Projetando com Restrições: Pensando Dentro da Caixa
É uma daquelas partes fundamentais do design sobre as quais não falamos muito: projetar dentro das regras. Falamos muito sobre criatividade e inovação, mas às vezes deixamos de fora uma das idéias que impulsionam a maioria dos projetos, e isso na verdade está criando algo com muitas regras anexadas. Está pensando "dentro da caixa".
As restrições de design são aquelas pequenas chaves para a consistência que ajudam as marcas a estabelecer identidade visual e orientar a voz. Essas restrições podem vir de várias formas e, gostando ou não, é algo com o qual você terá que lidar.
E aqui estão as boas notícias: as restrições podem realmente ajudar você a se tornar um designer melhor.
Explore o Envato Elements
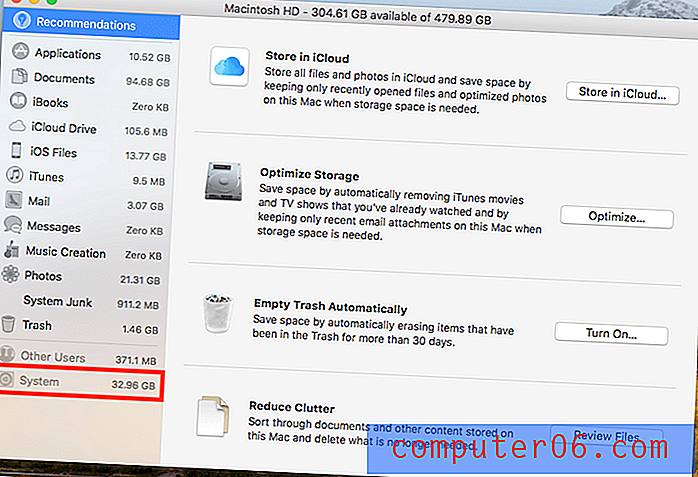
Tela e proporção

Essa é uma restrição de design bastante óbvia. Você está limitado a um determinado tamanho ou forma de tela. Com a impressão, isso também pode se estender ao número de páginas com as quais você deve trabalhar.
Ao trabalhar com uma restrição de tamanho, é importante pensar em escala para que os elementos funcionem bem juntos e o resultado final se ajuste ao espaço. O texto deve ser legível e outros elementos fáceis de ver e entender.
Embora isso pareça bastante fácil com telas maiores, elas podem ser tão complicadas de se trabalhar quanto telas menores. Lembre-se de pensar em como o design será recebido e olhe para ele sob essa perspectiva quando estiver planejando canais, contraste e o contorno visual geral.
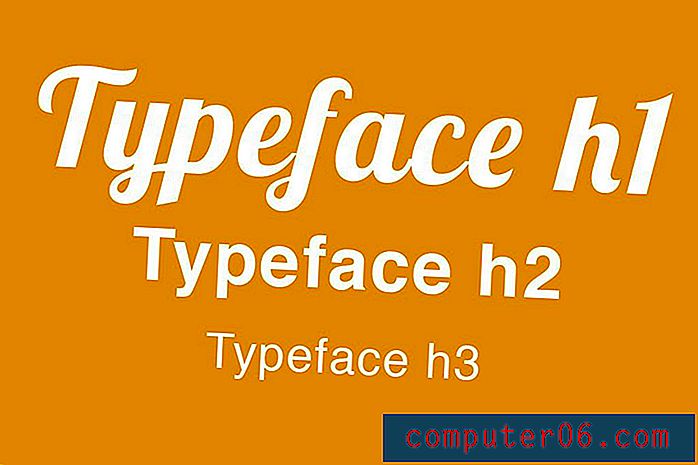
Paleta de tipografia

Costumamos falar sobre a importância de selecionar uma paleta de tipografia que inclua duas grandes famílias de tipos. Muitas vezes, isso já pode ser feito para você (especialmente em projetos de marca).
Embora trabalhar com um conjunto de tipos de letra possa parecer um pouco limitador no início, a aderência a uma paleta predefinida pode ser uma boa maneira de testar suas costeletas de design. O que você pode fazer com as opções de tipo disponíveis?
Isso representa uma ótima oportunidade para empilhar camadas de tipos de maneiras interessantes, brincar com cores ou como o texto funciona com imagens. Você pode usar uma paleta de tipografia estabelecida para manter uma marca parecida com a marca, mas com um toque especial com uma nova técnica.
Paleta de cores

Em algum momento, você provavelmente ficou preso a um projeto que veio com uma paleta de cores bastante horrível. (Felizmente, você teve mais coisas que vieram com um conjunto inspirador de tons.)
A melhor maneira de trabalhar em uma paleta é parear essas cores com neutros, preto ou branco. Se as opções de cores forem difíceis de gerenciar, considere um design de estilo mais minimalista, em que a cor possa realmente servir apenas como um acento e não é o principal elemento visual.
Matizes são outra opção viável quando se trata de cores. Você também pode considerar alterar os níveis de saturação e adicionar um pouco de pop extra às opções de cores. Também pode ser divertido usar cores com um estilo moderno, como uma sobreposição de cores em uma imagem. Esse é um truque divertido que pode adicionar interesse visual e ajudar com a marca baseada em cores.
Palavras e Conteúdo
O conteúdo é rei. Todos nós já ouvimos isso antes e provavelmente somos assinantes do conceito.
O conteúdo também pode ser um pouco esmagador às vezes. Projetos que requerem um determinado idioma apresentam seus próprios desafios. Você já encontrou o título de 25 palavras que deve usar?
Embora você possa tentar trabalhar com o restante da equipe para refinar o idioma e todas as palavras que precisam fazer parte do design, precisará trabalhar com esse tipo de coisa em algum momento. E você pode fazê-lo funcionar. Uma solução para o wordiness geralmente é um ótimo tipo de tratamento.
O mesmo acontece com projetos que têm muitas partes. Isso pode incluir desde 10 elementos de navegação a várias chamadas para ação, caixas de texto, fotos e vídeos. E tudo tem que fazer parte do design. Gosto de despejar o balde e largar todas as peças na tela para começar. Para que eu possa dar uma boa olhada neles antes que o design real se reúna. (Parece um pouco bobo, mas pode realmente ajudar!)
Logotipos e imagens

Não lute contra isso. Use o logotipo. Mesmo que seja ruim. Mesmo é uma forma estranha e deixa espaços presos.
Trabalhar com logotipos ou imagens específicas pode ser um desafio, porque sabemos que esses elementos definem o tom de um projeto. O que você quer fazer é usar isso para trabalhar com o restante do projeto. Não fique preso na armadilha de esconder um logotipo ou uma imagem porque você não gosta; descobrir uma maneira de fazê-lo funcionar.
Tecnologia ou Software

Não tente projetar fora das leis da tecnologia ou software. Um vídeo interessante não é bom se o arquivo for muito grande para renderizar corretamente na tela. Animações de carregamento organizadas são ótimas, desde que algo seja carregado rapidamente. O ícone mais legal do aplicativo nunca verá a luz da App Store se não for especificado.
Existem limites para o que você pode fazer com base na localização do projeto. Honre essas regras e não tente contorná-las. Não há problema em pensar no que há de novo e próximo, mas isso deve ser feito de uma maneira que funcione com o acesso disponível ao seu público.
Conclusão
As regras e restrições de design podem nos ajudar a focar no que é visualmente importante em um projeto ou para uma marca e pensar ainda mais criativamente em uma solução. Seja grato por essas regras também. Você pode iniciar um projeto se tiver um conjunto de diretrizes em vigor desde o início.
As restrições podem ajudá-lo a tomar outras decisões um pouco mais rapidamente (para que você não fique obcecado com um tipo de letra o dia todo) e gaste mais tempo em partes do design que precisam de mais trabalho. Eu fiz projetos completamente abertos e outros que vieram com um conjunto de regras e meu melhor trabalho sempre foi nesses projetos baseados em regras.