Adobe Muse Test Drive: vale US $ 15 por mês?
A Adobe tem um relacionamento interessante com pessoas que criam sites. O Photoshop e o Fireworks cobrem você de uma perspectiva estática da imagem, mas as ferramentas para criar sites ativos e ao vivo são outra história completamente. O Flash não é mais o filho da propaganda das modernas tecnologias da Web (pelo contrário), o GoLive seguiu o caminho dos dinossauros e o Dreamweaver, embora ainda amplamente utilizado, é considerado por muitos como uma bagunça inchada.
Uma área que a Adobe pretende seguir é o design da web para não codificadores. Eles fizeram sua missão de trazer o mundo da criação de sites profissionais para o enorme mercado de designers que não conseguem escrever um pedaço de código. Até agora, eles praticamente não atingiram esse objetivo (Projeto Roma, alguém?). Sua última tentativa, o Adobe Muse, finalmente saiu da versão beta e está disponível como parte do novo serviço Creative Cloud da Adobe (US $ 50 por mês) ou como um produto independente (US $ 15 por mês). Muse vale seu tempo e dinheiro? Isso realmente permitirá que você crie sites de nível profissional sem codificar? Leia mais para descobrir.
Explorar recursos de design
A Long Time Coming
Eu escrevi muito sobre o caminho da Adobe para lançar o Muse. Em 2010, discuti por que o Project Rome ficou muito aquém de qualquer coisa útil para designers sérios. Muitas das idéias desse projeto entraram no Muse beta, que lançou um discurso retórico de mim sobre o porquê do Adobe não entender web designers.
Dada a minha história sobre o assunto, vale a pena ler este artigo? Previsivelmente, não vou apenas basear o Adobe e o Muse e pedir para você usar o Flux ou o código manualmente?
Sim e não. Eu acho que a Adobe encontrou a solução que a indústria estava esperando? Não remotamente. No entanto, o Muse tem muito mérito. Há muita coisa que eu realmente gosto além do que acho que poderia melhorar. Vou dizer o seguinte: a Adobe está mais perto do que nunca. Para ver o porquê, continue lendo.
Um começo fraco
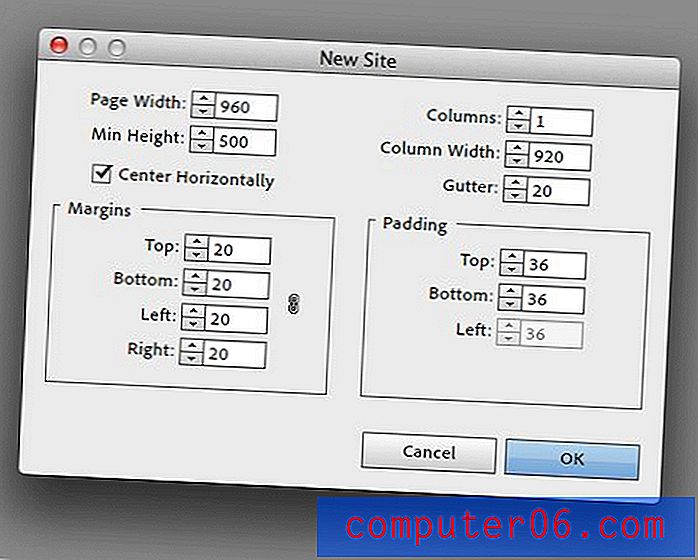
Baixei meu teste de trinta dias do Muse, o iniciei, escolhi criar um novo site e me vi olhando para esta janela.

Eu já estava desapontado. Desde o primeiro passo, a Adobe está me forçando a adotar uma mentalidade de largura estática. Os designers de impressão podem achar isso familiar, mas desconsideram descaradamente o estado atual do design da web, que viaja rapidamente na direção das larguras de fluidos e dos pontos de interrupção acionados por consulta de mídia (design responsivo da web).
Aqui está outro problema que tive com esse diálogo: não há unidades. A largura da página padrão exibida é 960. 960 o que? Píxeis? Polegadas? Unidades de circunferência? Veteranos da web experientes assumirão que este é um valor baseado em pixel, mas este aplicativo não foi desenvolvido para veteranos da web experientes, foi desenvolvido para iniciantes que precisam de mais informações do que as oferecidas aqui.
Também fiquei confuso sobre as opções de margem e preenchimento que me foram apresentadas. Eu estava definindo valores globais para margens e preenchimento? Por que eu iria querer fazer isso? Quando codifico manualmente, normalmente redefino esses valores para zero, é isso que devo fazer aqui? Acontece que esses valores são para o contêiner principal. Novamente, um pouco mais de informação ajudaria bastante.
Não é tão ruim assim. Eu realmente gosto que você possa criar colunas logo de cara. Realmente, isso equivale a alguns guias sendo tapa na página, mas isso é uma coisa boa. Gosto de configurar uma grade não significa que sou forçado a cumpri-la em todas as circunstâncias.
Conheça Muse
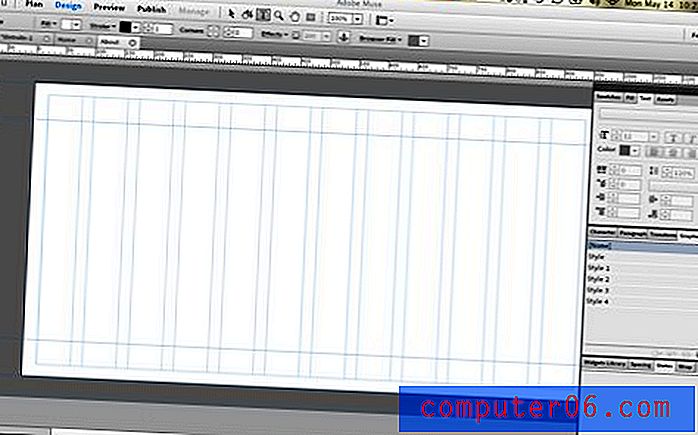
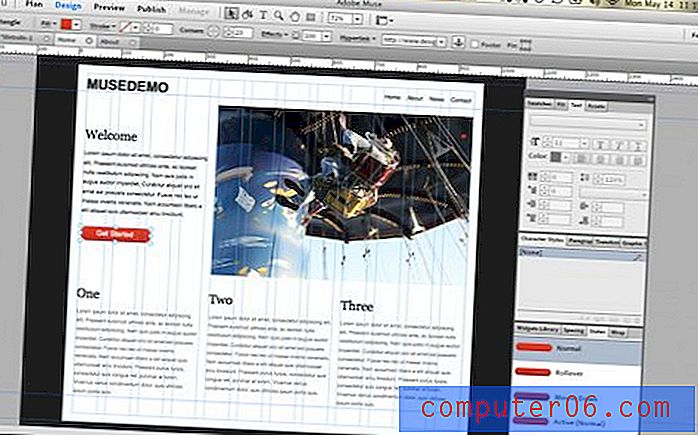
A interface do Muse é familiar o suficiente para você saber como se locomover se usar outros produtos da Adobe. Há um painel de ferramentas posicionável à direita, uma faixa de botões e opções na parte superior e sua tela principal no centro.

O aplicativo foi criado no AIR, o que me incomoda como usuário de Mac. O resultado é algo que quase parece nativo, mas parece bem diferente de um aplicativo Mac dedicado. Isso leva a várias peculiaridades frustrantes. Por exemplo, o painel principal se parece muito com algo que você vê no Photoshop.

Consequentemente, você espera que funcione da mesma forma. Infelizmente, este painel não pode ser ancorado na lateral da tela como você está acostumado, o que significa que sempre fica no caminho. Você pode reduzi-lo a uma faixa de ícone, mas ele recolhe para a esquerda, para que a posição padrão do lado direito se torne um ponto ruim.
Não importa, você pode simplesmente movê-lo para a direita e mantê-lo recolhido para economizar espaço. Como no Photoshop, clicar em um ícone expande apenas essa parte do painel, oh espere, não, não. Em vez disso, expande todo o painel, o que anula totalmente o objetivo da faixa de botões.
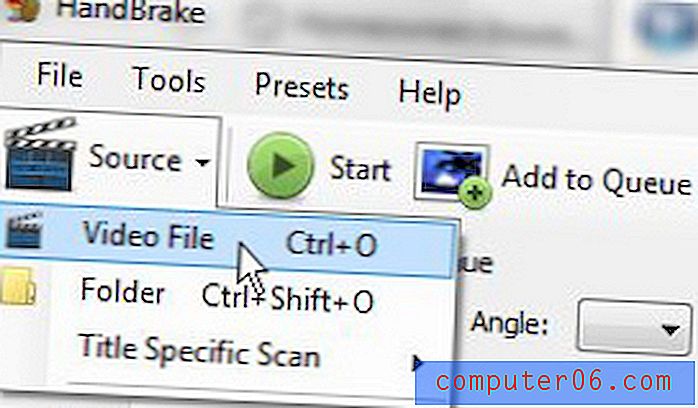
Seguindo em frente, você pode ver algumas das opções e botões que residem na parte superior da interface. Existem três modos de visualização principais: o plano mostra todas as páginas em um esboço, o design é onde você faz a sua construção e a visualização é onde você vê uma visualização da Web ao vivo no aplicativo do site (pressione Command-Shift-E para visualizar na navegador).

Perto do centro desse painel superior, você encontra o que normalmente seria sua barra de ferramentas flutuante, contendo o seguinte: Ferramenta de Seleção, Ferramenta de Corte, Ferramenta de Texto, Ferramenta de Zoom, Ferramenta Manual e Ferramenta Retângulo. É também aqui que você aplica vários estilos, adiciona links etc.

Construindo uma página da Web
A partir daqui, o fluxo de trabalho é bastante intuitivo. Se você deseja inserir algum texto, pegue a ferramenta de texto. Se você deseja desenhar uma caixa, use a ferramenta retângulo; É tão fácil. Como codificador, me assusta que não posso definir manualmente os parâmetros para os elementos que adiciono, mas acho que isso simplifica as coisas. Por exemplo, se eu quiser definir um parágrafo com 300 px de largura, só tenho que olhá-lo ou usar minha grade. E esqueça o modelo da caixa, você apenas empurra as coisas para onde quiser.

Uma coisa que o Muse faz muito bem é integrar-se ao Photoshop e Fireworks. Você pode colocar um arquivo em um desses aplicativos, voltar e fazer alterações, e as edições serão atualizadas automaticamente no Muse.
Uma das coisas que eu achei um pouco desajeitada foi trabalhar com a tela. Eu não conseguia descobrir como simplesmente selecionar o plano de fundo. Acontece que apenas clicar nele faz o truque, mas realmente não há feedback visual para dizer que você está certo.

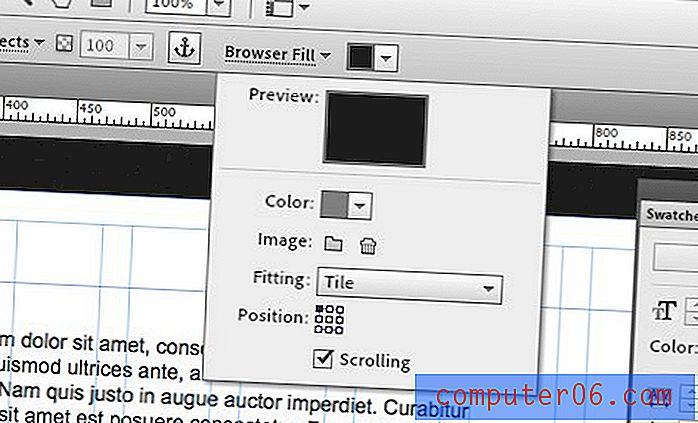
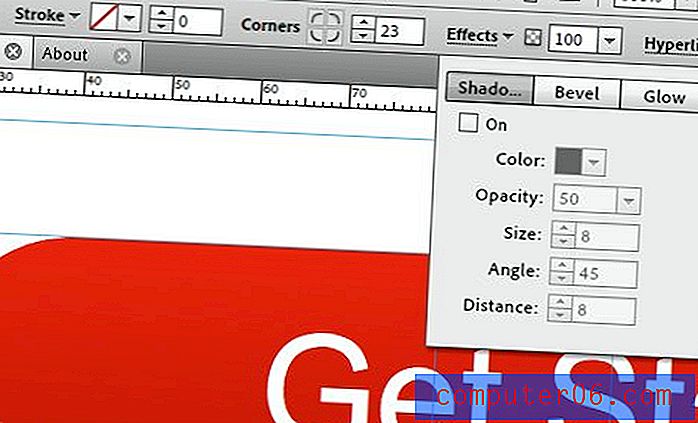
A partir daqui, você pode aplicar um preenchimento ou imagem de plano de fundo com todas as opções esperadas. Se você estiver trabalhando com um objeto, poderá aplicar gradientes e sombras, definir estados de foco, arredondar os cantos, adicionar links a outras páginas etc.

O fluxo de trabalho do Muse: os bons e os maus

Há muito sobre o Muse que a Adobe acertou. É realmente fácil pegar e executar. Eu descobri praticamente tudo o que precisava, sem nenhuma instrução externa. Eu acho que os não codificadores realmente o apreciarão como algo mais poderoso que o WYSIWYG típico, sem ser tão esmagador quanto algo como o Dreamweaver.
No mínimo, é uma ótima maneira de criar sites de maquete, e sua faixa de preço o coloca em uma área que é um tanto competitiva com os serviços de wireframing on-line que oferecem muito menos.
Agora, da perspectiva de um codificador, há muita coisa que eu mudaria. Sei que o aplicativo não foi desenvolvido para codificadores e talvez deva continuar assim, mas isso não significa que ele não deva compartilhar as construções usadas para criar páginas da web. A metáfora aqui está quebrada. A Adobe precisa parar de criar aplicativos de layout de página com funcionalidade da Web e, em vez disso, criar um front-end visual para o processo de codificação.
Trabalhar com objetos deve estar muito mais relacionado ao trabalho com CSS do que aqui. Eu deveria poder definir minha cor com RGBa, definir as margens e o preenchimento de um botão, definir a largura de um parágrafo como 30% da janela do navegador e criar uma família de fontes, mas não posso fazer nada disso. A Adobe escolheu familiaridade e pretensão sobre as construções de web design e acho que elas estão do lado errado dessa barreira.
O código
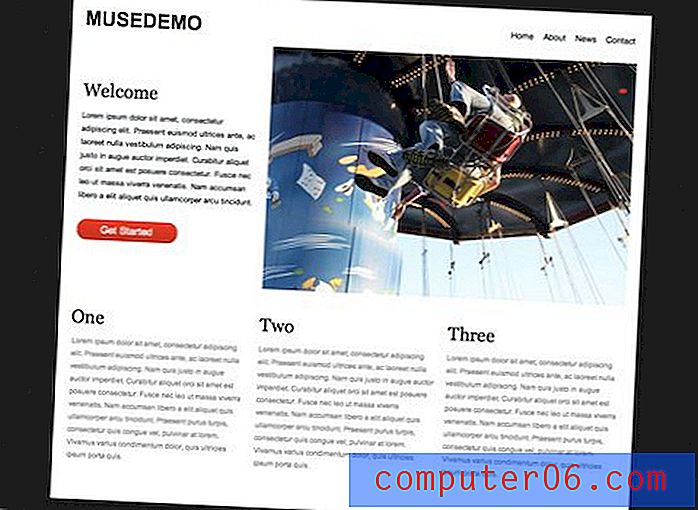
Depois de conhecer a interface, criei uma página super simples para poder ver como é o processo e, mais importante, dar uma olhada na saída. Aqui está o que eu criei (clique na imagem para ver a demonstração ao vivo):

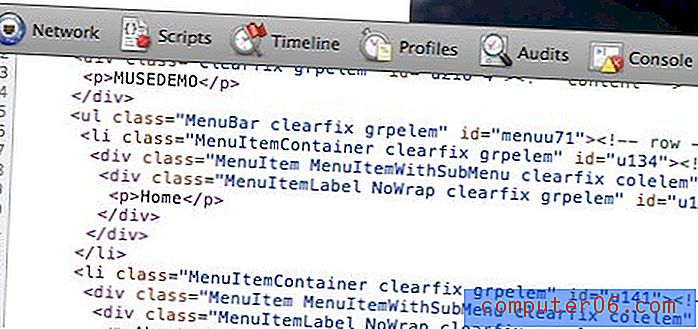
Ao fazer o check-out da demonstração, clique em Exibir código-fonte para poder dar uma olhada no código que foi gerado. Eu mantive o design da página simples por um motivo: para que eu pudesse ver se o código resultante também era simples. Uma página como essa usaria uma quantidade mínima de códigos de mão e deve ser bastante fácil de classificar se você pode escrever código ou não.
A boa notícia é que o Muse exporta HTML e CSS, então, felizmente, a única idéia do Flash morreu com o Project Rome. Previsivelmente, o código resultante é extremamente div pesado. Usando o menu de navegação padrão, cada link usa um item da lista e não um, mas duas divs.

Na maioria das vezes, as classes têm nomes simples aplicados, mas os nomes de ID são inúteis e vagos (exemplo: “u154-4”). No geral, porém, está longe de ser a pior saída WYSIWYG que eu já vi. Ainda consigo ler com facilidade e ver a estrutura. Certamente está empolgado, mas apenas o suficiente para fazer um programador revirar os olhos, em vez de uma abominação que o fará repreender sua própria existência.
Então isso vale a pena?
No título deste artigo, prometi dizer se o Muse vale ou não os US $ 15 por mês. É difícil responder a essa pergunta simplesmente porque questiono para quem é o produto. Se você planeja construir sites para ganhar a vida, esse não é o caminho. Se você simplesmente deseja executar seu próprio site, ter uma taxa mensal simplesmente para possuir o software não é exatamente uma perspectiva empolgante.
Bottom line: Muse vale o dinheiro… a curto prazo. Nos primeiros meses, você terá um ótimo software com muito pouca despesa. No entanto, usando o modelo de assinatura, depois de dois anos, você pagará cerca de US $ 360 pelo Muse. Na minha opinião, isso eleva o limite superior do valor genuíno do software neste momento. Isso pode mudar à medida que as atualizações chegam, mas se não houver melhorias significativas, simplesmente não parecerá valer a pena a longo prazo quando o RapidWeaver custa US $ 80 e o Flux, menos de US $ 150 (infelizmente, ambas as opções apenas para Mac).
Como a Adobe poderia melhorar
É interessante afirmar que o RapidWeaver pode ser o melhor caminho a percorrer. Com sua estrutura rígida orientada a modelos, o RapidWeaver está longe de ser o que você usaria para criar um site do zero. No entanto, o Rapidweaver possui um rico mercado de plugins de terceiros capaz de levá-lo à grandeza muito além da rigidez padrão. Com blocos e pilhas, o Rapidweaver se torna um impressionante construtor de sites de forma livre.
Isso me dá uma idéia de como o Muse pode ser melhorado com muito pouco esforço. A Adobe deve pegar uma página do livro do RapidWeaver e abrir um mercado em que os usuários possam fornecer plug-ins. Dessa forma, os usuários decidem o que está faltando e como ele deve ser integrado. Se eu quiser usar o Muse para criar páginas da Web responsivas, basta baixar um plug-in que adicione a funcionalidade ausente. É verdade que eu preferiria que a Adobe entendesse o setor de web design e construísse uma ferramenta que se encaixasse melhor no mercado, mas no lugar dessa opção eu adotaria um mercado de plugins do tipo RapidWeaver.
O que você acha?
Agora que você viu minha opinião sobre o Muse, eu adoraria ouvir a sua. Você acha que a Adobe finalmente adotou a idéia de web design sem código ou eles ainda estão pisando na água, lançando produtos que não estão avançando no setor?
Mais importante, como a Adobe pode reorientar seus esforços e criar um produto que você gastaria com prazer em US $ 15 por mês para usar?