Crítica do Web Design # 5: Aaron Storry Photography
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Aaron Storry Photography. Aaron é um fotógrafo em Northamptonshire e hoje veremos seu portfólio on-line.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Aaron Storry
“Sou um fotógrafo profissional e altamente experiente, localizado em Higham Ferrers, Northamptonshire. Minha experiência é amplamente em fotografia de casamento, retrato, paisagem e fotografia de situações espontâneas, no entanto, também tenho muita experiência em HDR (High Dynamic Range Imaging) e Tilt-Shift. Minha formação é largamente em design criativo, o que me ajudou a produzir fotos para atender a uma variedade de mídias e audiências. ”
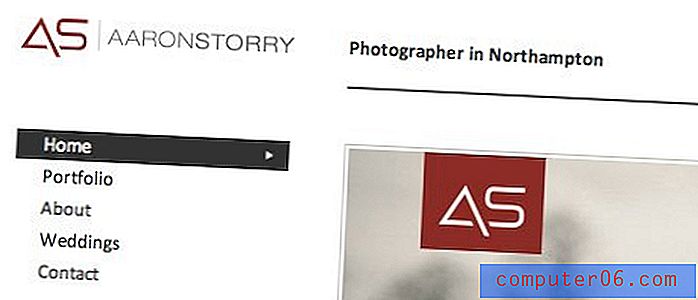
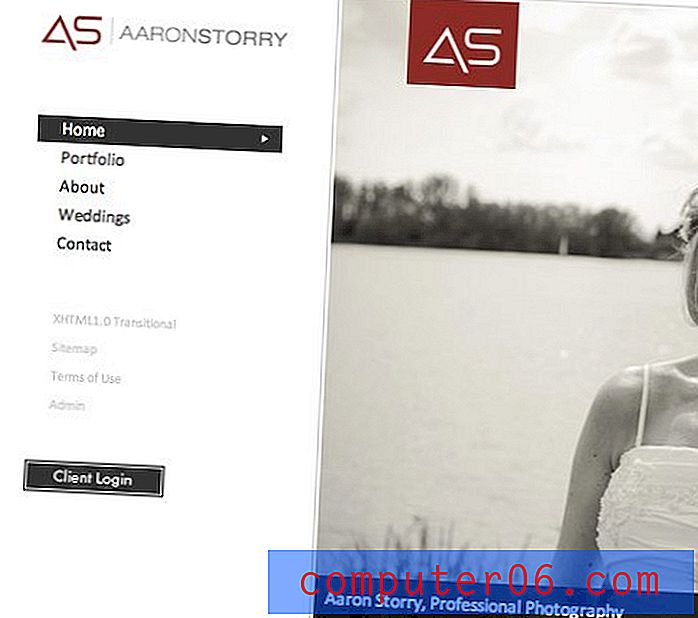
Aqui está a home page do site dele:

O bom
Imediatamente posso dizer que vou ter muito poucos comentários negativos. É um bom design limpo, ao mesmo tempo muito eficaz e atraente.
Minimalismo com Propósito
O design deste site obviamente se encaixa na categoria minimalismo. Há muito pouca cor, poucas distrações visuais e tipografia bastante pequena. Aqui, o minimalismo não é simplesmente uma maneira de provar, mas na verdade serve a um propósito utilitário: faz da fotografia o herói.
O efeito de reduzir a proeminência de todos os elementos gráficos de suporte serve para promover a importância da apresentação de slides de fotos. Como Aaron é um fotógrafo, isso é conceitualmente perfeito para este site.
Área de navegação e borda da imagem
A navegação vertical é uma boa opção para esse layout. Alguns nazistas de usabilidade podem chorar, mas eu insistirei que a maioria dos usuários possui capacidade cerebral para saber onde procurar se a navegação de um site não estiver contida em uma barra horizontal na parte superior da página.
Outro toque interessante é que a área de navegação é fixa enquanto o conteúdo principal rola. Isso é perfeito para galerias de imagens nas quais você rola um pouco, mas ainda deseja alterar as categorias rapidamente.

Eu também gosto da borda sutil ao redor da apresentação de slides principal. Sou péssima por pequenos detalhes de design como esse, eles apenas fazem o produto final parecer muito mais acabado e intencional.
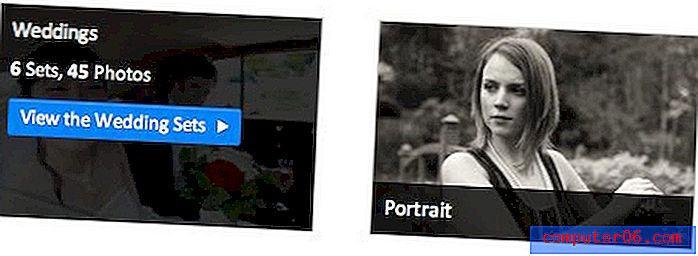
Passe o cursor da imagem
Se você mergulhar mais fundo no site, as imagens em miniatura terão um bom efeito de foco animado. A barra escura na parte inferior levanta e cobre a imagem com um botão para visualizar as imagens no conjunto.

Áreas a melhorar
Como eu disse antes, este site é bastante simples e muito bem feito, então simplesmente não há muita coisa que eu mudaria além de alguns itens exigentes. No geral, o design é excelente e acho que o desenvolvedor fez um ótimo trabalho. Para ser completo, aqui estão algumas pequenas mudanças a serem consideradas.
O botão de login do cliente
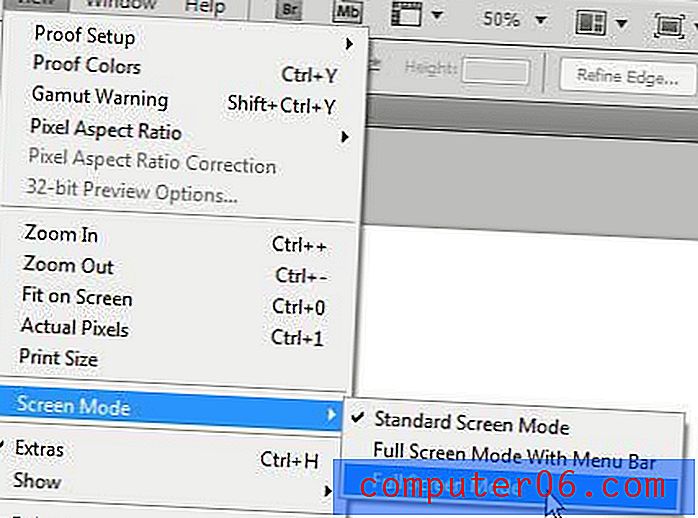
Há um botão diretamente na área de navegação para os clientes fazerem login. O problema aqui é que o botão não está sendo exibido corretamente nos navegadores. Como você pode ver, o Safari está apertando o botão para que ele não seja grande o suficiente para corrigir o texto.

Em vez de tentar corrigir isso para que ele seja exibido de maneira consistente, eu abandonaria completamente o botão padrão do navegador. Simplesmente não combina com a estética da página. Em vez disso, considere estilizá-lo para corresponder ao restante do conteúdo. Abaixo está uma rápida maquete do que quero dizer.

Para onde foi a barra lateral fixa?
Depois de brincar com o site, notei que na página em que você mais precisa da barra lateral fixa, ela desapareceu de repente! Como eu disse acima, esse recurso realmente faz mais sentido em uma página da galeria onde há muita rolagem.

Eu voto que você mantenha o site consistente congelando a barra lateral em todas as páginas. Isso tornará o site mais fácil de navegar e mais previsível para o usuário.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.