material Angular.js
- Designer de polímeros
- Materializar estrutura de front-end
- Paleta de cores do material
- Interação material
- Design de material na lista de verificação do Android
- Modelo de desenho de design de material
- Kit de UI de material gratuito
Galeria de design de materiais
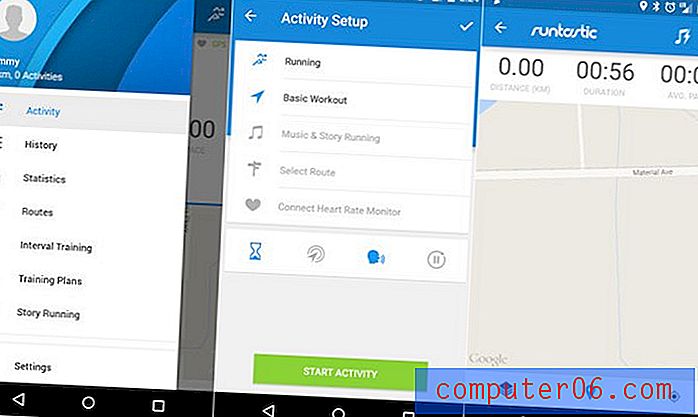
Como em todas as tendências e conceitos, já existem muitos sites e aplicativos para dispositivos móveis que usam os conceitos descritos no design de materiais. Aqui estão cinco exemplos que mostram os princípios e como os designers podem trabalhar e experimentar os conceitos.
Runtastic Corrida e Fitness

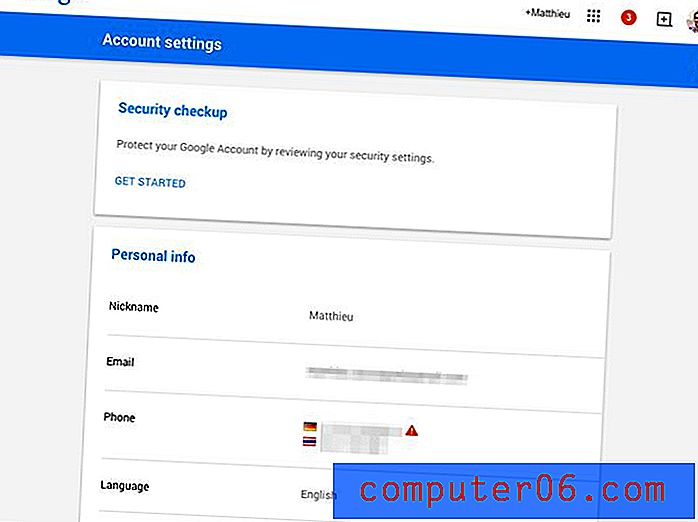
Configurações do Google


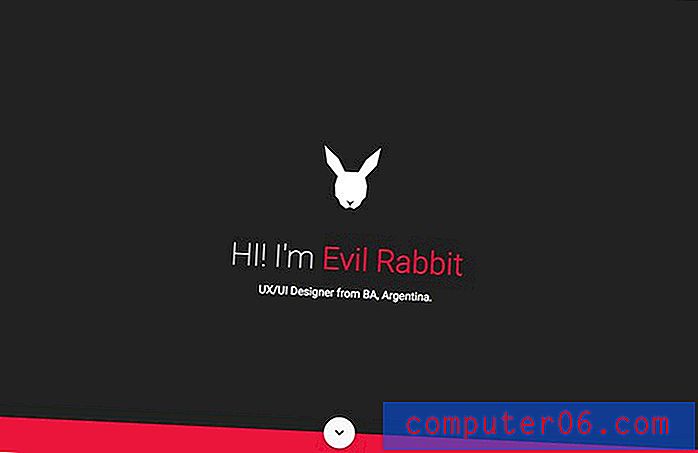
Coelho Malvado

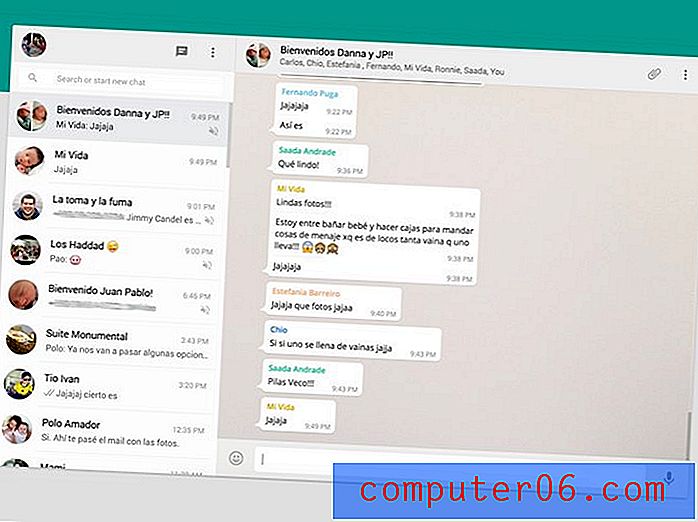
Linha do tempo

Conclusão
O conceito de design de material é bom. As diretrizes são limpas e atualizadas. Mas a maioria dos designers experientes provavelmente não precisa desse nível de orientação. Dentro da documentação, quase todas as ideias incluem um truque para download. Nós realmente precisamos de tanta ajuda?
A documentação é divertida de ler, faz você pensar e é uma prévia das coisas que em breve inundarão a web. Brinque com os conceitos, mas não se sinta casado com eles. O design, especialmente quando se trata de tendências e tecnologia, está mudando o mais rápido que podemos imaginar.
Como todas as outras tendências, estruturas ou conceitos de design, você deve decidir por si próprio se os conceitos são utilizáveis em seus projetos. Você se vê usando design de material? Por que ou por que não? Deixe-nos saber nos comentários.