Layout na velocidade da luz com o Wireframe Toolkit para Keynote
O Wireframe Toolkit para Keynote permite praticamente qualquer pessoa com uma compreensão básica de como usar o software de apresentação para criar rapidamente modelos de interface do usuário para iOS e web. Se você não possui o Keynote, não se preocupe, também há uma versão do Powerpoint!
Hoje, vamos dar a você uma explicação super rápida de como usar o Wireframe Toolkit para Keynote para criar um layout básico de aplicativo da web. Se você pode copiar e colar, você pode fazer isso!
O que você recebe
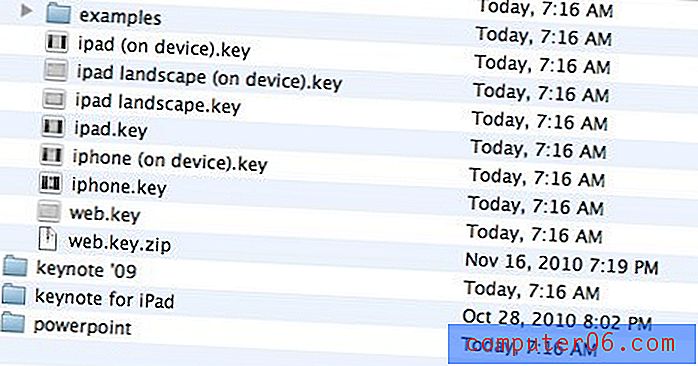
Seu download do Wireframe Toolkit fornece uma lista considerável de modelos do Keynote e do Powerpoint. Como você pode ver na captura de tela abaixo, você recebe quatro versões diferentes dos modelos: Keynote '08, Keynote '09, Keynote para iPad e Powerpoint.

Cada pasta vem com vários kits de ferramentas diferentes, destinados a fornecer os elementos de interface necessários para o design do iPhone, iPad e, claro, da web antiga. Também existem alguns exemplos prontos que você pode abrir para ter uma ideia de como tudo funciona.
Slides vs. Master Slides
Para iniciar, localize o kit de ferramentas com o qual deseja trabalhar e duplique-o no Finder. Trabalhar com uma duplicata permite que você estrague tudo seriamente sem afetar o original.
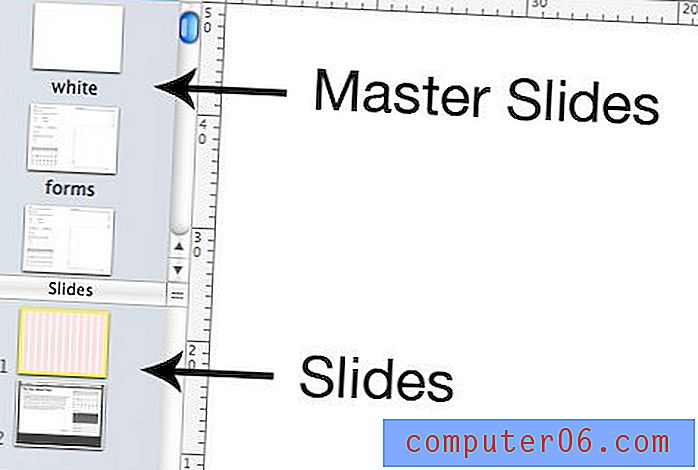
Vou abrir o modelo "web" para o nosso projeto. Se você não conhece o funcionamento do Keynote, é muito semelhante ao Powerpoint, mas geralmente é ainda mais intuitivo. Imediatamente você deve notar uma faixa de slides no lado esquerdo da tela. Essa faixa é dividida em duas áreas: Slides (inferior) e Master Slides (superior).

Os slides principais do kit de ferramentas contêm todos os elementos pré-criados, o que significa que eles são basicamente o que você está pagando. Cada um dos slides principais incluídos inclui uma categoria específica que descreve os elementos da interface do usuário: formulários, navegação, dados, estilos de texto etc.

Na maioria das vezes, você deixará os slides principais em paz e não os mudará diretamente. Em vez disso, você copiará e colará elementos dos slides mestre nos slides normais. Isso mantém inalterados os elementos originais do modelo, para que você possa reutilizá-los novamente.
Obviamente, se você quiser fazer uma alteração global que afete tudo, edite um Slide Mestre existente ou crie um novo. Por exemplo, se você quiser uma versão azul reutilizável de um botão, poderá duplicar o botão existente no slide mestre e mudar sua cor para azul.
Criando um novo slide
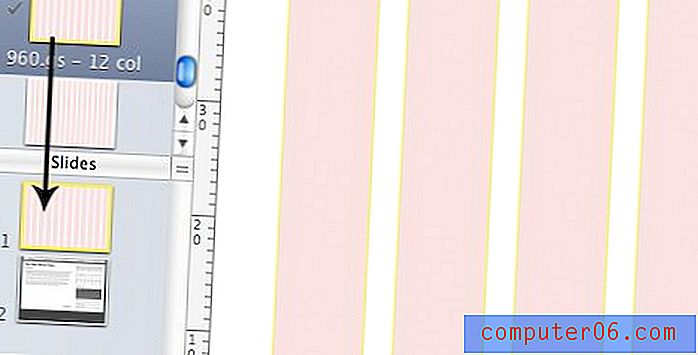
Para começar, clique no auxílio instrucional atual em "Slides" e pressione Command + Shift + N para criar um novo slide. Em seguida, usaremos um dos estilos de guia 960.gs incluídos para obter uma largura geral para o nosso conteúdo. Para fazer isso, arraste um slide mestre 960 para o slide normal, que aplicará o slide mestre como plano de fundo.

Adicionar alguma navegação
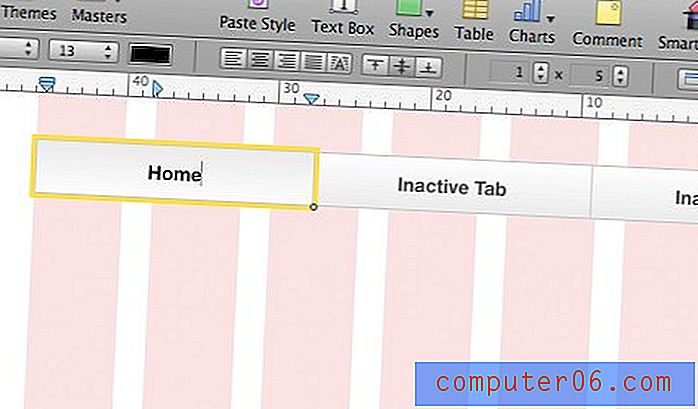
Começaremos com algo que quase todas as páginas da web precisam: navegação. Se você verificar o slide mestre de navegação, encontrará várias opções. Encontre o que você gosta e simplesmente copie / cole no seu slide. Bam, agora temos navegação! Viu como isso foi fácil?

Como você pode ver, a largura da navegação já está definida para corresponder à dos guias que escolhemos. Agora que você tem o elemento em seu slide, é possível personalizá-lo da maneira que desejar, usando o rico conjunto de ferramentas do Keynote. Troque as cores, mude o texto, tudo depende de você!

Use as ferramentas do Keynote para adicionar um contêiner
Agora, lembre-se de que você não está restrito aos elementos encontrados no kit de ferramentas. O Keynote e o Powerpoint possuem ferramentas básicas de desenho que podem ajudar bastante sua estrutura geral. Como exemplo, aprimorei um pouco minha página adicionando um preenchimento em segundo plano e desenhando uma caixa simples sob a navegação como um contêiner para o restante do conteúdo.

Redimensionando objetos
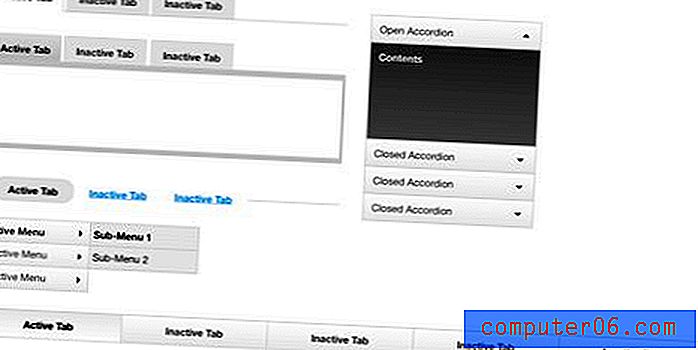
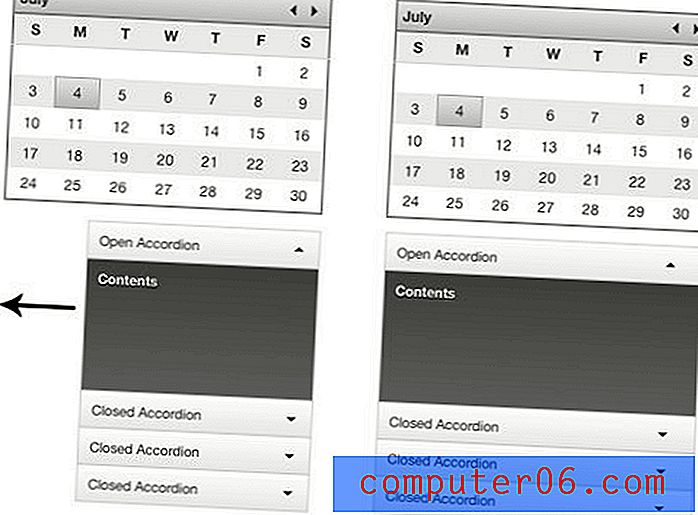
Uma das coisas que eu realmente aprecio neste kit de ferramentas é o quão bem os objetos são criados para personalização. Por exemplo, digamos que eu queira adicionar alguns widgets à minha maquete, então lancei um calendário e um menu de acordeão. O problema é que eles não têm a mesma largura e, para consistência visual, eu gostaria que eles fossem.
Olhando para o menu de acordeão, você pode ver que é um objeto complexo e instintivamente pensar que esticá-lo horizontalmente será uma dor. Certamente estragará todos esses elementos aninhados, certo? Errado! Tudo o que você precisa fazer é esticá-lo da maneira que quiser e tudo permanece proporcional e bonito.

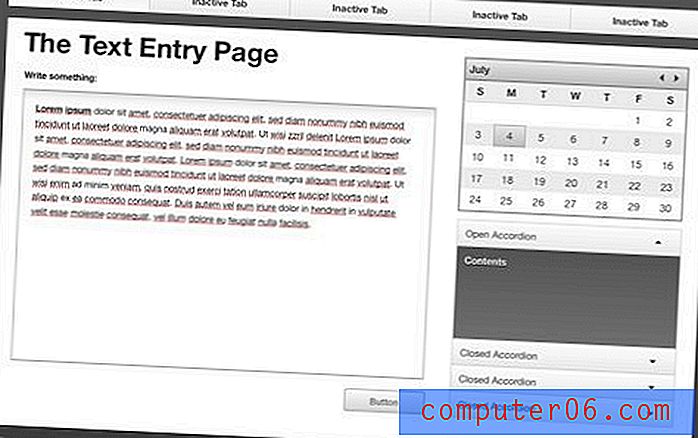
Finalizando a maquete
Até agora, você deve ter o processo básico inativo. A partir daqui, tudo o que você precisa fazer é copiar e colar os elementos do kit de ferramentas, conforme necessário. Em pouco tempo, temos um modelo bonito que pode ser facilmente usado para o desenvolvimento de uma plataforma de CMS ou blog.

Com toda a honestidade, a primeira vez que abri o kit de ferramentas, fui capaz de descobrir o processo e criar o layout acima em cerca de dez minutos! Agora que sei o que estou fazendo, posso fazer algo semelhante em cerca de três minutos. E eu não sou muito usuário do Keynote.
Esta é realmente uma ferramenta fantástica para criar wireframes e maquetes rápidos. Definitivamente, eu poderia criar a imagem acima no Photoshop, mas certamente levaria muito mais tempo para criar esses elementos a partir do zero!
Mais exemplos
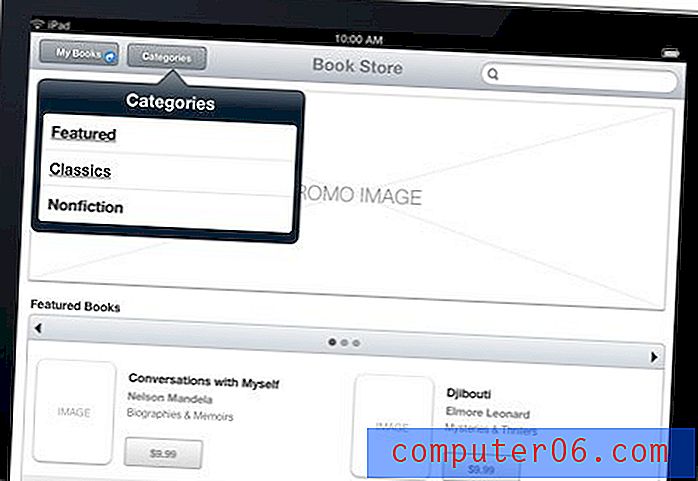
A demonstração acima apenas raspa a superfície não apenas do que você pode fazer com este kit de ferramentas, mas também do que está incluído. Confira esses modelos de aplicativos para iPad e iPhone, criados inteiramente com o Wireframe Toolkit for Keynote.
Uma coisa a notar é que os botões nessas versões foram transformados em links para outros slides. Isso significa que você pode realmente executar um protótipo funcional da navegação, visualizando a apresentação de slides e clicando nos botões! Quão legal é isso?


Para quem é isso?
O Wireframe Toolkit para Keynote é útil para praticamente qualquer pessoa envolvida com o desenvolvimento da Web ou de aplicativos em qualquer nível. Se você não é um designer, é uma ótima maneira de mostrar ao seu designer uma idéia geral do que você está procurando, sem ser forçado a recorrer às suas habilidades no MS Paint.
Se você é um designer, é uma maneira incrível e incrivelmente rápida de pensar na mecânica de um layout. Você pode pensar que o kit de ferramentas o restringiria, mas na verdade é bastante libertador ser capaz de estender um wireframe tão rapidamente antes de entrar no Photoshop ou CSS e criar os elementos com o estilo específico que você deseja. De fato, se você não gosta do estilo de nenhum dos elementos, como dissemos acima, eles são fáceis de mudar!
Ótimo, onde posso obtê-lo?
O Wireframe Toolkit para Keynote está disponível a qualquer momento no Keynotekungfu.com por US $ 12. Confie em mim, isso é realmente barato pela quantidade de valor que você obterá disso.

O site também tem muito mais informações sobre o que está incluído e como usá-lo. Existem até alguns vídeos instrutivos realmente ótimos contendo dicas úteis sobre como tirar o máximo proveito do Keynote para wireframing.