25 exemplos de botões convincentes da frase de chamariz
Apesar do que muitas pessoas dirão a você, não há regras rígidas quando se trata de botões de apelo à ação. Sim, é verdade que botões grandes e coloridos, cercados por muito espaço, geralmente são os mais bem-sucedidos, mas é importante adaptar cada botão à tarefa principal da página da web em questão, seja para Inscrição, Checkout, Registro ou qualquer outra coisa outro. Como projetista, é seu trabalho facilitar ao máximo a realização de tarefas e os botões de call to action são as ferramentas mais poderosas à sua disposição, portanto, use-as com sabedoria.
Explore o Envato Elements
De um modo geral, os botões de call to action devem ser simples e claros. Eles devem se destacar e chamar a atenção do usuário. Tudo deve ser cuidadosamente considerado, desde as palavras-chave usadas às cores, tamanhos, formas e posicionamento. Esses botões devem ser altamente visíveis, mas não tão extravagantes que tornem seu site feio ou desequilibrado.
Abaixo, examinamos mais de 25 os botões de apelo à ação mais convincentes encontrados na Web. Examinamos por que cada botão individual é tão bem-sucedido. Felizmente, eles vão te dar uma idéia de algumas coisas básicas e não fazer e ajudar a inspirar seus próprios projetos.
1. WordPress e-Commerce

É importante destacar o botão usando cores. Se você pode escolher uma cor que combine com a paleta do seu site, como esta, os resultados serão ainda mais atraentes.
2. Skype

Este botão "Baixar agora" é bastante simples. Não é particularmente grande ou colorido. No entanto, é cercado por muito espaço em branco, o que o torna ainda mais perceptível para os usuários.
3. Picsengine

O Picsengine depende da veiculação para o sucesso do botão "Ver em ação". O botão está preso no meio da página, sem outros textos, links ou botões que o distraiam.
4. Mozilla Firefox

O botão "Download grátis" do Mozilla Firefox estimulou muito debate. A maioria das pessoas, inclusive eu, acredita que seu design grande, de formato irregular e cores vivas é verdadeiramente revolucionário em termos de gráficos de apelo à ação. Uma pequena minoria, no entanto, argumenta que é confuso e nem parece um botão.
5. CakePHP

O botão "Download" do CakePHP foi criado com tamanho grande e formato incomum em mente. Sua clareza, no entanto, não veio à custa da estética geral do site. Senta-se confortavelmente no fundo, graças ao seu esquema de cores correspondente.
6. Crazyegg

Crazyegg projetou seu site em torno de seu botão de call to action, que fica orgulhosamente no meio da página inicial, cercado por muito espaço em branco. Sua cor amarela brilhante é refletida apenas pelo outro botão de call to action na página - o botão "Fazer login" muito menor no canto superior direito.
7. Litmus

O Litmus não foi ao mar com seu botão de apelo à ação; no entanto, é muito claro, graças em grande parte ao espaço vazio ao seu redor e sua forma arredondada, que não é ecoada em nenhum outro lugar da página.
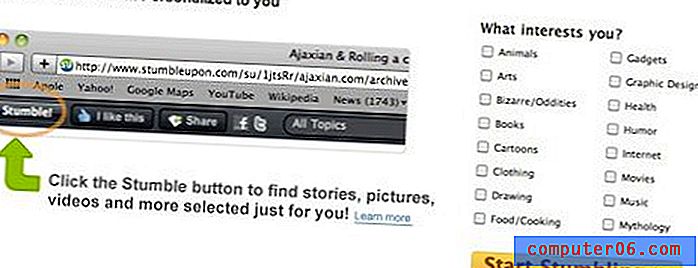
8. StumbleUpon

Ter um objetivo de função principal por página facilita a localização dos botões da frase de chamariz, mas às vezes isso não é possível. Há muito o que clicar na página inicial do StumbleUpon, mas o botão "Start Stumbling" realmente se destaca, graças ao uso de cores em uma configuração monótona
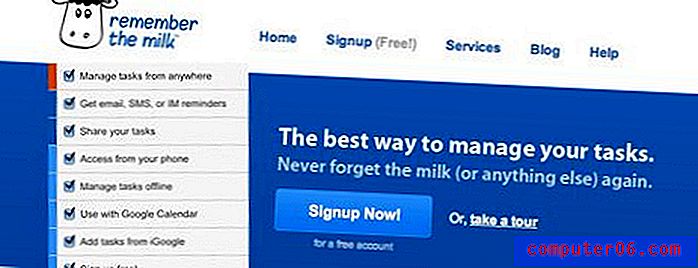
9. Lembre-se do leite

Lembre-se de que o Milk oferece aos visitantes várias opções em sua página inicial, mas a mais importante - “Inscreva-se agora!” - é de longe a mais clara, posicionada no meio da página, cercada por uma caixa colorida e maiúscula. Não há necessidade de cores berrantes e brilhantes aqui.
10. Criativo Lifetree

O Lifetree Creative conseguiu tornar seu botão de call to action muito grande, ainda maior que o logotipo da empresa, sem fazer a página parecer desequilibrada. Cor, forma, tamanho e espaço foram usados com grande efeito aqui.
11. Dailymile

O Dailymile fez algo bastante incomum com seu botão de call to action. É apresentado em cima de tudo o mais na página, com uma sombra sutil por trás. Ajudado também pelo fato de ser verde, o botão realmente se destaca.
12. Carsonificado

A página inicial da Carsonified contém muitas informações, no entanto, o botão "Compre seus ingressos" brilha, graças ao uso de maiúsculas e cores. As letras brancas se destacam muito bem contra o vermelho.
13. planHQ

O PlanHQ usou o poder do espaço em branco para acentuar seus botões de apelo à ação. Nem de cores vivas nem de grandes dimensões, esses botões são claros graças aos blocos de branco em que estão.
14. Coisas

O Things possui dois botões de call to action em sua página inicial, ambos de importância semelhante à empresa. Por esse motivo, eles têm uma forma, tamanho e cor idênticos, mas ambos se destacam contra o azul claro e o cinza.
15. Transmissão ao vivo

O vermelho é uma excelente cor para usar quando você deseja chamar a atenção para alguma coisa. Destaca-se melhor contra um fundo preto e branco, como o usado na página inicial do Livestream. A forma de seta do botão "Transmitir agora", no canto superior direito, recomenda que os usuários cliquem para a frente.
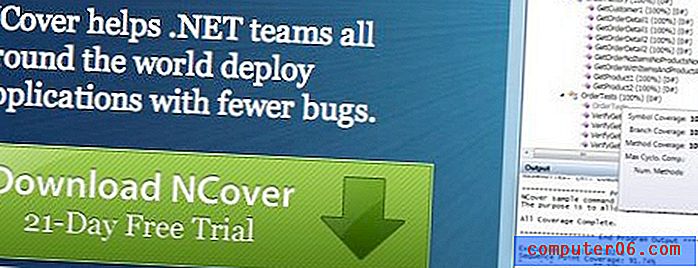
16. Ncover

O Ncover é outro site com dois botões de call to action em sua página inicial. Usando a cor verde sobre um fundo azul, o Ncover conseguiu priorizar mais um botão importante do que o outro.
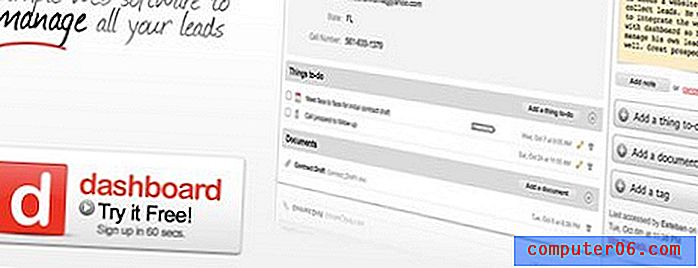
17. Painel

Vermelho contra um fundo preto e branco aparece novamente aqui. Além de sua cor, o "Experimente grátis!" Do Dashboard O botão é altamente visível graças ao seu tamanho, que oferece espaço suficiente para que o logotipo e a inscrição "Inscreva-se em 60 segundos" sejam incluídos.
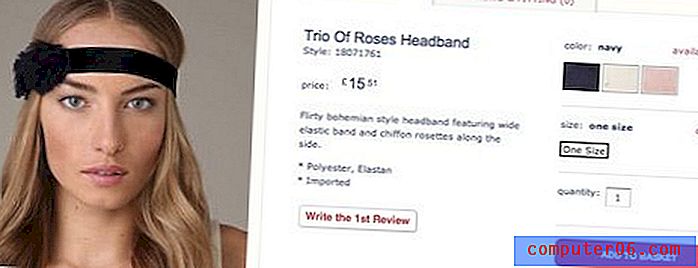
18. pessoas livres

Esta página pode parecer bastante padrão, mas você ficaria surpreso com a quantidade de sites de comércio eletrônico que entendem errado quando se trata dos botões "adicionar ao carrinho / carrinho". O botão Free People é óbvio sem ser desajeitado, graças à sua cor e tamanho grande, mas modesto.
19. ClickFormant

Geralmente, é melhor usar palavras-chave padrão do setor para botões de apelo à ação. Para uma lista de discussão, o botão normalmente deve ler “Inscrição” ou “Participar”. Ocasionalmente, no entanto, variar essas palavras pode realmente aumentar a imagem da marca da empresa. Foi o que o ClickFormant fez usando a palavra "Informar".
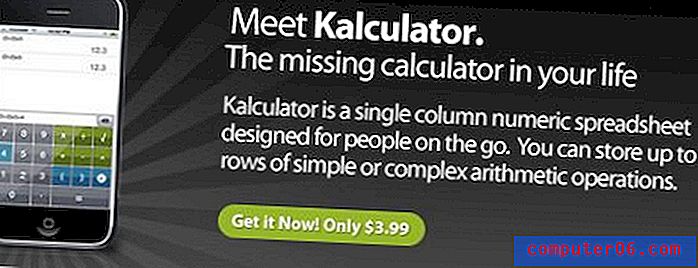
20. Kalculator

Botões de call to action grandes e de tamanho grande costumam ter muito sucesso, mas podem parecer feios e, às vezes, um pouco desesperados. Ciente disso, a Koombea usou posicionamento, cor, espaço e forma, em vez de tamanho, para fazer seu botão brilhar.
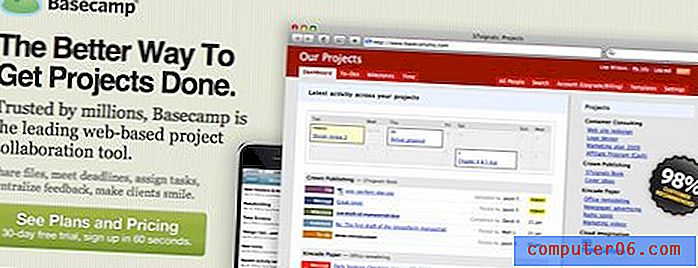
21. Basecamp

O Basecamp é gerenciado por um grupo muito inteligente, portanto, não é de surpreender que seu botão de call to action seja tão inteligente quanto. Muitos sites cometem o erro de posicionar um botão na parte superior da página, o que é ótimo, até o usuário rolar para baixo e ficar oculto. O botão do Basecamp aparece duas vezes: uma na parte superior e outra na parte inferior.
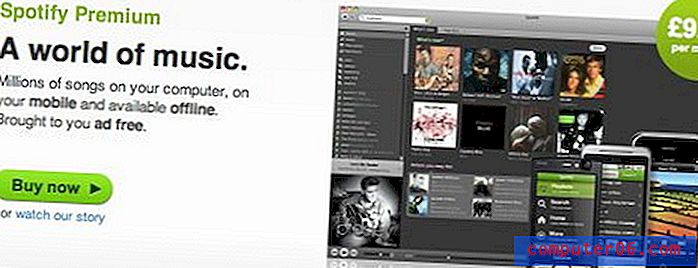
22. Spotify

O botão "Comprar agora" do Spotify é um excelente exemplo de como usar melhor a cor e o espaço. Verde-claro e cercado de brancura, o botão é evidente para todos.
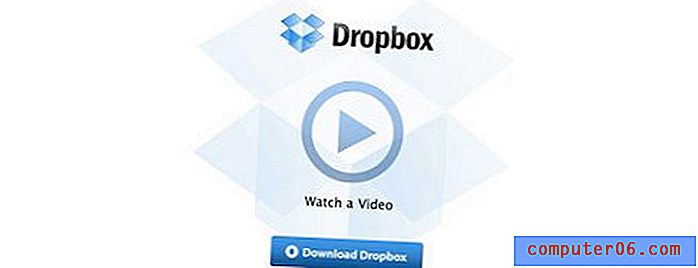
23. Dropbox

O layout da página inicial do Dropbox é tão lógico e simples quanto o próprio Dropbox (uma ferramenta fantástica, que você realmente deveria tentar se ainda não o fez!) Os visitantes não têm ilusões sobre o que deveriam fazer aqui. Eles podem “assistir a um vídeo” ou “baixar o Dropbox” - é tão simples quanto isso.
24. 280 Slides

O botão "Experimente agora ..." no 280 Slides é grande ... muito grande! Não há como um visitante perder isso. É azul, da mesma cor do plano de fundo, então não parece tão feio quanto poderia facilmente.
25. FlockDraw

O botão "Iniciar desenho" do FlockDraw é um dos mais atraentes nesta lista. Além de sua ótima cor, que o destaca do fundo abafado, é sutilmente iluminada e sublinhada com pinceladas multicoloridas.
Conclusão
Se um tipo de botão de call to action tiver mais êxito do que qualquer outro, você pode ter certeza de que todos os sites o usariam. Embora seja possível identificar semelhanças entre os botões acima, há claramente muitas diferenças também. É vital que você teste diferentes combinações de botões de call to action em seu site, para ver como cada um deles afeta as taxas de conversão. Você pode fazer isso facilmente usando o Google Website Optimizer. Independentemente da aparência dos botões da frase de chamariz, verifique se eles se encaixam no design geral do site.