Tendência de design: Geometria 3D
Formas tridimensionais e geometria adicionam profundidade e interesse visual ao espaço digital. Talvez seja por isso que essa é uma técnica de design de sites de tendências.
Embora os elementos 3D no design da web não sejam novos, o uso de geometria e formas geométricas para criar esse efeito está começando a explodir. Pode ser uma maneira divertida e interessante de fazer com que os elementos pareçam pular da tela para os visitantes do site.
Aqui está uma olhada na tendência com alguns exemplos para você pensar sobre como essa tendência de design (e essas técnicas) pode funcionar em seus projetos.
Explorar recursos de design
O que é geometria 3D?

Parece que estamos constantemente tentando tornar a tela 2D de um site mais real. Os efeitos tridimensionais são uma maneira de fazer isso, e fazê-lo com geometria é um pouco menos complicado do que pular para a realidade aumentada ou virtual.
Independentemente de como você faz isso, você deve usar a geometria 3D de uma maneira que pareça naturalEssa tendência envolve o uso de camadas, sombras, profundidade e cores com formas geométricas para criar um efeito 3D para elementos no design.
Os usos da geometria 3D podem incluir o destaque de algumas informações importantes (como o exemplo acima), fornecendo uma dica visual de que um elemento pode ser clicado ou tocado, atraindo os olhos para uma determinada parte da tela, criando um visual mais eficaz, ou para criar movimento percebido na tela.
Independentemente de como você faz isso, você deve usar a geometria 3D de uma maneira que pareça natural e realista. O efeito não deve parecer excessivamente complicado ou forçado. Deve parecer uma parte natural do design que pode até ser invisível para alguns usuários, o que significa que eles não pensam na natureza 3D dos elementos, mas sabem como usar e interagir com o design.
Formas e sombras

O conceito básico do uso da geometria 3D remonta à escola primária. Você deve se lembrar de desenhar uma forma simples e depois adicionar linhas para torná-la "viva". (Você pode ver o esboço básico do retângulo no design acima.)
Essa é a raiz dessa tendência de design.
No design acima, os acentos da forma na forma de elementos de linha e formas coloridas - pense em esferas, cubos e cones - têm sombreamento, sombras e profundidade que os fazem parecer mais reais.
Aqui, os elementos 3D servem como acentos para manter os olhos se movendo no design.
Sombreamento e Animação

A combinação certa de cores e animações pode transformar uma forma simples em um elemento tridimensional.
Essa combinação de técnicas adiciona profundidade ao que de outra forma poderia ser um elemento plano. Essa profundidade simula um objeto tátil que parece que você pode pegar na tela.
Esse conceito é descrito com bons detalhes na documentação do Design de materiais e pode ser uma das razões pelas quais esse tipo de elemento vem crescendo em popularidade. Há menos sobre 3D e mais sobre interação, mas a idéia é a mesma. https://material.io/design/interaction/gestures.html#principles
É tudo sobre experiências realistas no espaço digital.
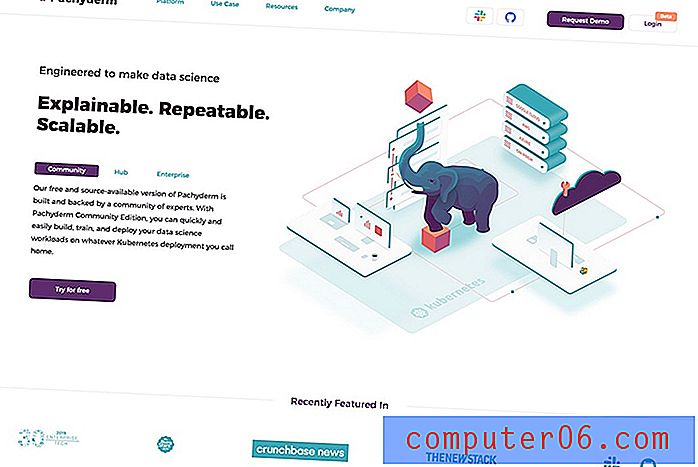
Ilustração 3D

As ilustrações também podem parecer realistas com elementos 3D.
As cenas ilustradas tridimensionais (geralmente de "geradores de cenas") parecem estar em quase todos os lugares. Essas ilustrações geralmente usam formas geométricas para criar profundidade adicional, como no exemplo acima. Observe pilhas de retângulos e cubos em torno da ilustração do elefante.
As ilustrações 3D podem ou não incluir elementos animados para enfatizar ainda mais a profundidade do design.
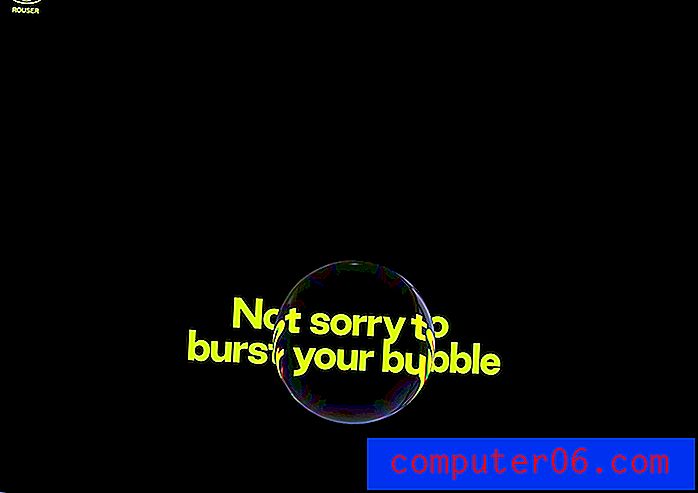
Camadas

As camadas de forma podem adicionar um elemento de profundidade e dimensão aos projetos.
O exemplo acima do Rouser inclui uma camada de plano de fundo com texto e uma camada de forma de bolha em primeiro plano. Quando a camada superior cruza o plano de fundo, ela afeta a aparência do texto de uma maneira que imita o que aconteceria se você tivesse uma bolha na vida real.
O efeito aqui é quase hipnotizante e estabelece uma sensação realista, animação interessante e design simples que incentiva os usuários a se envolverem com ele. (A rolagem força a bolha a se mover sobre os elementos mais rapidamente.)
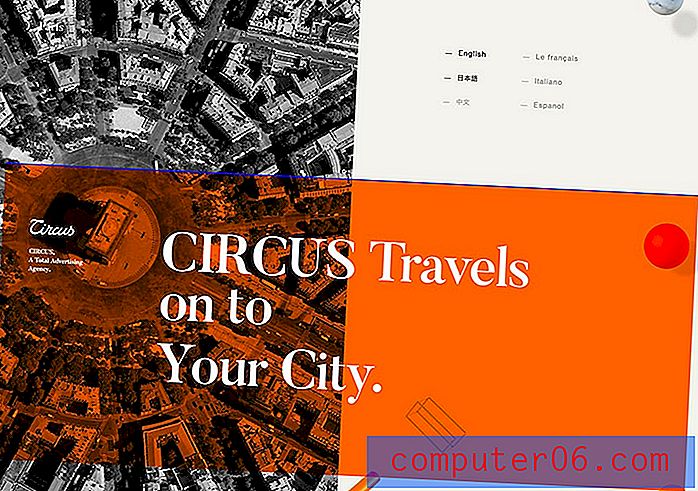
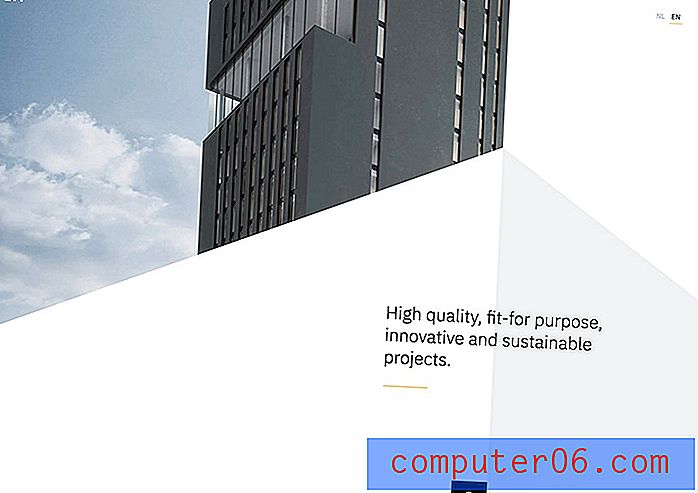
Formas e planos imaginados

Use formas que se cruzam com planos imaginados para criar um efeito 3D nas telas. (Este é outro daqueles exercícios da escola primária. Lembra-se de desenhar as montanhas e as estradas no horizonte?)
O exemplo, acima de Vossemeren, é uma ótima visão de como a geometria se cruza em um plano. Veja como os triângulos branco e cinza se juntam para implicar ainda mais movimento ascendente. Olhe para ele de outro ângulo e o triângulo cinza pode afundar ou sobressair do design, dependendo da sua perspectiva.
Essa combinação de cores, formas e planos cria diferentes variações de 3D que continuam surgindo e mudando no pergaminho.
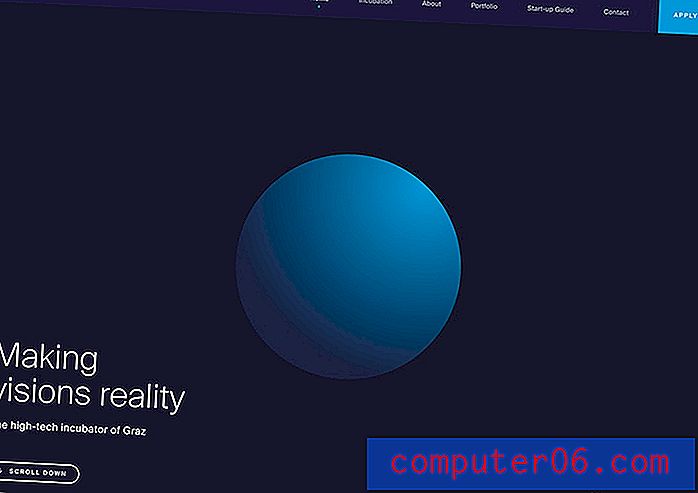
Torne óbvio

Às vezes, uma forma 3D é tão óbvia que você não pode deixar de vê-la. Usando cor e contraste, o elemento redondo salta do fundo escuro para a camada azul no exemplo de design acima.
Observe as diferentes técnicas de cores que estão acontecendo aqui para que isso aconteça. Há iluminação na imagem que cria graus de variação de cores. Existem sombras diferentes para imitar essa luz. Há o contraste entre retângulos de arestas nítidas no design de tela dividida e o elemento redondo da imagem.
Todas essas coisas se combinam para simular um elemento da vida real.
Movimento percebido

Sempre falamos em criar movimento ou usar hierarquia para ajudar os usuários a se moverem pelo design.
As formas geométricas podem fazer isso de uma maneira que pareça natural e realista, sem ser boba.
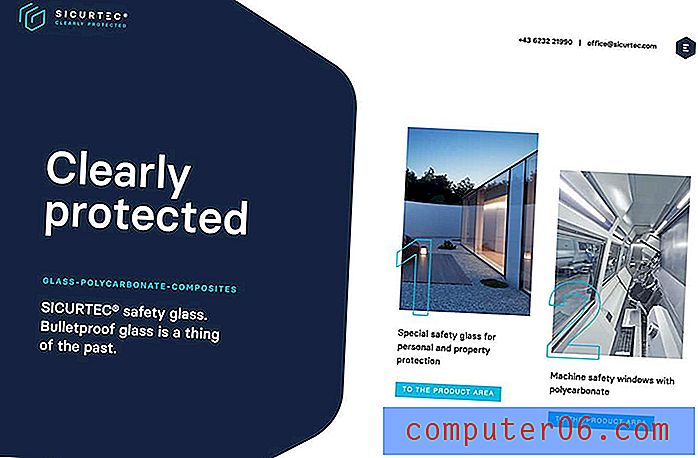
No exemplo acima da Sicurtec, a forma grande à esquerda é o ponto focal óbvio, mas o olho se move rapidamente para a direita seguindo as formas na tela. A colocação dos elementos tem um efeito quase dobrável, para que você seja atraído para o centro da tela.
Formas geométricas criam um movimento percebido que mantém o design visualmente interessante.
Quase Realidade

À primeira vista, o design do Bite parece uma imagem. Mas dê uma olhada mais de perto.
É uma imagem bem planejada, repleta de formas e sombras geométricas, para que o posicionamento dos elementos pareça com o que seria no seu balcão ou mesa.
Os objetos em caixa estão em embalagens de formato geométrico. Cubos e esferas de "vidro" são os objetos que sustentam os itens, para que as sombras pareçam realistas.
A cena simples parece real e um pouco artificial ao mesmo tempo, e definitivamente cria uma cena com objetos que parecem que você pode alcançar e tocar.
Linhas e gradientes

Use uma combinação de tendências de design para criar uma estética 3D. Use formas geométricas, linhas e gradientes para criar profundidade e dimensão.
Sim, isso parece muito no começo, mas na prática pode funcionar bem.
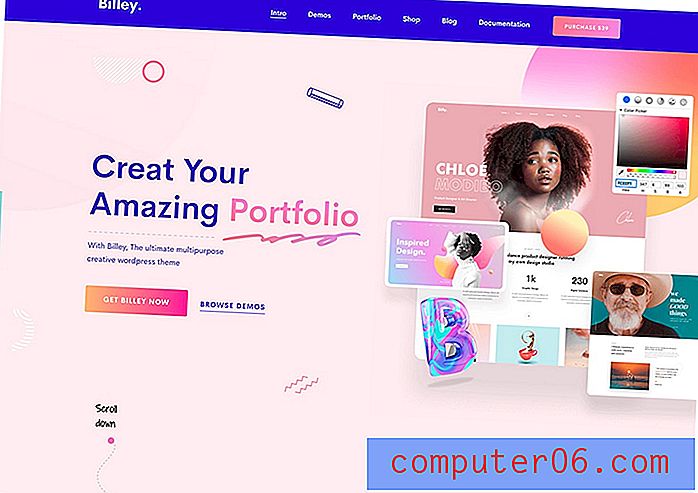
Billey faz exatamente isso com elementos geométricos, incluindo formas de linhas e cores gradientes para juntar tudo. O design também incorpora sombras e animações suspensas para torná-lo realidade.
Conclusão
A melhor parte do uso da geometria 3D é que ele funciona com qualquer outra marca de elementos de design que você planeja usar em projetos. Ao contrário de outras tendências de design de sites, você não precisa repensar as opções de cores ou tipografia. Você não precisa refazer fotos ou vídeos, embora possa redesenhar algumas ilustrações.
Além disso, você pode usar camadas e profundidade para criar efeitos 3D simples que estabelecem uma abordagem mais realista e tátil à sua estética atual. Essa é uma tendência de design que quase qualquer pessoa pode incorporar em um projeto.