Projetando sem imagens: fazendo a tipografia funcionar para você
Você não precisa de uma ótima imagem para cada projeto de design. De fato, você pode criar um ótimo design sem nenhuma imagem. É uma tendência que está ganhando muito impulso, pois projetos focados em tipografia podem ser usados para se destacar em um mar lotado de imagens, vídeos e animações de heróis.
Tudo o que você precisa fazer é pensar como um tipógrafo. Projetar sem imagens requer foco, visão e uma compreensão clara dos princípios de design e tipografia para criar uma obra de arte totalmente composta por texto.
Explore o Envato Elements
Não aceite o Regular




Os caracteres tipográficos médios não são suficientes para realizar um design sozinho. Mas você não precisa ter um tipo de letra especial para criar algo espetacular com letras.
Considere alguns dos elementos e opções mais sofisticados para usar com as famílias de tipos que você selecionar. Quando você está trabalhando em um projeto sem imagens, a tipografia deve ser qualquer coisa, menos comum.
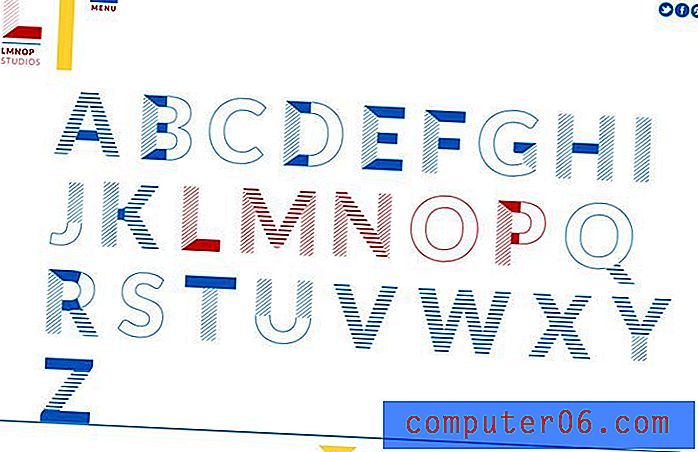
- Largura do traçado: para os principais elementos de texto, afaste-se da versão regular de um tipo de letra. Observe variações com larguras de traçado super grossas ou finas para obter mais impacto. Considere misturar e combinar esses estilos.
- Categoria e estilo do tipo: adicione um tipo de letra com muito talento à mistura, como uma fonte de novidade ou script. Um tipo de letra com um toque personalizado adiciona drama imediato ao design.
- Maiúsculas, negrito ou itálico: use efeitos para adicionar ênfase a palavras ou frases específicas.
- Tamanho e escala: o tipo muito grande ou incrivelmente pequeno chama a atenção. Evite tamanhos de tipo padrão ou esperado para chamar a atenção dos usuários.
- Alinhamento e orientação: o texto geralmente é alinhado à esquerda e na parte superior, mas com a tipografia como elemento de arte, você pode experimentar um pouco mais. Brinque com várias opções de alinhamento e até a orientação das letras. Considere várias posições de alinhamento e orientação.
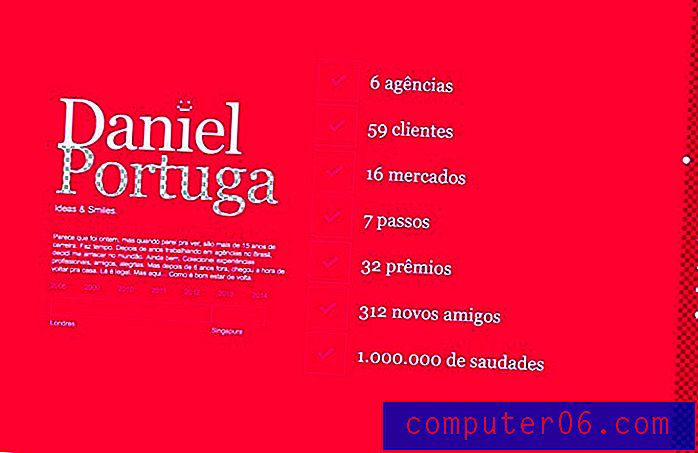
Foco na Cor



Quando se trata de um design baseado em tipo, a cor deve ser cuidadosamente planejada. A quantidade de cor e contraste usados na paleta pode definir o humor, impactar a legibilidade e contribuir para o sucesso geral de um projeto sem imagem.
Ao fazer escolhas de cores, faça estas três perguntas:
- A cor será usada para letras ou como parte da tela?
- O objetivo da cor é a ênfase contextual ou o fluxo visual?
- A cor contribuirá para o humor ou a organização do design?
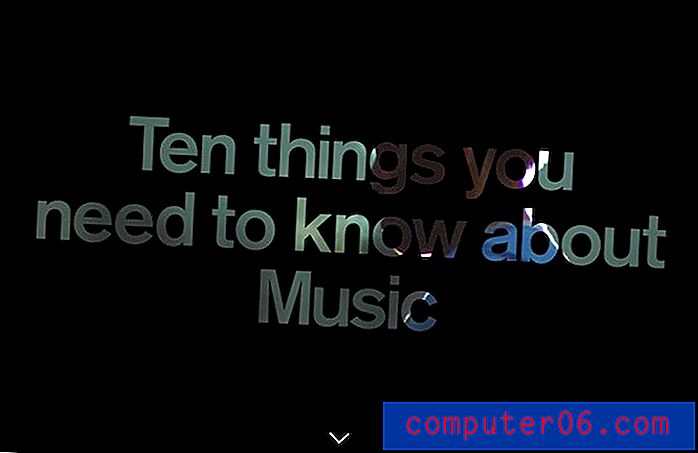
A outra consideração ao falar sobre cor é se o foco real na cor realmente significa uma falta dela. O tipo pode ser tão eficaz sem o uso de cores. O tipo preto em uma tela branca ou branco em preto é fácil de ler e é uma parte importante da tendência mínima do design.
Crie Drama com Espaço


O espaço é muito parecido com a cor quando se trata de como contribui para o impacto da tipografia. O espaço pode criar organização, ênfase, fornecer orientação ou até resultar em caos. O espaço se divide em duas categorias distintas no contexto do design com tipografia.
- Espaço ao redor do texto principal.
- Espaço no texto principal
O espaço ao redor do texto principal é a primeira impressão que você fornece às pessoas que visualizam o design. Ajuda a direcionar para onde procurar e o fluxo do design. Cria um senso imediato de organização e humor. O espaço também pode criar interesse visual, especialmente quando usado a extremos. A auréola ao redor de um bloco de texto pode refletir ou ser bem diferente do bloco de texto dentro desse espaço.
O espaço no texto principal pode ser pequeno ou apertado. Mas deve sempre ser organizado e ter alguma estrutura por trás disso. Agrupamentos de texto individuais ou similares devem ter consistência quando se trata de espaço ao redor do tipo. Isso é verdade em termos de kerning e liderança também. A maneira como esses espaços - não importa quão pequenos ou grandes - sejam usados pode criar ou perturbar completamente a harmonia e a legibilidade visual.
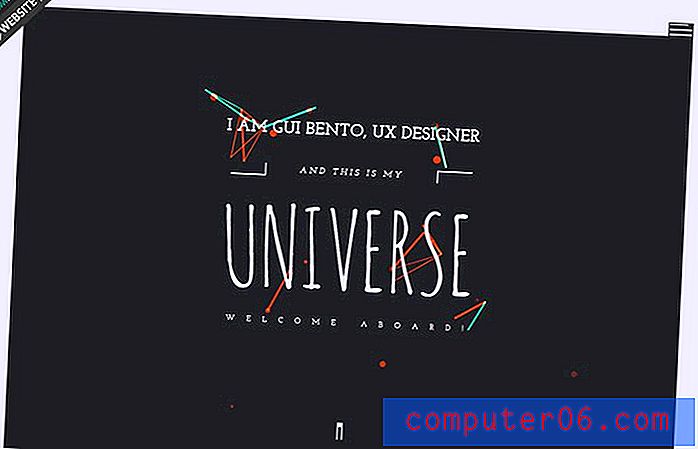
Incorporar formas e linhas


Só porque você não tem imagens para um projeto de design não significa que você não pode tirar proveito de outros elementos de design. Adicione formas ou linhas ao design que complementam a tipografia.
Isso pode funcionar de várias maneiras:
- Use formas e linhas para criar textura ou fundo com o tipo.
- Coloque o texto dentro de formas ou linhas para enfatizar.
- Use formas e linhas para criar um fluxo de um grupo de tipos para o próximo.
- Crie organização com formas e linhas.
- Adicione drama à tipografia estendendo traços com formas ou linhas.
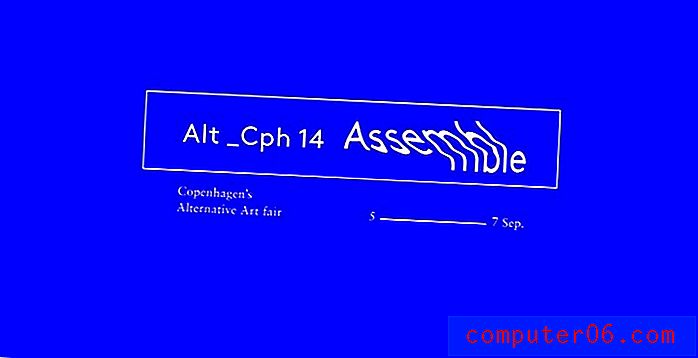
Letras de rebocadores e torções


Não é algo comumente aceito: puxar, torcer ou alterar um tipo de letra da linha de base. Mas você deve considerar isso.
Existem várias maneiras de ajustar, distorcer e quebrar o texto para que ele crie uma forma para se ajustar ao seu conceito de design. O importante é lembrar, como em muitos dos conceitos mencionados aqui, é fazê-lo com intenção. Esta não é uma técnica para tentar de maneira sutil, pois pode acabar parecendo um erro.
Ir para o drama elevado ao alterar o tipo. Crie uma forma ou arco ou quadro distinto para o tipo. Em seguida, teste-o e verifique se sua intenção ou o que você está tentando criar ou mostrar também é claro para os outros.
Rebocadores também cobrem a idéia de animar ou tornar o tipo móvel em projetos digitais. Um tipo de letra simples com partes móveis pode ter uma forte presença e atrair usuários.
Quebre algumas das regras


Isso é onde fica complicado. Quando você está lidando estritamente com o tipo, pode querer quebrar algumas regras ... bem, talvez apenas uma regra em grande estilo.
Ao quebrar uma regra de design, você criará mais interesse para uma parte específica do texto. Mas essa quebra de regras precisa corresponder ao contexto e ao tom do projeto de design e não é para todos.
- Permita que as letras se sobreponham.
- Misture mais de duas ou três famílias de fontes.
- Use cores "demais".
- Alterar tipos de letra padrão.
- Pense no visual primeiro e na legibilidade em segundo.
- Cortar formas de letra fora da tela.
- Esqueça as regras de capitalização e pontuação.
- Crie um espaço "preso".
- Divida palavras ou frases.
- Tente um truque tabu, como adicionar uma textura ou gradiente.
Preste muita atenção aos detalhes


Aqui está o problema de tudo. Nenhuma das idéias, truques ou dicas acima terá êxito se você não estiver atento aos detalhes.
Quando se trata de tipografia, cada pica ou pixel é importante. É preciso precisão e até consistência em sua inconsistência para que o design final funcione de maneira que se relacione com os outros.
Há um bom equilíbrio entre arte e legibilidade que você precisa dominar. Afinal, que utilidade tem o tipo se você não pode dizer o que as palavras dizem? Comece com o básico da boa tipografia primeiro e tente variações nesses conceitos.
Conclusão
Uma ótima tipografia pode criar ou quebrar quase qualquer projeto de design, especialmente aqueles que não incluem imagens. No momento, é uma tendência entre os designers criar projetos que usam apenas tipografia para fins visuais.
É uma estrutura e um plano de design que podem ser gratificantes e complicados. Porém, com o planejamento, uma boa compreensão dos fundamentos básicos de tipografia e design e um talento para pensar fora da caixa, você pode criar um projeto de design eficaz sem nenhuma imagem.