Projetando com círculos: dicas e conselhos
Uma vez evitados pelos designers, os círculos parecem estar voltando. A forma perfeitamente redonda - e suas contrapartes oblongas - pode ser difícil de trabalhar. A forma não se empilha tanto quanto o retângulo mais padrão e cria uma sensação geral muito diferente.
O círculo tem uma forma perfeita, o que significa que é o mesmo, não importa como você o veja. É completo e está em harmonia com a natureza - considere quantos elementos naturais são baseados em círculos. Então, como designer, como você pode fazer os círculos funcionarem para você?
Círculos básicos
Os círculos são familiares e seguros. O que está dentro de um círculo é "protegido" por fora e o que está fora de um círculo pode ser impedido de se aproximar do conteúdo de um círculo. A forma é interessante e um ponto de atração.
Todas essas são ótimas razões para considerar o uso de círculos no design. Mas os círculos também podem ser difíceis de manipular porque podem criar espaços ímpares e podem não funcionar bem com outros elementos de design. O uso de um tema circular deve ser bem planejado, projetado e executado.
Além do círculo tradicional, também estamos começando a formas arredondadas em geral em projetos de design. Formas oblongas, quase retângulos com bordas dramaticamente curvas - todos esses elementos assumem significados próprios. Então, vamos nos concentrar no anel perfeito e sua popularidade recente em projetos de design.
Significados dos Círculos


Existem muitas associações conectadas a círculos. Eles são fluidos e conectados ao movimento e mobilidade (pense na roda). Como os círculos fazem parte do mundo natural - a forma da lua, flores, frutas - o objeto é considerado real e representa a vida.
Além disso, as curvas de um círculo podem ser reconfortantes e estão associadas a energia, poder, harmonia e infinito.
Como designers, estamos todos acostumados a ver a roda de cores, um dos círculos mais reconhecidos no mundo do design. Funciona porque combina todas as características acima para criar um objeto que comunica informações de maneira simples, poderosa e harmoniosa. Os círculos estão completos e criam ênfase.
Círculos em Web Design


Os círculos, uma vez raramente usados em web design, estão se tornando uma opção mais popular. (Anos atrás, era difícil criar formas arredondadas em CSS, mas esse não é mais o caso.) Então, quais são alguns dos atributos de um ótimo design de site com círculos?
Eles são frequentemente usados em uma das cinco maneiras:
Como uma forma ou moldura dominante.
Em vez de retângulo para imagens, alguns designers estão usando círculos. Os círculos também podem ser usados para logotipos ou botões. Embora um círculo possa criar interesse, ele pode criar um dilema quando se trata de recorte e espaço. A imagem cabe dentro do círculo? (As câmeras não tiram fotos redondas.) Os círculos têm espaço suficiente para ficar por conta própria, para que as imagens não sejam confusas? Círculos como quadros são os mais populares no design de portfólio, para mostrar uma “fatia” de trabalho sem mostrar tudo.
Como elementos da interface do usuário.
Um botão redondo é uma coisa familiar. Você sabe pressioná-lo (ou clicar) para fazer uma seleção, tornando os círculos uma escolha popular para apelos à ação. Os elementos circulares da interface do usuário são mais populares quando usados com moderação.
Como pano de fundo.
Devido à harmonia inata associada à forma, os círculos são fáceis de usar como padrão de fundo. Eles criam uma sensação de fluxo e calma. Os fundos circulares também podem ajudar a focar os elementos que cercam, como um ícone que vive dentro de um círculo.
Como uma ferramenta de informação gráfica.
Os círculos são uma ferramenta comum para mostrar como as coisas são diferentes e semelhantes, com base na noção de onde as formas se sobrepõem. Essa é uma ferramenta comum para mostrar diferentes tipos de dados e informações.
Para criar interesse.
Às vezes, a idéia por trás do uso de um círculo é apenas para ser diferente e fazer com que algo se destaque da paisagem lotada. Os círculos são uma ótima maneira de criar interesse visual. Mas tenha cuidado, usar muitos círculos pode criar uma aparência de instabilidade ou caos, porque cada elemento está implorando para ser visto.
Círculos nos elementos da interface do usuário


Como ferramentas de interface do usuário, os círculos parecem funcionar melhor quando usados como parte de um esquema geral de design minimalista. Eles precisam de espaço para respirar, serem identificados e fazer sentido para os usuários. Quando usados dessa maneira, os círculos podem ser uma boa alternativa para outros tipos de navegação.
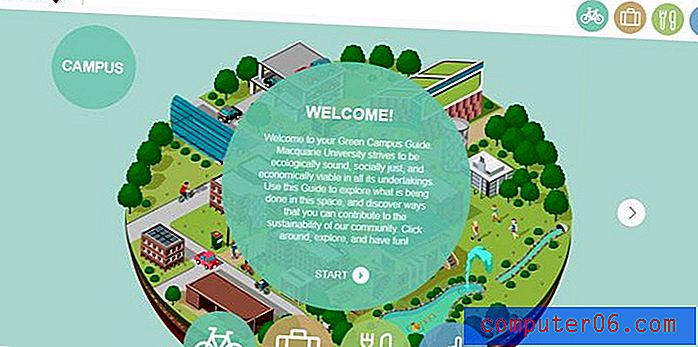
Veja o Gravitate Design, por exemplo. Os círculos são usados para uma finalidade distinta - para navegar para a esquerda e para a direita. Todos os outros botões são retangulares. O que os círculos fazem aqui é mostrar que você interage com o site de uma maneira diferente do que você poderia esperar. (Nesse caso, o site rola para cima e para baixo, mas também os painéis lado a lado.)
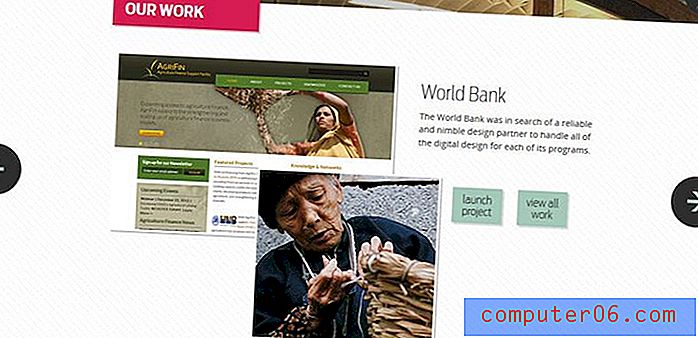
O Zervice também usa círculos para botões e navegação, mas de uma maneira muito diferente. A navegação à esquerda usa "botões" para ir de uma página para a outra. Além disso, o site possui círculos para abrigar todo o texto em um cenário movimentado, para que você saiba exatamente onde focar na tela.
Círculos em aplicativos e design para celular


Os círculos nos aplicativos também podem ser muito divertidos. Atualmente, sou viciado em Centenas, que é um jogo de nada além de círculos. E o jogo tem aplicação prática para projetar com círculos - eles precisam de espaço para funcionar bem. No jogo, círculos de tamanhos diferentes se movem na tela; se eles tocam, você perde. É a mesma idéia com design. Os círculos precisam de seu próprio espaço para serem os mais funcionais.
O uso de círculos em telas menores pode representar um desafio. Eles precisam ser grandes o suficiente para ler ou ver com facilidade e, se um círculo funciona como um botão, deve ser grande o suficiente para tocar.
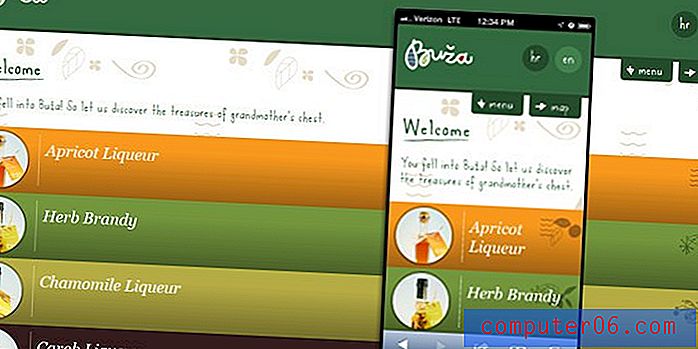
Buza usa círculos como botões para vendas. Eles são grandes e isolados, tornando-os um local fácil para clicar (ou tocar).
Círculos em outros projetos

Os círculos também são uma opção popular para logotipos e formas em cartões de visita. (Isso não é surpreendente, pois vemos muitas das mesmas tendências simultaneamente no design digital e de impressão.)
Os mesmos motivos para usar ou não os círculos se aplicam aos projetos impressos. Mas há uma consideração adicional: a impressão. Ao contrário dos projetos digitais confinados em uma tela retangular, você pode realmente criar e projetar para um meio circular.
Panfletos, adesivos, cartões e outros materiais cortados para moldar têm o valor extra de serem diferentes quando usados de maneira não convencional. Isso pode trazer atenção extra ao projeto em questão.
Apenas esteja ciente do que está dentro do círculo. Lembre-se de que a forma foi projetada para conter algo. Verifique se a forma, as imagens visuais e as palavras criam uma mensagem unificada. Isso funciona da mesma maneira que o uso de círculos como quadros para imagens em projetos digitais.
Conclusão
Então, como você começa com os círculos? Existem muitos recursos excelentes para ajudá-lo a imaginar as possibilidades, incluindo um dos meus favoritos, o VIP Criativo.
O Creative VIP não apenas usa muitos círculos em seu design e interface, mas também é uma porta de entrada para ótimas ferramentas para designers. No momento, você pode encontrar ótimas coleções de ícones circulares, modelos para o design de aplicativos com círculos, modelos de páginas de destino usando anéis, controles deslizantes redondos e até alguns emblemas. (Sou membro e amo esse recurso, mesmo que por nada mais que inspiração.)
Boa sorte para começar no design circular!
Fontes de imagem: Life in My Shoes, Project Green, Janko na Warp Speed, adoramos codificar e criar cartões de visita criativos .