Design para todos: considerando a acessibilidade em projetos visuais
Como o design é um conceito visual, nem sempre paramos para pensar em como o design pode afetar os usuários com certas deficiências. Da visão à deficiência auditiva ou até ao toque, como você cria um site, folheto ou mesmo pacote pode parecer ou funcionar de maneira diferente para pessoas diferentes.
E embora você não possa projetar para que cada elemento seja perfeito em todas as condições para cada usuário, há algumas coisas que você pode fazer e pensar para tornar seus projetos de design mais acessíveis a um número maior de pessoas. Técnicas simples, como escolha de cores, textura, sombreamento e efeitos sonoros, podem fazer a diferença para os usuários.
Explorar recursos de design
Coisas a considerar

Embora existam várias coisas que podem contribuir para a acessibilidade do design, os fatores mais comuns incluem visão prejudicada ou daltonismo, a capacidade de ouvir determinados sons e até uma sensação de tato. Cada uma dessas coisas pode impactar bastante a maneira como algo que você cria é recebido e é importante entender que, em alguns casos, um número significativo de pessoas pode ser impactado por esses fatores.
Visão prejudicada
Uma parcela significativa da população mundial tem algum tipo de deficiência visual. Pense em todas as pessoas que você conhece que usam óculos ou lentes de contato. Isso inclui 285 milhões de pessoas e desses 39 milhões são cegos, segundo a Organização Mundial da Saúde.
Daltonismo
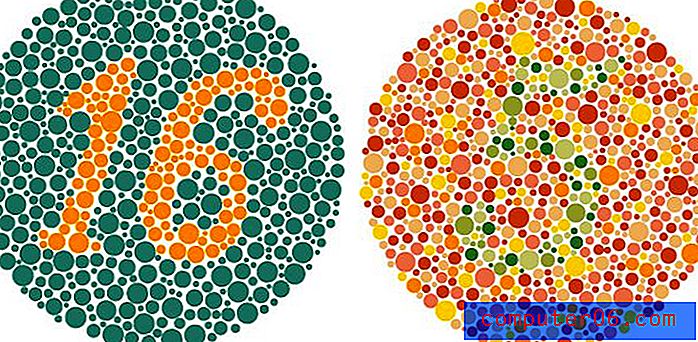
Um dos problemas mais comuns que um designer pode enfrentar quando se trata de acessibilidade é o daltonismo. Existem várias variações de daltonismo - que variam de ver pouca cor em certos tons (geralmente vermelho, verde ou azul) a não ver nenhuma cor real. O daltonismo pode começar no nascimento ou se desenvolver ao longo do tempo.
Aproximadamente 1 em 12 homens e 1 em 200 mulheres são daltônicos, de acordo com a Color Blind Awareness. Somente na Grã-Bretanha, existem cerca de 2, 7 pessoas com algum grau de daltonismo. Você pode testar sua visão de cores online em apenas algumas etapas.
Capacidade auditiva
Embora a perda auditiva não seja um problema visual para os designers, ela pode afetar o design do site e da interface do usuário, que geralmente inclui dicas sonoras. Embora a perda auditiva seja mais comumente associada a indivíduos mais velhos, ela afeta um grande número de pessoas. Cerca de 20% dos adultos nos Estados Unidos apresentam algum grau de perda auditiva, de acordo com a Hearing Loss Association of America. A maioria dessas pessoas provavelmente faz parte do público-alvo da sua empresa, com 60% das pessoas com perda auditiva ativamente na força de trabalho ou em ambientes educacionais.
Senso de toque
Embora não seja extremamente comum, o senso de toque e agilidade dos dedos é uma preocupação crescente quando se trata de acessibilidade e design para quem cria aplicativos e sites. Como esses elementos funcionam com "toques" ou "deslizamentos de dedos", o toque é importante. Usuários com neuropatia, um distúrbio do nervo que resulta em perda da sensação de toque ou artrite podem ter dificuldade com esses tipos de aplicativos de design.
Trabalhando com cores

A forma mais comum de daltonismo é vermelho-verde e, em alguns casos, azul-amarelo. Com essa condição, essas cores tendem a se misturar com pouca distinção entre os tons. Isso torna o trabalho com cores especialmente importante.
É difícil ver uma paleta de cores que usa muito vermelho e verde em conjunto umas com as outras para as pessoas com essa condição. Pense em elementos como gráficos de barras ou gráficos que usam barras vermelhas e verdes; eles podem ser indistinguíveis.
Uma opção melhor é usar cores que não estão emparelhadas em termos de padrões de visão comuns (vermelho-verde e azul-amarelo). Ao emparelhar diferentes tipos de cores, você pode facilitar a visualização das informações.

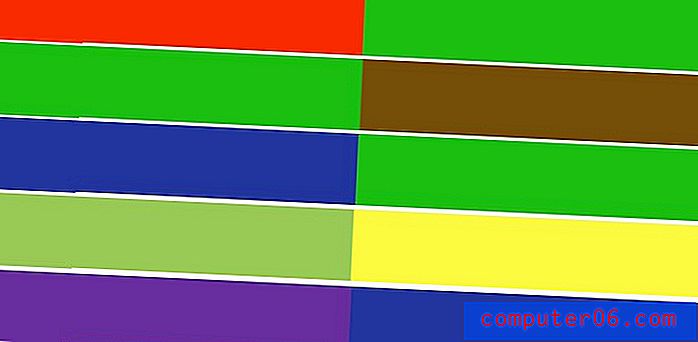
Combinações de cores que podem ser difíceis de ver:
- vermelho e verde
- Verde e marrom
- Verde e azul
- Verde e cinza
- Verde e preto
- Verde claro e amarelo
- Azul e roxo
- Azul e cinza
Isso não quer dizer que você não possa usar essas combinações de cores. Existem maneiras de usar essas combinações e ainda criar uma estrutura de design altamente acessível.
Pense nos botões em uma interface da web. Se o estado restante estiver vermelho e o estado pairar estiver verde, o resultado não será um botão totalmente acessível. Porém, alterações simples, como sombreamento adicional para o estado de foco ou o uso de um contorno ao redor da caixa de estado de foco, podem fazer uma grande diferença.
Outra opção é usar uma paleta de cores monocromática. Tons diferentes da mesma tonalidade geralmente são fáceis de discernir. Essa pode ser uma maneira divertida e simples (para não mencionar a moda) de garantir que as informações sejam fáceis de ver.
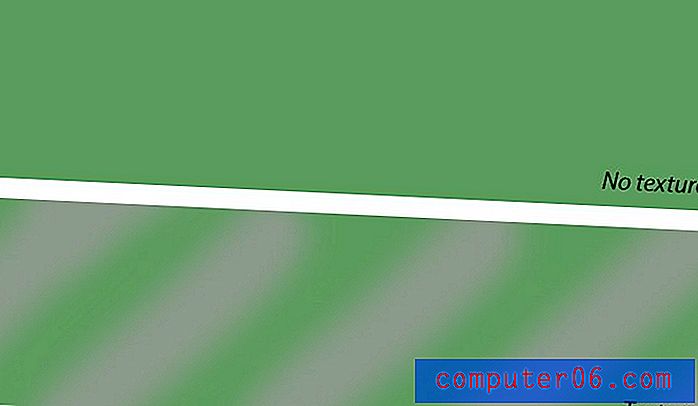
Importância da Textura

Além das mudanças de cor, pense em adicionar textura aos elementos. Isso funciona para itens impressos e online.
Nos elementos impressos, a textura pode ajudar a distinguir um produto. Das tintas levantadas ao tipo de papel, a mídia usada pode ajudar a identificar você e seu produto. Em elementos digitais, o uso de texturas simples, como linhas ou sombreamento, dentro de uma caixa colorida pode facilitar a visualização das variações. Em termos de toque, adicionar alguma sensação - como um solavanco ou zumbido - quando você desliza ou toca no local correto também pode facilitar a utilização desses elementos.
Contraste e tamanho
Costumamos falar sobre a importância do tamanho e do contraste e, em termos de visão, isso é vital. Quanto maior e mais contraste você criar entre os elementos, maior será a probabilidade de serem vistos e entendidos adequadamente.
Use combinações de saturação de cores alta e baixa para criar distinção entre elementos de design. Certifique-se de que os elementos tenham espaço suficiente ao seu redor para serem "lidos" claramente. Finalmente, use o tamanho para sua vantagem. O tipo deve ser facilmente legível pela pessoa comum a uma distância de vários metros.
Efeitos sonoros

Em termos de audição, os efeitos sonoros precisam ser simples, claros e não muito altos ou baixos. Os sons de gama média são frequentemente os mais fáceis para o maior número de pessoas ouvir com facilidade.
Verifique se o som é mixado e editado profissionalmente para maior clareza. Sons com muitas coisas acontecendo em segundo plano pode ser difícil para qualquer um ouvir e fornecer obstáculos ainda maiores para qualquer pessoa com perda auditiva.
Em sites ou aplicativos em que a reprodução automática soa, inclua a funcionalidade para que os principais componentes de áudio sejam repetidos ou permita o aumento do volume. (Observe como o site acima faz isso de uma maneira simples.) Considere incluir dicas visuais com informações sonoras também, como texto completo ou legendas.
Conclusão
Nem sempre é possível projetar para todos os cenários possíveis. E a maioria das empresas e clientes não esperaria isso, mas você deve pensar em seu público e em possíveis preocupações de acessibilidade.
Tente considerar maneiras de trabalhar em elementos que tornam seu design mais amigável para todos. A escolha da cor, o tamanho do texto, a textura e os tipos de sons usados nem sempre fazem uma grande diferença em seu design geral, mas geralmente podem ter um impacto significativo nos usuários.