7 dicas para usar texturas de fundo em Web Design
Este não é o seu resumo típico de texturas para usar nos fundos de sites. Se você está procurando uma textura específica, temos aqui. Mas e se você quiser criar o seu próprio? Ou encontrar uma maneira de personalizar uma textura para se adequar ao seu projeto? É nisso que vamos nos concentrar hoje.
Embora existam muitas maneiras de usar texturas no design da web, você obterá muito mais milhas desses fundos se adotar uma abordagem moderna e seguir algumas regras simples.
Aqui estão sete dicas para ajudá-lo a usar bem as texturas em segundo plano no design da web (todas alinhadas com os melhores e mais recentes padrões e tendências de design de 2019).
Texturas de fundo
1. Vá simples e discreto

Uma excelente textura de plano de fundo pode nem ser notada por muitos usuários. Deve ser um elemento quase invisível que contribui para a legibilidade e usabilidade gerais, além de proporcionar profundidade ou interesse visual.
Texturas de fundo simples e discretas são a maneira perfeita de fazer isso. Para um evento no final do ano passado, a Conferência do Universo do Github usou um design que incluía um fundo preto simples com pontos brancos. O efeito do céu noturno realmente cai no fundo, de modo que é fácil encontrar o logotipo divertido do gradiente e as informações do evento.
Texturas de fundo simples tendem a ter padrões de repetição pequenos ou apertados e podem ser praticamente de qualquer cor. A ideia é que essas texturas de fundo não sejam um ponto focal; eles servem para ajudar a chamar a atenção para o restante do design.
2. Seja grande e corajoso

Talvez sutil não seja o seu lugar. Se for esse o caso, opte por uma textura ou padrão de fundo grande e ousado.
Esses estilos maiores que a vida útil funcionam para designs nos quais o primeiro plano é mais pesado em elementos de interface de texto ou de usuário e não há outras imagens concorrentes para lidar. O uso desse tipo de textura de plano de fundo pode ser complicado, desde a criação de um padrão de lado a lado invisível para o usuário, a fim de evitar que o plano de fundo se torne inadvertidamente o principal ponto focal de todo o design.
Para garantir que sua textura de fundo de tamanho grande esteja funcionando, fique de olho nas análises e nos hábitos do usuário uma vez para fazer a alteração. Uma queda acentuada no tráfego ou nas conversões é um sinal de que você visual e usuários podem não estar se conectando.
3. Incorporar uma tendência

Uma textura de fundo com uma tendência pode tornar seu design super moderno e fresco.
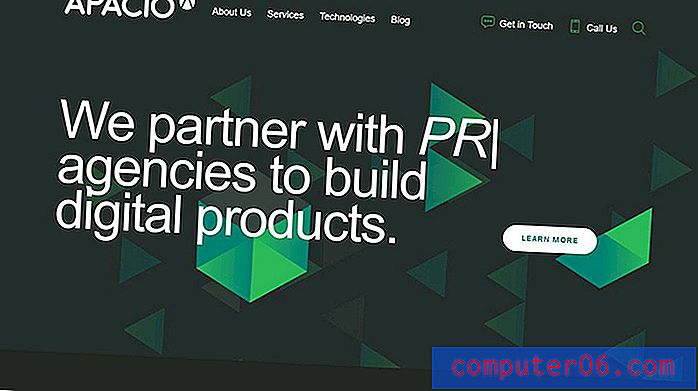
Com formas geométricas como toda a raiva no momento, não é de admirar que o site de Apacio seja atraente. Com uma mistura de geometria colorida brilhante em um fundo escuro, o padrão cria uma textura e profundidade agradáveis que ajudam o usuário a se concentrar no texto grande e na ação, porque esses elementos contrastam com o fundo. O texto - letras simples sem serifa - parece se destacar das formas verdes.
As camadas de texturas também contribuem para esse efeito geral. Observe que a cor separa duas camadas de fundos com elementos mais escuros “atrás” de elementos mais brilhantes.
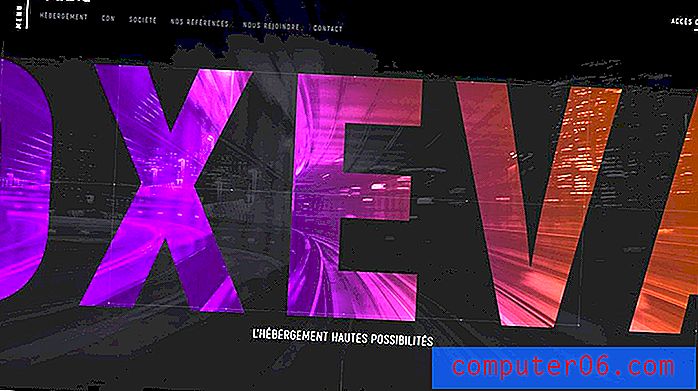
4. Use uma imagem

Uma textura de fundo não precisa ser um padrão repetitivo que você extrai de um site de download. Algumas das melhores texturas de plano de fundo são imagens relacionadas à marca ou às mensagens principais para adicionar outro nível de interesse visual e engajamento.
O truque é transformar a imagem em segundo plano de forma eficaz. (E isso não significa necessariamente usar uma técnica de desbotamento.) Desbotar a imagem significa que ela sai da área principal da imagem e fica à distância.
No exemplo acima, Oxeva faz isso de duas maneiras: escurece a foto para que apenas contornos sejam visíveis da paisagem urbana e usa um tratamento de cores ousadas em primeiro plano para chamar a atenção naturalmente. A foto também tem um pouco de desfoque, de modo que a imagem é discernível, mas não com um nível de detalhe que torna importantes os pontos finos da foto.
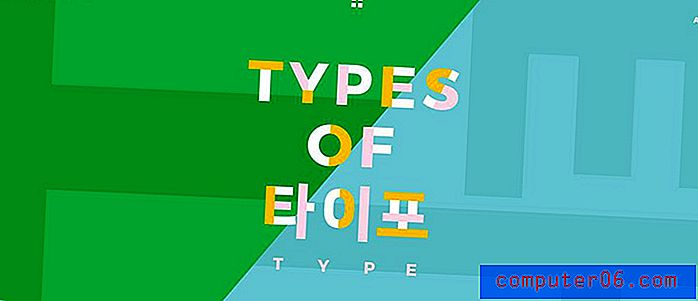
5. Use variações de cores

Misture e combine tons e tons da mesma paleta de cores para criar uma textura arrojada de letras ou formas. Variações de cores, mesmo as da mesma família, podem criar profundidade e interesse visual.
Types of Type usa uma divertida combinação de cores com letras gigantes para criar a textura de fundo. Mesmo sem técnicas como gradientes ou sombras, as linhas das formas das letras estabelecem profundidade e equilíbrio, ajudando a chamar a atenção para onde as cores do plano de fundo se encontram e a manchete principal.
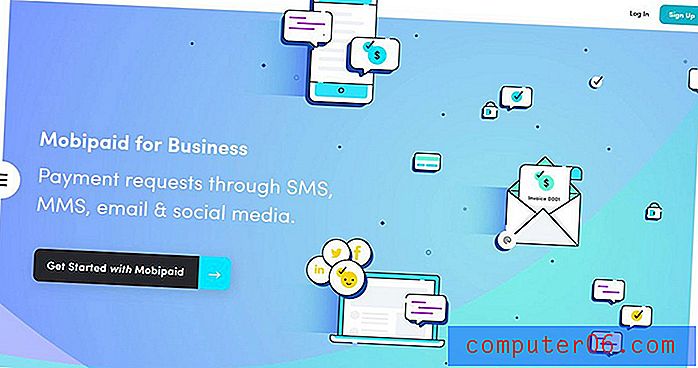
6. Pegue um gradiente

Os gradientes são modernos e visualmente atraentes. Quando se trata de usar um gradiente como textura de fundo, você pode usá-lo sozinho ou em camadas com uma foto.
Quase todas as combinações de cores são válidas, portanto, usar um gradiente para criar textura e profundidade não é difícil. Você pode encontrar uma combinação de gradiente que adora nos WebGradients, se ainda não tem amostras em mente para trabalhar.
O Mobipaid usa vários gradientes sutis para criar profundidade e textura em segundo plano. Animações ilustradas em primeiro plano quase surgem nos gradientes, e é fácil ver o apelo à ação de cor escura. Espaços mais claros e escuros na textura gradiente ajudam a mover o usuário rapidamente pelo design.
7. Animar

Embora muitas das dicas tenham focado nos elementos estáticos do plano de fundo, não existe uma regra que diga que um plano de fundo não pode ser dinâmico.
Para aproveitar ao máximo esse tipo de textura de fundo, o movimento deve ser sutil para não prejudicar a imagem principal ou as mensagens. Incluir uma paleta de cores suaves ou sutis, como o alfabeto letão, acima, também é uma ótima opção.
Essa animação pode incluir elementos que se movem ou se torcem ou se transformam em vídeo. O movimento é uma boa maneira de chamar a atenção dos usuários. Aproveite ao máximo uma textura de fundo animada, garantindo que esse movimento não sobrecarregue o primeiro plano do design.
Conclusão
Uma excelente textura de fundo pode adicionar profundidade e interesse visual ao design geral do site. Embora muitos designers ainda usem fundos mais planos - como cor única -, adicionar uma pitada de textura pode fazer seu projeto se destacar.
O truque para usar texturas é que elas precisam ser sutis e realmente se encaixam no plano de fundo, para que os elementos do primeiro plano sejam fáceis de ler e entender. Esse pode ser um equilíbrio bastante delicado. Lembre-se de estabelecer bastante contraste entre as texturas de plano de fundo e as imagens de primeiro plano, os elementos da interface do usuário e o texto para maximizar o impacto do design geral.