Como alterar a cor dos links visitados no Chrome, Firefox, Safari?
Hoje, eu só quero compartilhar alguns tutoriais rápidos sobre como ajustar a cor dos links visitados em diferentes navegadores da Web, para evitar clicar nas páginas da Web que já foram navegadas.
Isso é útil especialmente quando você (ou seus amigos e familiares) são daltônicos. Para quem é daltônico, é difícil dizer a diferença entre as cores dos links da web visitados e não visitados, se não estiverem configurados corretamente. Isso pode tornar a navegação na web simples uma experiência frustrante.
A história divertida por trás disso
Outro dia, meu primo apareceu no meu apartamento e ele estava usando meu laptop para pesquisar algo no Google. Várias vezes, ouvi-o dizer: “Me idiota! Por que estou visitando esta página novamente? ” Então eu disse a ele:
- Eu: Ei Daniel, você está clicando nos resultados da página que já visitou?
- Daniel: Sim. Não sei porque.
- Eu: as páginas visitadas nos resultados do Google estão marcadas em vermelho e as que você não visitou estão em azul, caso você não saiba ... (Eu só queria ajudar)
- Daniel: Eu acho que eles parecem iguais para mim.
- Eu: Sério? (Eu pensei que ele estava brincando)… Ei, essas são cores diferentes. Um é roxo claro, o outro é azul. Você pode dizer?
- Daniel: Não!
Nossa conversa começou a ficar um pouco séria, como você deve ter adivinhado. Sim, meu primo é um pouco daltônico - mais especificamente, daltônico. Uso o Chrome e, depois de alterar a cor de um link visitado de vermelho para verde, ele percebeu imediatamente a diferença.
Você tem daltonismo?
Primeiro, você não precisa se preocupar com isso, se tiver. Na maioria das vezes, o daltonismo é genético e não há tratamento, de acordo com o MedlinePlus. Além disso, para se sentir melhor, "existe um consenso geral de que 8% dos homens e 0, 5% das mulheres no mundo apresentam uma deficiência de visão colorida." (Fonte)
Para testar se você é daltônico, a maneira mais rápida é conferir este artigo do Huffington Post. Inclui cinco imagens provenientes do Teste de cores de Ishihara.
Para mais testes, você pode visitar este site: http://enchroma.com/test/instructions/. Você receberá 20 perguntas de avaliação antes de ver o resultado do teste.
Clique no azul "INICIAR TESTE" para começar:

A maioria das pessoas será informada de que possui "Visão Normal de Cor":

O esquema de cores nos resultados da página do mecanismo de pesquisa
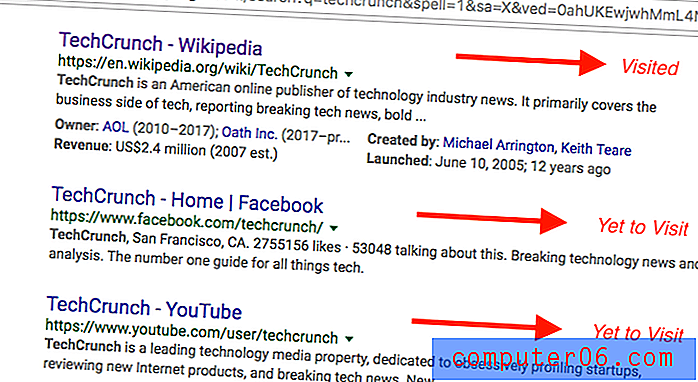
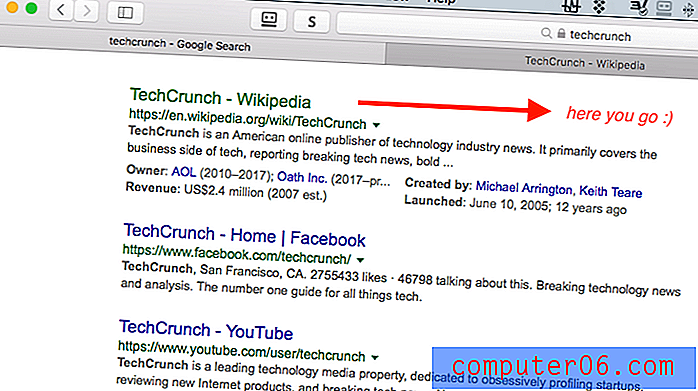
Nota: Por padrão, a maioria dos mecanismos de pesquisa, como Google e Bing, marca os resultados nos quais você clicou em roxo e os resultados não vistos em azul. Aqui estão dois exemplos:
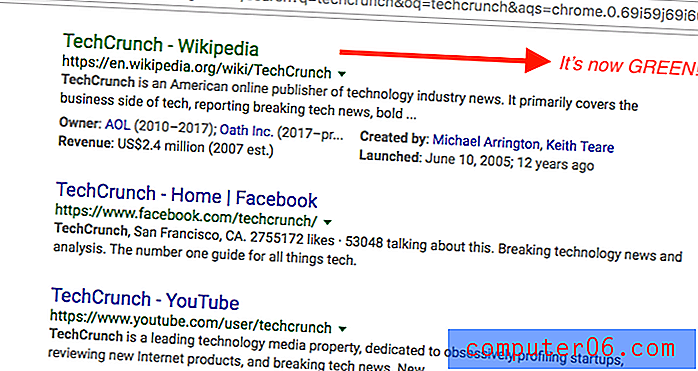
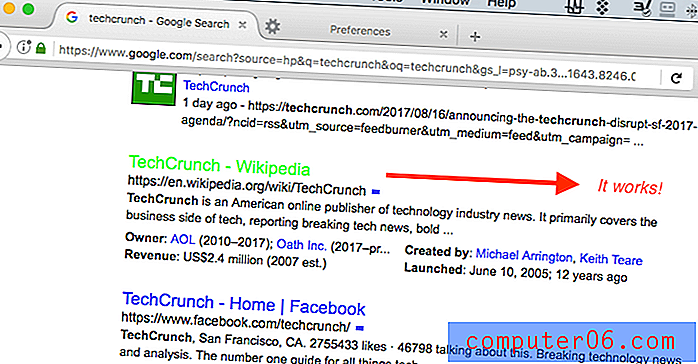
Foi isso que surgiu depois que procurei "TechCrunch" no Google. Desde que eu visitei a página da Wikipedia do TechCrunch antes, agora está marcada como roxo claro, enquanto o Facebook e o YouTube ainda estão azuis.

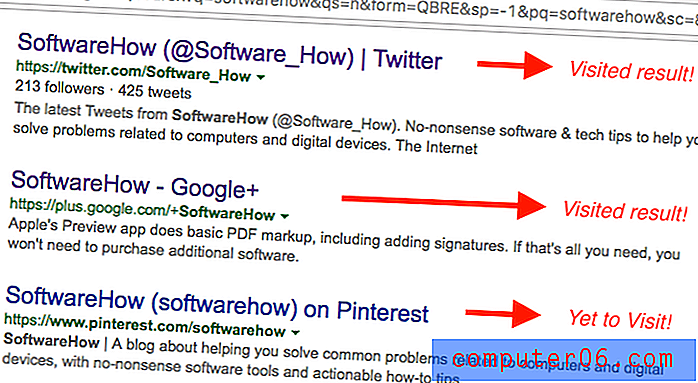
No Bing, pesquisei "SoftwareHow" e aqui está o que eu vi. As páginas do Twitter e do Google+ já foram visitadas, portanto também são marcadas em roxo, enquanto o link do Pinterest ainda é azul.

Agora vamos voltar ao tópico. Veja como alterar a cor dos links visitados em diferentes navegadores da web.
Google Chrome
Infelizmente para o navegador Chrome, você precisará adicionar uma extensão para fazê-lo funcionar. Aqui está um tutorial passo a passo:
Nota: as capturas de tela abaixo são tiradas do Chrome para macOS (versão 60.0.3112.101). Se você estiver em um PC ou usando outra versão do Chrome, as etapas podem ser um pouco diferentes.
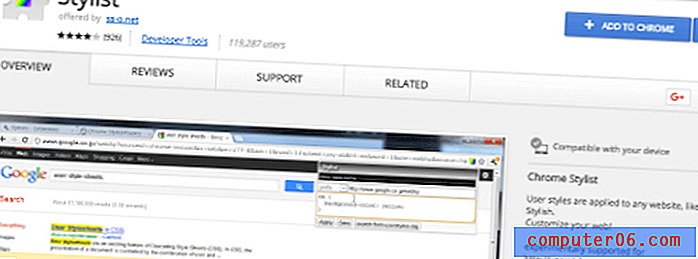
Etapa 1: abra o Chrome e instale esta extensão chamada Stylist. Clique no botão azul "ADICIONAR AO CROMO".

Etapa 2: confirme clicando em "Adicionar extensão". Você verá uma notificação indicando que o plug-in foi adicionado ao Chrome.


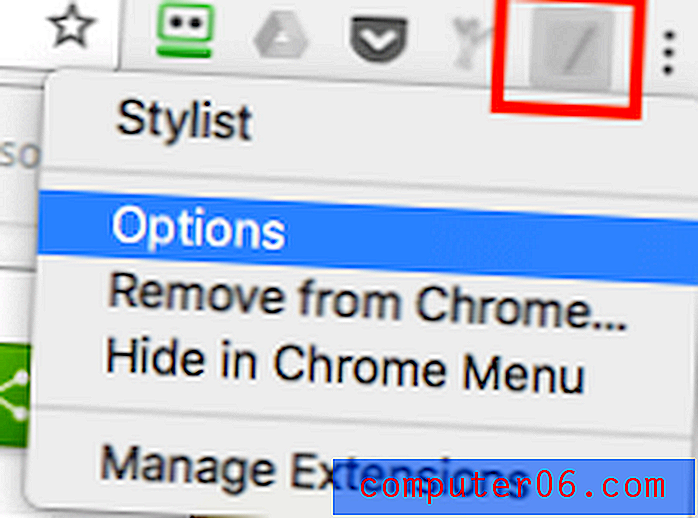
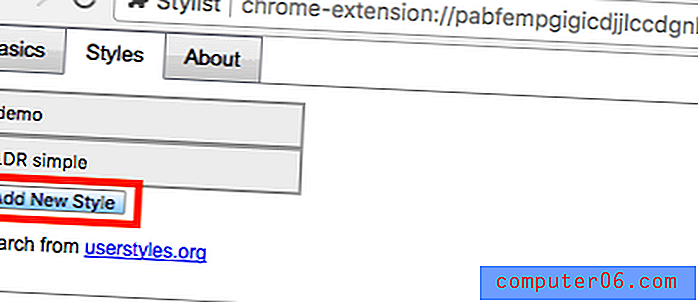
Etapa 3: clique com o botão direito do mouse no ícone da extensão Stylist e selecione Opções. Na guia Estilos, clique em Adicionar novo estilo.


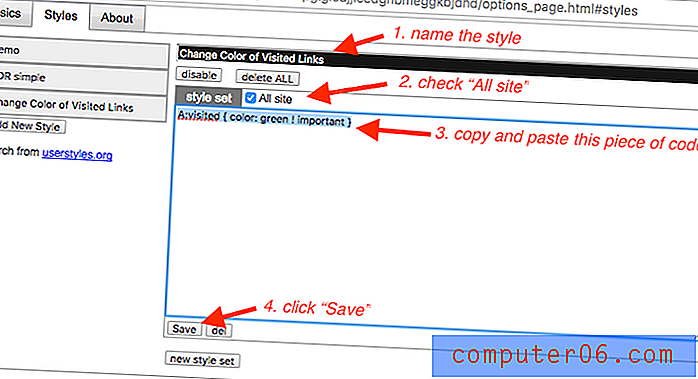
Etapa 4: Agora, nomeie o novo estilo, marque a opção “Todo o site”, copie e cole esse trecho de código (como mostrado abaixo) na caixa e clique em Salvar.
A: visitou {cor: verde! importante}

Nota: A cor desta linha é "verde". Sinta-se à vontade para alterá-lo para outra cor ou código RGB (255, 0, 0, por exemplo) . Você pode encontrar mais cores e seus códigos aqui.
Importante: marcar "Todo o site" pode afetar a experiência do usuário com outros sites. Por exemplo, notei que, depois de implementar a alteração, todas as minhas guias do Gmail ficaram em vermelho. o que parece absolutamente estranho. Por isso, adicionei esta regra, que apenas permite que a alteração tenha impacto em resultados de pesquisa específicos do Google.

Etapa 5: verifique se o novo estilo entrou em vigor. No meu caso, sim - a cor da página da Wikipedia do TechCrunch visitada agora é alterada para verde (por padrão, era vermelha).

PS Estou acostumado a exibir a cor do link visitado como roxo claro, então ajustei-o novamente. ????
Mozilla Firefox
Fazer a alteração no navegador Firefox é ainda mais fácil porque, ao contrário do Chrome, você não precisa instalar nenhuma extensão de terceiros. Siga o guia passo a passo abaixo:
Nota: Neste tutorial, eu uso o Firefox 54.0.1 para macOS. Se você estiver usando outra versão ou estiver em um PC com Windows, os caminhos e as capturas de tela conforme mostrado abaixo podem não se aplicar.
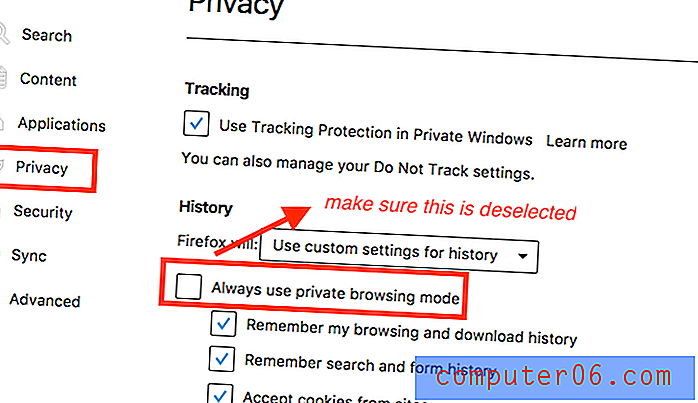
Etapa 1: verifique se a opção "Sempre usar o modo de navegação privada" está desmarcada. Abra o Menu Firefox> Preferências> Privacidade.

Em Histórico> Firefox :: selecione "Usar configurações personalizadas para o histórico". Se você marcou "Sempre usar o modo de navegação privada", desmarque-o. Se não estiver selecionado (por padrão), você estará bem. Vá para o passo 2.

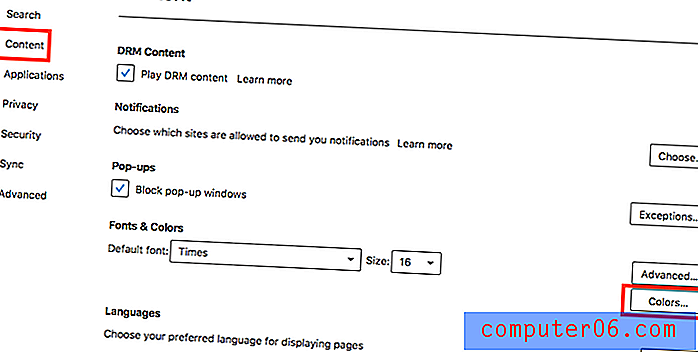
Etapa 2: Agora vá para Conteúdo> Fontes e cores> Cores.

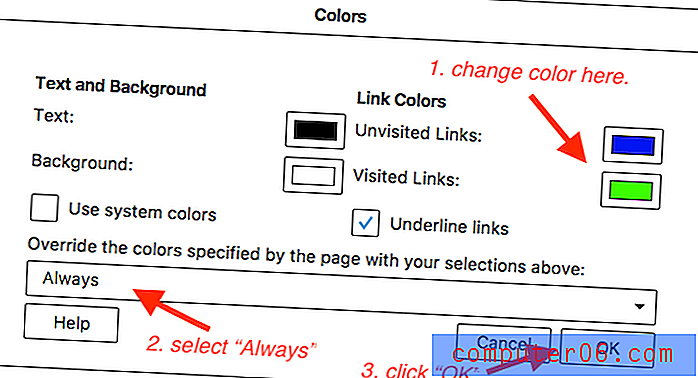
Nas janelas "Cores", altere a cor de "Links visitados:" para o desejado, selecione Sempre no menu suspenso e clique no botão "OK" para salvar as alterações.

Etapa 3: é isso. Para testar se a alteração na configuração é efetiva, basta fazer uma pesquisa rápida no Google e verificar se a cor dos resultados visitados mudou. No meu caso, eu as defino como verdes e funciona.

Apple Safari
O processo é bastante semelhante ao do Chrome. Você precisará instalar uma extensão chamada Stylish. Siga o tutorial abaixo, onde também aponto um truque que você precisa cuidar. Caso contrário, não funcionará conforme o esperado.
Nota: Estou usando o Safari para macOS (versão 10.0). As capturas de tela mostradas abaixo podem ser ligeiramente diferentes das que você vê no seu computador.
Etapa 1: obtenha a extensão Stylish (visite o link) e instale-a no seu navegador Safari.

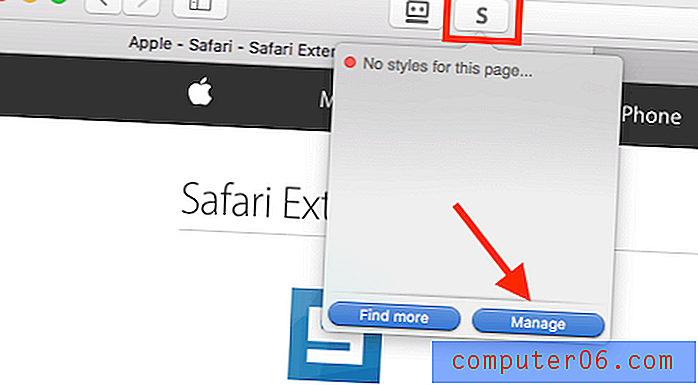
Etapa 2: clique no ícone de extensão Elegante (localizado na parte superior da barra de ferramentas) e selecione "Gerenciar".

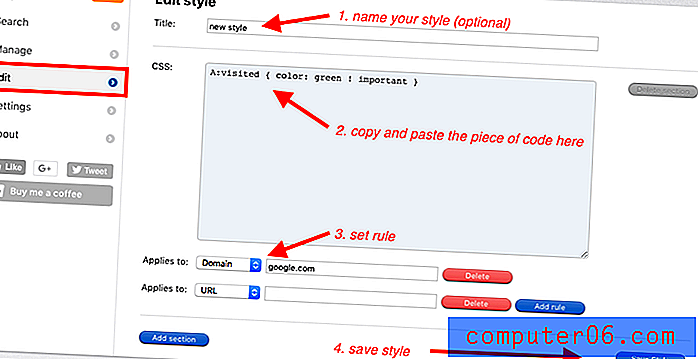
Etapa 3: no novo painel Stylish, vá para Edit. Conclua as quatro tarefas, conforme mostrado nesta captura de tela. A parte do código CSS é mostrada abaixo.
A: visitou {cor: verde! importante}
Mais uma vez, a cor no meu exemplo é verde. Você pode mudar o que quiser. Encontre mais cores e seus códigos aqui ou aqui.

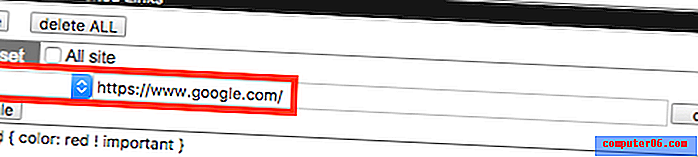
Preste muita atenção ao definir as regras. Por exemplo, eu queria mudar apenas a cor dos links visitados no Google.com.br. Eu escolhi "Domínio" e digite "google.com" na caixa CSS. Nota: NÃO digite "www.google.com", pois não funcionará. Levei algumas tentativas e erros para descobrir isso.
Etapa 4: teste para ver se a alteração entrou em vigor. No meu caso, funciona.

Microsoft borda
Infelizmente, para usuários do Windows 10, ainda não encontrei uma solução viável para alterar a cor dos links visitados ou não visitados. Eu pensei que a extensão Stylish funcionaria com o Edge, mas eu estava errado. No entanto, parece que não estou sozinho, como você pode ver nesta discussão que muitas pessoas estão exigindo o recurso.
Atualizarei esta postagem se o Edge adicionar essa função ou se houver uma extensão de terceiros que faça o trabalho.
Até você
Espero que você tenha achado este artigo útil. Informe-me se você não tiver certeza sobre as etapas dos tutoriais acima. Se você descobrir um método mais fácil, poderá enviar um email ou comentar para me notificar.
PS Este artigo levou cerca de cinco horas para ser concluído. A melhor maneira de mostrar seu apreço é compartilhá-lo ou deixar um comentário abaixo, se você achar útil.