Crítica Web Design # 32: Doofyme
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Doofyme, o portfólio pessoal de Chris Kinsey.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre DoofyMe
“Meu nome é Chris Kinsey, um estudante de mídia interativa de 26 anos de Bridgnorth em Shropshire. Atualmente, estou trabalhando para um bacharelado em mídia interativa na Universidade de Wolverhampton. ”
Aqui está uma seção da página inicial:

Primeira impressão
Imediatamente eu posso dizer que, de uma perspectiva de design, isso será uma revisão positiva. A página é bastante atraente e realmente define o básico: Contraste, Alinhamento, Proximidade e Repetição. Isso não é um elogio pequeno, pois muitos ou talvez a maioria dos sites que criticamos ficam muito aquém de uma ou mais dessas áreas. Bom trabalho Chris!
O portfólio é apenas uma página e contém apenas algumas seções. Essa será uma crítica rápida, mas deve estar sempre repleta de ótimos conselhos de design!
Cabeçalho

O cabeçalho é definitivamente minha parte favorita do site. Gosto da ilustração do cara por trás do computador, ele comunica instantaneamente que o site é sobre alguém com uma inclinação tecnológica e apóia a mensagem à direita.
A manchete é um excelente pequeno bloqueio tipográfico. O script é fácil de ler e não exagera e combina bem com a fonte condensada de letras maiúsculas. Esse bloqueio usa um forte alinhamento à esquerda, variação de tamanho / fonte do texto e diferenciação de cores para dar ênfase. Ele está usando as três ferramentas tipográficas (tamanho, fonte e cor) de uma maneira reservada, eu adoro isso. Observe a repetição dessas duas fontes juntas por toda a página.
Seção de trabalho

A seção de trabalho é bem dividida em seções verticais claras com proporções fortes (parece um sistema de grade). Gosto da simples inclusão de instruções e do fato de haver vários lugares para clicar para ver o trabalho. Isso pode parecer um pouco redundante, mas realmente facilita o uso do site. Também gosto de ver a cor da ênfase repetida aqui.

Eu acho que o espaçamento em "Trabalhos Recentes" parece um pouco fora. Aproxime um pouco as duas palavras, para que não pareça um espaço duplo entre elas.
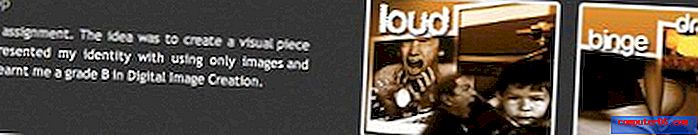
Trabalho Universitário
Quando você está apenas começando, eu sou a favor de usar projetos escolares em seu portfólio. Você precisa de algo para exibir e, se é isso que você tem, mostre-o! Penso que o plano a longo prazo deve ser substituir essas tarefas pelo trabalho real, o que o tornará mais empregável, mas por enquanto isso está bem.
Agora, com isso dito, não concordo totalmente com a estratégia aqui. Supondo que se trata de uma tentativa de um portfólio profissional destinado a conquistar os clientes de designers, acho que publicar suas notas é um pouco extravagante. Deixe o trabalho falar por si, a menos que ganhe prêmios ou competições notáveis; nesse caso, você está aumentando o fator impressionante.
Além disso, eu descartaria essa tarefa completamente.

Até agora, fui super legal com Chris por seu excelente talento em design, e acho que posso falar um pouco sobre isso. Primeiro de tudo, o projeto não é muito atraente e é, de fato, bastante desagradável de se ver com todas as imagens negativas. Muito mais importante, porém, é a imagem que pinta de Chris. Lembrando novamente que minha suposição é de que esse portfólio visa atrair clientes de Chris, ele deve absolutamente evitar dizer às pessoas que ele é um pai barulhento, preguiçoso e compulsivo (uma combinação notavelmente ruim).
Imagine que você está sentado em uma entrevista de emprego com um empregador em potencial que pede para você se descrever, é isso que você diria na esperança de ser contratado? Caso contrário, não coloque esta mensagem no site que você está usando para prender clientes.
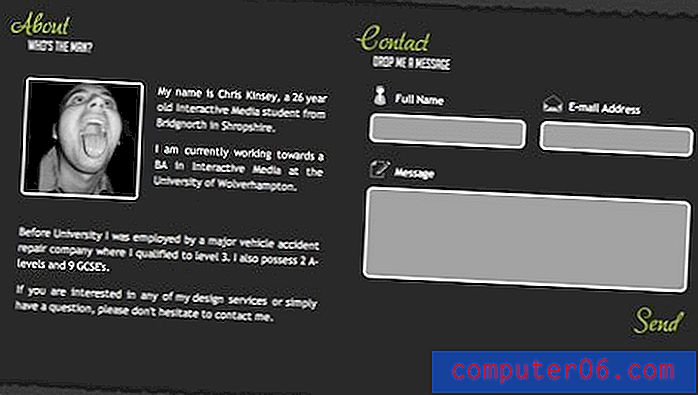
Rodapé

O rodapé é uma ótima conclusão para o site. Gosto da repetição da borda rasgada da parte superior do site e dos grandes campos de formulário. Novamente, se você deseja ser contratado, a foto pode ser melhor, mas não quero exagerar ao sugar sua personalidade para fora do site. O humor é ótimo e eu escrevi artigos sobre como precisamos mais disso no setor de web design, sempre considere seu público-alvo. Quem você deseja ver neste site e eles apreciarão o conteúdo que você possui?
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.