Design orientado a dados: uma cartilha simples
Os aplicativos da Web estão se tornando cada vez mais comuns na Internet. Alguns podem argumentar que são sites simplesmente mais complicados. Independentemente de sua definição; o que acontece quando você está projetando para grandes quantidades de dados constantemente flutuantes?
Existem alguns exemplos de interfaces orientadas a dados e todos eles precisam lidar com muitos dados variados que estão mudando constantemente. As mais comuns são áreas administrativas e painéis analíticos. Os dados podem assumir várias formas; gráficos, tabelas, tabelas ou texto. Cada um pode ser exibido de várias maneiras diferentes, dependendo do contexto e do significado que você está tentando transmitir com os dados. Uma coisa a lembrar é que você raramente pode ter certeza da extensão ou quantidade de dados que precisa para atender; então pense simples para começar ...
Explore o Envato Elements
Consistência e previsibilidade
Um dos aspectos mais importantes do design de interfaces fortemente orientadas a dados é torná-las consistentes. A consistência permite que os usuários se familiarizem com uma área de uma interface e possam usar qualquer outra área simplesmente pelos esquemas criados com a área anterior. É assim que você torna uma interface previsível; jogar nos modelos mentais existentes e no comportamento aprendido.
Para tornar as áreas consistentes, você precisa entender o contexto mais amplo da interface e ver como suas idéias iniciais de interface podem aguentar o exame minucioso de dados variados.
Por exemplo: uma tabela pode não precisar ser filtrada ou classificada em uma exibição - mas o que acontece quando você recebe outra tabela em uma área diferente? Você pode usar a mesma interface que você acabou de criar se a segunda tabela precisar ser filtrada e tiver destaques que exijam uma chave ou legenda?
Consistência consiste em permitir que o design se adapte retrospectivamente, com base no seu crescente conhecimento da complexidade. É por isso que é melhor começar com protótipos de lo-fi e testar suas idéias com casos extremos (coisas que não ocorrem com muita frequência, mas que podem prejudicar o design).
O padrão da tabela será usado em outras áreas que possam ter funções extras? Se a maioria das tabelas precisar ser classificada, crie com isso em mente. O objetivo não é ter que "aparafusar" qualquer coisa a um componente existente para que fique fora de lugar. É mais fácil remover um botão de uma barra de ferramentas do que descobrir como incorporá-lo sem uma barra de ferramentas.
Padrões, Estados e Componentes Resuable
Para tornar a consistência uma realidade, você precisa construir de forma inteligente. Se não estiver projetando para cada visualização individual, você poderá produzir um conjunto de regras que podem ser aplicadas a qualquer visualização. Uma pintura por números, se você quiser. Isso permite que seu cliente ou outros designers montem rapidamente novas páginas ou layouts com o mínimo de esforço.
Padrões
Um padrão é um pequeno conjunto de elementos que caminham juntos. Pode ser uma seção de uma barra de ferramentas, ou talvez um conjunto de botões de classificação, e geralmente é uma maneira de organizar as informações conectadas. Um rótulo e uma entrada também seriam um padrão em um formulário.
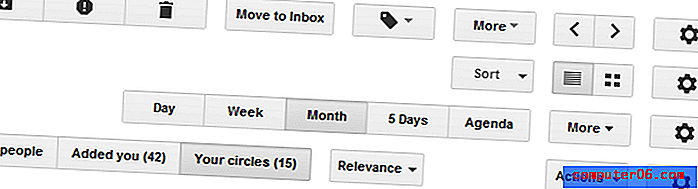
Abaixo estão alguns grupos de padrões dos produtos do Google:
- Lista suspensa de classificação
- Navegação esquerda e direita
- Seletor de período
- Caixa de seleção suspensa

Os padrões são de produtos diferentes, mas são consistentes e, portanto, são previsíveis para os usuários. Juntos, eles formam o componente da barra de ferramentas.
Estados
Os padrões podem ter vários visuais diferentes, dependendo de um conjunto específico de circunstâncias. Talvez haja um erro, um botão está desativado ou um gráfico não possui dados. Cada um precisa ser considerado. Geralmente eles se enquadram nas seguintes categorias (alguns você reconhecerá de diferentes pseudo-seletores de CSS):
- Padrão
- Flutuar
- Ativo
- Foco
- Erro
- Desativado
- Esvaziar
Componentes
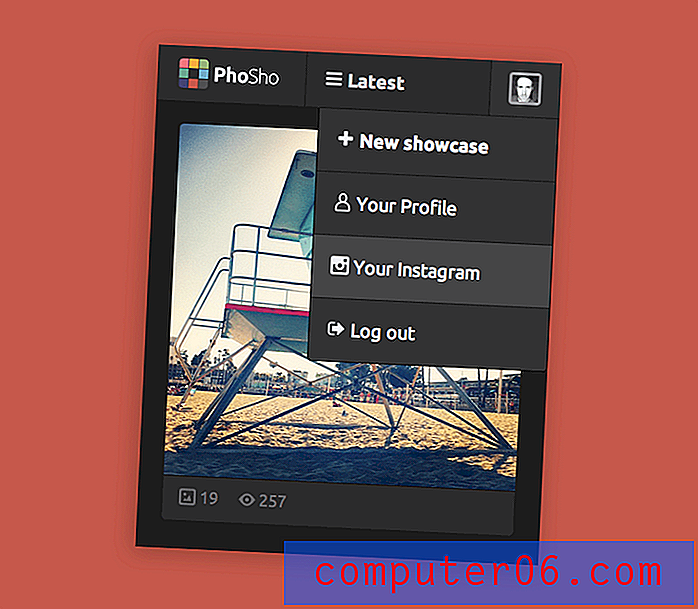
Um componente é maior e pode conter vários padrões ou até vários componentes. Ao projetar para sites altamente controlados por dados, o objetivo é fornecer um conjunto de componentes flexíveis compostos por padrões reutilizáveis. Abaixo está um para http://phosho.co em telas pequenas:

Trabalhando com um produto existente
Se você estiver trabalhando com um produto existente e estiver limitado pelos fluxos de usuários existentes (e, em alguns casos, pelo layout), será necessário realizar uma 'auditoria de modelo'. Liste alguns dos principais fluxos de usuários e faça uma captura de tela para cada etapa.
- Em um Mac, pressione Command-Shift-3 para salvar a tela atual na área de trabalho.
- No PC, você pode usar algo chamado Problem Steps Recorder para gravar suas etapas em um arquivo .mht. Você pode salvar as imagens desse arquivo. Há um excelente tutorial aqui.
Depois de concluir um fluxo de usuário; adicione as capturas de tela a uma pasta que descreva o fluxo do usuário, como 'adicionar novo registro'. Depois imprima-os. Tudo. Há algo a ser dito para ter todas as telas envolvidas em um fluxo de usuário à sua frente. Você pode identificar facilmente semelhanças e diferenças.
A idéia de uma auditoria de modelo é entender quantos modelos existem, quantos padrões existem em cada modelo (e em que estado eles estão). A melhor maneira de fazer isso é fixá-los na parede em uma grade e atribuir uma letra para as colunas e um número para as linhas (ou o que você quiser). Isso funciona como uma referência quando você anota cada componente.
Por exemplo, você pode ter:
- Cabeçalho da tabela (A2)
- Corpo da mesa (A2)
- Rodapé da tabela (A2)
- Menu Lateral - Fechado (A1)
- Menu Lateral - Aberto (B1)
- Calendário (C3)
- Calendário - desativado (C4)
Isso permite listar todos os padrões existentes, mas também referenciá-los para que você possa ver rapidamente como eles são. Uma maneira de testar se você listou todos os padrões e componentes é escolher um modelo e verificar se é possível recriá-lo na lista de padrões e componentes que você acabou de criar. Se você se deparar com algo que não está na lista; adicione-o.
Trabalhando do zero
Ao trabalhar do zero, você tem a liberdade de criar quaisquer padrões que desejar, mas também pode ser muito mais difícil, pois você não tem nada para continuar no início. Como afirmado anteriormente; Ao projetar componentes reutilizáveis, você deve iniciar o lo-fi com esboços. Eles não precisam ser incríveis, mas são rápidos e permitem que você explore facilmente diferentes opções sem ser pego em detalhes que tantas vezes acontece no Illustrator ou no Photoshop.
- Crie um fluxo para uma tarefa que precisa ser concluída e liste o conteúdo que pode ser incluído na página.
- Esboce algumas direções e idéias diferentes . Quanto mais melhor. Em seguida, você pode começar a ver se há sobreposições no conteúdo e como é possível defini-lo.
- Refine-os em wireframes e avalie se existem áreas com funções semelhantes, mas soluções diferentes. Considere como eles podem ser combinados para criar uma interface mais consistente. Quais são os padrões que você está usando?
- Quebre isso. Jogue deliberadamente como advogado do diabo e veja o que você precisa fazer para quebrar sua interface. Decida se é provável que a ação de interrupção ocorra e se vale a pena abordar.

Iconografia
Iconografia é uma maneira de entender o significado do conteúdo pelo uso de uma imagem. Há casos em que o texto é melhor que um ícone; geralmente quando o conceito é abstrato e tem uma baixa disponibilidade. Nem toda ação precisa de um ícone.
Se você estiver preocupado com o fato de os usuários não conseguirem entender um ícone. Você provavelmente está certo. Uma maneira rápida de testá-lo é isolar o ícone e perguntar às pessoas o que elas acham que ele faz. Se eles tiverem várias suposições e nenhuma delas estiver remotamente próxima, você poderá ter um problema. Sente o ícone no contexto e repita o processo. Se a disponibilidade do contexto reforça o uso correto do ícone (ou seja, as pessoas podem adivinhar o que ele faz a partir de sua posição na interface), provavelmente está ok. Se as pessoas ainda não conseguem adivinhar, considere alterar o ícone ou adicionar algum texto ou microcópia.
Redução progressiva
Existe um conceito interessante chamado redução progressiva que pode ser aplicado em circunstâncias em que você deseja treinar usuários que um ícone incomum esteja relacionado a uma ação específica. Ao começar com um ícone acompanhado por texto (para torná-lo óbvio no primeiro uso) e gradualmente simplificar a interface quanto mais ela é usada, os usuários começam a associar o ícone a uma ação que seria impossível adivinhar usando apenas o ícone.
Entregas
Agora que você criou alguns wireframes refinados que expressam os principais fluxos de usuários, abrangendo uma grande quantidade de padrões e componentes reutilizáveis; o que você mostra ao cliente?
Há várias advertências que podem afetar o que você entrega, como se você está fazendo o HTML / CSS / JS ou se isso está sendo tratado por terceiros. Em ambos os casos, para garantir a longevidade do design e, mais importante, a consistência à medida que mais recursos são lançados, você precisa de algum tipo de referência ou guia que qualquer pessoa possa procurar e (e até atualizar) que seja a base para todas as decisões futuras sobre a interface.
A pia da cozinha
O Kitchen Sink é HTML / CSS e, às vezes, JS que mostra todos os diferentes componentes e padrões em uma única página, garantindo que nada quebre (design ou código) quando eles são colocados em vários pedidos. Na sua forma mais simples, são apenas elementos HTML nativos, garantindo que o básico seja coberto.
- Pia para cozinha em HTML por Paul Randell
- Pattern Primer por Jeremy Keith
UI Kits
Os kits de interface do usuário geralmente são PSDs estáticos e contêm versões estilizadas de elementos fundamentais de html. Eles geralmente incluem botões, entradas, caixas de seleção e controles deslizantes e seletores de datas. Alguns podem ser muito abrangentes e geralmente são entregues quando o processo de compilação é realizado por terceiros. Eles impedem que você precise produzir uma maquete de todas as telas em todos os estados.
- Dribbble UI Kits
- Kit UI transparente por Victor Erixon
- Kit de interface de usuário limpo de Matt Gentile
- Silky Light UI por Okidoci
Guia de Estilo Visual
Os guias de estilo visual vão muito além das referências visuais a um design. Eles são instrucionais e geralmente incluem diretrizes para quando e onde os padrões e componentes devem ser exibidos e em que estado. Eles são melhor produzidos em código e podem ser atualizados com o passar do tempo.
A chave para a consistência e a manutenção dessa consistência em um produto expansível e fortemente orientado a dados é ter uma base a partir da qual todas as decisões de design decorrem. Ter uma 'cópia principal' e um conjunto de regras fáceis de seguir significa que qualquer pessoa pode criar (quase) qualquer coisa e ajustá-la ao design existente.
Quando você se deparar com algo que não está incluído no guia de estilo, pode criar uma solução para o seu problema e adicionar elementos, padrões ou componentes inteiros a ele, com algumas instruções para disponibilizá-lo a todos.
Os guias de estilo são evolutivos e nunca terminam. Então precisa ser mantido embora. Caso contrário, gradualmente as pessoas deixarão de usá-lo, pois elas se tornam obsoletas e é quando os produtos começam a divergir.
- Twitter Bootstrap
- Guia de estilo do Google
- Guia de estilo de Paul Robert Lloyd
- BBC Global Experience Language
- Diretrizes da interface humana da Apple
Lembre- se de definir as expectativas de seus clientes . Se você diz que vai entregar modelos perfeitos de pixel, é isso que eles esperam.
Conclusão
Os usuários são focados nas tarefas e geralmente estão no 'caminho mais curto para a conclusão', o que significa que você precisa projetar para que eles concluam sua tarefa da melhor maneira possível com o mínimo de barulho. Padrões recuperáveis aceleram esse processo, permitindo que os usuários usem o que aprendeu de um aspecto da sua interface e o apliquem a outro. Eles se tornam rápidos em concluir novas tarefas porque estão mais confiantes em suas ações.
Uma palavra de cautela, para que você não se deixe levar pela aparência da interface, e não pela função; a aparência de algo é a última coisa com a qual os usuários se importam . Portanto, antes de entrar no Photoshop, lembre-se disso antes de tudo; os usuários se preocupam se algo funciona . Consistência e previsibilidade têm um grande papel a desempenhar nisso.
Leitura Adicional
Artigos
- Guia de estilo de front-end por Anna Debenham
- Sistemas CSS de Natalie Downe
- Projetando para uma hierarquia de necessidades por Steven Bradley
Recursos
- Tap padrão
- Estados vazios
- Patternry
- Padrões de interface do usuário
- PTTRNS
- Elementos da Galeria de Design