10 técnicas para um rodapé fantástico
Um rodapé forte pode deixar seus visitantes com uma impressão positiva duradoura.
Existem várias maneiras criativas de aumentar o fator interessante de seus rodapés, concentrando-se na forma e na função. Abaixo, você encontrará 10 idéias simples para inspirá-lo à grandeza do rodapé.
Explore o Envato Elements
1: Torne a ferramenta de navegação principal

Isso parece loucura, certo? Por que alguém em sã consciência pegaria a navegação principal, tradicionalmente colocada no cabeçalho, e a colocaria na parte inferior da página? Isso vai contra muitas regras e pode ser um desastre absoluto para a usabilidade. No entanto, se executada corretamente, a navegação baseada em rodapé pode ser fácil de usar e diferente de maneira agradável. O exemplo acima usa um rodapé fixo grande que fica no topo de uma página de rolagem. Você pode até desativar o menu de navegação para visualizar o conteúdo da página em toda a sua glória. Esta é uma excelente implementação de uma ideia arriscada. Dois polegares até Madfrog pela originalidade.
2: Dê um botão "Voltar ao topo"


Um recurso que eu realmente amo no rodapé é um botão que leva você de volta ao topo da página. Em páginas longas, você fez uma rolagem séria no momento em que alcança o rodapé e a caminhada de volta pode ser longa. Você pode superar esse aborrecimento com um simples botão JavaScript que define a posição da rolagem. Veja a implementação nos exemplos acima, bem como no rodapé Madfrog da dica anterior.
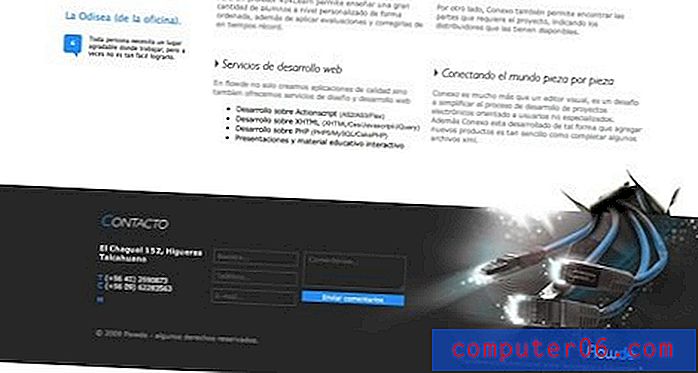
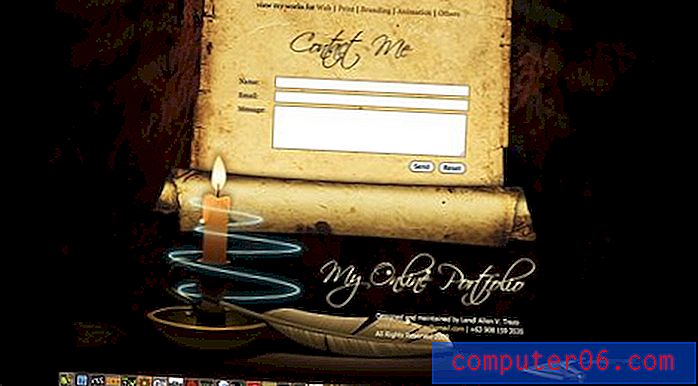
3: Dê contraste

Se você quer um rodapé forte, não deixe dúvidas sobre onde ele começa. Usar uma linha ou gráfico simples para diferenciar o conteúdo principal do rodapé ajuda, mas dar ao rodapé uma cor de fundo drasticamente mais escura (ou mais clara) vai ainda mais longe. O exemplo acima realmente usa as duas técnicas. O plano de fundo escuro do rodapé contrasta muito bem com o plano de fundo da página em branco e eles adicionaram um gráfico lindamente atraente que foi projetado para direcionar sua atenção para o formulário de contato. Para levar o exemplo adiante, colocar um formulário de contato simples no rodapé é outra maneira de aumentar sua funcionalidade.
4: Ilustrar o Parreira Dele


Se você é um ilustrador talentoso, o rodapé pode ser uma ótima oportunidade para um elemento criativo que permita que você se afaste da utilidade estrita, porém necessária, da página acima. Se o rodapé for a última coisa que um usuário vê no site, você também pode sair com um estrondo. Os dois sites acima implementaram ilustrações enormes e ridiculamente surpreendentes, que quase não servem para nada além de parecerem realmente legais.
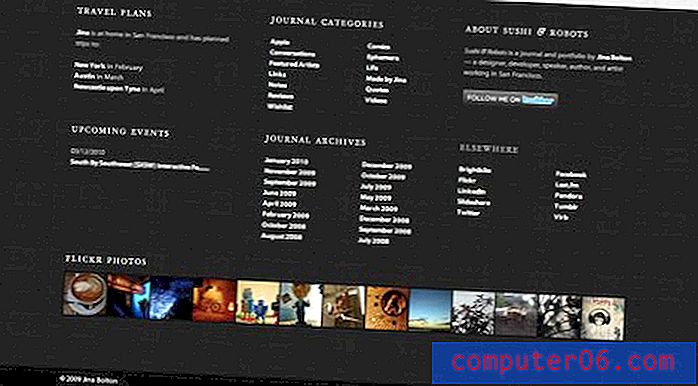
5: Embalá-lo com conteúdo



Definitivamente, há um argumento forte para manter o conteúdo do rodapé simples e, confie em mim, eu seria o primeiro a fazê-lo. Mas também há muitas ocasiões em que é apropriado colocar um monte de coisas no rodapé (de uma maneira elegante e organizada, é claro). Os três sites acima optaram por fazer exatamente isso. Geralmente, há muito conteúdo, como cópia legal e links de arquivo do blog, que você deseja que o usuário veja sem bagunçar o conteúdo principal da sua página. Um rodapé de grandes dimensões é um local conveniente e lógico para colocar esse conteúdo.
Observe pelos exemplos acima que este também é um ótimo local para colocar uma lista de recursos gratuitos para seus usuários. Independentemente do tipo de site que você possui, fornecer uma lista de recursos externos gratuitos é uma maneira fácil de agregar valor ao seu site aos olhos dos visitantes.
6: Coloque sua cabeça nele


Não consegue pensar em nada para colocar no seu rodapé? Experimente o seu rosto! Se você estiver criando um blog ou portfólio, é apropriado incluir informações sobre o proprietário do site (você ou seu cliente). Escreva para si mesmo uma biografia curta e espirituosa, jogue-a ao lado de sua caneca feia e de repente seu site será transformado de legal e profissional em convidativo e pessoal. Obviamente, as informações de contato são um complemento natural para essa configuração se você deseja adicionar ainda mais conteúdo.
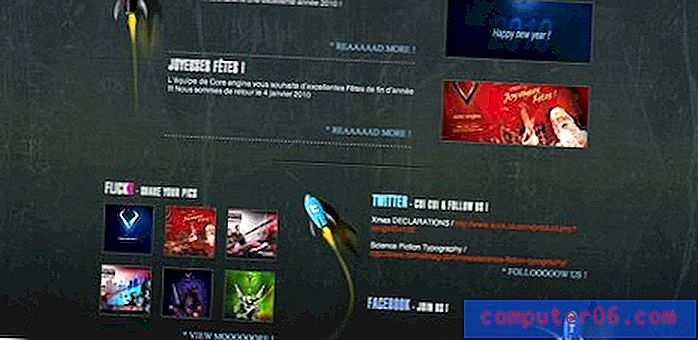
7: Faça dele um hub de mídia social

Na mesma linha que a personalização da dica anterior, o rodapé também é um local natural para incluir todos os seus vários links e widgets de mídia social (você sabe que tem um monte de nerd de mídia social). Essa é uma prática bastante comum, e o rodapé geralmente é o primeiro lugar em que procuro vínculos sociais. Também não pare no Facebook, enlouqueça e adicione seu feed do Twitter, fluxo do Flickr e até um link do MySpace se você tiver a infelicidade de ter um.
Lembre-se de estilizar cada paz para se adequar ao seu tema e dar aos elementos do rodapé uma aparência coesa, em vez de incluir vários widgets pré-fabricados e incompatíveis. O exemplo acima usa foguetes e estilo CSS para unir tudo de uma maneira divertida e única.
8: Atualize diariamente

Outro ótimo recurso para o rodapé é apresentar uma idéia exclusiva para um breve recurso diário que complementa o seu site. Tente pensar em algo útil o suficiente para que um usuário possa fazer o check-in de vez em quando apenas para vê-lo. O exemplo acima é o site de um designer que apresenta um esquema de cores diário gratuito e para download no rodapé. Isso é prático e relevante para o público do site. Pense em quem está visitando seu site e no que eles podem estar interessados.
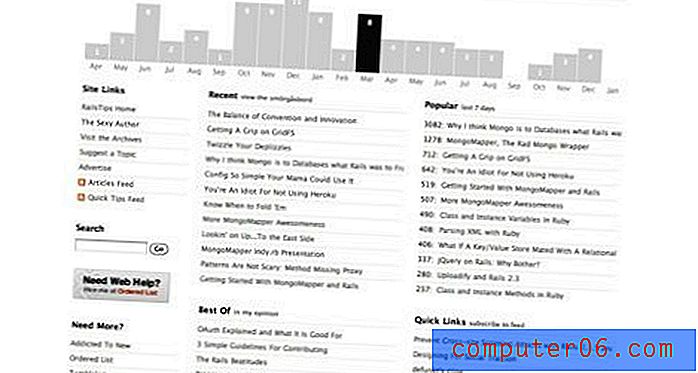
9: Jogue um infográfico

O site acima foi o único exemplo que me deparei com um infográfico interativo no rodapé. Consequentemente, passei mais tempo brincando com esse rodapé do que olhando para qualquer um dos outros. Para entender o que quero dizer com infográfico, confira este post em 25+ Infográficos úteis para web designers. Essencialmente, os infográficos são uma maneira de transmitir dados chatos de uma maneira visualmente criativa e interessante. Pense nas informações em seu rodapé e em como você pode apresentá-las de maneira mais interativa e atraente.
10: Traga à vida

Um pouco de animação ajuda bastante a adicionar interesse visual à sua página. O rodapé no exemplo acima apresenta insetos animados dançando ao redor de uma chama de vela. O efeito é um rodapé atraente que você não pode deixar de encarar por alguns segundos. Eu recomendo manter suas animações simples. O objetivo é torná-lo atraente sem prejudicar muito seu conteúdo principal. Outras idéias para animações sutis podem incluir cores pulsantes, nuvens flutuantes e rolagem de notícias.
Conclusão
Aí está, sugestões de rodapé criativas suficientes para você continuar o ano todo. Use os comentários abaixo para nos informar quais exemplos você acha que são os melhores e não se esqueça de nos contar sobre os que perdemos!
Exemplos de rodapé encontrados no Footer Fetish.



