Projete um convite de casamento tipográfico vintage
Hoje vamos dar um passo atrás na Web para iniciar um bom projeto de design de impressão à moda antiga. Os convites de casamento se tornaram um dos principais alvos de experimentos de design caseiros, por isso vamos nos aprofundar em um e ver o que podemos fazer.
Usaremos o foco principal da tipografia combinado com alguns ícones simples para dar ao produto final um apelo sofisticado e vintage. Também faremos a coisa toda usando apenas duas cores especiais.
Produto final: dê uma olhada ou faça o downloadConfiguração do documento
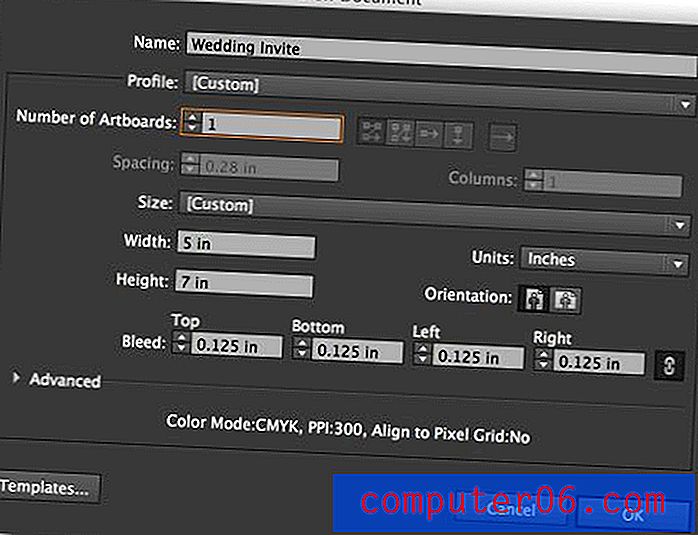
A primeira coisa que precisamos fazer é configurar um documento. Vou usar o Adobe Illustrator para este projeto, mas o processo é extremamente semelhante no InDesign, portanto, você poderá acompanhar muito bem se é assim que prefere.
Para o tamanho do documento, vamos usar cinco por sete básicos com um sangramento de oitava polegada a toda a volta. Usaremos um fundo branco sólido para que o sangramento não seja muito crucial, mas é uma boa prática sempre garantir que você configure um.

Mais uma coisa que gosto de fazer é criar um guia de área ativa que serve como uma representação visual básica de quão perto qualquer obra de arte ou tipo pode chegar à borda do documento. Com o design de impressão, você deseja evitar elementos estranhos ao abraçar a borda e ter bastante espaço para respirar ao redor da borda.
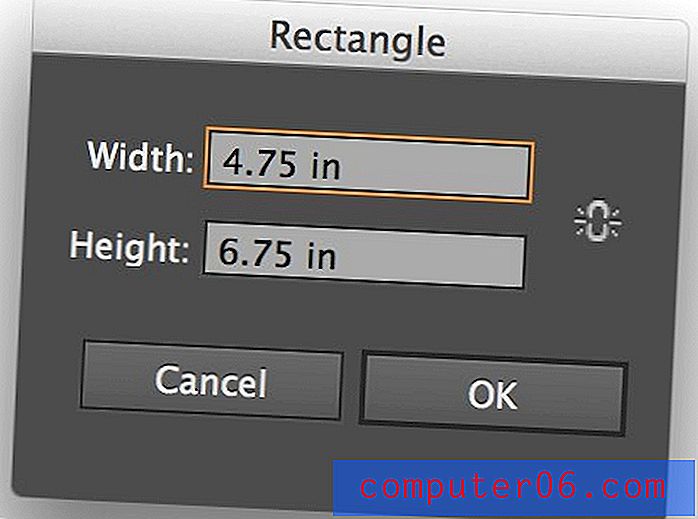
Para fazer isso, pegue a ferramenta Retângulo e clique uma vez na tela vazia. Isso deve abrir uma caixa que permite inserir as dimensões da sua forma, digite 4, 75 polegadas para a largura e 6, 75 polegadas para a altura.

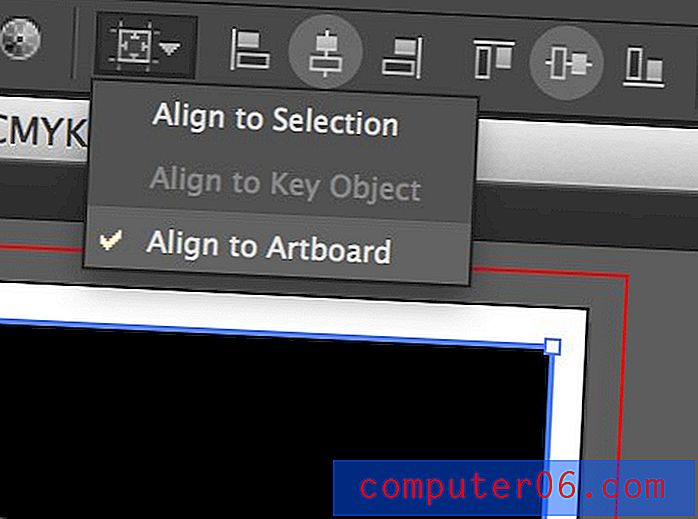
Depois de ter o grande retângulo na página, centralize-o com as ferramentas de alinhamento na parte superior do documento. Certifique-se de que “Alinhar à prancheta” esteja selecionado e alinhe a caixa vertical e horizontalmente ao centro.

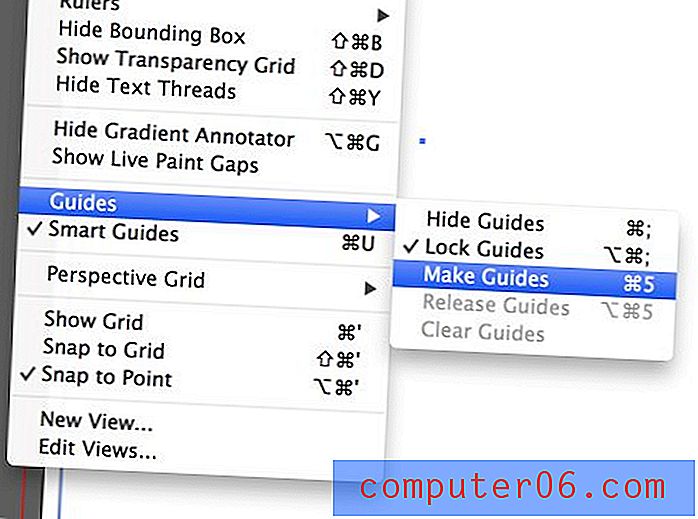
Agora queremos transformar esta caixa em um guia. Para fazer isso, você pode pressionar Command-5 ou ir para Exibir> Guias> Criar guias .

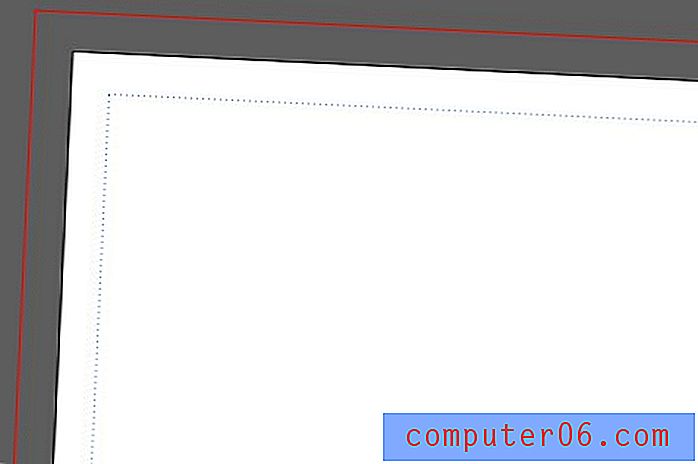
As bordas do seu documento agora devem se parecer com a imagem abaixo. Por padrão, seus guias serão definidos como uma linha sólida, mas eu gosto de mudar isso para uma linha pontilhada nas Preferências do Illustrator. Também gosto de garantir que os guias estejam bloqueados com o Command-Option-Semicolon .

Carimbo de data
Ao projetar algo, gosto de pensar sobre quais informações serão as mais importantes. Parece-me que, para um convite de casamento, a data é uma informação que os espectadores vão querer saber imediatamente. Quando penduram o convite na geladeira e o consultam mais tarde, provavelmente essas são as informações que eles procurarão.
“Embora você possa tecnicamente obter fontes Lost Type gratuitamente, é uma boa ideia deixar uma dica para mostrar sua apreciação ao designer. "Como resultado, queremos tornar isso agradável e proeminente, então vamos começar por aqui. Antes de começarmos, precisaremos de um tipo de letra. Preciso de algo forte e atraente que possa ser usado em todo o design, já que ele será quase todo composto por tipo.
Já que vamos dar um visual vintage, acho que o Duke do Lost Type é a escolha perfeita. Observe que, embora você possa tecnicamente obter fontes Lost Type gratuitamente, é uma boa ideia deixar uma dica para mostrar sua apreciação ao designer.

Depois de baixar e instalar a fonte, digite sua data em letras grandes e agradáveis, como mostra o exemplo abaixo. Observe que estou usando a variação de "preenchimento" da fonte.

Eu quero que isso seja ainda mais atraente do que é atualmente, haverá muito tipo na página e isso precisa se destacar de alguma forma. Para fazer isso, vamos revertê-lo em uma caixa preta.

Observe como o tipo realmente se estende para fora dos limites da caixa; essa é uma parte importante da estética; portanto, repita-a. Para fins de referência, a caixa tem cerca de 2 x 1, 5 polegadas.
Título
Agora é hora de criar uma manchete. A técnica que usaremos para isso é muito semelhante à que fizemos para a data. Digite as palavras como no exemplo abaixo, com a palavra inferior ocupando a mesma quantidade de espaço horizontal que a linha superior.

Para adicionar um pouco de interesse visual aqui, vamos colocar um sublinhado grosso. Desenhe uma linha abaixo do texto e dê um toque de quatro pontos.

Isso é legal, mas ainda é um pouco simples. Vamos imaginar com um segundo golpe. Atire outro na parte inferior e ajuste o curso para um único ponto.

Coloque um tapa na parte superior do documento ao lado do carimbo de data. A parte superior do seu documento deve ficar assim:

Cor
Agora que temos alguns elementos na página, gostaria de começar a pensar em cores. Poderíamos projetar tudo em preto e branco e adicionar cores, mas estou muito distraído com essa disciplina, então vamos seguir em frente e fazê-lo agora.
Apenas duas cores?
Lembre-se sempre de que o mundo da impressão é drasticamente diferente do mundo da web. Uma das coisas que você deve considerar com muito cuidado nos trabalhos de impressão é a cor e a relação com o custo.
"Esta é uma grande decisão, porque estamos limitando severamente nossas possibilidades de design".Será uma impressão CMYK padrão de quatro cores? Ou talvez você queira economizar algum dinheiro e optar por uma única cor. Que tal dividirmos a diferença e imprimirmos duas cores? Esta é uma grande decisão, porque estamos limitando severamente nossas possibilidades de design. Avançar com uma impressão em duas cores significa que só podemos ter duas cores e duas cores em nosso design. Nada mais!
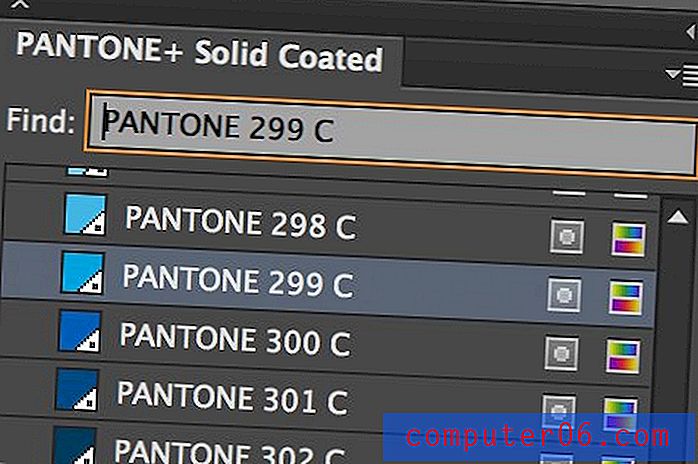
Nesses casos, geralmente optamos por cores especiais (). Para acessá-los no Illustrator, clique no pequeno menu suspenso no painel Amostras e vá para Abrir biblioteca de amostras > Livros de cores> PANTONE + Revestido a sólido .

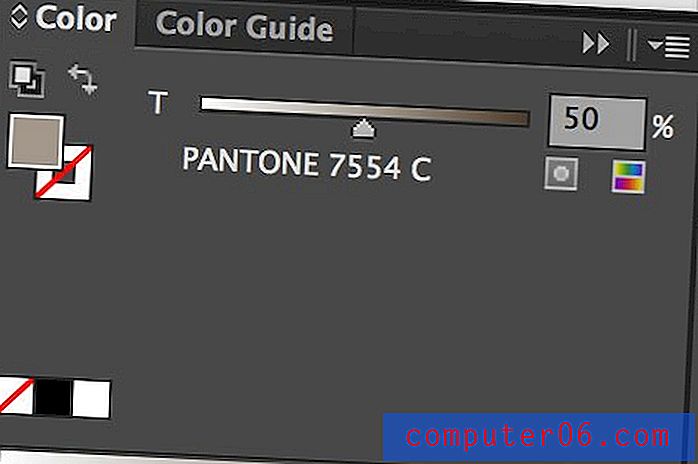
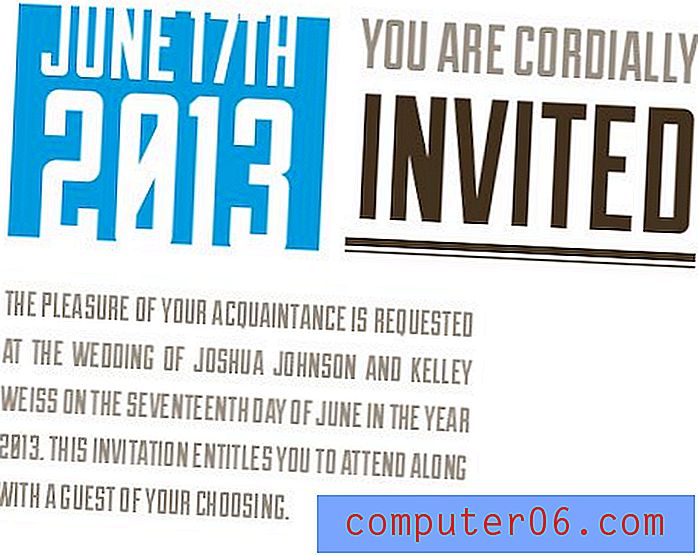
Isso deve trazer uma grande grade de cores spot PANTONE. Alterne para uma exibição em lista e pesquise PANTONE 299 C e PANTONE 7554 C. Essas são as duas cores que usaremos em todo o design. Aplique-os aos nossos elementos existentes da seguinte maneira:

Nota: As cores exatas são relevantes apenas se você estiver imprimindo o item em uma instalação de impressão comercial configurada para esse processo. Sua impressora a jato de tinta para escritório em casa não é boa para esse tipo de design, use o CMYK.
Trapaça com Design de Duas Cores
Parece bom até agora, mas quero tornar as coisas um pouco mais interessantes. Ainda não há tanta variação quanto eu gostaria que houvesse. Para consertar isso, precisamos de uma terceira cor. No entanto, não podemos fazer isso porque estamos usando uma impressão em duas cores! Ou podemos?

Como você pode ver na foto acima, as cores exatas têm um controle deslizante de cores especial que permite alterar a maneira como a tinta é aplicada. Variando as porcentagens, podemos alterar a aparência da cor sem exigir que uma cor diferente seja carregada na impressora. Muito legal!
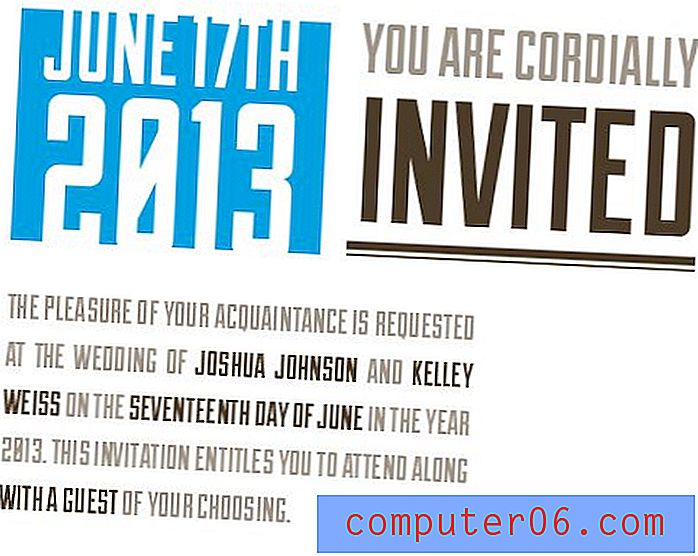
Com isso em mente, vamos refazer nossos dois pedaços de elementos. Altere a linha "Você é cordialmente" para 50% e deixe "convidado" em 100%.

Convidar parágrafo
Seguindo em frente, é hora de escrever um parágrafo que cumprimente o destinatário do convite com alguns detalhes sobre o que está acontecendo.
Para fazer isso, solte um parágrafo com um alinhamento justificado e preencha-o com o texto que você precisar. A cópia do convite de casamento tende a ser formal, mas fique à vontade para ser alegre, é o seu design!

Como escolhemos o tipo de letra sem letra maiúscula e sem serifa, precisamos ter em mente que a legibilidade será um problema. Todas as letras têm a mesma aparência e é fácil perder o seu lugar. Para ajudar, destacamos partes importantes da mensagem com uma mudança de cor.

Agora, as informações mais importantes (nomes, data e opção de convidado) se destacam e podem ser facilmente localizadas sem uma navegação indutora de dor de cabeça.
Ícone do anel
Todo esse texto está começando a ficar um pouco monótono. Vamos terminar com um belo gráfico. Uma foto arruinaria a estética que temos e seria um pouco difícil dividir em duas cores, então vamos usar um ícone simples. Combina perfeitamente com o nosso estilo.
Minha primeira parada para ícones simples para projetos de design é o The Noun Project, que é carregado com ícones totalmente gratuitos para quase tudo o que você poderia querer. A melhor parte: você não precisa baixar grandes conjuntos de ícones, basta encontrar o ícone desejado e baixar o arquivo SVG individual.
Depois de navegar, encontrei o ícone do anel abaixo, perfeito para o nosso convite.

Vamos colocar isso ao lado do parágrafo (o Illustrator lida com arquivos SVG muito bem). Use a cor PANTONE 299 C para o anel e aumente o tamanho para que caiba bem no espaço.

Noiva e Noivo
Até este ponto, enfatizamos bastante o evento e não o suficiente para as pessoas reais. Queremos um bom pedaço de texto que destaque os dois pombinhos-da-sorte. Isso garante que, assim que você olhar para o convite, possa ver quem está se casando.
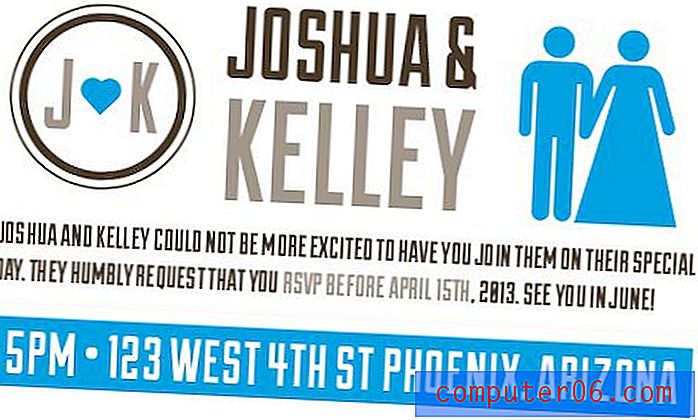
Usando o estilo de design e processos que já estabelecemos, isso pode ocorrer rapidamente. Começo digitando os nomes e centralizando-os, depois flanqueando essa manchete com outros dois gráficos.

À direita, colocaremos um ícone de noivos (já que estamos falando sobre os noivos aqui) e, à esquerda, criaremos um gráfico personalizado usando o método dos dois tempos que implementamos no linhas divisórias e um ícone de coração.
Vamos colocar tudo isso na obra de arte que desenvolvemos antes. Do ponto de vista prático, essa é uma boa chance de incentivar seus convidados a confirmar presença, então eu também escrevi um parágrafo sobre isso.

Quando e onde?
Estamos quase terminando este convite, mas há uma informação incrivelmente importante que deixamos de fora: quando e onde é a cerimônia?
"Na parte inferior da página, na verdade, são os principais imóveis para informações importantes."Pode parecer estranho deixar essas informações vitais para o final, mas a parte inferior da página é, na verdade, o principal espaço para informações importantes. Seus olhos quase sempre olham na parte superior ou inferior da página para obter dados importantes.
Para vincular isso à data, que está no topo da página, usaremos uma de nossas ferramentas de design mais fortes: a repetição. Pegue o estilo invertido da data na parte superior da página e aplique-o aqui também:

Essa é uma etapa muito intencional que une visualmente a parte superior e inferior do convite por meio de dicas visuais semelhantes. Eles são os únicos lugares na página que usam esse estilo reverso, para que você tenha a impressão de que eles estão relacionados de alguma forma, mesmo que não o perceba conscientemente.
Baixe!
Para finalizar, basta seguir e certificar-se de que seus alinhamentos estejam bem. É fácil ficar desleixado ao fazer alterações, mas você deseja que o produto final seja perfeito. Se você está com preguiça de construir o seu, não se preocupe, você pode ter o meu!
Arquivos .ai e .eps finalizados: Clique aqui para fazer o download.

Conclusão
Hoje usamos o Adobe Illustrator para criar um convite de casamento tipográfico vintage usando duas cores especiais. O resultado final é bastante elegante e é uma ótima maneira de anunciar um casamento para você ou um amigo. Deixe um comentário abaixo e deixe-nos saber o que você pensa!
Se você estiver no mercado em busca de mais inspiração para convites de casamento, confira nossa coleção de 50 exemplos de convites de casamento maravilhosamente projetados.