A estrutura de inicialização: modelos simples da Web
Hoje vamos dar uma olhada no Startup Framework do Designmodo - um dos frameworks de componentes mais polidos e profissionais que já vimos há algum tempo.
É um conjunto de gráficos, blocos e componentes projetados para ajudá-lo a planejar e conceituar seu design, sem gastar semanas começando do zero. Vamos dar uma olhada no que há na estrutura e compartilhar alguns exemplos!
O vídeo
Blocos e componentes
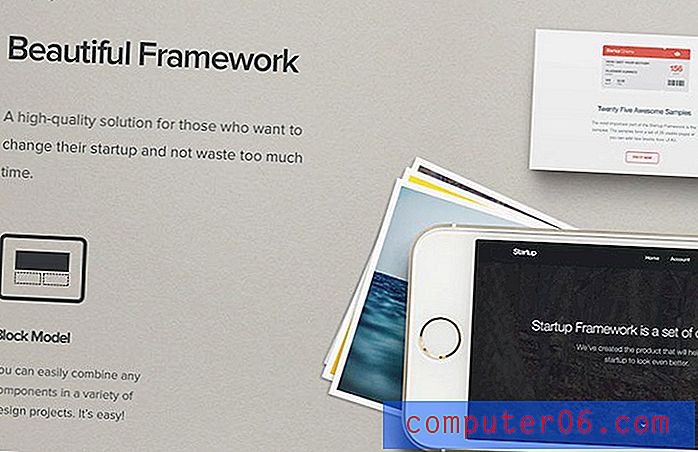
O Startup Framework foi projetado para ser uma solução de alta qualidade para quem deseja alterar seu design de inicialização e não perder muito tempo. Ele é criado usando um modelo de bloco e você pode combinar componentes de qualquer maneira para criar o design que procura.
Todos esses componentes são fabricados no mesmo estilo e podem ser facilmente integrados aos projetos, permitindo que você crie centenas de soluções para seus futuros projetos.

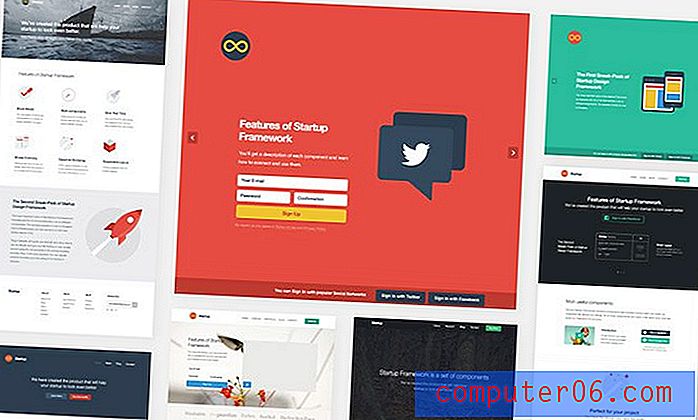
A parte mais importante do Startup Framework são os exemplos. Eles formam um conjunto de vinte e cinco páginas utilizáveis que você pode usar como está ou às quais pode adicionar novos blocos do restante da estrutura.
Pronto para codificar
Cada componente da estrutura é completamente codificado para a Web, economizando tempo e tornando um processo simples a criação de uma maquete ao vivo no navegador.
Eles usaram as mais recentes tecnologias para a web - HTML5, CSS3 e LESS. O layout HTML é baseado em uma das estruturas comuns e confiáveis no momento - Bootstrap v 2.3.2. Não é só isso - está completamente pronto para a retina!


The Demo
Dê uma olhada na demo. Eles criaram isso para mostrar a estrutura do Startup Framework. Possui alguns componentes da versão completa, dois ótimos exemplos e documentação.
Você também pode encontrar duas imagens de um MacBook e um iPad, que podem ser usadas no seu projeto. É uma boa primeira introdução ao Startup Framework e, se você gosta, é simples escolher o seu próximo projeto!